The Sales Presentation is a medium complexity, standard experience that focuses on sales enablement. This refreshing template includes engaging interactive elements such as video background, different flow variations, and unique reveal elements. With alternating colored backgrounds, each section of the presentation is easily distinguishable from the other. This will make the content easy for your visitors to digest and retain your information. Each section is designed to have the capacity to include a large amount of content, and if necessary, also includes resource links already built in for your convenience. A button at the bottom of the experience is the main point of conversion.
- Type: Microsite
- Complexity: Medium
- Use case: Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Anchor link
- Animation
- Flow
- Reveal
- Video
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Anchor link
Step 1: First select the section you want the button to scroll to and apply an Anchor.
Step 2: The scroll to section is created with a Flow element. To edit the section you want the CTA to scroll to, first select the Link element on the canvas.
Step 3: Under the Behaviors panel, click the panel to open the behavior settings.
Step 4: Expand the Choose anchor dropdown to select the anchored section you want the button to scroll to and press OK to save.
Animation
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select the animation trigger.
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.
Flow
Step 1: To update the content within your Flow, begin by selecting it on the canvas.
Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the containters, add content, or remove all of the content from the Flow Step.
Step 3: At the very bottom of the Flow is a Progress bar navigation that is used to indicate the active Flow Step and is also used as buttons to navigate through steps. You can remove this by expanding the Others tab under the Micro-themes panel and removing the Microtheme.
Step 4: You can also change the style of the navigation by choosing the Flow microtheme.
Step 5: After choosing the Flow Microtheme, another dropdown will appear where you can choose from a list of sub-category options.
Reveal
Step 1: To edit when the reveal container will appear, first select the Reveal element on the canvas.
Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.
Video
Step 1: To edit the video background, first select the Video (Container Background) element on the canvas.
Step 2: Under the Variables panel, select your Video Type. Each video type will have slightly different settings.
Step 3: Depending on the video type you selected, you will need to find the video ID of your video. In this example, we will be using a youtube video source. The video ID can be found at the end of the youtube link after the last “watch?v=” Copy the characters at the end of the link and paste it in the Video ID tab.
Step 4: Under the Video Placement panel, make sure the Container Background is checked off, as well as the Fill Entire Background box.
Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
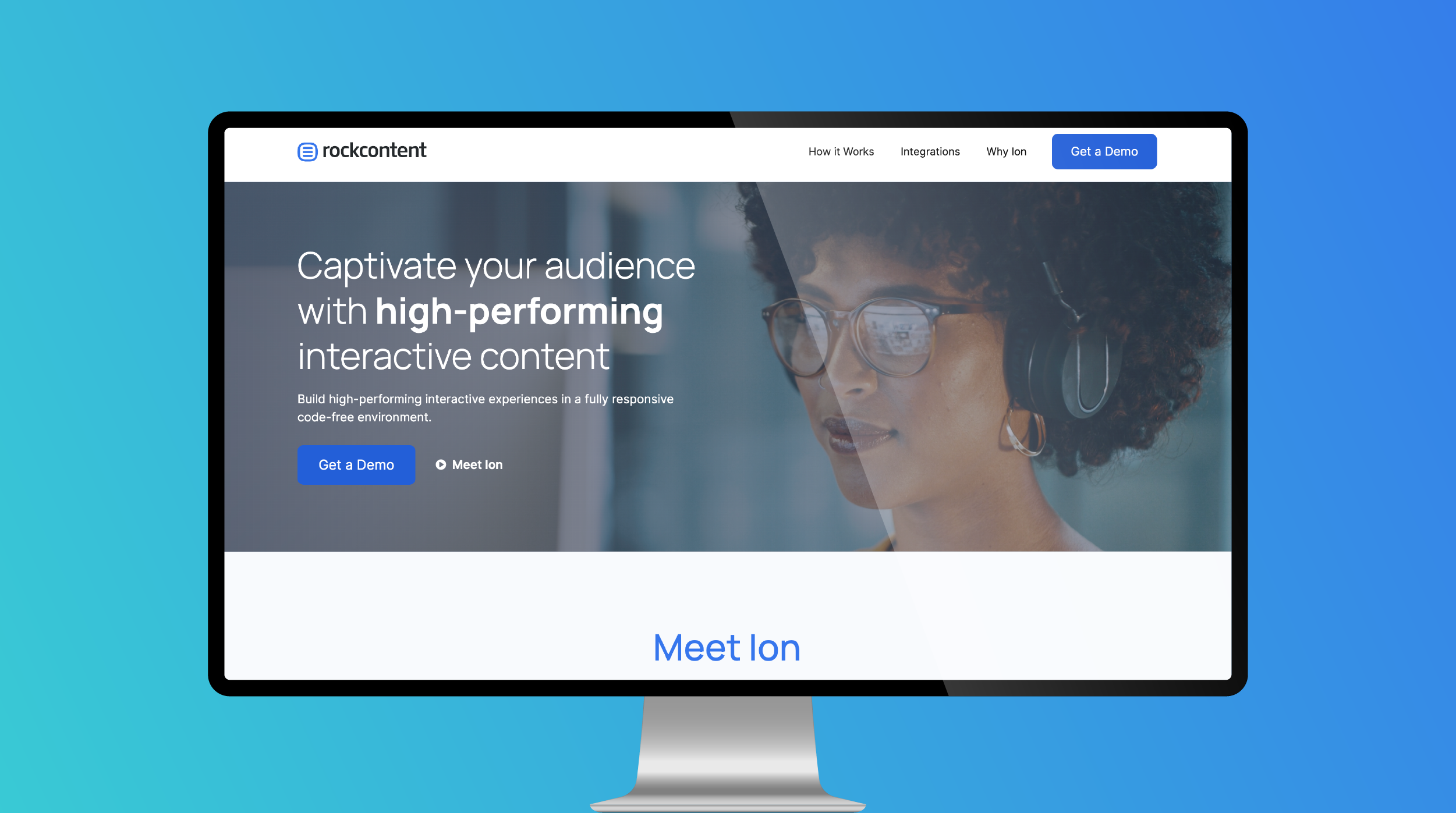
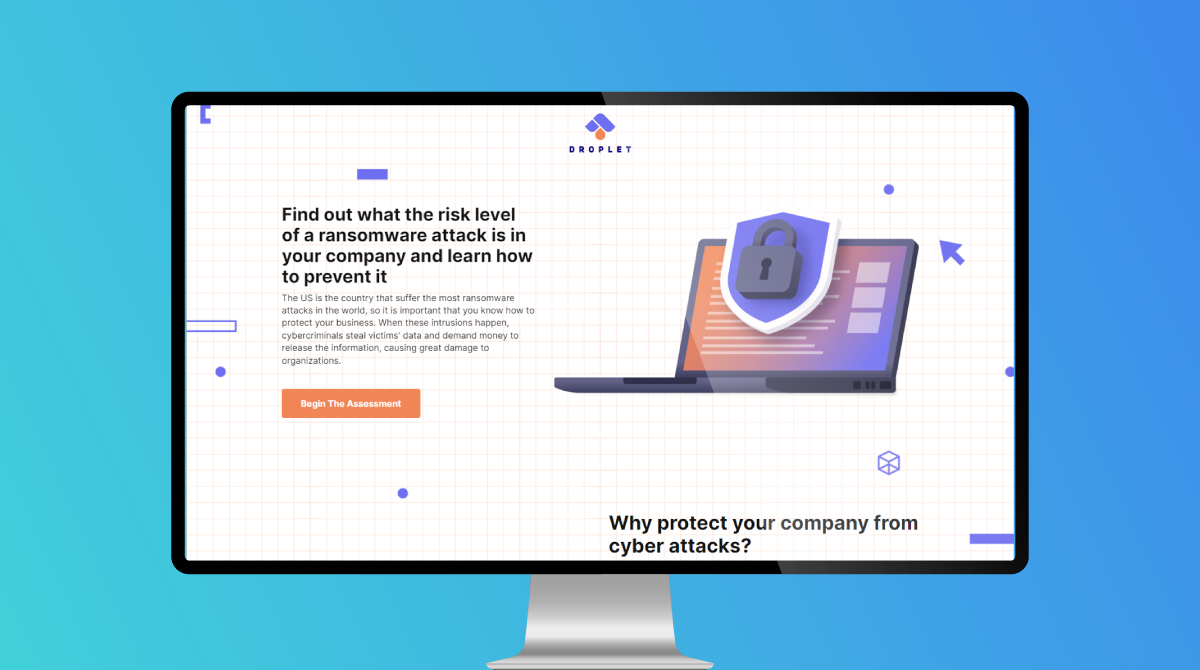
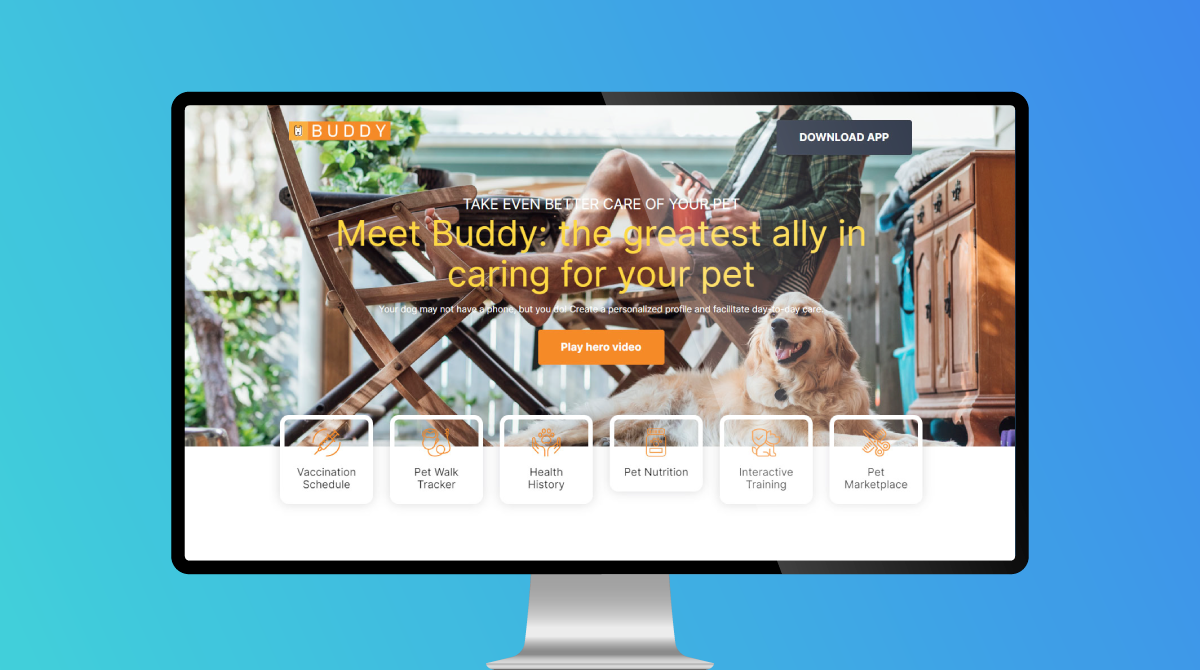
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles