When building any web experience, it’s important to be mindful of how fast it will load for your visitors. The faster your page loads, the easier it will be to encourage them to convert.
Before we begin
The Page Score feature requires a URL to be added to your Creative before it can analyze your pages. So before you get started, you’ll want to create a URL for your creative. For more on that, click here.
Analyze
After creating a URL for your Creative, you’re ready to analyze your pages! To get started, click the “Enable” button in the Page Scores section of your Creative Management Screen.

The analysis is usually pretty quick, but depending on how heavy the pages are in your Creative, it could take a few minutes so you’ll want to be sure that all of your desired Creative changes are made prior to analyzing your page speed scores.
The analysis will run in the background, so you can leave your Creative Management Screen to perform other tasks and come back to it a little later. Maybe grab a coffee while you wait ☕
Page Scores
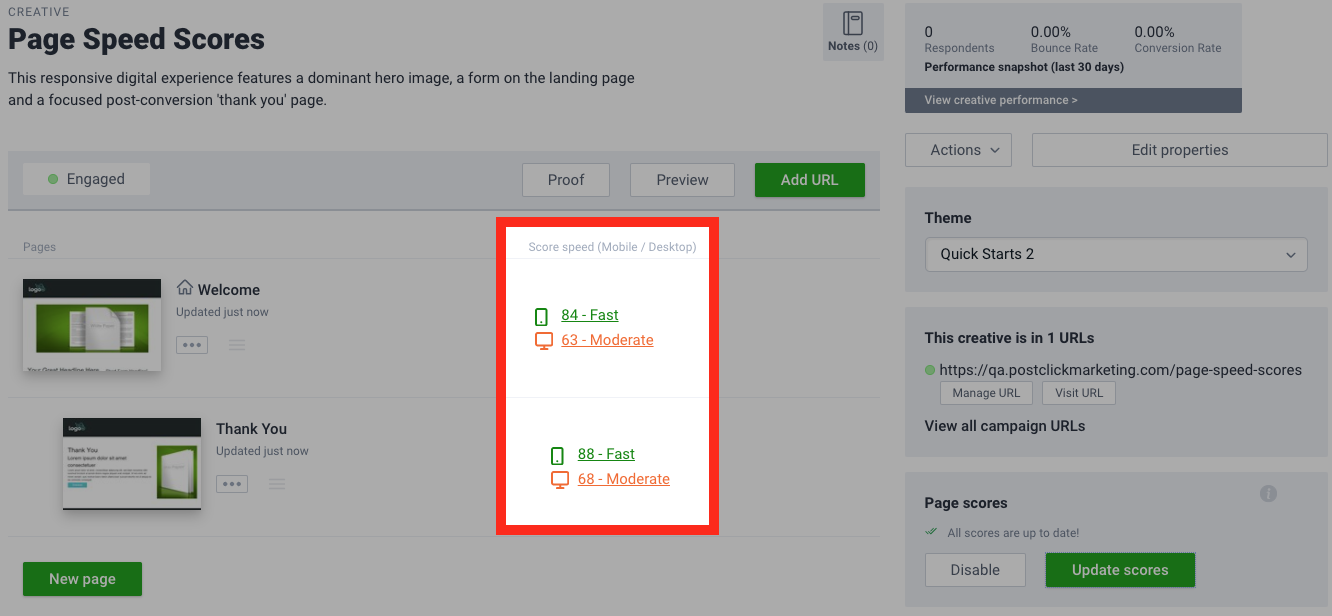
Once the analysis is done, your page speed scores will be displayed to the right of the page thumbnails in your Creative Management Screen. If you are familiar with Google PageSpeed Insights, these scores should look familiar as they are based on the same type of analysis.
Your page speed scores are color coded to indicate how well-optimized your pages for desktop and mobile devices:
- Green – Fast pages: Scores 75-100
- Orange – Moderate pages: Scores 50-74
- Red – Slow pages: Scores 0-49

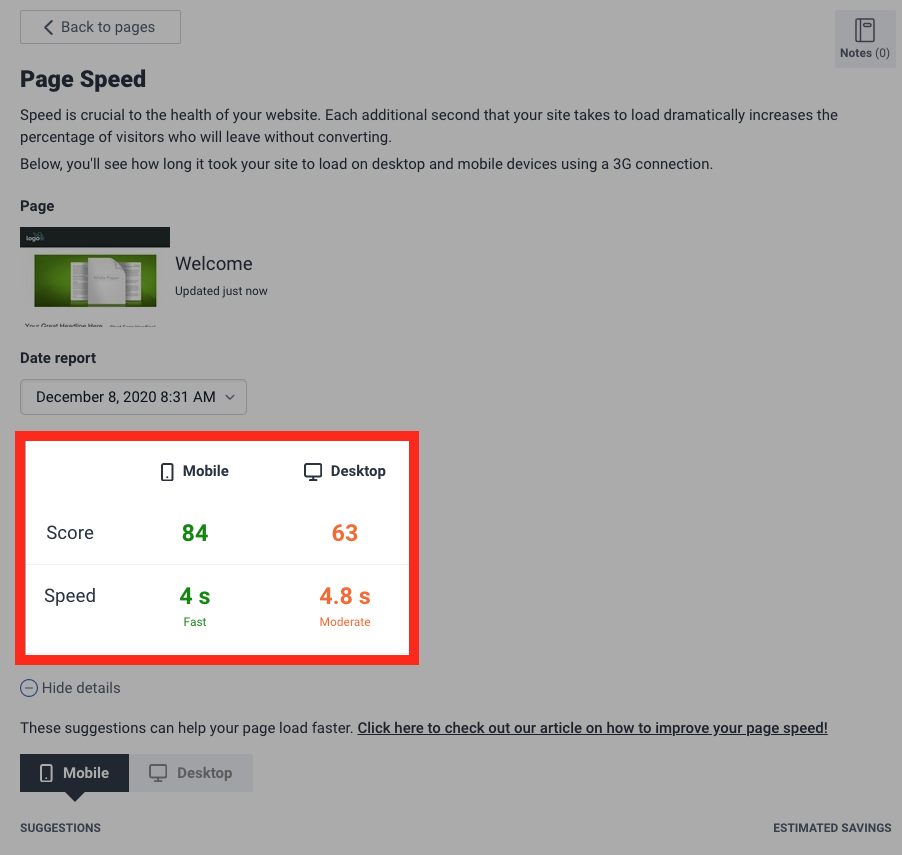
You can click the scores next to each page to see how long it takes to load that page on both desktop and mobile.

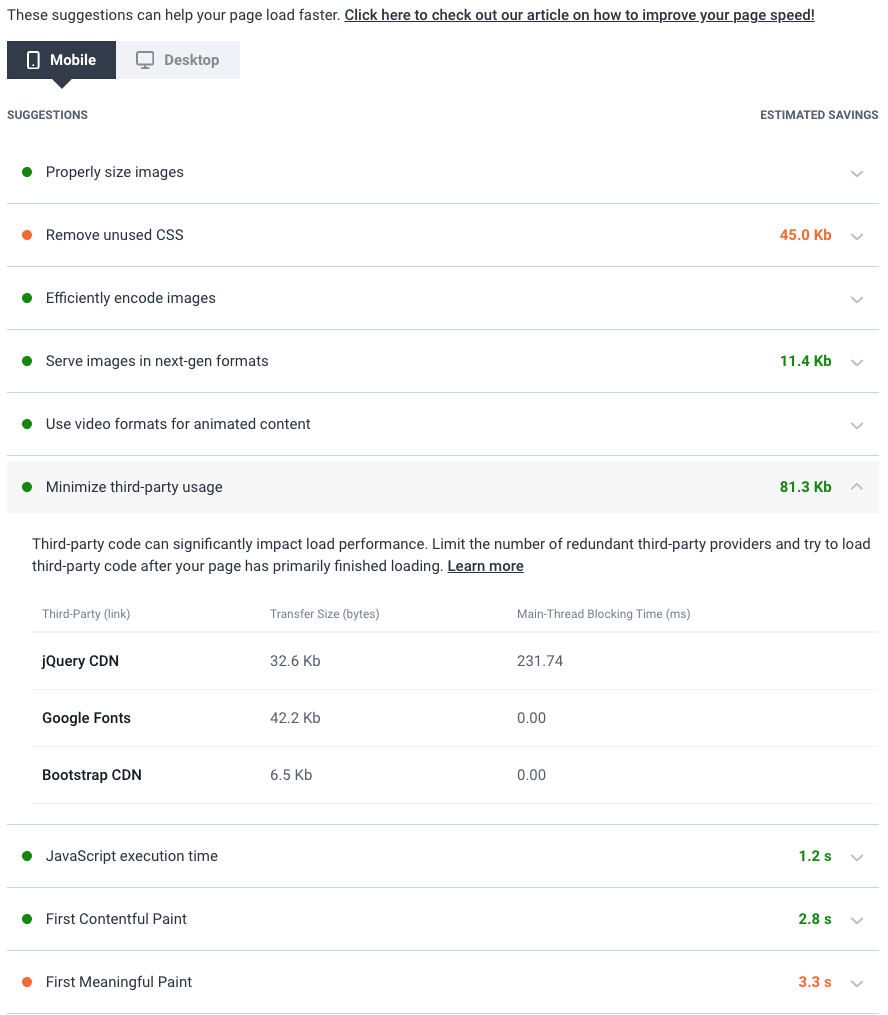
If you scroll down a bit further, you will see two tabs that you can click to view a breakdown of your mobile and desktop page speed scores. When reviewing the breakdown, you will also be able to click into specific items to review recommendations to help improve your page speed scores.

While reviewing your results, you will want to make changes to your page to optimize it. You can find some best practices on boosting your page speed performance here.
Reporting
You can view your page score analysis within your Creative Performance metrics as well! When checking your Creative Performance, you can select the PageSpeed Insights gauge and see your current and previous scores from within the selected time period.





Social Profiles