This Interactive Timeline is an engaging infographic that displays a timeline in a vertical manner. Visitors are presented with a video background hero section and interactive content in the form of reveals. Visitors can then access the timeline at the bottom of the landing page. The timeline consists of animated images and content that fade in and out of the page as the visitor makes their way through the timeline. Visitors also have the option of jumping to different sections of the timeline by clicking on the navigation listed at the top. Visitors can then explore and access more information by clicking on the images. This infographic encourages visitors to click through each image but is also not limited to briefly browsing through the content.
- Experience type: Infographic
- Complexity: Low
- Use case: Education
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Lightbox
- Reveals
- Scroll-to sections
- Video Background
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
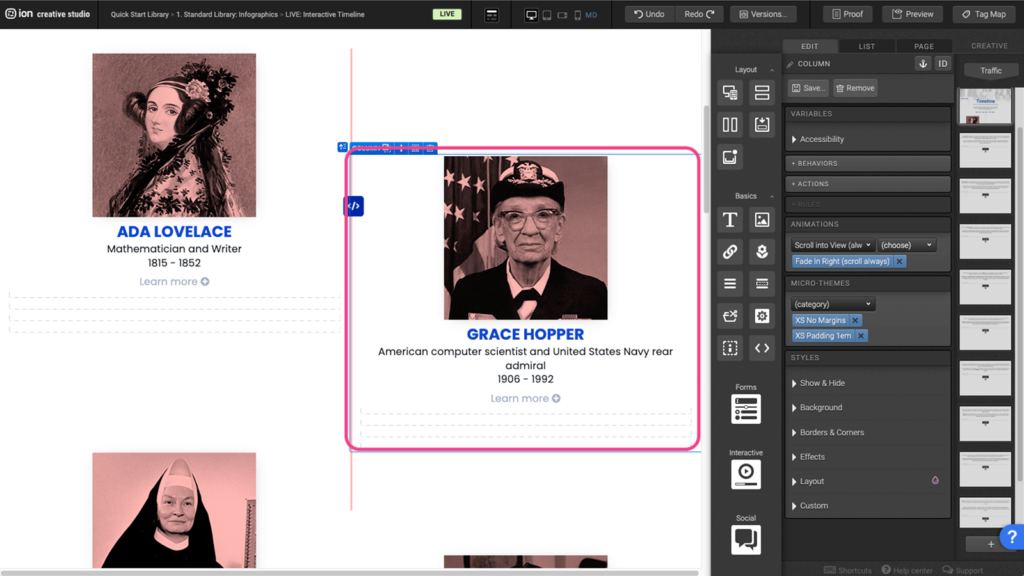
Step 1: To change or remove an Animation, begin by selecting the element on the Canvas.

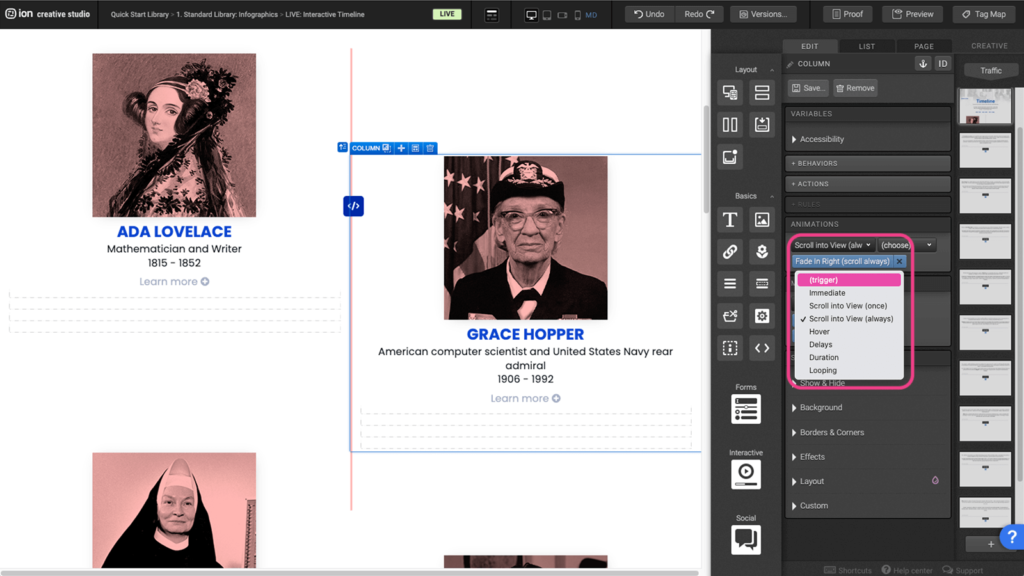
Step 2: To remove the Animation, click on the blue X to the right of the active Microtheme. To change the Animation, click on the Trigger dropdown above the active Animation and select a Trigger.

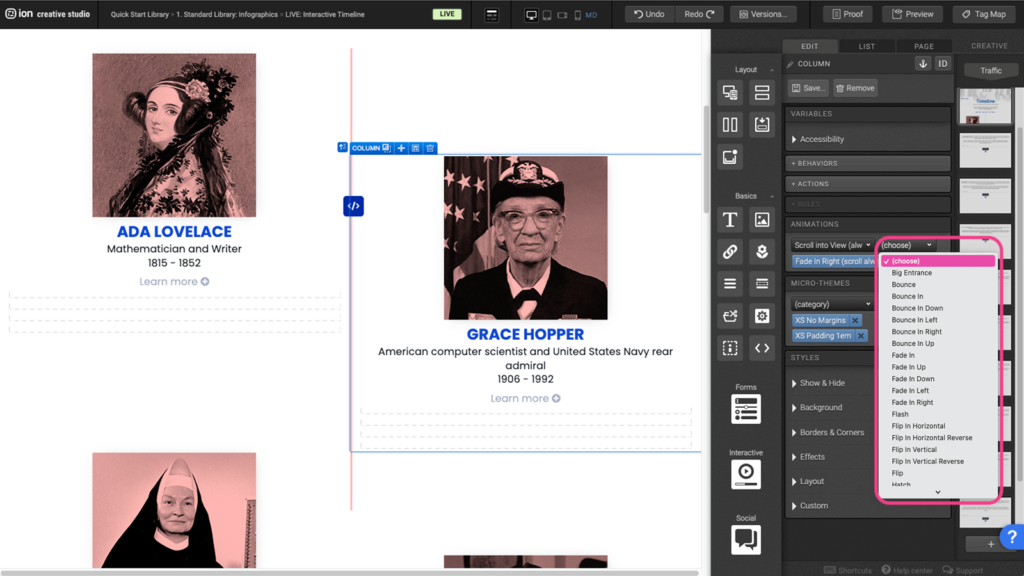
Step 3: From the second dropdown that appears, select an Animation from the available options.

Lightbox
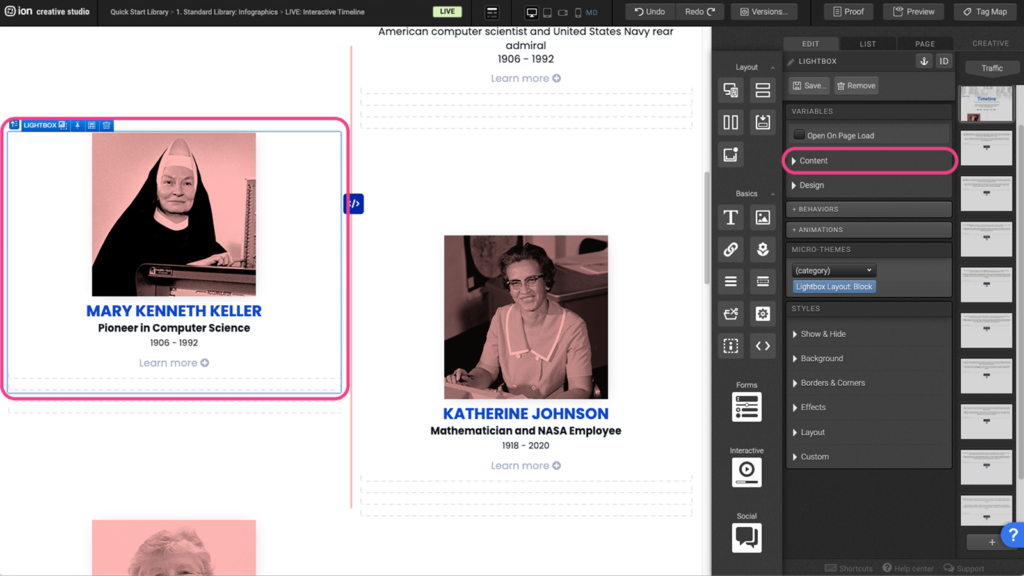
Step 1: To edit the lightbox, select the Lightbox element on the canvas and expand the Content tab under the Variables panel.

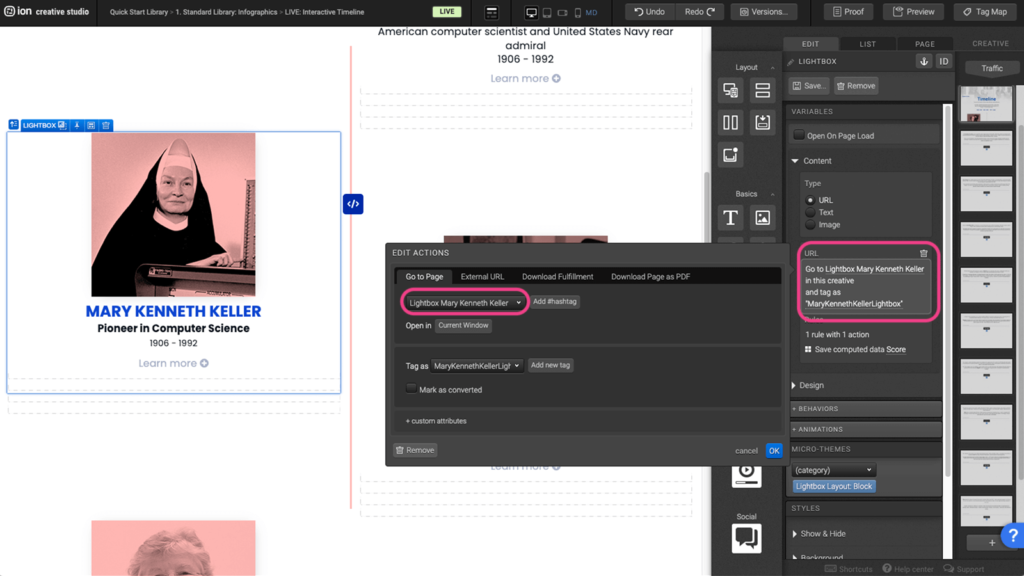
Step 2: The lightbox is currently set to open a URL. Click into the URL panel to open up the Actions window.

Step 3: Under the Go to Page tab, select the page that will display within the lightbox window.

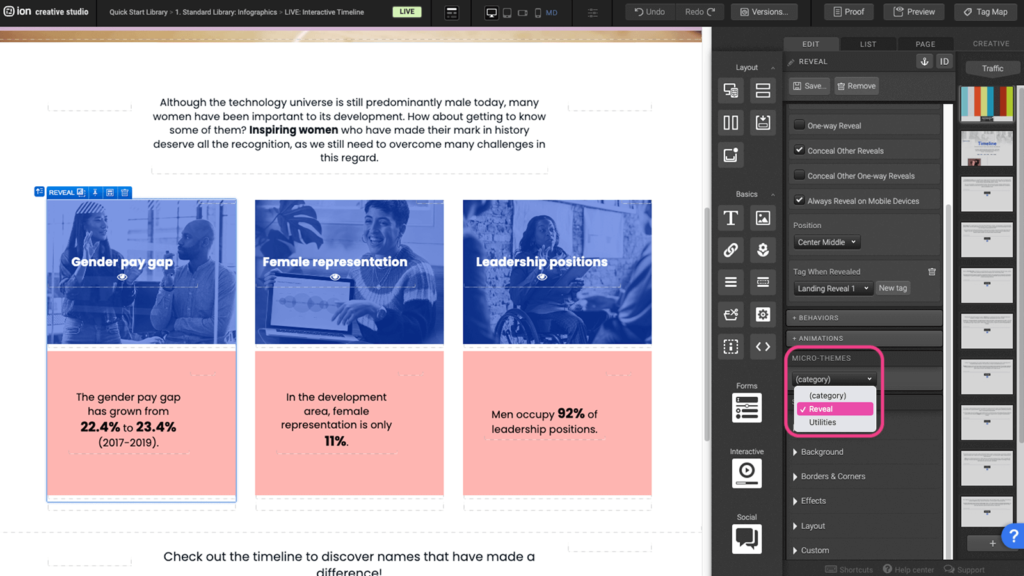
Reveals
Step 1: Select the Reveal element to display the Edit settings.

Step 2: You can customize the reveal settings in the Variables tab.

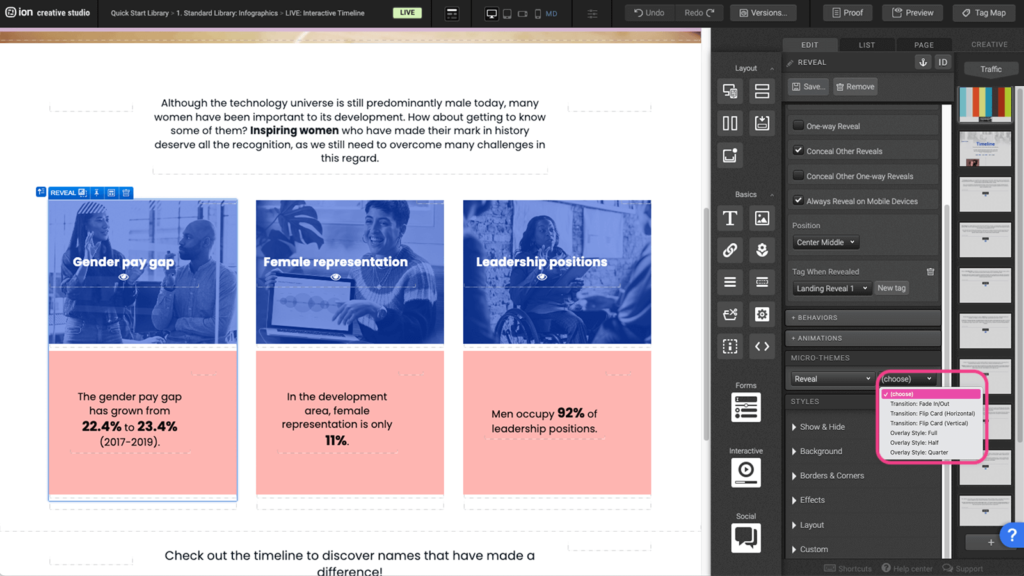
Step 3: Under the Microtheme tab, you can add different reveal settings by selecting Reveal.

Step 4 – Choose one from the list of transition or overlay options.

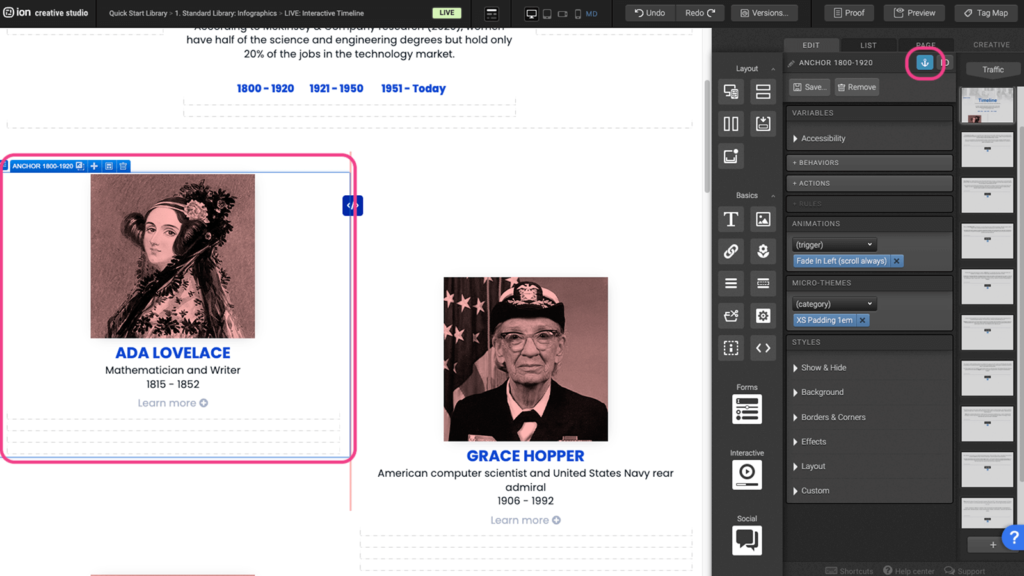
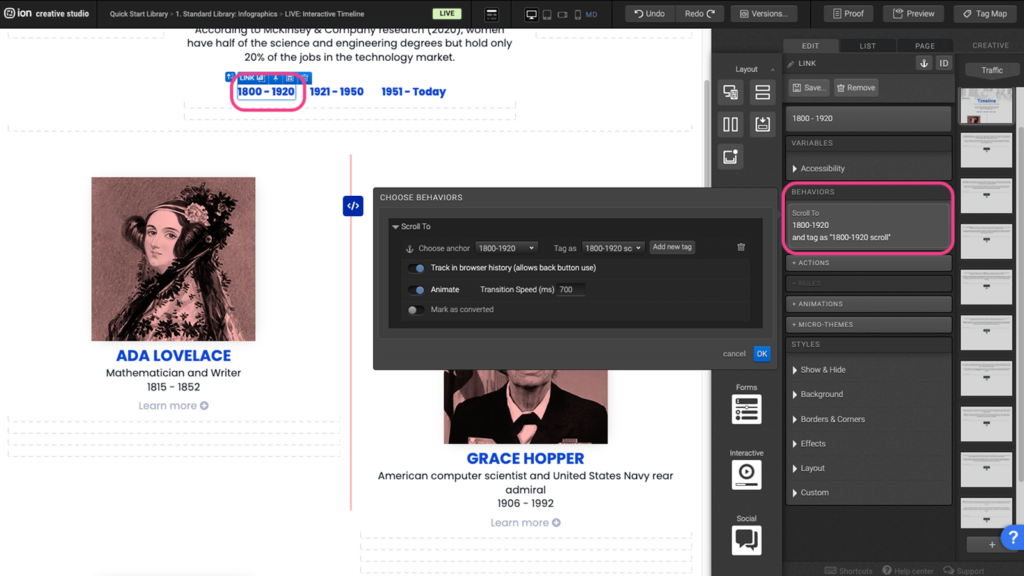
Scroll-to Sections
Step 1: Select a section where you want the CTA to scroll to and add an anchor.

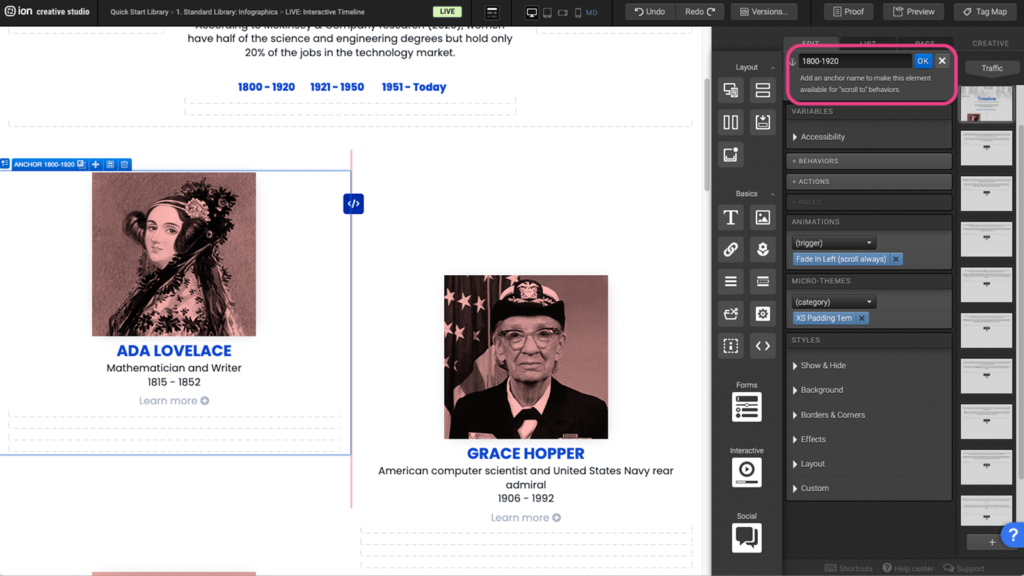
Step 2: Assign the anchor with a unique name (Ei. Section 1 – Topic).

Step 3: Select the button and under the behavior panel, select the anchor and assign a unique tag.

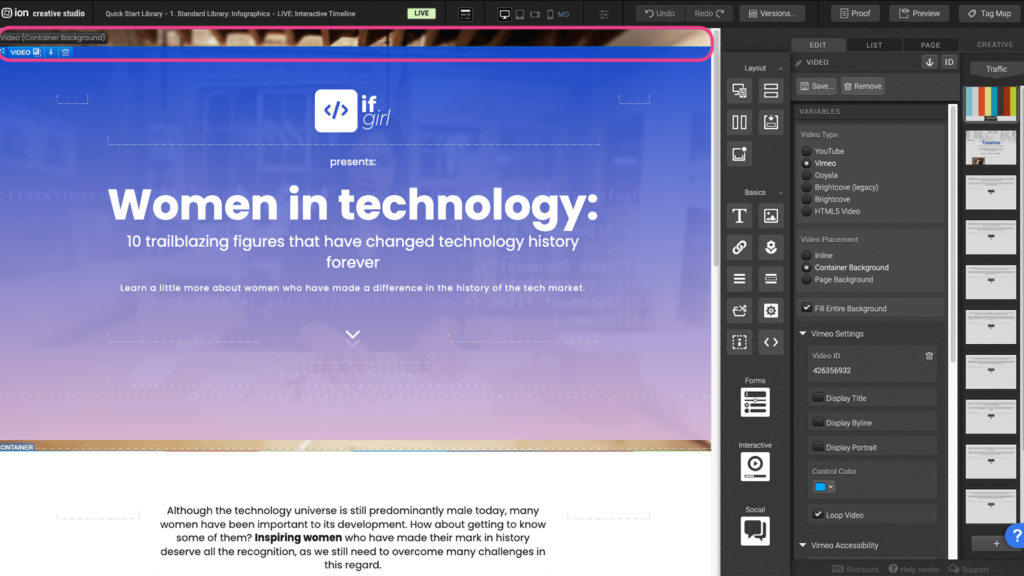
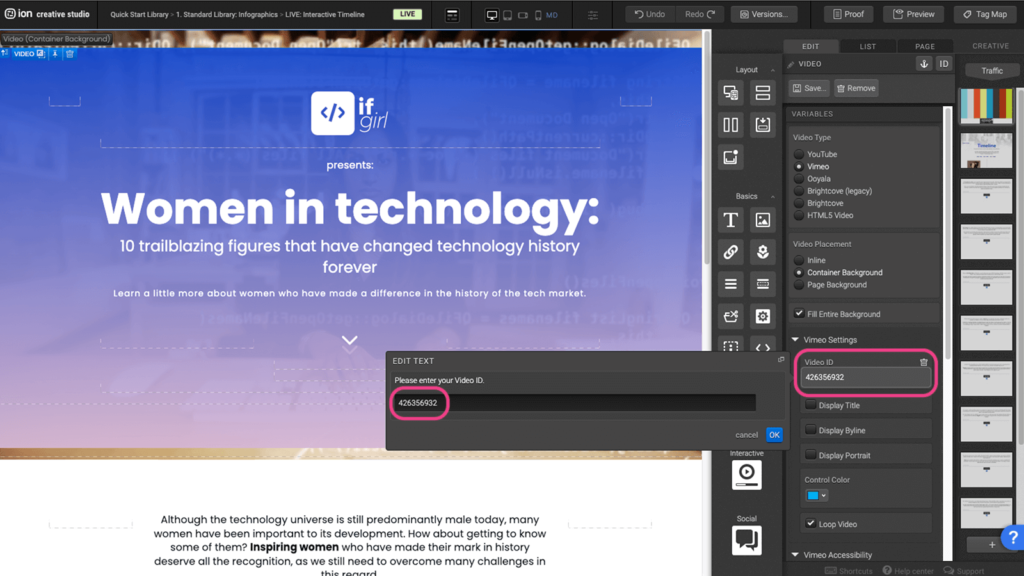
Video Background
Step 1: To change the video background select the Video (Container Background) element on your canvas.

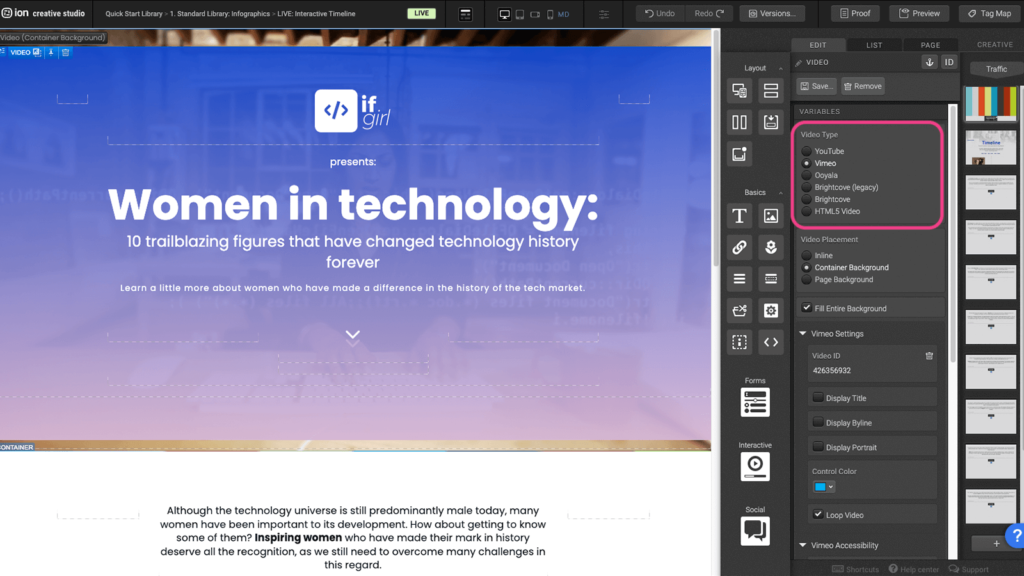
Step 2: Select your Video Type. Please keep in mind the Variable settings for each Video Type are slightly different.

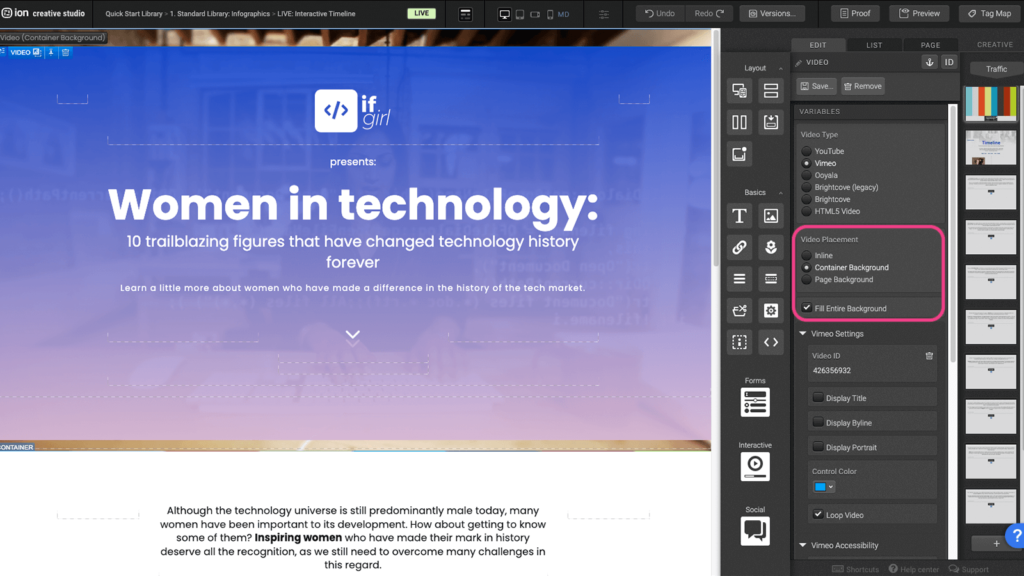
Step 3: For your Video Placement select Background Container. This will set the video to take up the entire background of the parent container it is sitting in.

Step 4: Enter in your Video ID. This ID can be found at the end of your YouTube or Vimeo URL string. If your video does not show up after entering your string, you may have the video marked as private or unlisted on YouTube or Vimeo, and this setting will need to be changed there.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles