The SaaS Services Calculator is a gated interactive experience that displays four different results. This experience features micro animations, a progress bar indicator that shows where users are in the calculator, and form inputs with tooltips. The calculations on the result page are displayed visually in the form of a bar graph featuring a color coded legend as well. This engaging calculator experience demonstrates how form inputs can be made easier to understand when accompanied with tooltips and how calculations can be displayed visually.
- Type: Calculator
- Complexity: Low, Medium, High, Expert
- Use case: Brand Awareness, Education, Engagement, Lead Generation, Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Tooltip Reveal
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

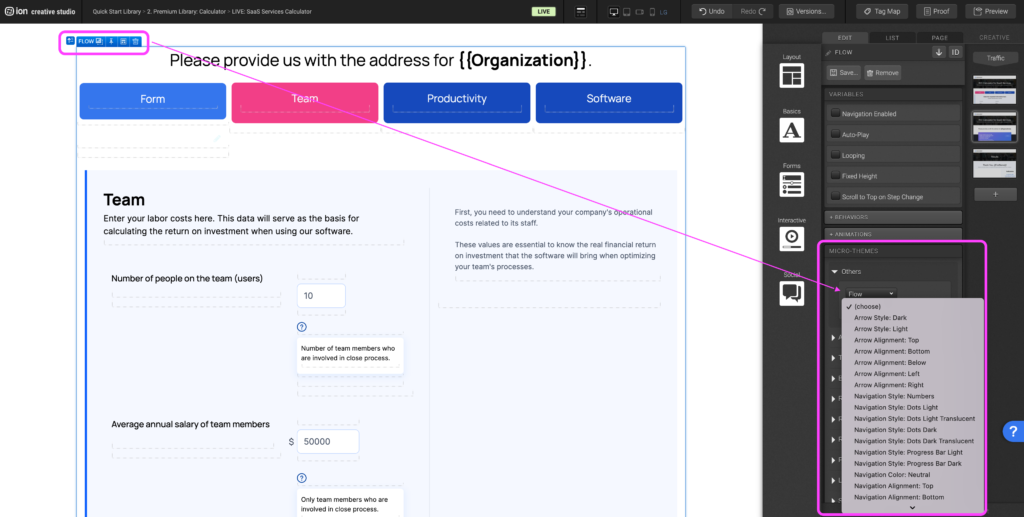
Flow
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

Step 3: To edit the flow step transition, layout, or add arrows/progress bar select the flow and navigate to the micro themes. Expand the Others tab and select Flow then select the transition.

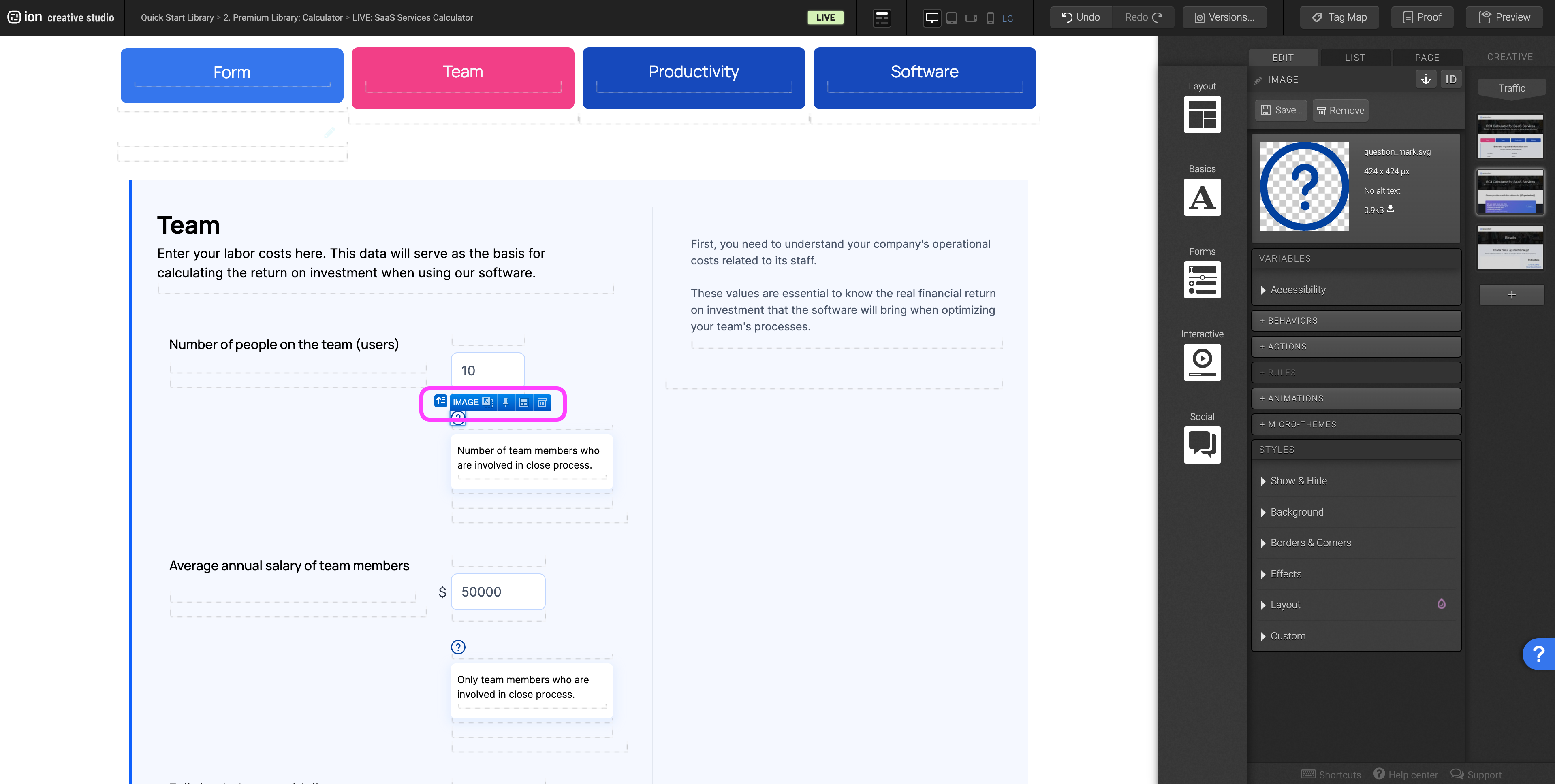
Tooltip Reveal
Step 1: To replace or add a new tooltip icon select image and double click.

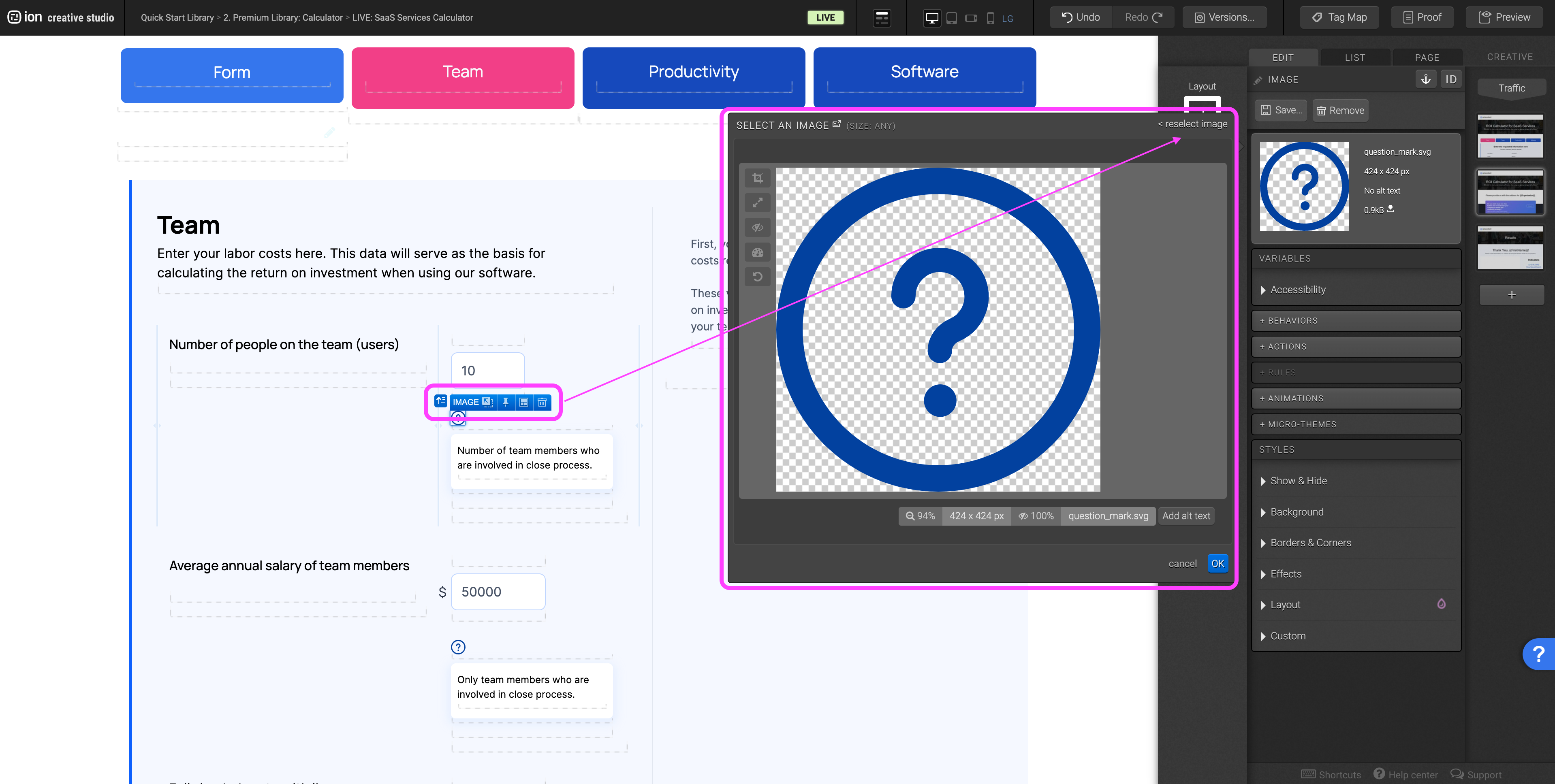
Step 2: On the top right hand corner select < reselect image.

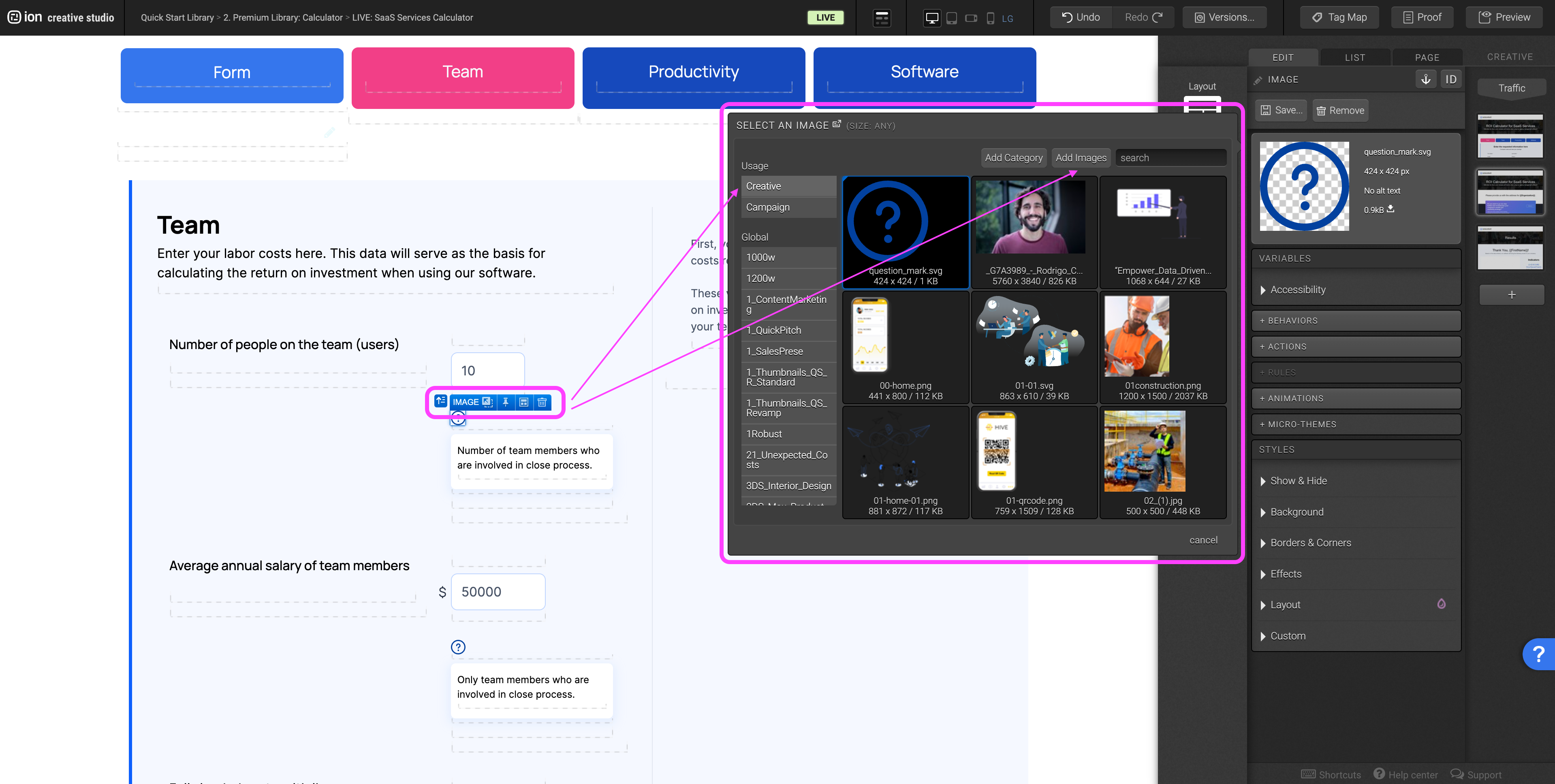
Step 3: On the left hand side under Usage, select Creative. Upload the image to this folder by navigating to the right hand side and selecting Add Images.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles