The Interactive Newsletter is a low-complexity template that focuses on brand awareness. This template is perfect for editorials and newsletters. This experience is designed with a focus on imagery. Viewers can easily jump between the different sections using the top navigation and can use the interactive arrows within the first section to flip through the different topics. At the end of the experience, the viewer can choose to sign up for the next newsletter, and additional information can be included in the small tooltip containers within some sections.
- Type: Content Hub
- Complexity: Low
- Use case: Brand Awareness
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animation
- Navigation
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animation
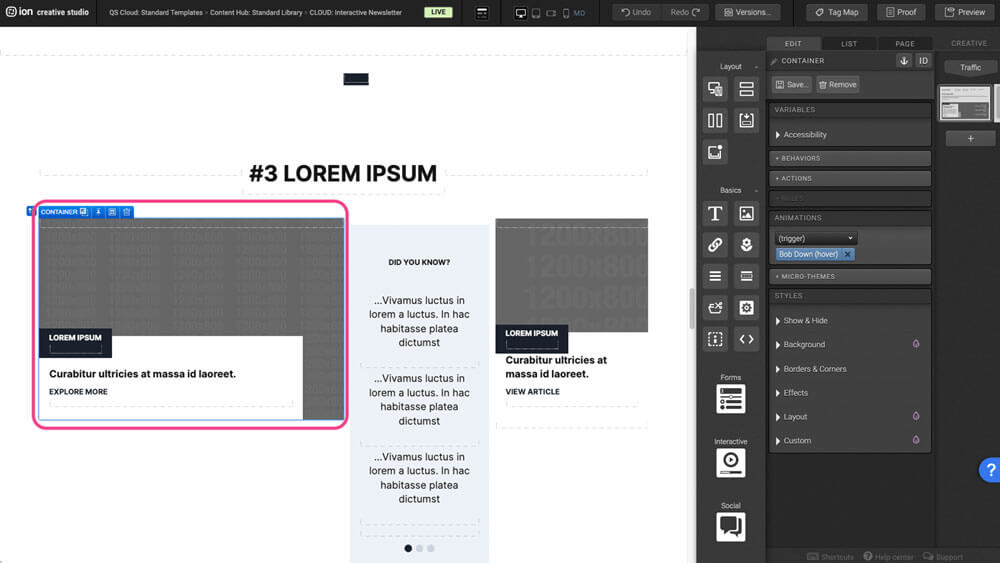
Step 1: To edit the Animation, begin by selecting the element you wish to animate on the canvas.

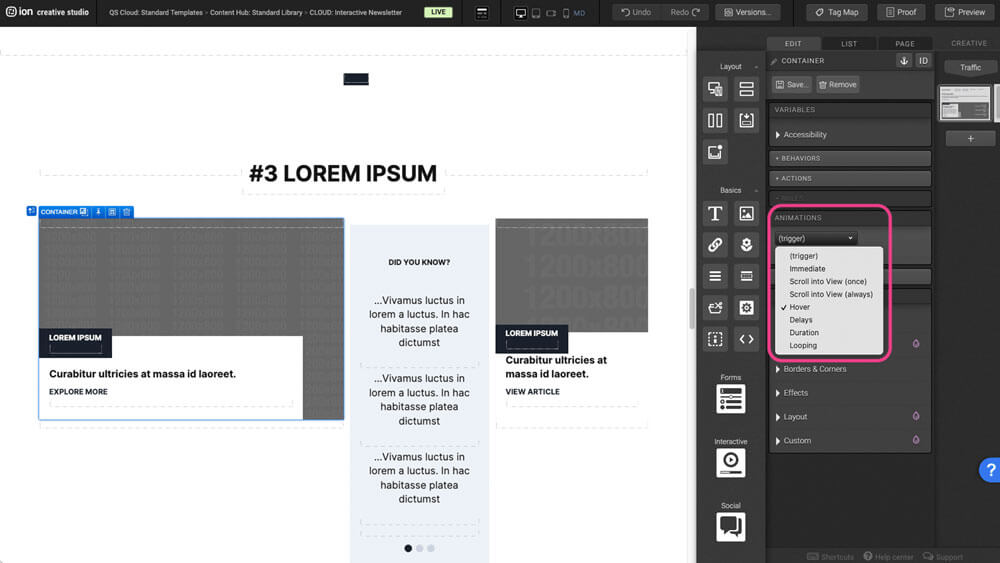
Step 2: Under the Animations tab, select a new trigger from the dropdown menu.

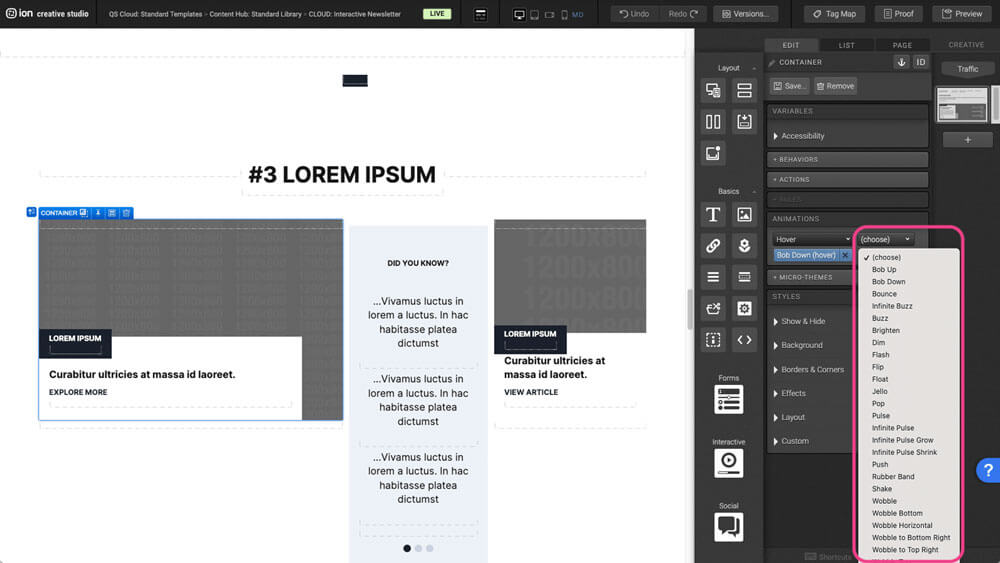
Step 3: After selecting a trigger, choose an Animation type from the dropdown menu.

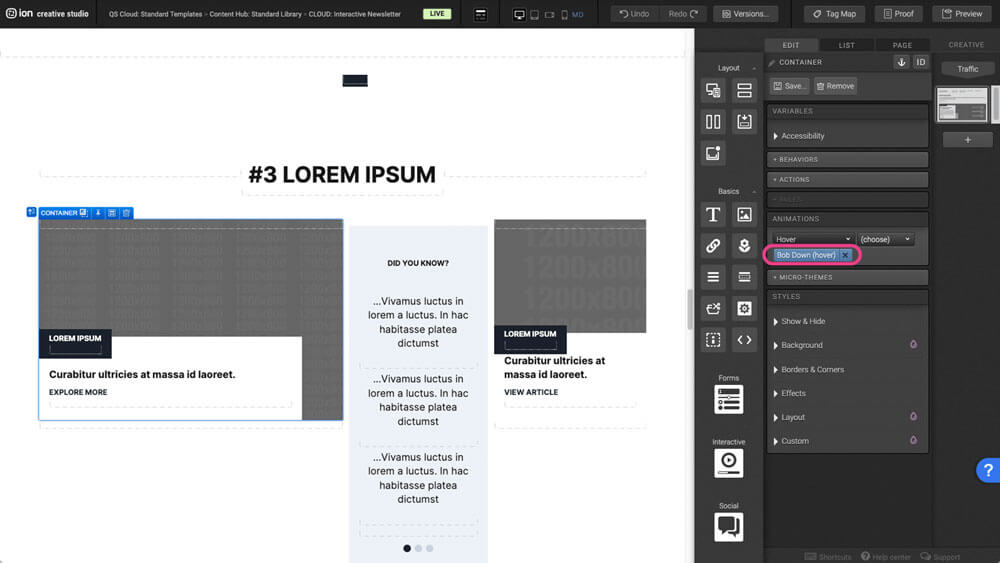
Step 4: You can remove animations by clicking on the X on the blue animation tag.

Navigation
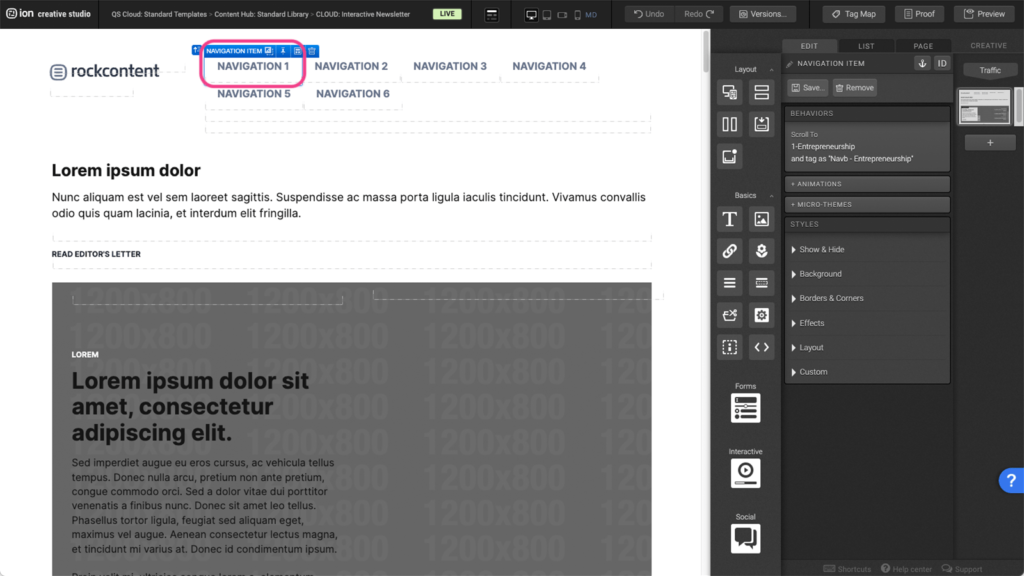
Step 1: To edit the Navigation, select the Navigation Item on the canvas.

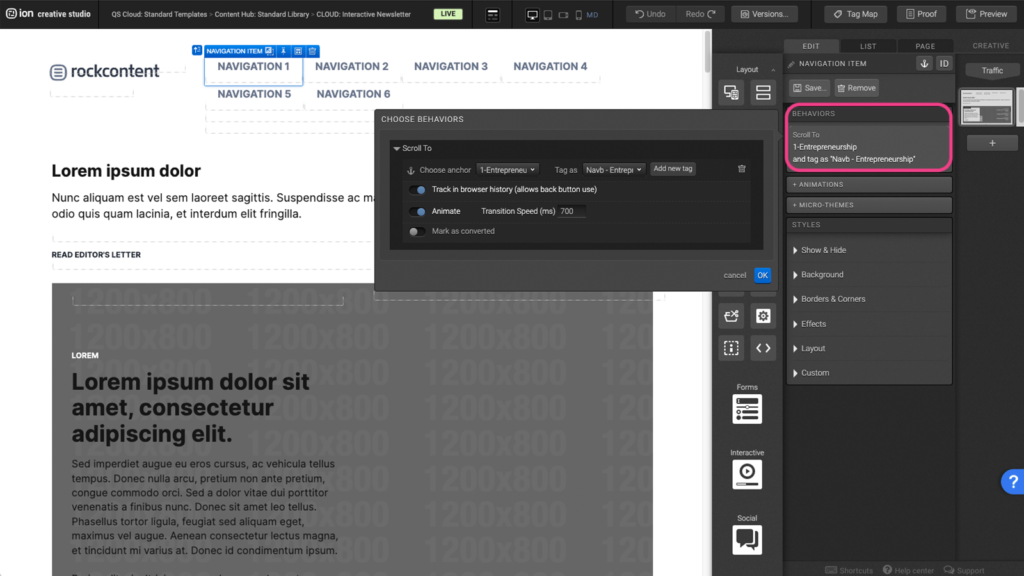
Step 2: Under the Behaviors panel, click into the Scroll to tab to open the behavior settings.

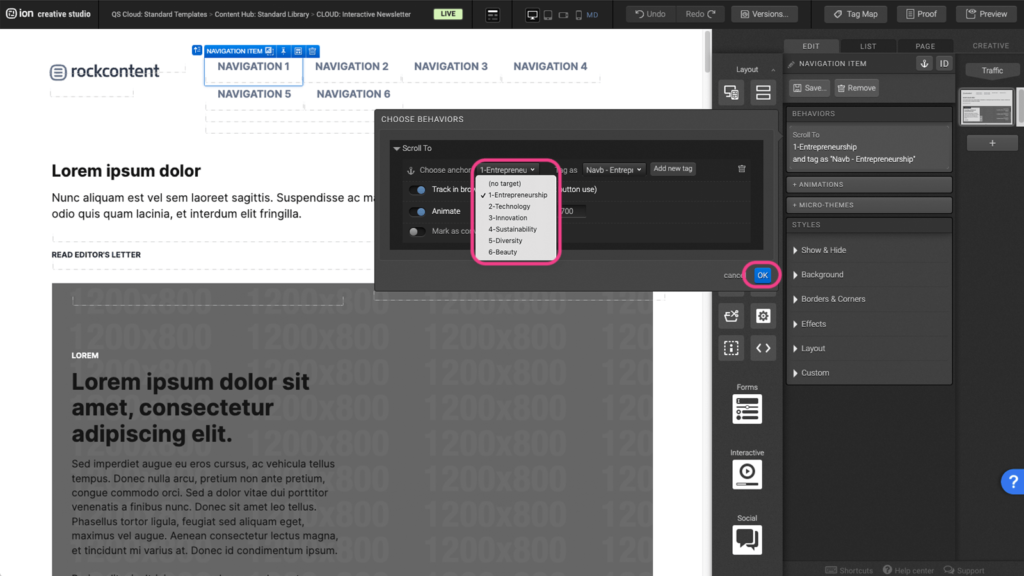
Step 3: Select an Anchor from the list of anchors and click OK.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles