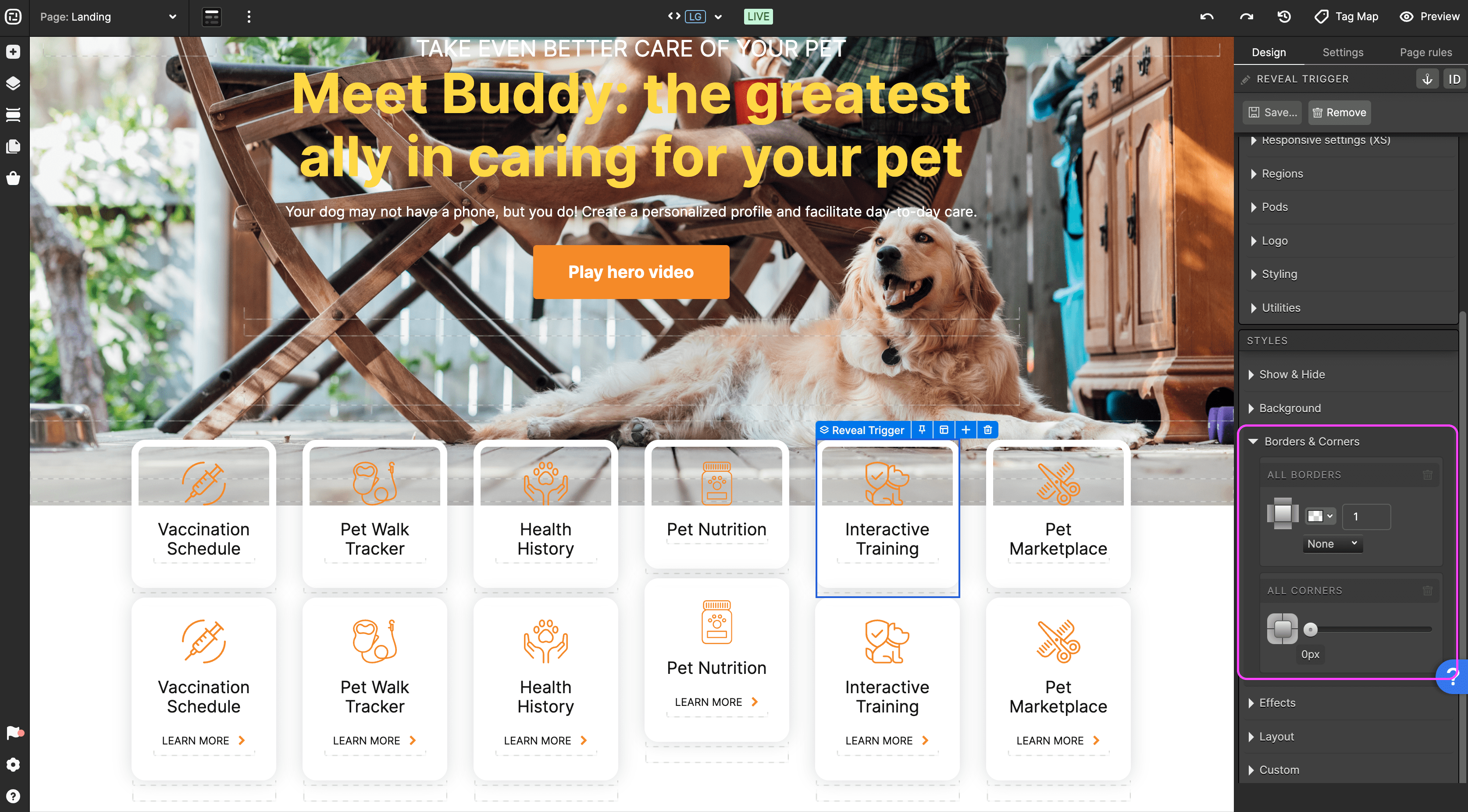
When editing a given element’s border, you can select where to apply your border by clicking the top, bottom, left and/or right side of the border icon. If you want to add a border around the entire element, simply click the middle of the border icon. Next, define the color of your border, pixel width and style (i.e. solid, dashed, dotted, etc.) and your element will immediately reflect your custom border styling.
You also have the option to adjust the corners of any image, form, button link or background. Within the corners editor, simply click the portion of the border icon you would like to adjust and then move the available slider to the right to make it round and to the left to make the corner you have selected pointed. To adjust all corners of a given element at once, simply click the middle of the corner icon.



Social Profiles