Marketo: Get data via Marketo REST API
You can leverage Ion’s Get Lead integration with the Marketo REST API to optimize your Ion experiences. This integration enables you to retrieve data from Marketo based on a designated key. You can leverage Get Lead to pre-populate (or shorten) Ion forms, auto-segment respondents and for progressive profiling.
This document provides step-by-step instructions to set up a REST API integration with Marketo to get lead data. We’ll use the integration to pre-populate an Ion form in this document, but, as noted, there are a few different ways you can use Get Lead to enhance your Ion experiences.
Before we begin
There are few items you’ll need to roundup from Marketo prior to setting up the integration, listed below:
A web service needs to be created in Marketo in order to generate the REST API details. If needed, please contact Marketo support or check out their documentation for guidance in obtaining these items.
- Marketo Client ID
- Marketo Client Secret
- REST API Identity URL
There are few items you’ll need to have ready in Ion prior to setting up the integration, listed below:
Check out the “Before you begin” support post for guidance in creating these items.
- Create data collection fields that will store Marketo data
- Create Ion form(s)
- Set-up testing creative
Let’s Get Started!
1. Add Marketo account credentials to Ion
- Click the Integrations tab in your Ion console’s side nav
- Click “Set up account credentials” toward the top of the screen
- Under “Marketo”, click “New marketo credential”
- Add a friendly label for your account then enter your Marketo Client ID, Client Secret and REST API Identity URL
- Save
2. Create field mapping
Taking the steps below will enable you to extend a key value to Marketo and map the data points returned to their corresponding Ion data collection fields. To get started, add your new field mapping:
- Navigate into the Integrations screen
- Click green “New field mapping” button
- Label the field mapping and optionally add a description
- From the Integration type menu, select “Marketo REST”
- Save
3. Determine key to retrieve data and add as Outbound field
The outbound field you designate will be used as the key to retrieve data from Marketo. You can use email address, Marketo ID or the Marketo cookie as the key value. If you use Email Address or Marketo ID as the key, you will need to create an outbound field. If you plan to use the Marketo cookie, skip this step.
- Click green “New outbound field” button
- Select Data field from the Source drop-down
- Select the data field category then data collection field you’ll use as the key
- For email, select Contact Info > Email Address
- For Marketo ID, select the category and field you’ve created to store this value in Ion
- Make your field required to run the integration
- Select the corresponding Marketo field
- Save
4. Create Inbound fields
Inbound fields will map the data Marketo returns into their corresponding Ion data collection fields.
- Click green “New inbound field” button
- From the Target dropdown menus, selection the Ion data collection field you seek to populate with Marketo data
- To pre-populate Ion forms with Marketo data, be sure to select the data collection field used on your form
- From the Source dropdown, select the Marketo field you want to pull data from
- OR, select Javascript code if you want to transform the Marketo data prior to storing it in Ion data collection
- Use responseBody.marketo_field_name to access the Marketo field via Javascript
- Save
- Repeat these steps for each Marketo data field you seek to save into Ion data collection
5. Create integration
- Navigate back to Integrations screen
- Click into the Integrations tab
- Click green “New integration” button
- Enter label
- Optionally add a description
- Select the Field Mapping you’ve just created
- Skip Maximum retries
- Select Get Lead as the API method
- Select your Key field
- This is the field Marketo will use as the key to retrieve data
- Optionally add yourself to the debug distribution list for testing
- This will deliver an email to the designated address when the integration runs that displays the request and response from Marketo
- Check Only send error emails if you want to receive the debug email only when there is an error
6. Add integration to Ion pages
The Ion platform runs the integration based on rules you create. For Marketo Get Lead, the rule will typically run the integration at the page-level of the landing page. You can, however, run the integration on any actionable step in your Ion experience. The steps below walk through adding the rule at the page-level to populate an Ion form with Marketo data.
- Navigate into the testing creative with form that you set up prior to beginning the integration steps
- Under the Page tab in creative studio, click on +RULES
- Add the following rule:
- Condition: No conditions required
- Action: Run integration (select MKTO Get Lead integration)
- Save
7. Test integration
To test your integration, use the creative you’ve added the page-level rule to in the previous step. Please note, integrations do not run in Preview Mode, so you’ll want to open a URL for testing.
If using Email Address or Marketo ID as the key value, append the field name and value to the URL as a query string parameter. Be sure that the parameter name you append to the URL matches the “data name” of the Ion data collection field. If using the Marketo cookie as the key value, ensure the Marketo cookie is present prior to visiting the traffic source URL.
The integration will run when you visit the page. Ion form fields included in the field mapping will pre-populate with data retrieved from Marketo, if available.
If you’re on the debug email distribution list, you’ll receive an email that displays the request and response from Marketo.
Adding leads to Smart Campaigns
Ion’s powerful Marketo REST API integration enables you to automatically create/update Ion leads in Marketo. By default, leads get added to the Marketo database but you can easily integrate Ion leads with your Marketo Smart Campaigns!
This document outlines a few ways to funnel ion leads into Marketo Smart Campaigns but there might be other options that work best for you since your Marketo instance is unique to your organization. Feel free to ask your customer success manager for more information.
Before we begin
The first step to integrate Ion leads with Marketo Smart Campaigns is to create a Marketo add Lead integration in your Ion platform.
You’ll also need to be familiar with creating and editing Marketo Smart Campaign. For help with Smart Campaigns, check out the Marketo support post linked here.
Let’s get started
In Marketo, Smart Lists are used to define who should be added to a Smart Campaign. Triggers are used to add leads to a Smart List in real time. Below are three example triggers you can use to add ion leads to your Marketo Smart Campaigns.
Visits Web Page
Adding Marketo Munchkin tracking script to your ion pages enables you to use Ion page URLs as a Smart List trigger. In Marketo, you can drag the Visits Web Page trigger into your Smart Campaign’s Smart List and paste an Ion URL, subdomain and/or keyword that is in each ion URL you seek to include.
The example triggers below would include leads created in Marketo that were generated from a page on the assements.acme subdomain that has the term fall2016 in the URL:
This step takes place in your Marketo instance

Data Value Changes with custom field as Attribute
You can add Ion leads to a Marketo Smart List using the Data Value Changes trigger. For example, you can create a REST API field in Marketo labeled SmartCampaign and a corresponding ion data field.
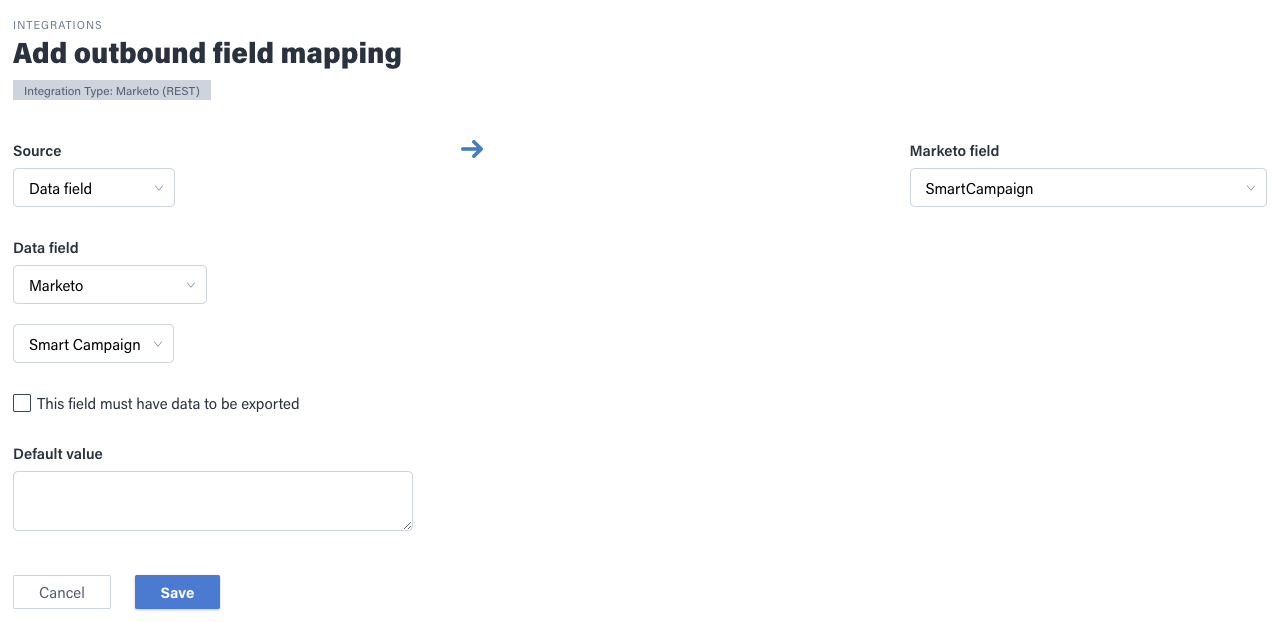
In Ion, the SmartCampaign field is added to the Marketo integration’s Field Mapping:

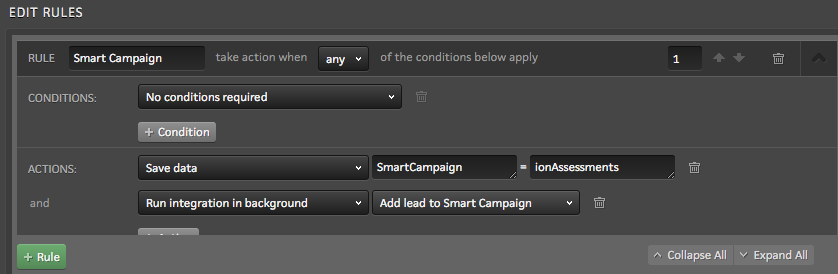
Rules are used on your ion pages to save the value you seek into the SmartCampaign Field:

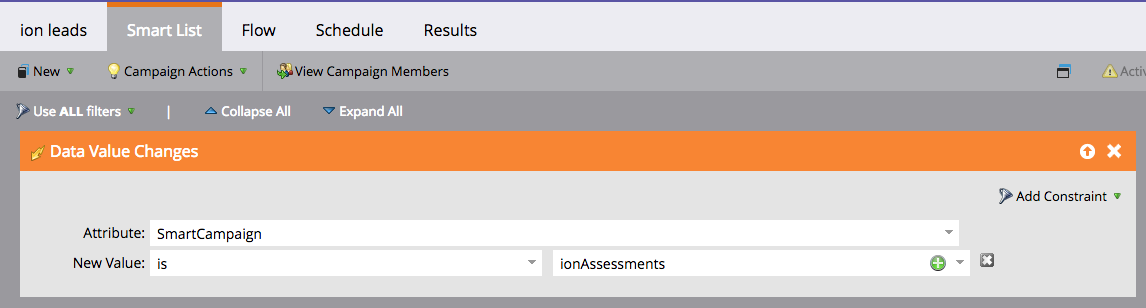
In Marketo, the Data Value Changes trigger is used to add leads to the desired Smart List:
This step takes place in your Marketo instance

Lead is Created with Lead Source Constraint
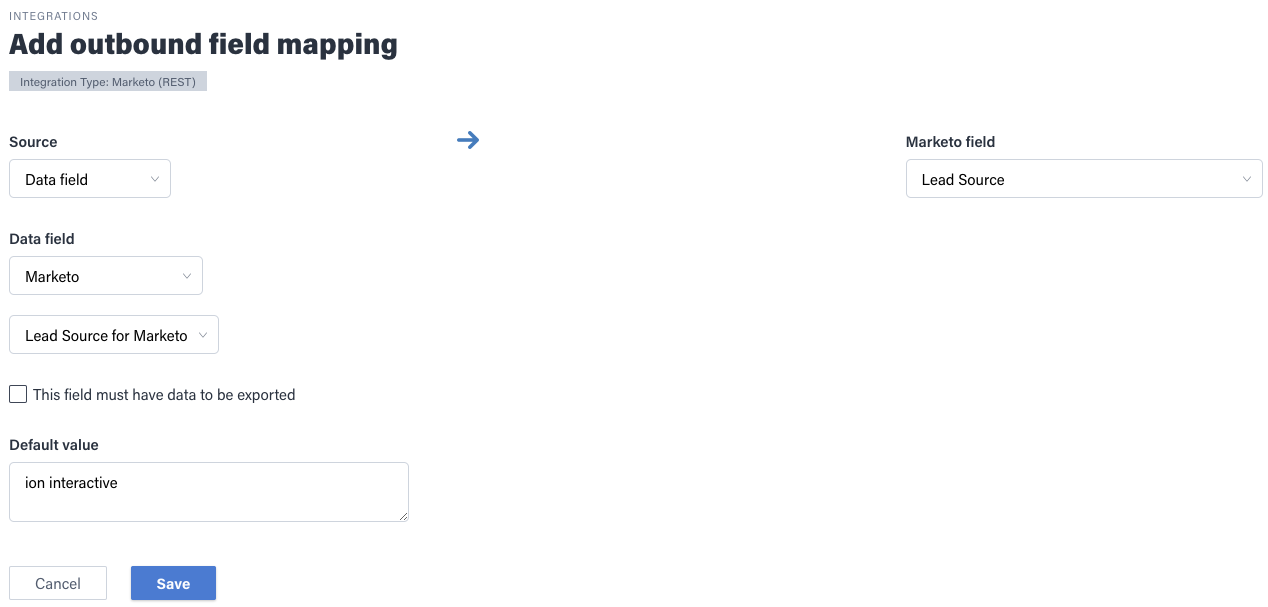
If you want to funnel all leads collected within your Ion console into a single Smart Campaign, you can leverage the Lead Source field. In your ion integration, Lead Source can be added to the Field Mapping with a default value:

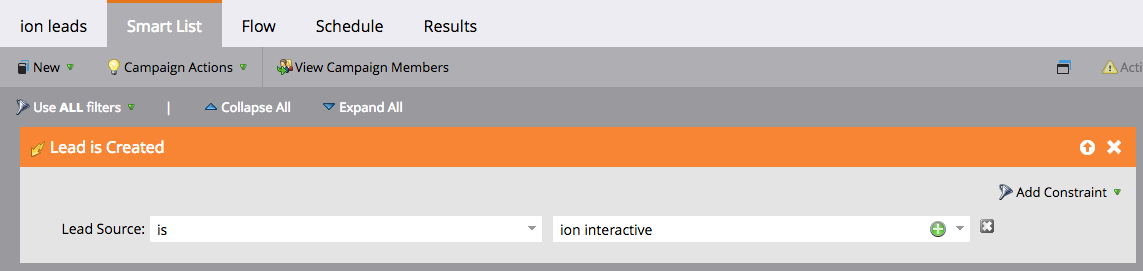
In Marketo, you can use the Lead is Created trigger with Lead Source as the Constraint:
This step takes place in your Marketo instance

Embed MKTO forms in Ion
If you’d like to embed Marketo forms on your Ion experiences, check out this post to easily repurpose your Marketo embed code into a reusable ion widget. Taking these steps will enable you to redirect respondents to an Ion page after form submission and to add Ion rule logic to your Marketo forms.
Before we begin
Let’s get started
Update Ion widget code
Add widget code to your Ion library
Add the widget to your ion experience
Funnel Dialogue Data into Marketo
If you’d like to embed Marketo forms on your Ion experiences, check out this post to easily repurpose your Marketo embed code into a reusable ion widget. Taking these steps will enable you to redirect respondents to an Ion page after form submission and to add Ion rule logic to your Marketo forms.
Before we begin
The first step is to generate the embed code for the form from Marketo. The Marketo support document linked here outlines the steps to take. Your code will look like the example shared on Marketo’s support site, also displayed below:
Let’s get started
Now that you have your Marketo embed code, let’s repurpose it into a reusable Ion widget. There are three items you need to replace in the ion widget code. Let’s use the MKTO script sample to help identify these three items.
1. YOUR SCRIPT SOURCE
The script source value in the MKTO example is:
| //app-sjint.marketo.com/js/forms2/js/forms2.js |
2. THE DOMAIN OF YOUR SCRIPT SOURCE
The domain value in the MKTO example is:
| //app-sjint.marketo.com |
3. YOUR MKTO ACCT ID
The ACCT ID value from the MKTO example is:
162-LBR-557 |
Update Ion widget code
Now that you’ve identified the three items needed, update the placeholders in the Ion widget code below with the appropriate values. No other modifications should be made to the Ion widget code.
<script src="YOUR SCRIPT SOURCE (#1)"></script>
<div id="mktoFormWrapper"></div>
<script type="text/javascript">
(function (runtime) {
var mktoFormID = "##formID";
var mktoFormElm = document.createElement('form');
mktoFormElm.setAttribute("id", "mktoForm_" + mktoFormID);
var formPosition = document.getElementById('mktoFormWrapper');
formPosition.appendChild(mktoFormElm);
MktoForms2.loadForm("THE DOMAIN OF YOUR SCRIPT SOURCE (#2)", "YOUR MKTO ACCT ID (#3)", mktoFormID, function(form) {
//onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// override followUpUrl if another URL is set in ion
var thankYouPageURL = "##thankyou_url";
if (thankYouPageURL.length > 0) {
top.location.href = thankYouPageURL;
return false;
}
return true;
});
});
})(ixp.runtime);
</script>
Add widget code to your Ion library
In Ion, navigate to Libraries > Widgets and click on the green plus sign to add a new widget. We recommend labeling the widget something like Embed Form and storing it in a category called Marketo. Paste the widget code above into the editor with the proper values for script source, domain of script source and account id.
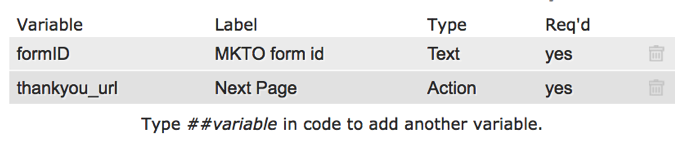
Before saving, go ahead and set the form id as required text and Next Page as a required action, like the example below:

Add the widget to your ion experience
Navigate into the page where you’d like to embed the Marketo form. Drag the widget icon from the Basics palette onto your page and select your new Marketo > Embed Form widget. Next, under Variables in creative studio, enter the form id from your Marketo embed code and select the ion page you seek to redirect to.
Voila! Your Marketo form is now embedded in your Ion experience! You can even add Ion rule logic to your Marketo form. For example, rules can be used to mark as converted, tag or conditionally redirect respondents.
Funnel Dialogue Data into Marketo
If you’re garnering valuable information prior to form submission, these data points can be funneled into your Marketo form widget with a bit of customization. You’ll need to add hidden fields to your Marketo form to receive these data points. Your Marketo embed widget will be updated to save these Ion data points into the corresponding Marketo form fields.
Marketo: Export data overview
You have two integration methods to select from when exporting data from Ion to your Marketo instance (also known as an “Add Lead” integration): the REST API method and the Embedded Form method.
Both methods can work seamlessly with your Ion creatives. The best method for you will depend on how you like to trigger automation in Marketo and the types of data you intend to collect.
REST API
Our native integration creates/updates contacts directly in your Marketo lead database. Benefits of this method include maximum control over the form completion user experience and the flexibility to easily pass all types of data to your Marketo Person records.
However, you won’t be able to use form completion as a Smart List trigger or filter, since there was no Marketo form submitted. You’ll need to use alternative triggers to add Ion leads to your Marketo Smart Campaigns.
Embedded Form
Your Marketo form code is used to build a reusable widget in the Ion platform. Once the widget is built, you can insert any Marketo form and alter the “thank you” page destination using variables in Ion’s Creative Studio.
This method requires custom scripting to pass data that isn’t collected directly via form fill (things like IP address or the results of an interactive assessment) to hidden fields on your Marketo form.
The benefits of this method are the ability to use form completion as a Smart List trigger/filter and the ability to leverage progressive profiling built in Marketo. This can also be a good solution for companies with strict data security policies who do not want lead form data stored in ion for any period of time.
Check out the table below for a more detailed comparison of the methods.
| Marketo REST API | Marketo Embedded Form | |
| How does it work? | A connection is established between your ion console and your Marketo instance. Next a field mapping is completed in Ion to define which Ion fields should be exported and how they correspond to your Marketo Person record fields.
When the integration runs, a Marketo Person record will be created or updated (key: email address). |
Your Marketo form code is used to build a reusable widget in the Ion platform.
Once the widget is built, you can insert any Marketo form and alter the “thank you” page destination using variables in Ion’s creative studio. Visitors will directly complete and submit Marketo forms embedded in your Ion creatives. |
| What kind of data can be sent to Marketo? | All types of data can be seamlessly passed to a Person record in Marketo. This includes Basic Lead Data, Ion Core Data, data passed on the query string (like tracking parameters), and interaction data (like a calculator input or an assessment result).
Note: Integration services may be limited to certain data types. Check with your Customer Success Manager if you are unsure what you’ve purchased. |
Embedded forms work well when you are primarily concerned about passing data collected via form fill (in the Marketo form itself). Things like Ion Core Data and interaction data (e.g. calculator inputs or assessment results) can be passed to Marketo using hidden fields in the Marketo form, but custom scripting in the Ion form widget is required.
Note: Integration services may be limited to certain data types. Check with your Customer Success Manager if you are unsure what you’ve purchased. |
| What are my options to manage sensitive data? | Field-level security controls are available. The sensitive data expiration setting allows you to mark data in a given field for automatic deletion at a specific time interval (e.g. delete 72 hours after last contact). | Data collected via the form is stored in Marketo only, according to your instance’s configuration. |
| How will I build the form my visitors see? Can I change the styling? | You will use Ion’s form building components. This gives you maximum control of the look, feel, and flow of your form experience, and allows you to leverage the branded theme built for you in Ion. | Forms are built directly in Marketo, and any edits you make (e.g. adding a new field) will be reflected in your Ion creative.
Form styling is mainly controlled in Marketo and can be updated by editing the custom CSS on your Marketo form theme. It is also possible to override some styles by leveraging custom code in Ion. |
| Can my forms be pre-populated with known lead data? | Forms can be pre-populated based on Ion data or (if a Get Lead integration is setup) based on Marketo + Ion data.
Note: Integration services may not include a Get Lead integration. Check with your Customer Success Manager if you are unsure what you’ve purchased. |
Marketo forms do not provide native pre-fill functionality when loaded outside of a Marketo landing page. This can be enabled with the addition of a Get Lead integration (via REST API) and some custom scripting in your Ion form widget.
Note: Integration services may not include a Get Lead integration. Check with your Customer Success Manager if you are unsure what you’ve purchased. |
| How often are my leads sent to Marketo? | Leads are immediately sent to Marketo each time the integration runs. Most Ion users apply their integration to run on the submission of a form in their Ion creative. | Leads are immediately sent to Marketo upon form submission. |
| What happens if there is a Marketo service interruption? | Visitors will still be able to submit forms and form data will be saved according to your configuration in Ion. We’ll retry the post once an hour until successful, up to the maximum number set in your integration. (default: 50 retries) | In the event of a Marketo service interruption, visitors will be unable to submit forms and no form data will be collected. |
Nice work!
Once you’ve completed these steps, your integration is ready for use. You can add the rule to run the integration on all applicable creatives.
As noted, Marketo Get Lead can be used to accomplish other objectives. Here are some examples that can be accomplished using this integration and Ion’s Rules engine:
- Shorten or replace forms
- Auto-segment respondents
- Build progressive profiles
- Serve-up dynamic content based on Marketo data
- Export data
Feel free to reach out to our Support Team for assistance in leveraging this integration.




Social Profiles