When editing any element within the ion platform, you will see options to add a background color or image. These options are great to help your content stand out from the other content on your page.
Micro-theme Background color
The Background color micro-theme allows for background color to be added to elements of the interactive experience such as containers, rows, and columns. To change the Background color using the micro-themes, navigate to the right hand design panel, under micro-themes expand the Background color panel, and select the color from the dropdown.

Background Color
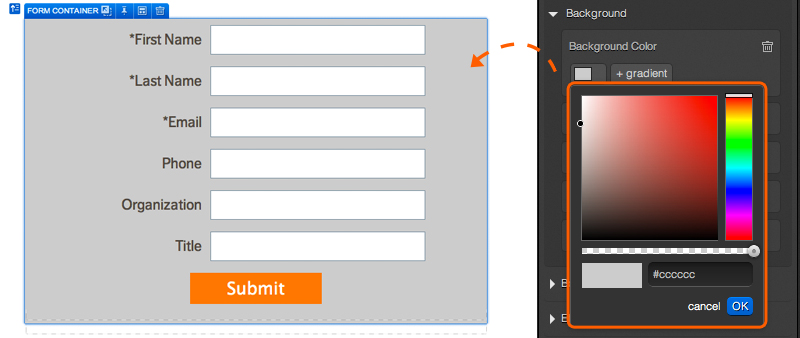
The background editor allows you to change the color of your element’s background. To change the background of your element, click the color drop down and choose a color from the palette. If you are familiar with hex numbers or RGBA values, you may use the available text box to input a specific value. Our background editor allows for you to edit transparency with the slider below the color selector.

Background Gradient
The background editor also allows you to create a gradient background using two colors. To add a gradient to your background, simply click the ‘+gradient’ button that will appear once you have chosen the first background color. You would then be able to choose another color from a color picker or input a HEX / RGBA value into the text box. After clicking OK, you will see an option to change the direction of the gradient as well.
Background Image
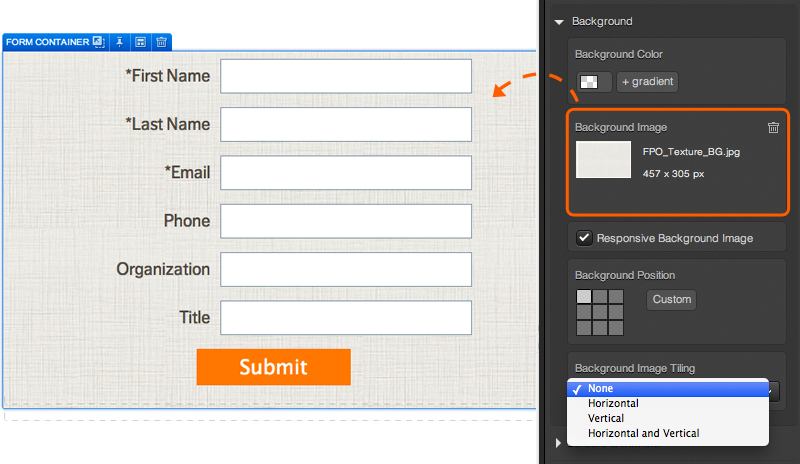
You can also use the style editor to pull in background images! To do so, click the “+Background image” button and select the image you would like to use from your image editor flyout.

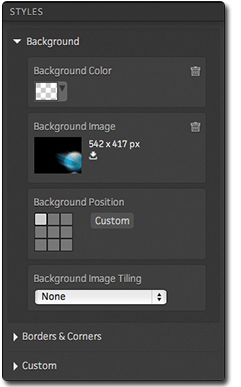
After editing your image as desired, you will then be presented with additional options for your background image.

The “Background Position” grid allows you to select where you would like the image to render in the background. Select the tile that represents the area of your page where you would like the image to render. You can also click the “custom” button to define the specific x and y coordinates you would like to use for your background image.

If you would like your image to repeat in the background, you can use the “Background Image Tiling” drop down menu to choose between repeat horizontally, vertically or both.





Social Profiles