The Interactive Playbook is a gated interactive experience that displays extensive content using different Ion components making it visually appealing and digestible. This experience features, anchoring, tab displayed information, reveals when hovered over, odometer counter, flows, accordion, mini quizzes using the flow component, and vertically positioned social sharing. This is a great easy to read interactive experience that turns content into a user engaging format.
- Type: eBook
- Complexity: High
- Use case: Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordions
- Anchors
- Animations
- Flow
- Odometer Counter
- Offset Positioning
- Reveal
- Tabs
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordions
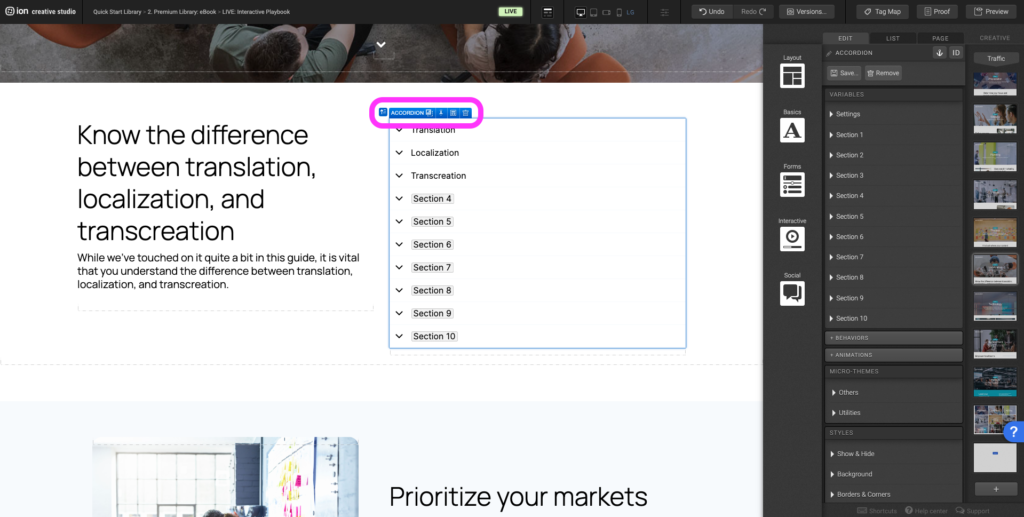
Step 1: To edit the accordion titles select the Accordion container on the canvas.

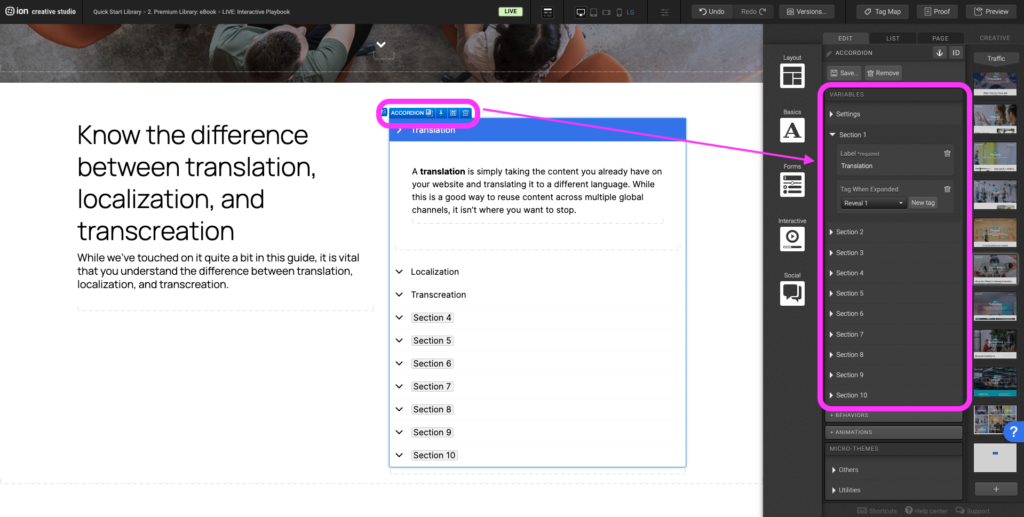
Step 2: Under the Variables panel expand the accordion sections you would like to edit. Update the accordion title by editing the Label.

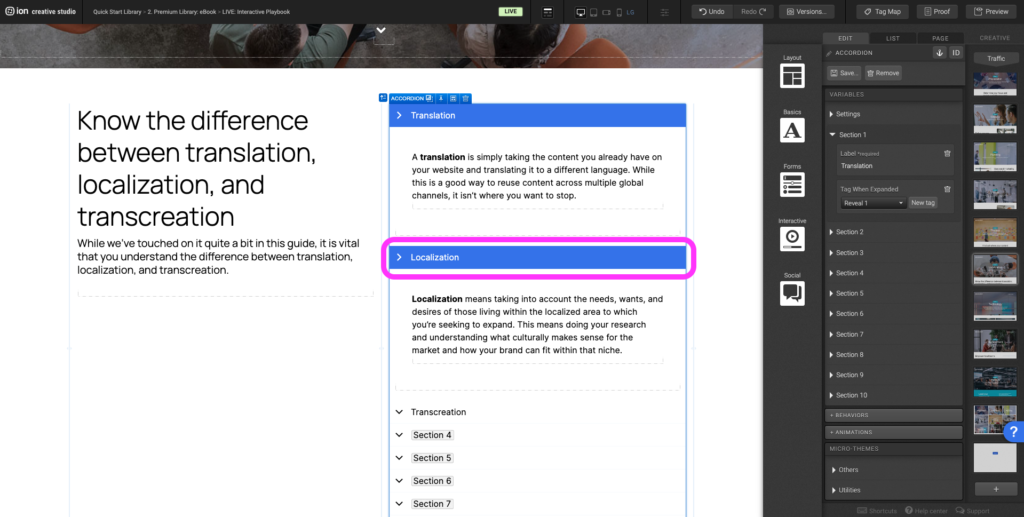
Step 3: To edit or add content within the accordion section, select the accordion section on the canvas.

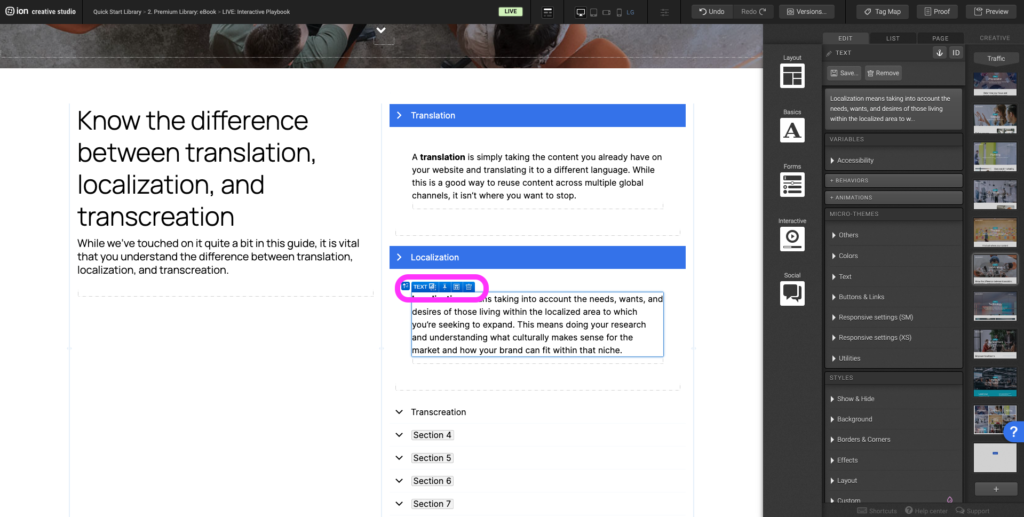
Step 4: Edit or add content within the section by double clicking on the elements within it.

Anchors
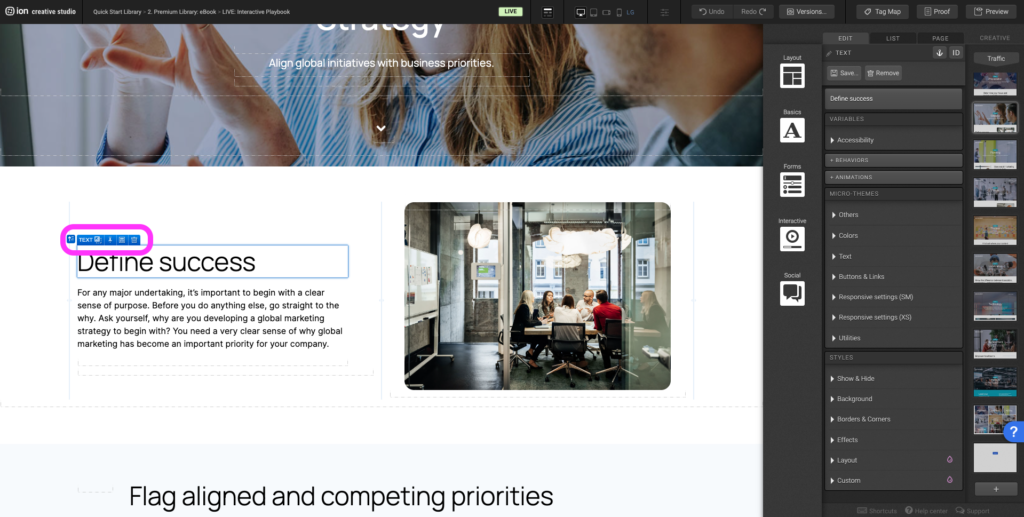
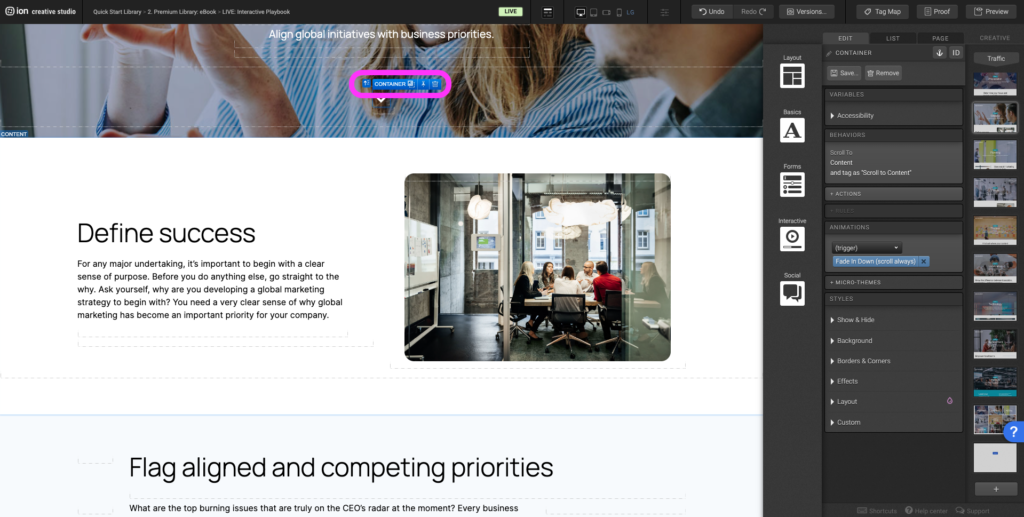
Step 1: To add an anchor select the final destination element the user should be sent to.

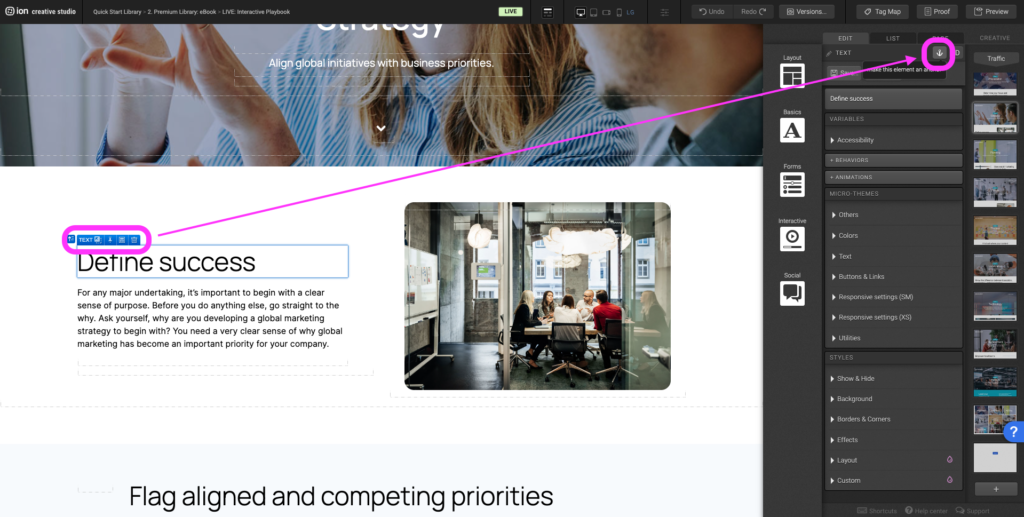
Step 2: On the top right corner of the edit panel select the anchor icon and give the anchor a name.

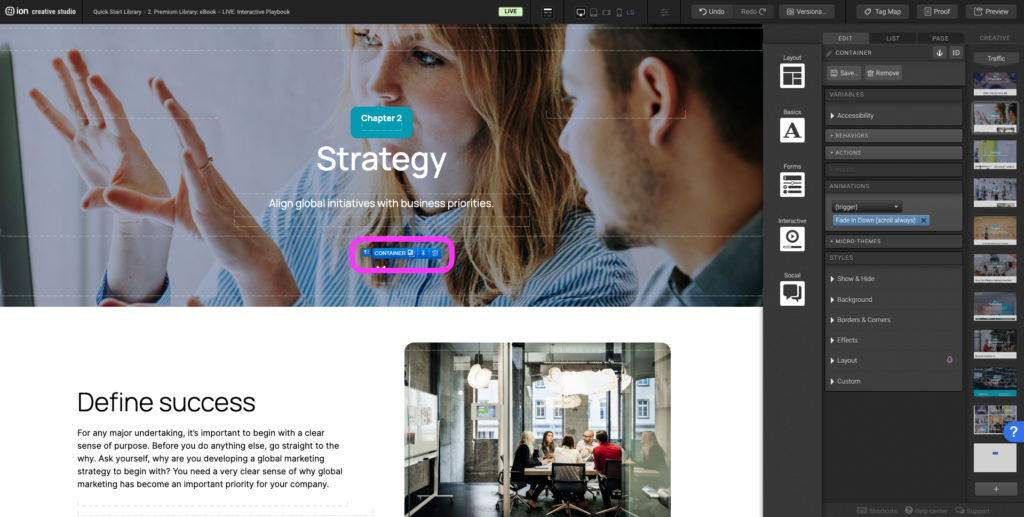
Step 3: Select the element that should take the user to the final destination element when they select it.

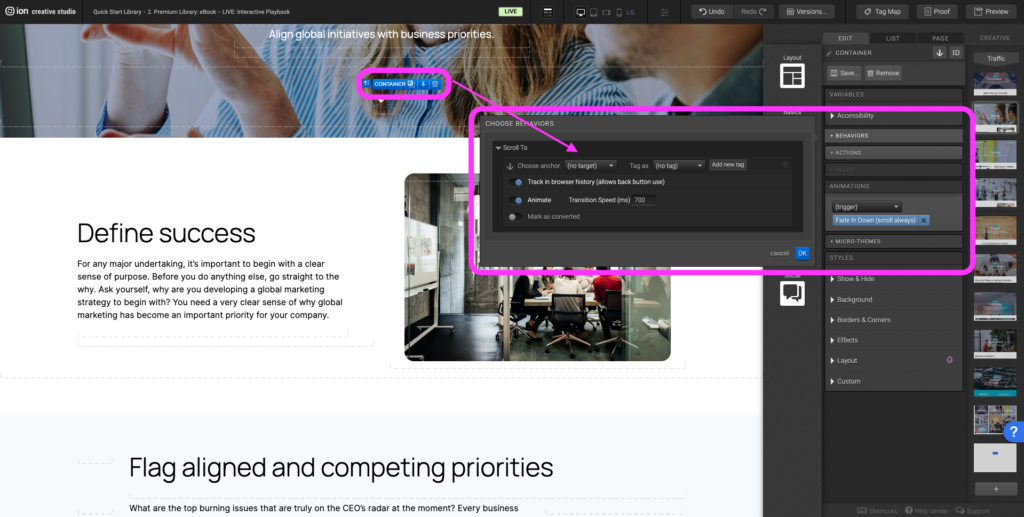
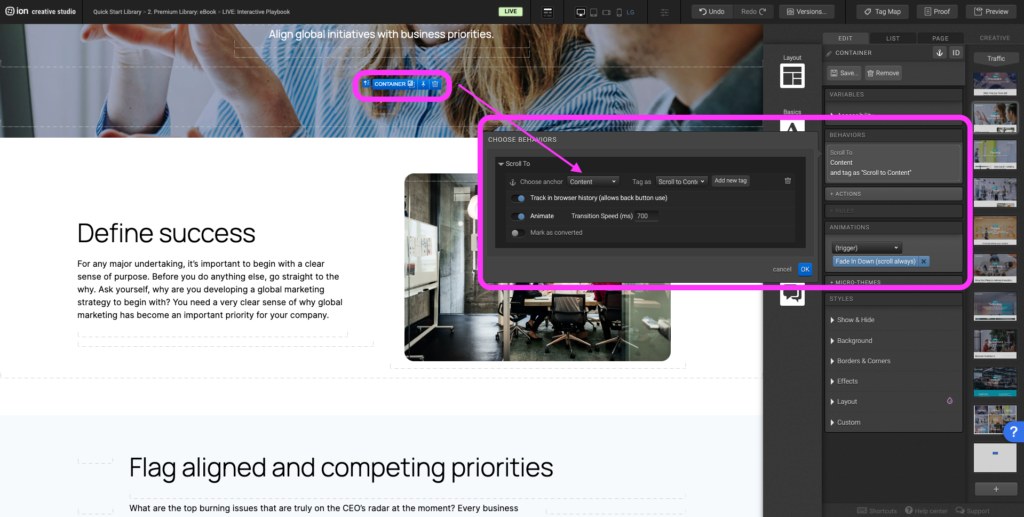
Step 4: Select the +Behaviors panel and expand the Scroll To section. From the (no target) dropdown select the anchor name of the final destination element and assign a tag.

Step 5: To edit or change the final destination, select the element that should take the user to the destination.

Step 6: Select the Behaviors panel, under the Scroll To section, update the anchor to the new anchor of the final destination.

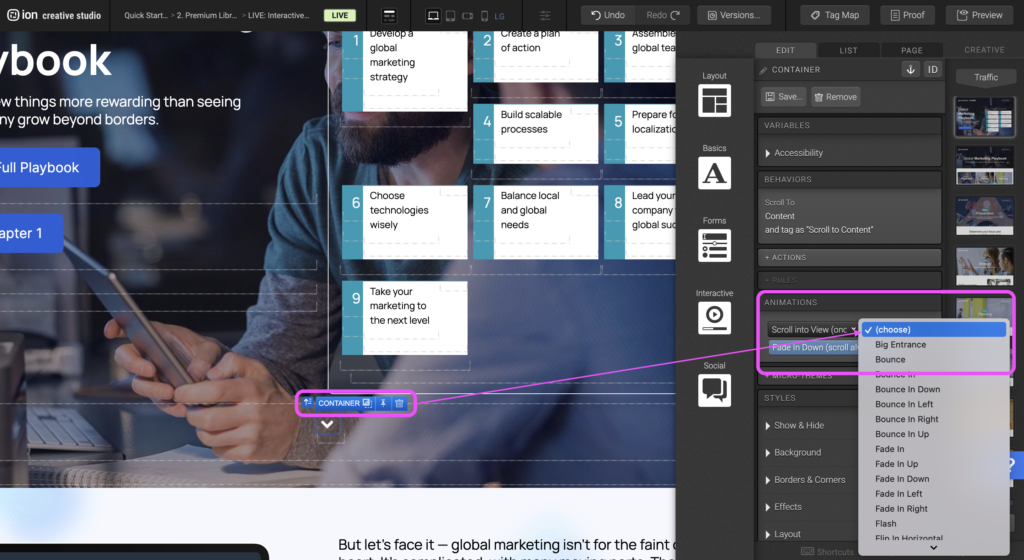
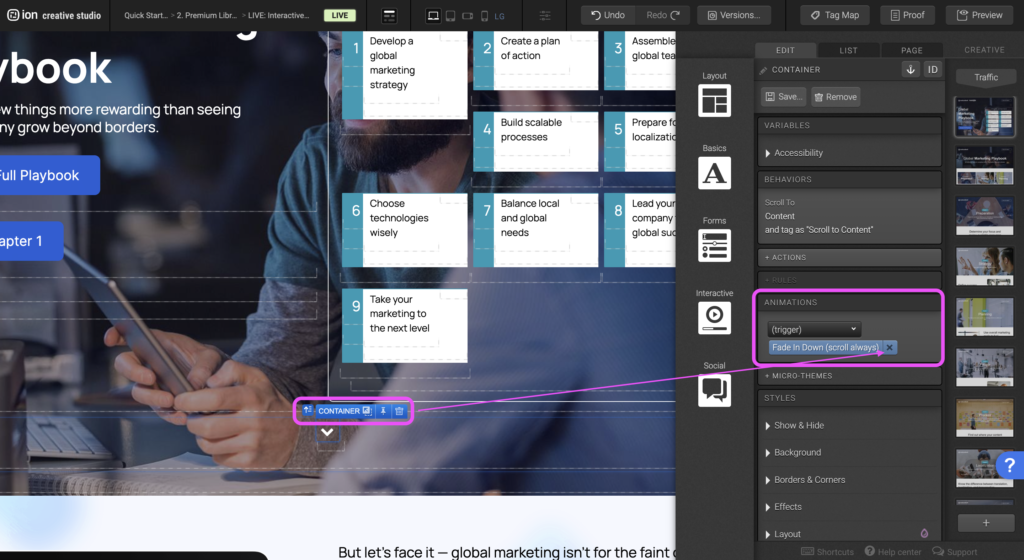
Animations
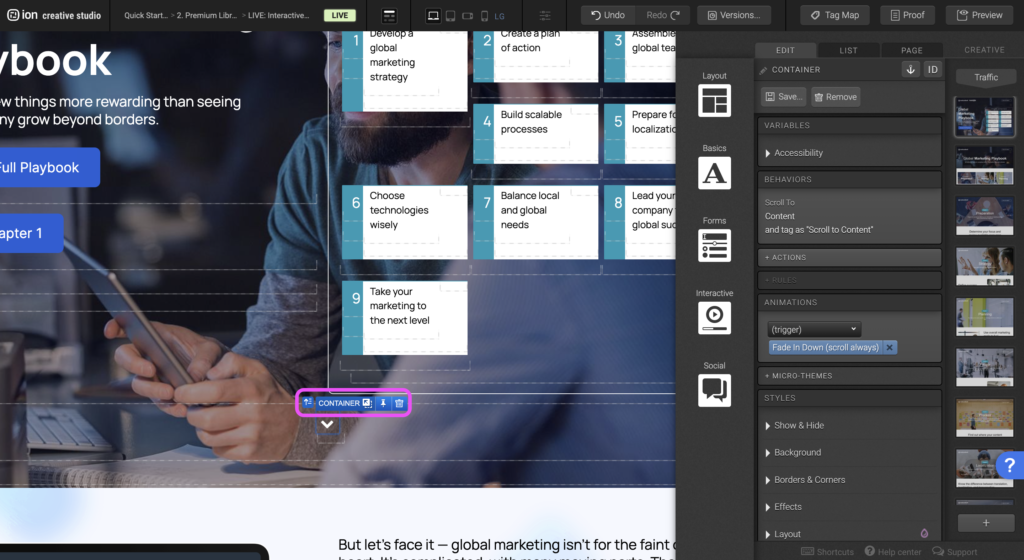
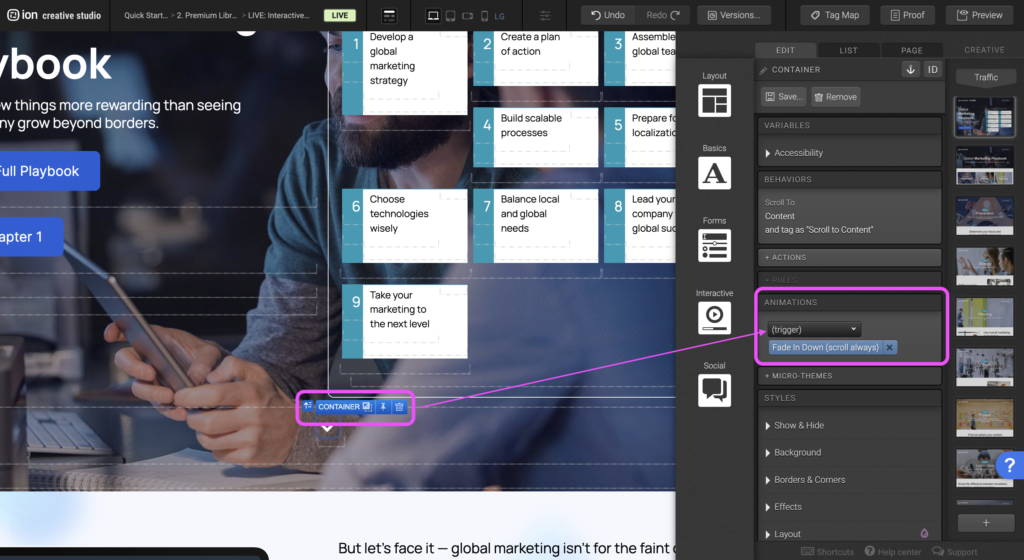
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

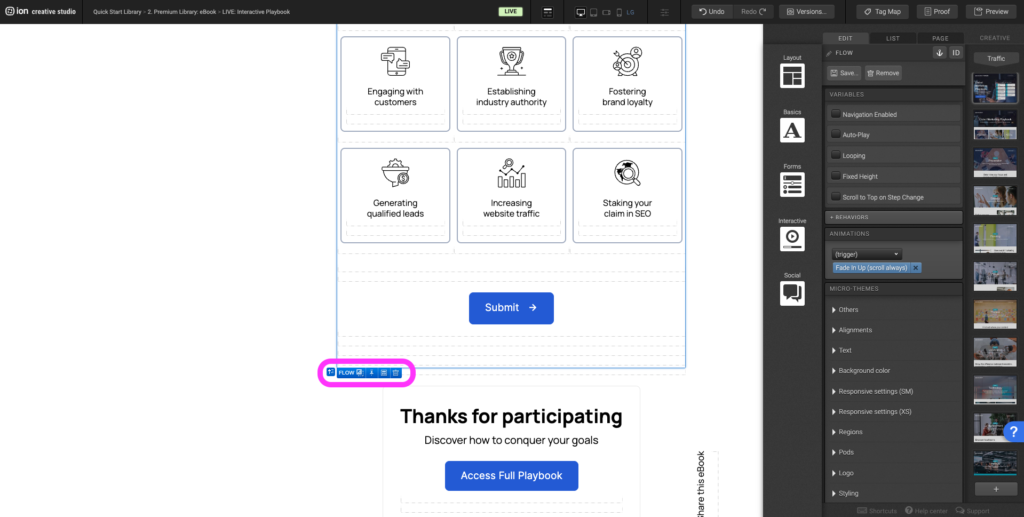
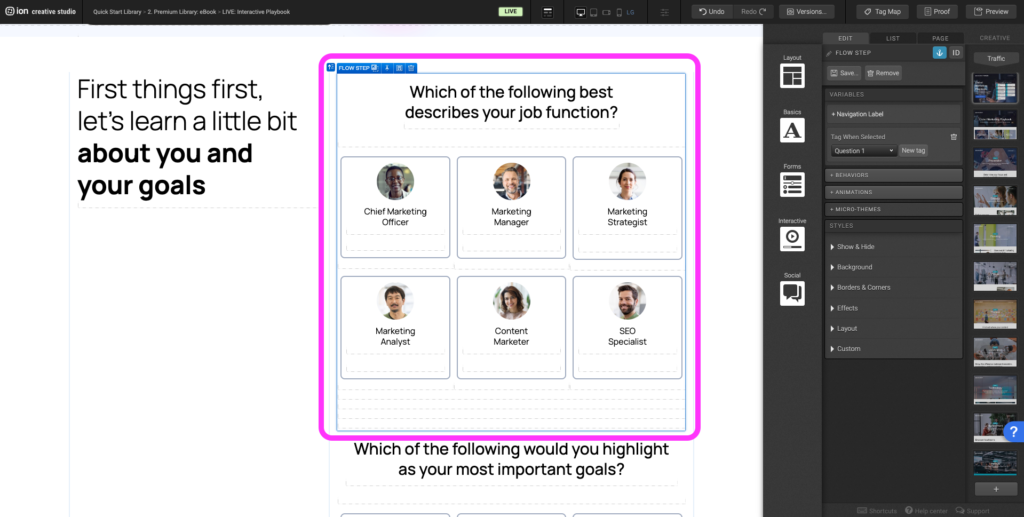
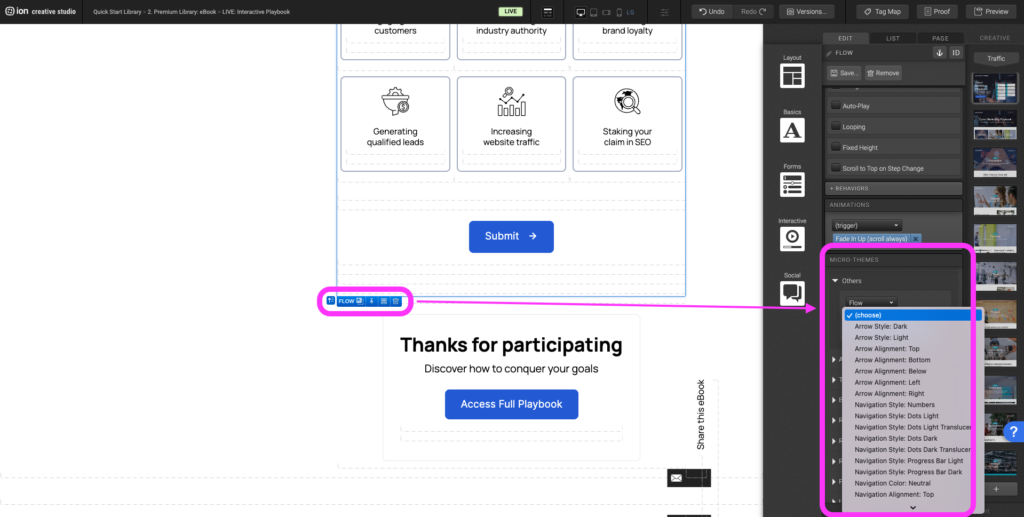
Flow
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

Step 3: To edit the flow step transition, layout, or add arrows/progress bar select the flow and navigate to the micro themes. Expand the Others tab and select Flow then select the transition.

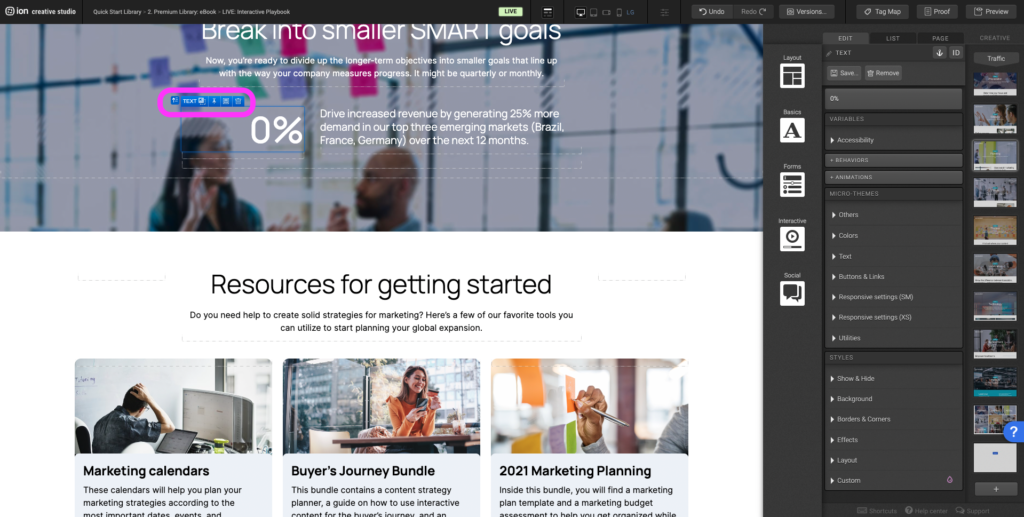
Odometer Counter
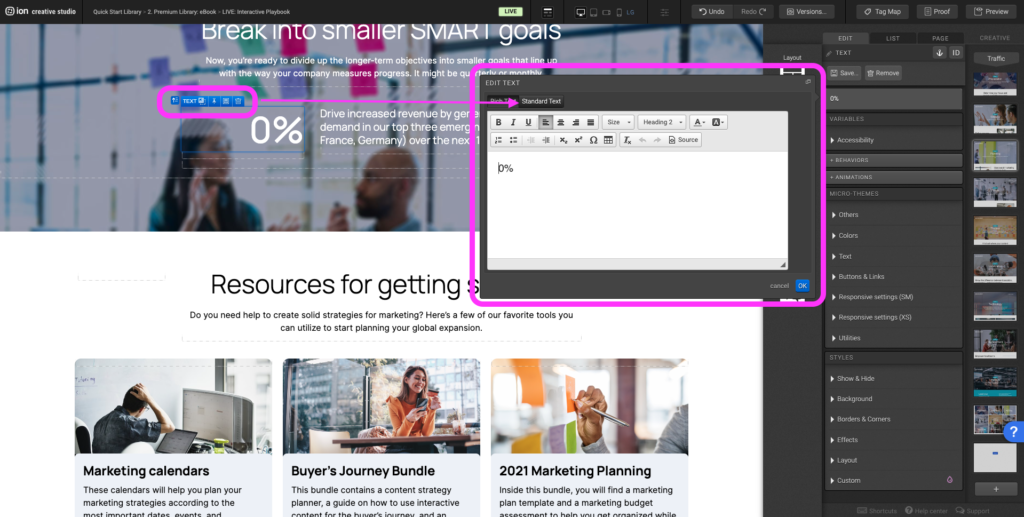
Step 1: To edit the Odometer Counter, select the text element on the canvas.

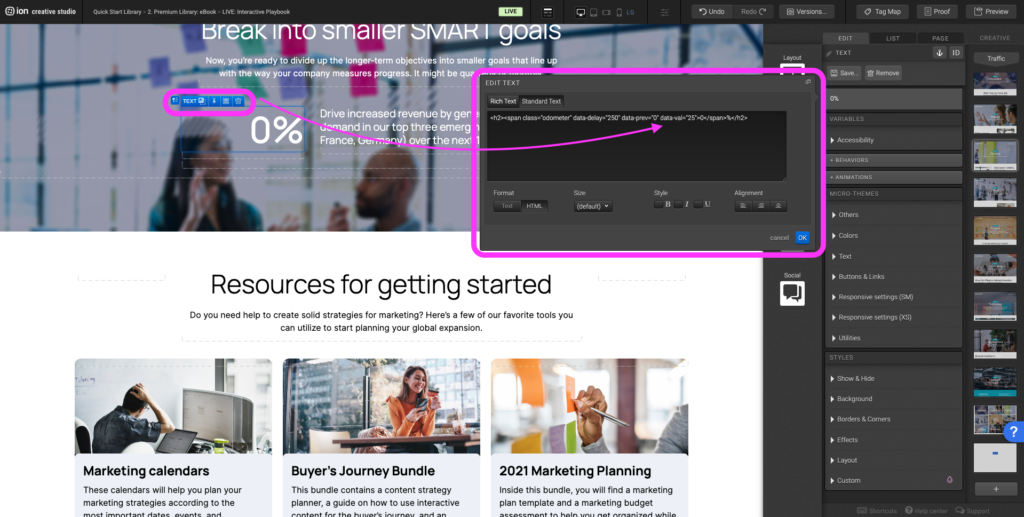
Step 2: Double click to open the text editor and then navigate to the Standard Text at the top left of the editor.

Step 3: Update the data-val=”25” to the new value.

Offset Positioning
Step 1: To adjust the placement of the Social Share select the container that the Social Share is within on the canvas.

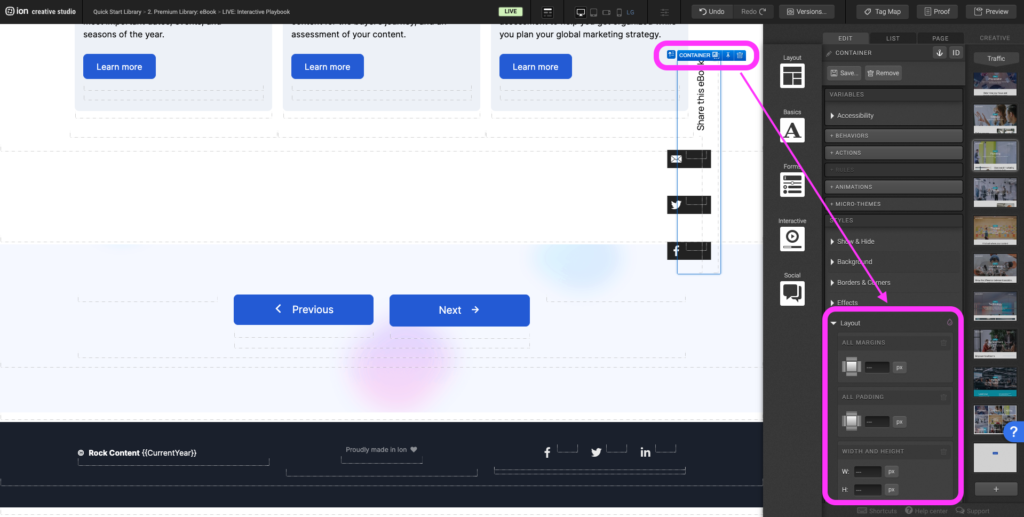
Step 2: Navigate to the Layout panel.

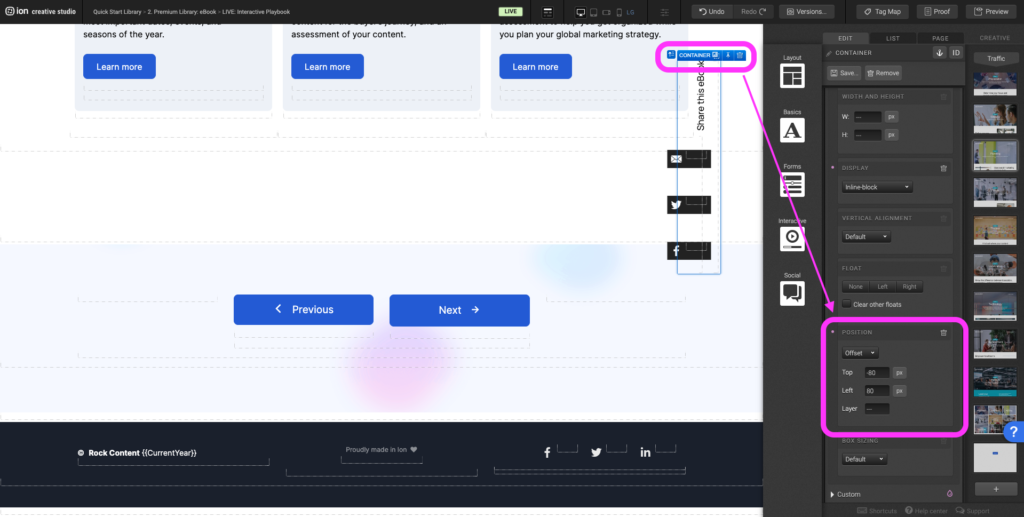
Step 3: Scroll down to Position and adjust the top and left pixels to get your desired position.

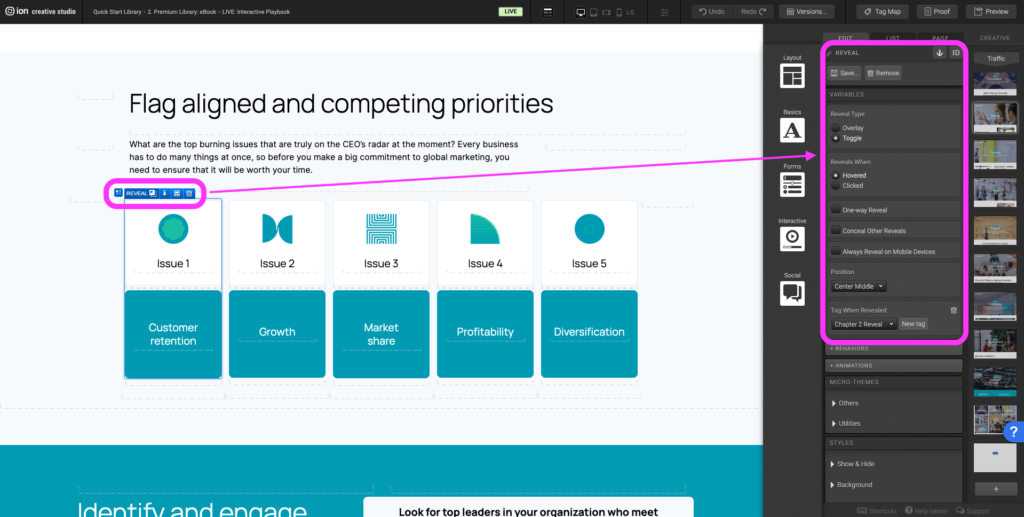
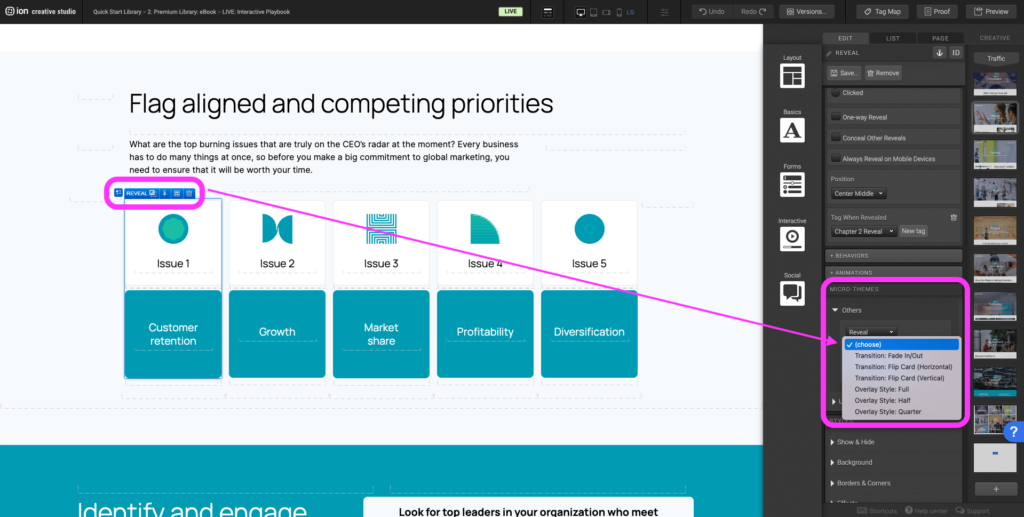
Reveal
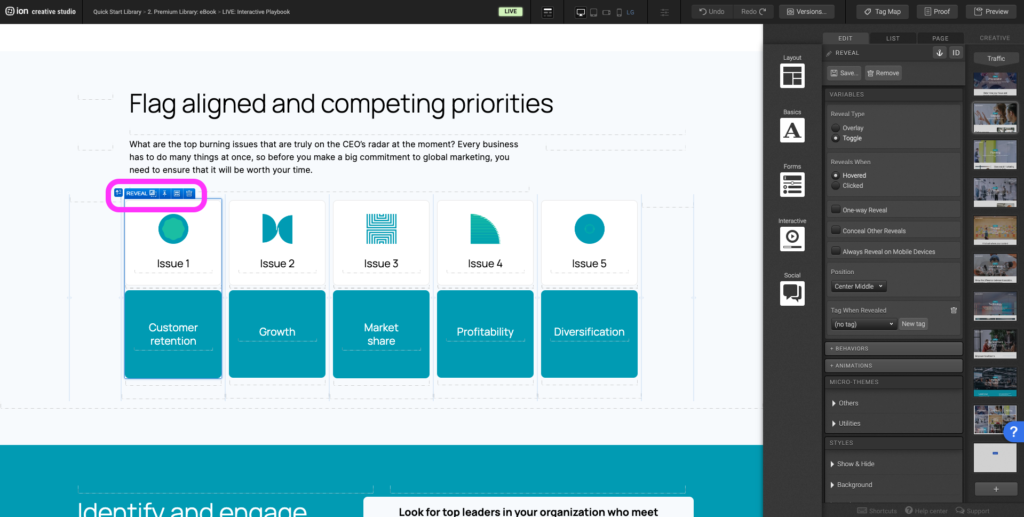
Step 1: To edit when the reveal container will appear, first select the Reveal element on the canvas.

Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.

Step 3: The reveal options in the Micro-themes allow for different transition and overlay stylings.

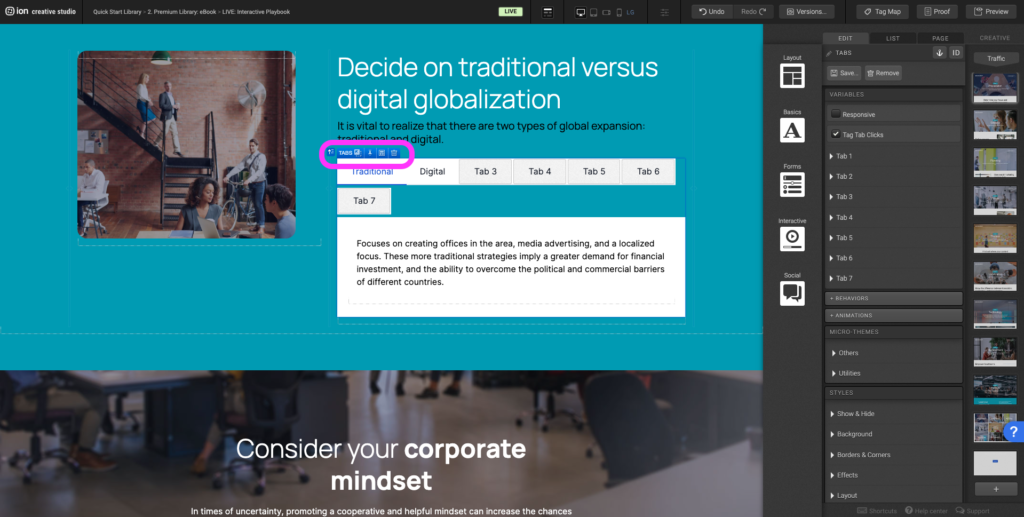
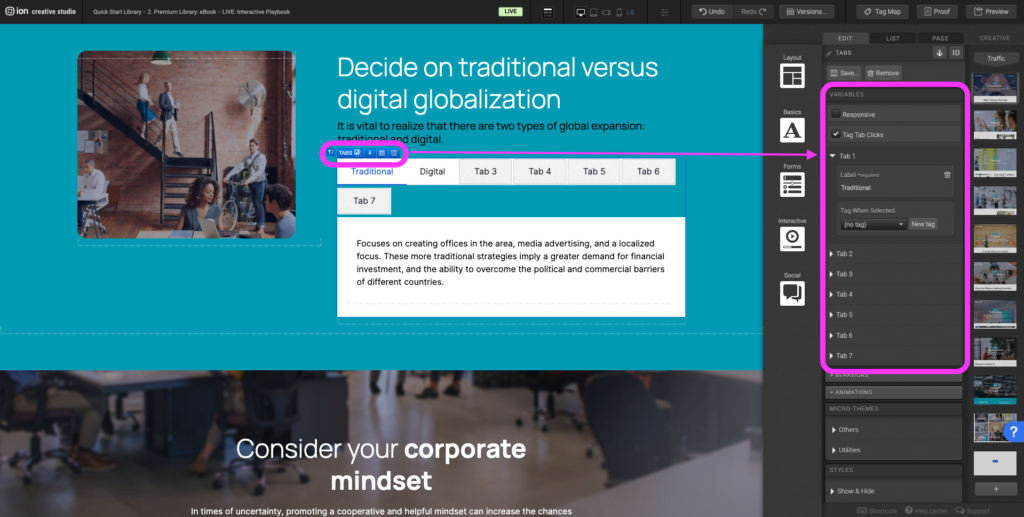
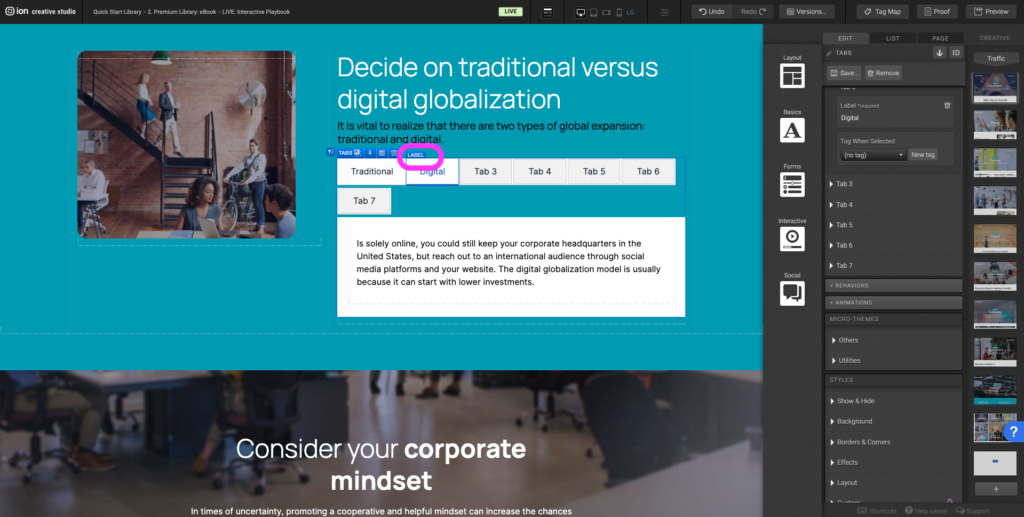
Tabs
Step 1: To edit the tab titles select the Tabs container on the canvas.

Step 2: Under the Variables panel expand the tab sections you would like to edit. Update the tab title by editing the Label.

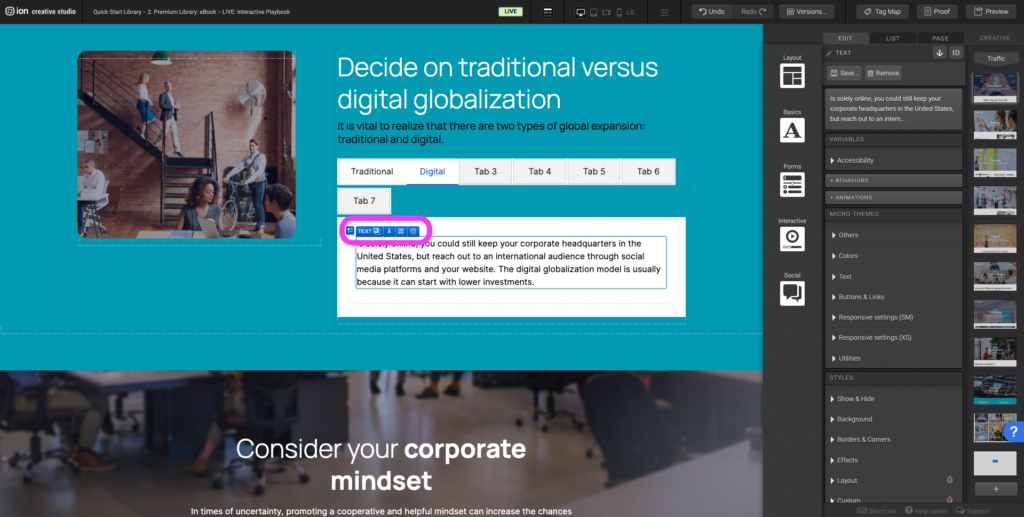
Step 3: To edit or add content within the tab section, select the tab section on the canvas.

Step 4: Edit or add content within the section by double clicking on the elements within it.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles