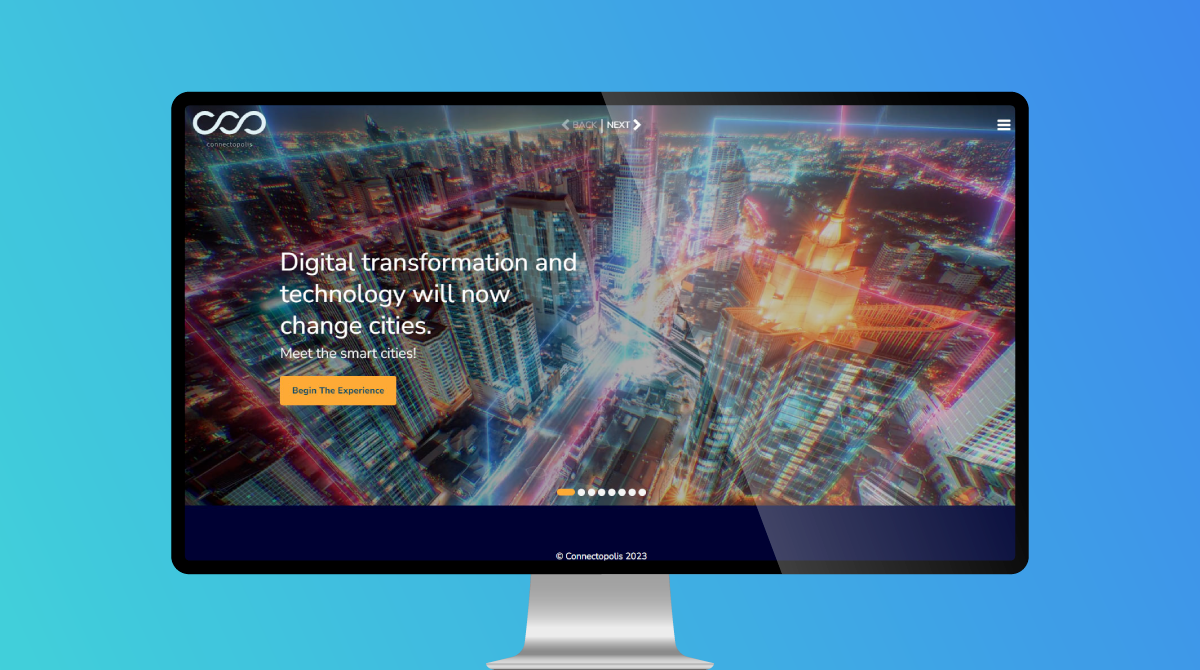
The Interactive Toolkit is a gated experience that provides users with a resource library. This experience features a video background, micro animations, anchoring, a gated form, and a library of resources that are helpful to users.
- Type: Content Hub
- Complexity: Medium
- Use case: Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Icons
- Video Background
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

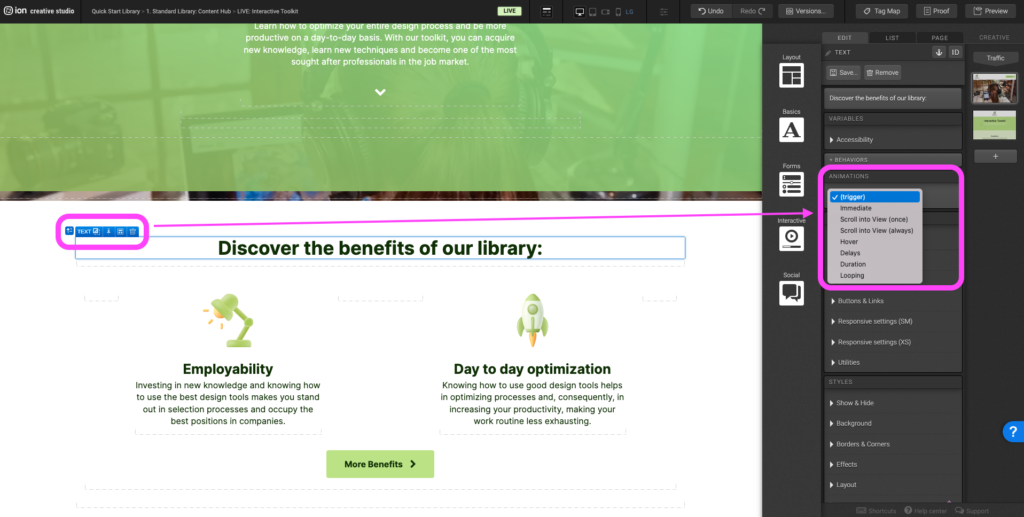
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

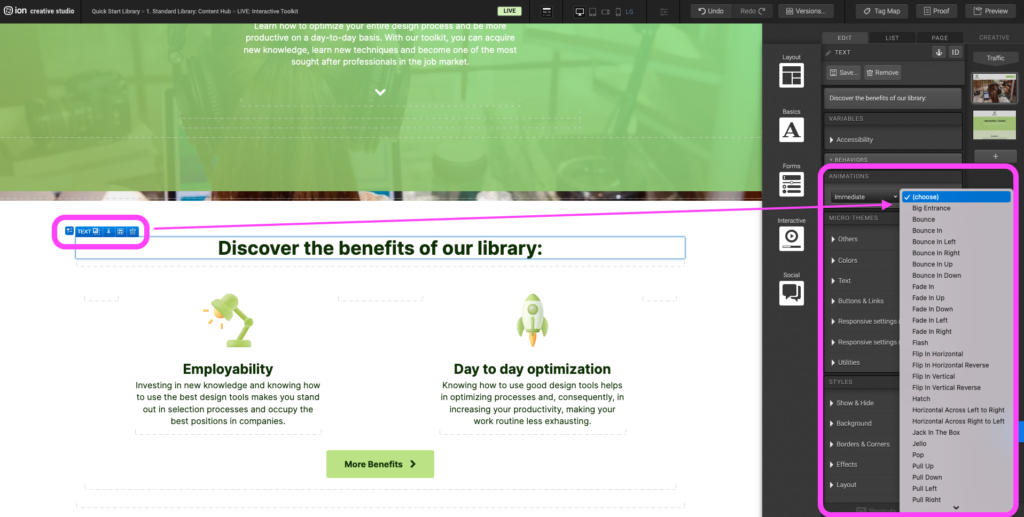
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

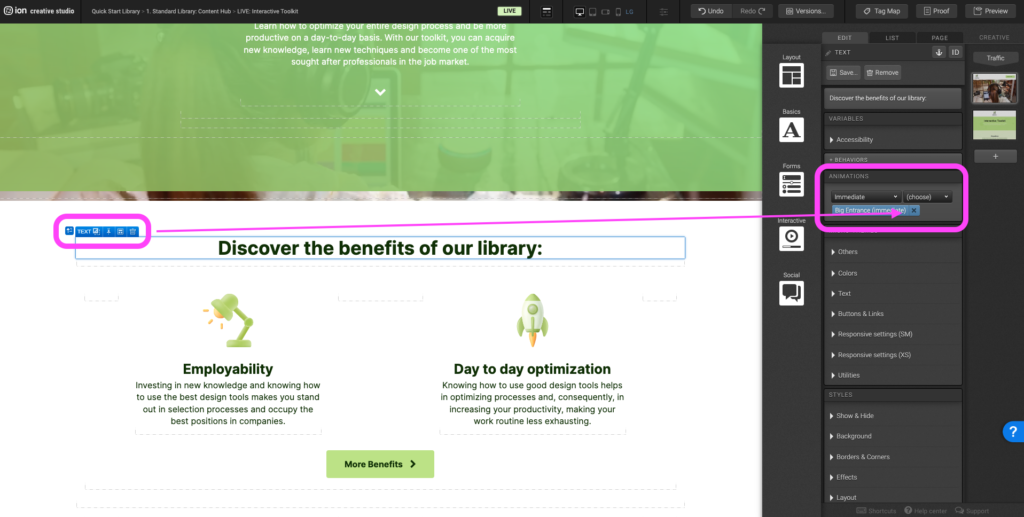
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

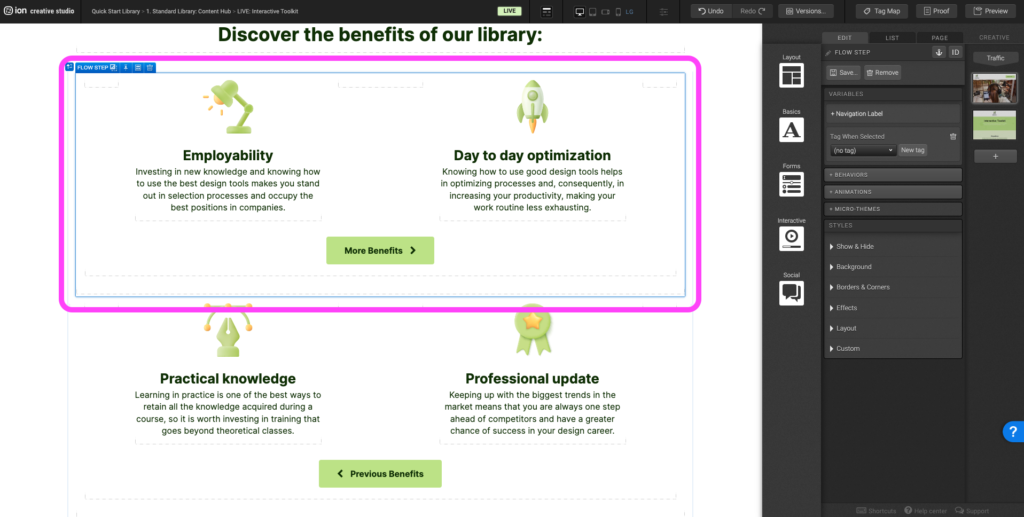
Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

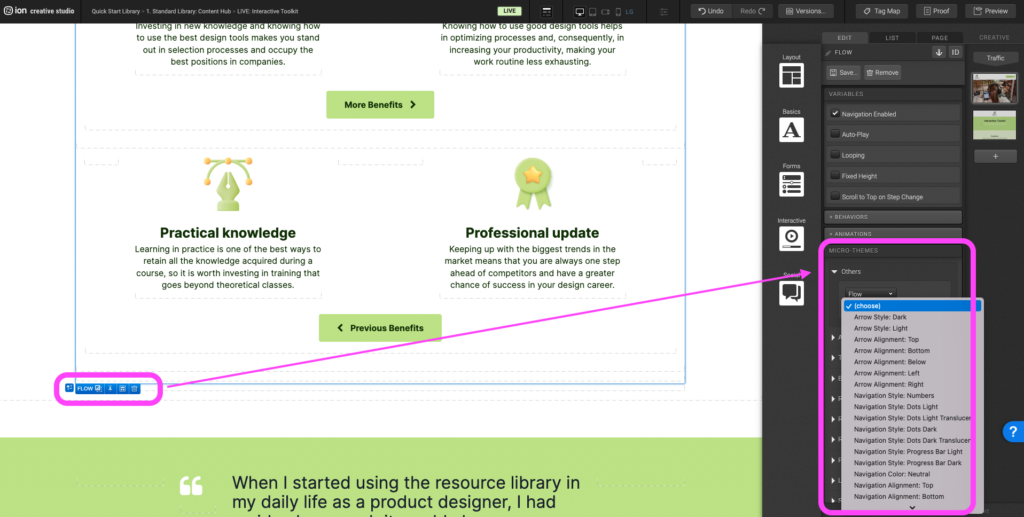
Step 3: To edit the flow step transition, layout, or add arrows/progress bar select the flow and navigate to the micro themes. Expand the Others tab and select Flow then select the transition.

Icons
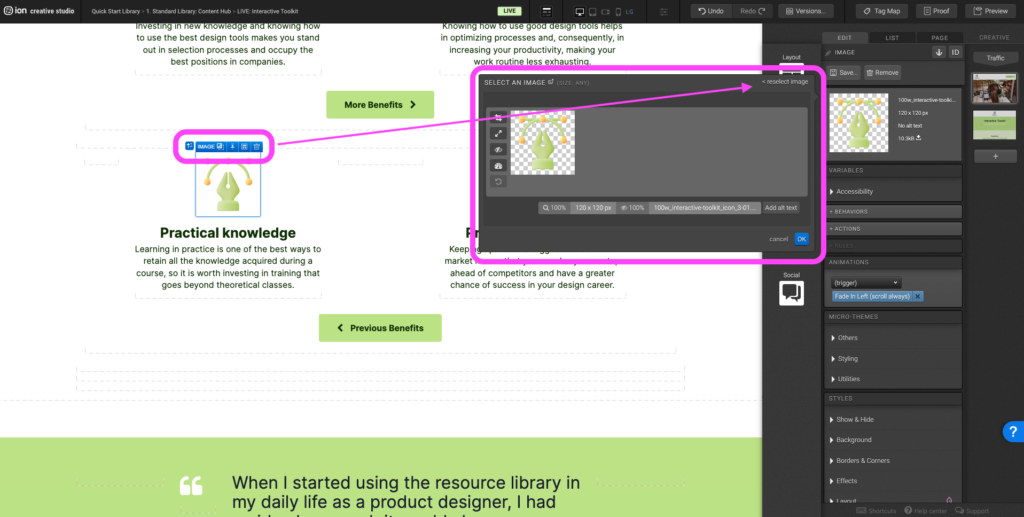
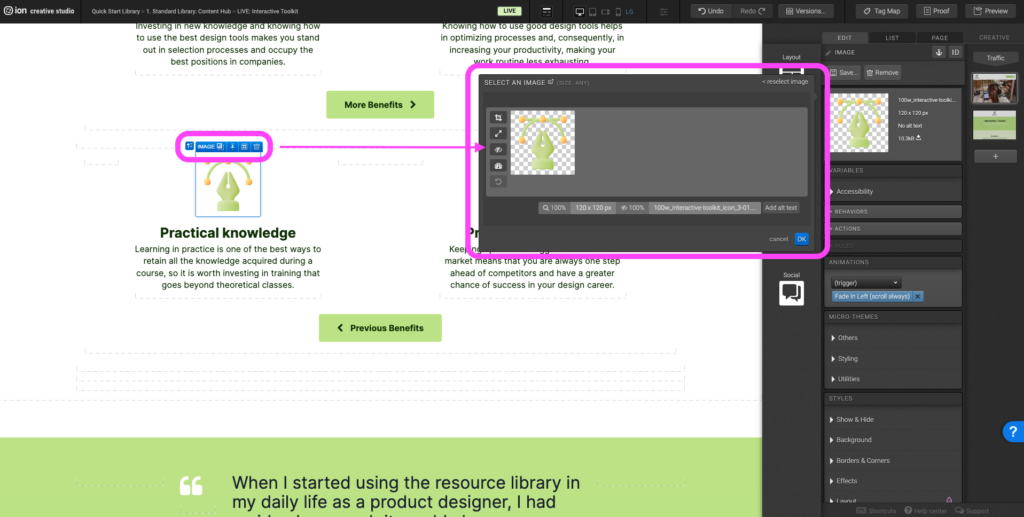
Step 1: To update the icon within the choices, begin by selecting the current icon on the canvas.

Step 2: Double click on the icon to open the image editor. Select <reselect image on the top right hand corner, on the left hand navigation under Usage select Creative. Upload the new icon on the top right hand corner by selecting Add Images.

Step 3: Edit the image size, crop the image, or change the transparency by using the left hand side of the image editor.

Video Background
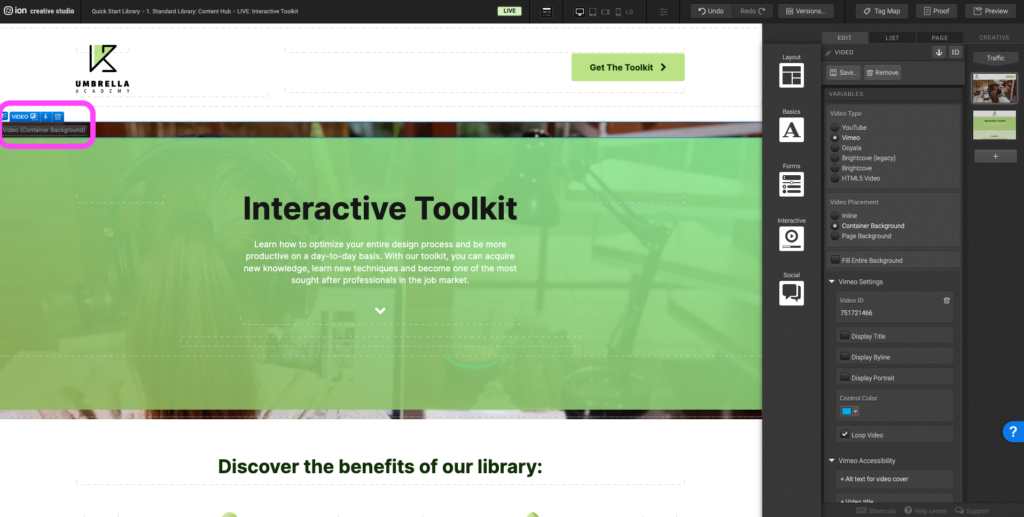
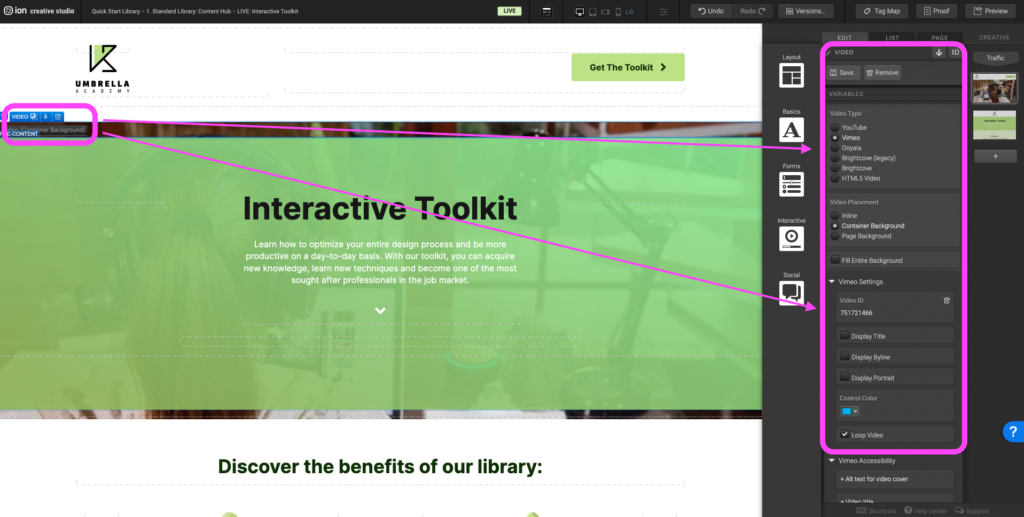
Step 1: To edit the video background, select the Video (Container Background).

Step 2: Under the Variables panel, select the Video Type. Under the Source Settings input the video id (usually the end variables of the url string).

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
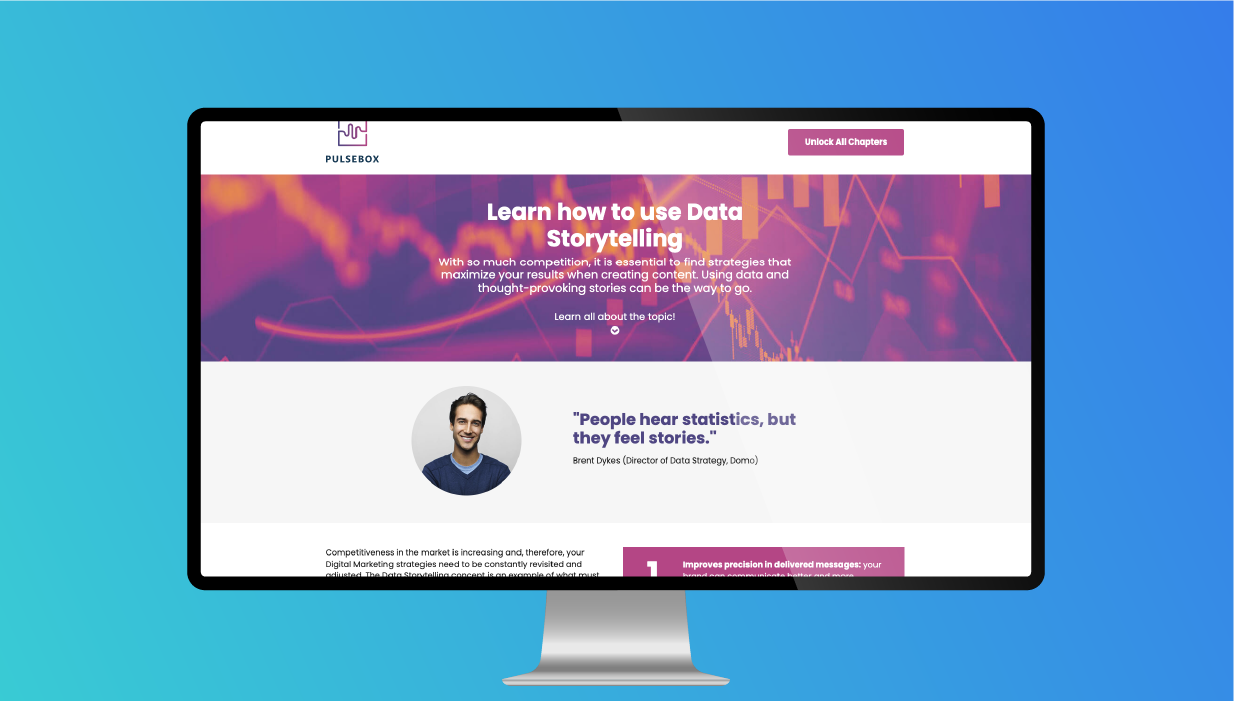
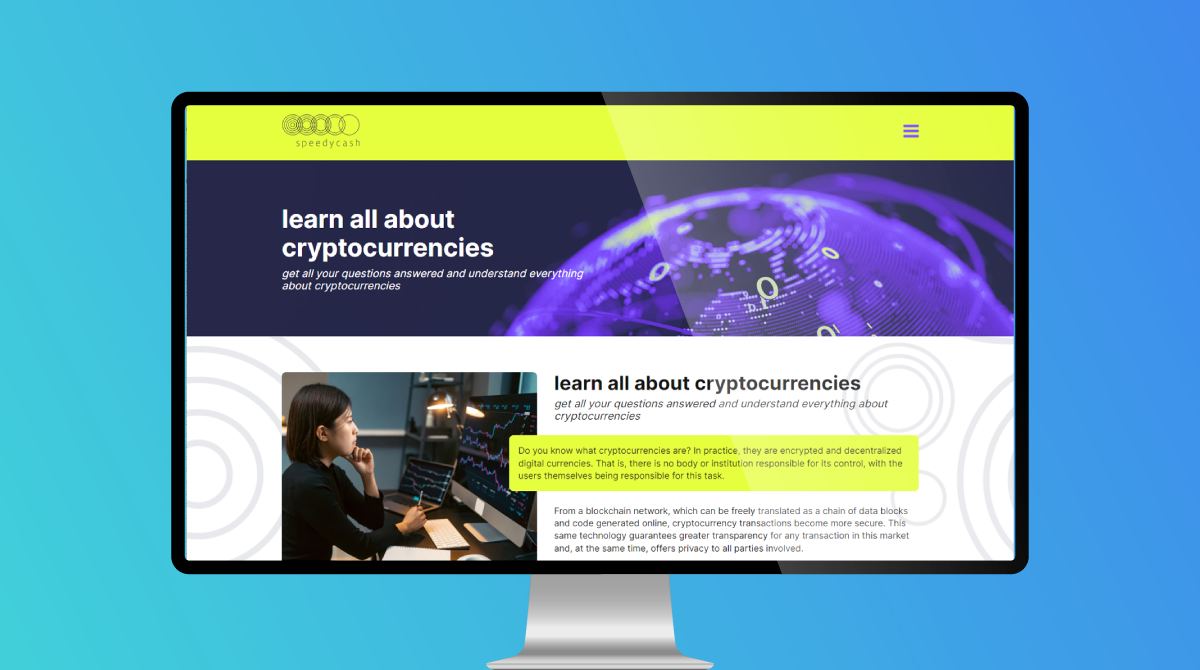
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles