The Interactive Catalog is a one-page content hub experience that focuses on sales enablement. This interactive catalog is perfect for large amounts of content. With a sticky navigation, users can easily switch between different sections with ease. This template includes a variety of different interactive elements such as reveals, accordions and tabs to keep the visitor engaged with the content. At the end of the experience, there is a final call to action button for users to contact your company.
- Type: Content Hub
- Complexity: Medium
- Use case: Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Anchor
- Animations
- Flow
- Reveal
- Tabs
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
Step 1: To update the content within your Accordion, begin by selecting it on the canvas.
Step 2: With the Accordion selected, navigate to the Variables panel on the right hand side. Expand the Accordion sections that you would like to edit. Here you will be able to edit the section title and tag when expanded.
Step 3: To edit or add content within the section, expand the Accordion section on the canvas. Select the content within the expanded section to edit or remove.
Anchor
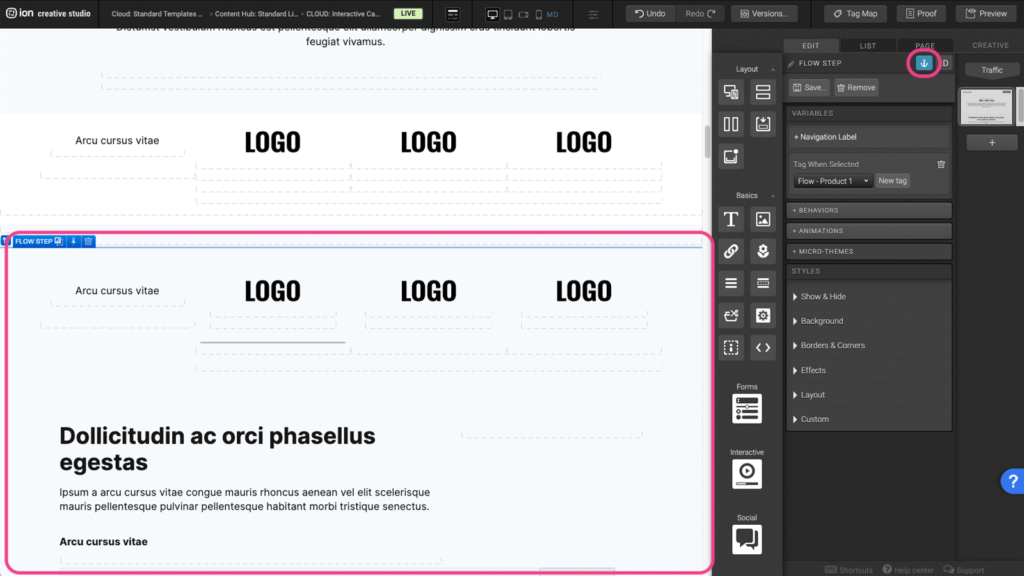
Step 1: Select a section where you want the CTA to scroll to then add an anchor by clicking on the Anchor Icon.

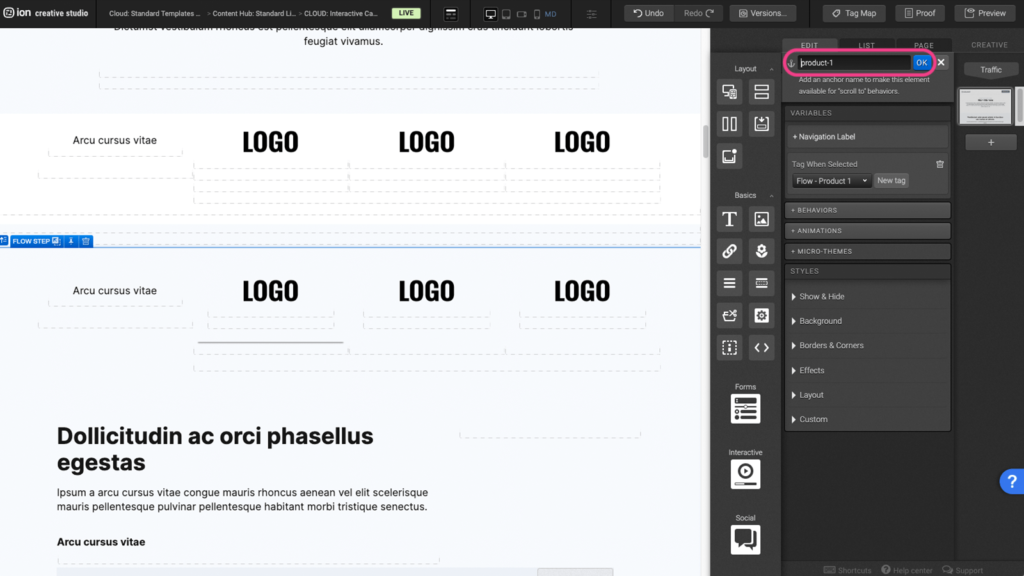
Step 2: Assign a unique name for the anchor and press OK.

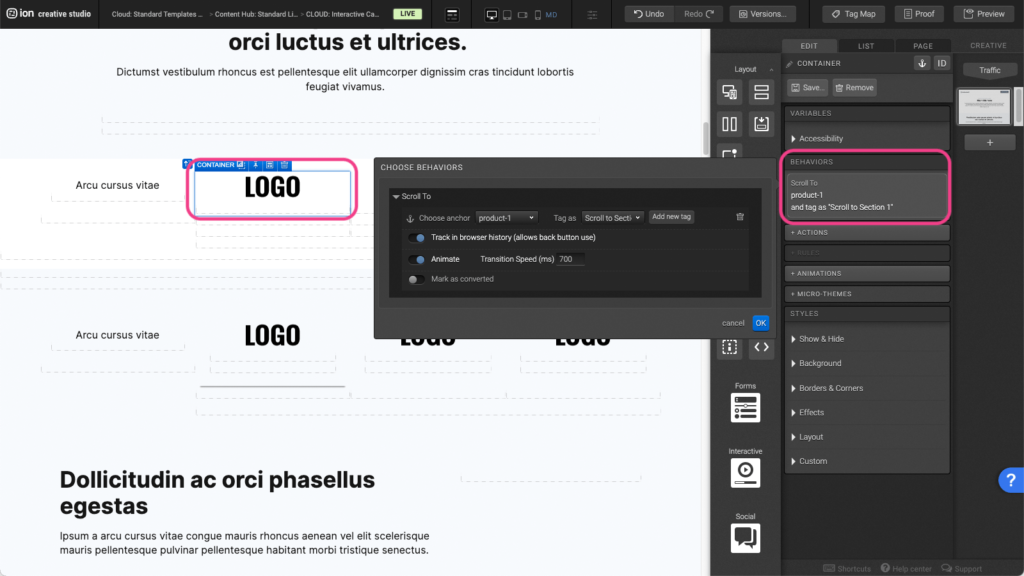
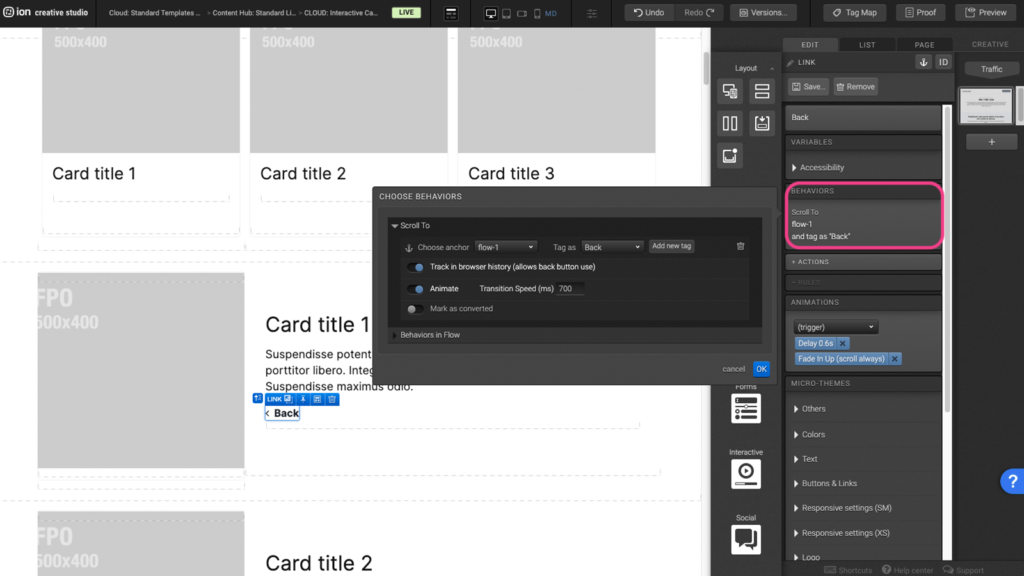
Step 3: Select the element that will link to the anchor and click under the Behaviors panel to open the edit window.

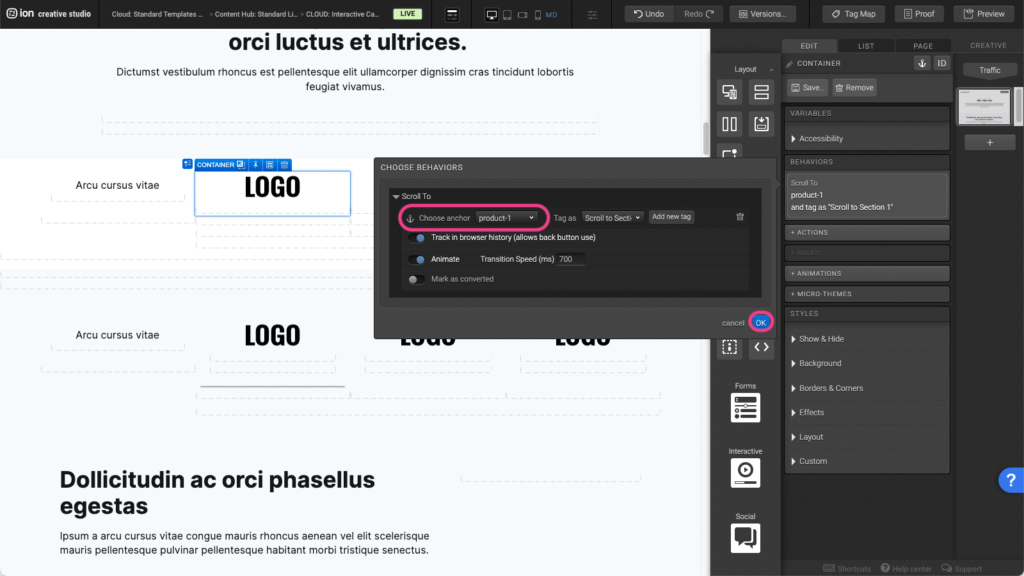
Step 4: Choose the anchor that was previously assigned, from the dropdown menu, then press OK.

Animation
Step 1: To edit or add an animation, first select the element you wish to animate on the canvas.

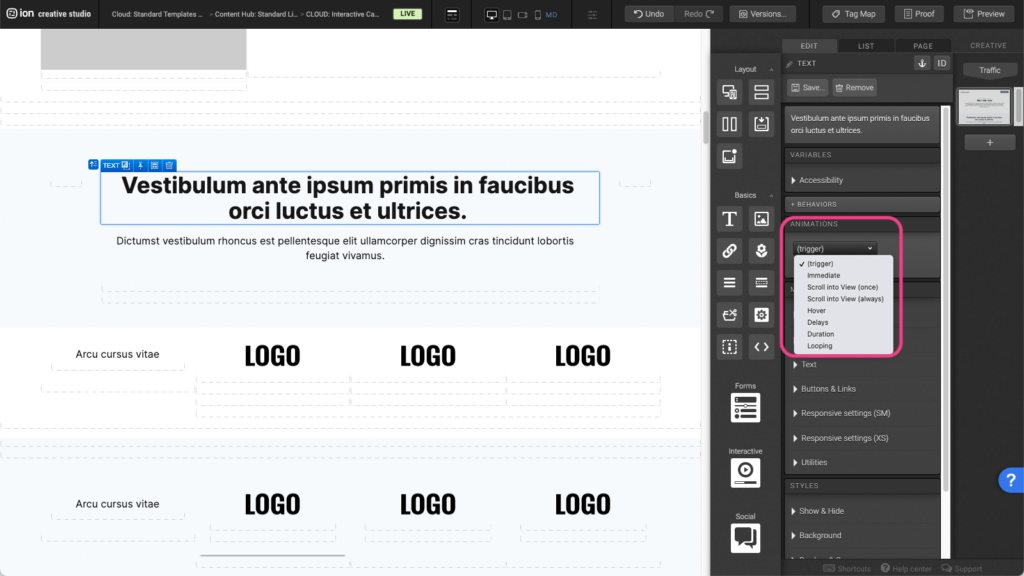
Step 2: Under the Animations panel, click on the (trigger) dropdown menu and select an animation trigger.

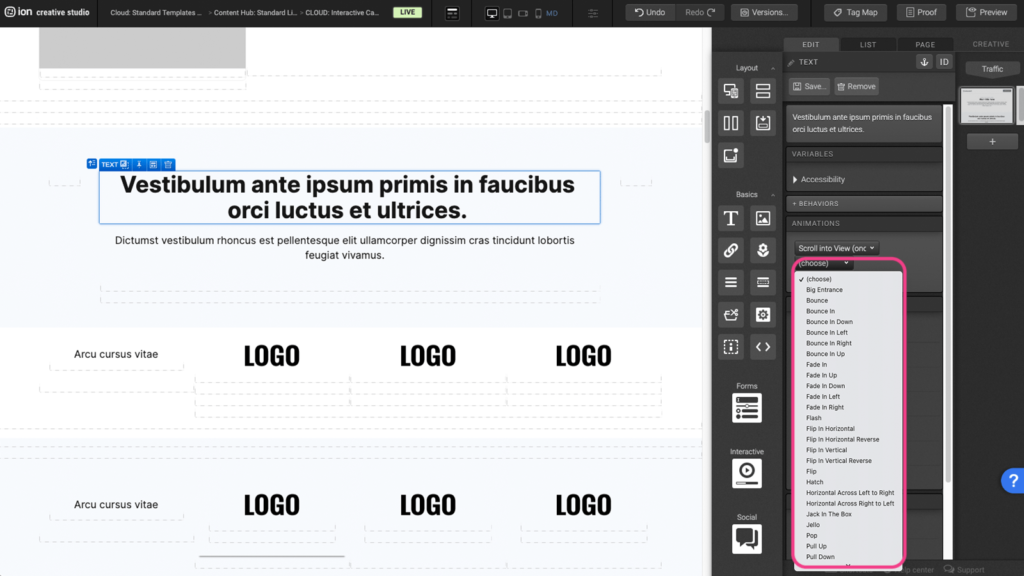
Step 3: After selecting an animation trigger, click on the (choose) dropdown menu and select the animation you wish to apply.

Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
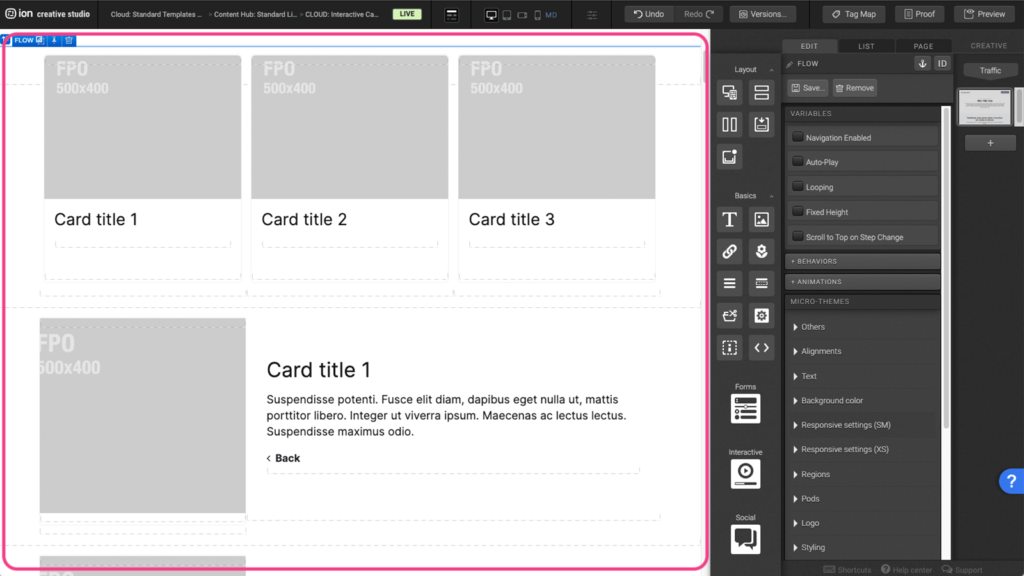
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

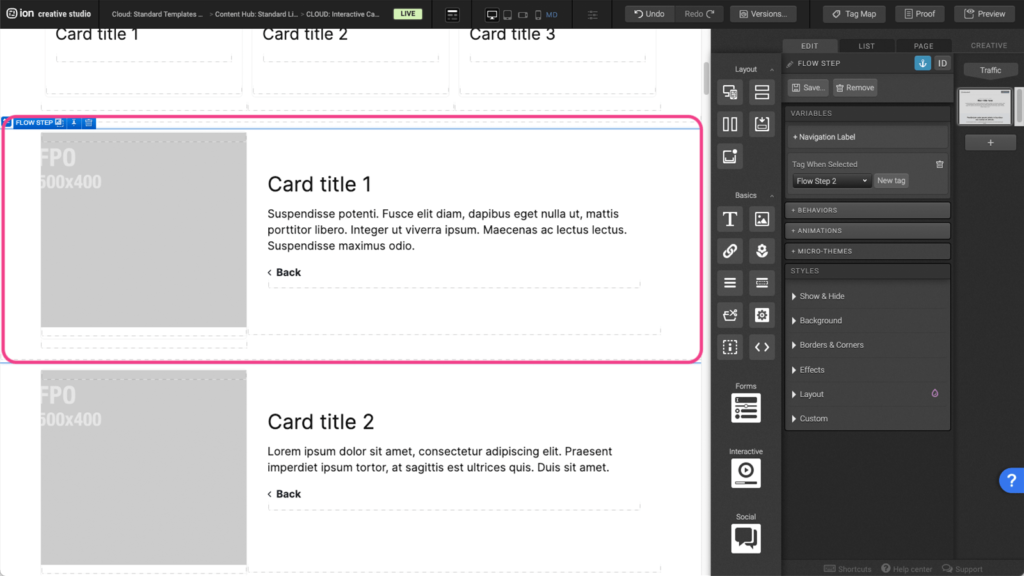
Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

Step 3: To edit the Flow trigger elements, first select the current elements that take the user to specific Flow Step on the canvas. Navigate to the Behaviors panel. Open the panel can change the checked step under Behaviors in Flow.

Reveal
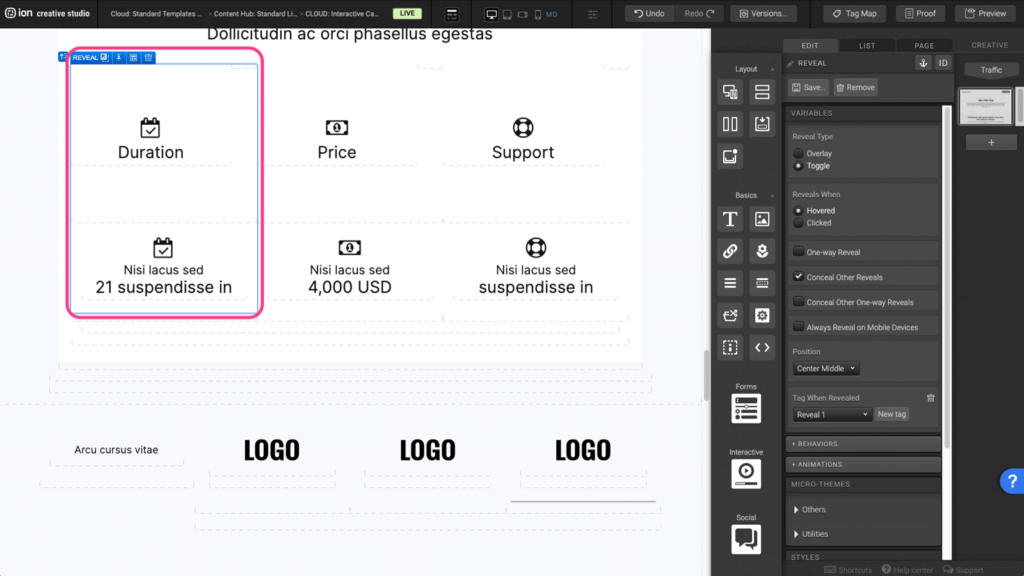
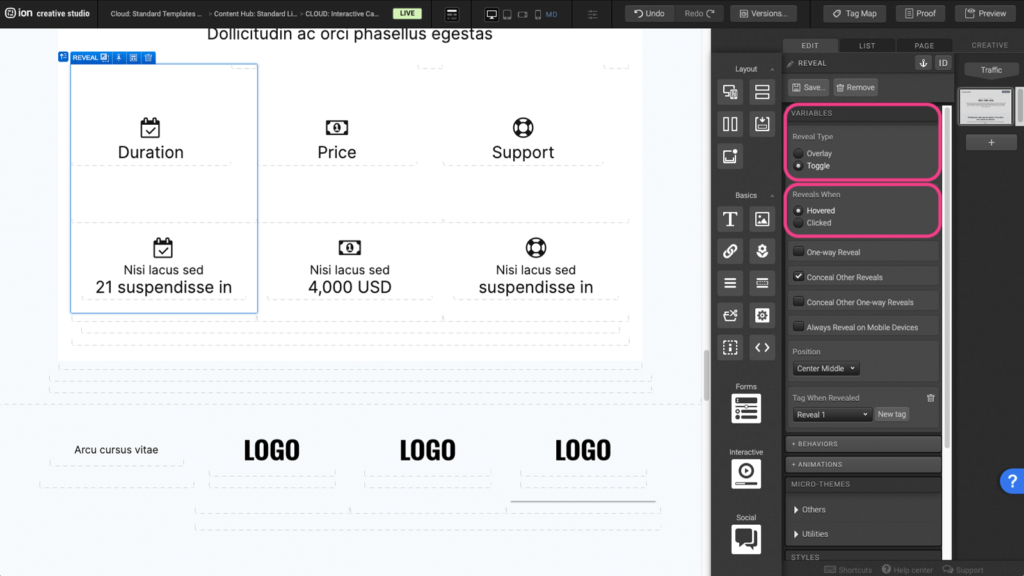
Step 1: To edit the reveal animations, first select the Reveal element on the canvas.

Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.

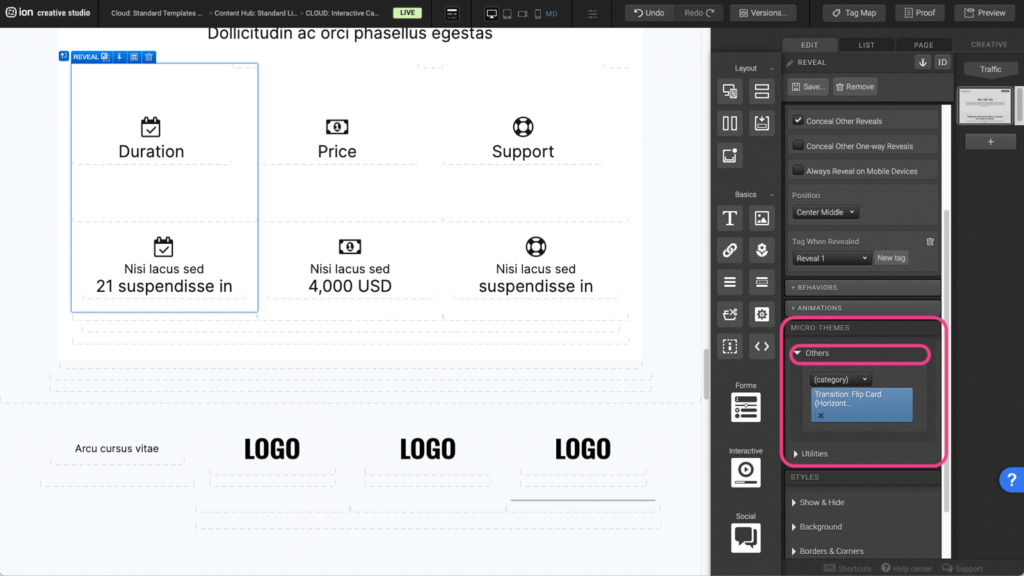
Step 3: You can adjust the reveal animations by expanding the Others tab under the Micro-Themes panel.

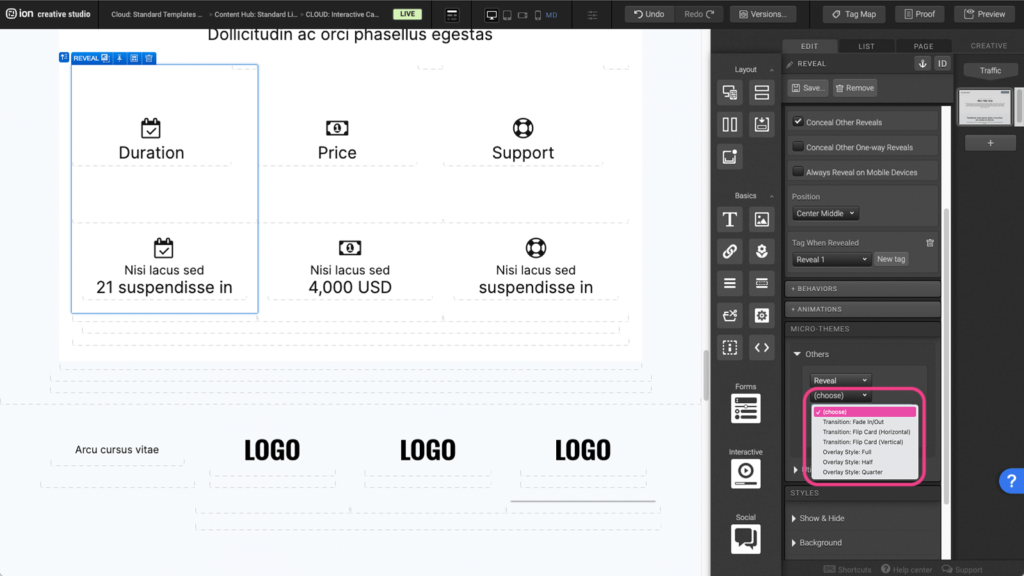
Step 4: Click on the (categories) dropdown and select the reveal option and choose the reveal transition.

Tabs
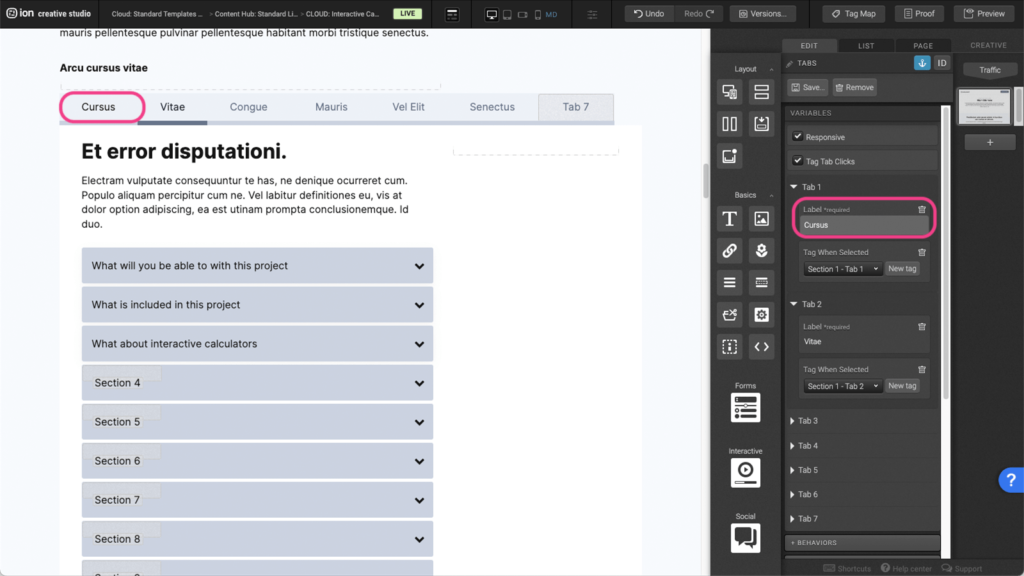
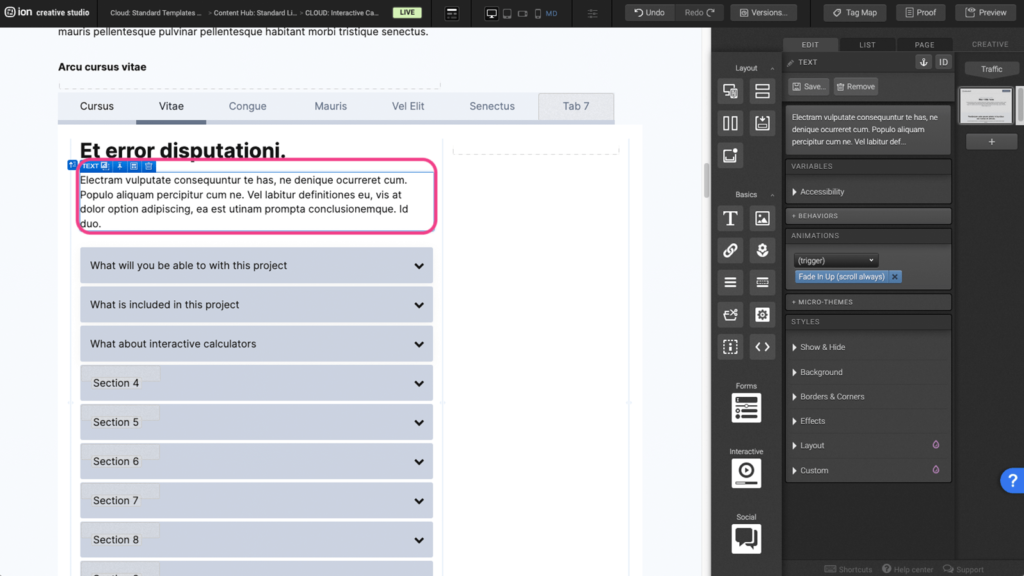
Step 1: To edit the tab settings, first locate the Tab element on the canvas.

Step 2: You can edit the tab titles by clicking on the tab titles on the canvas or the tab title under the Variables panel.

Step 3: You can edit the contents within the tabs by clicking on the Text element inside the Tab Section container.

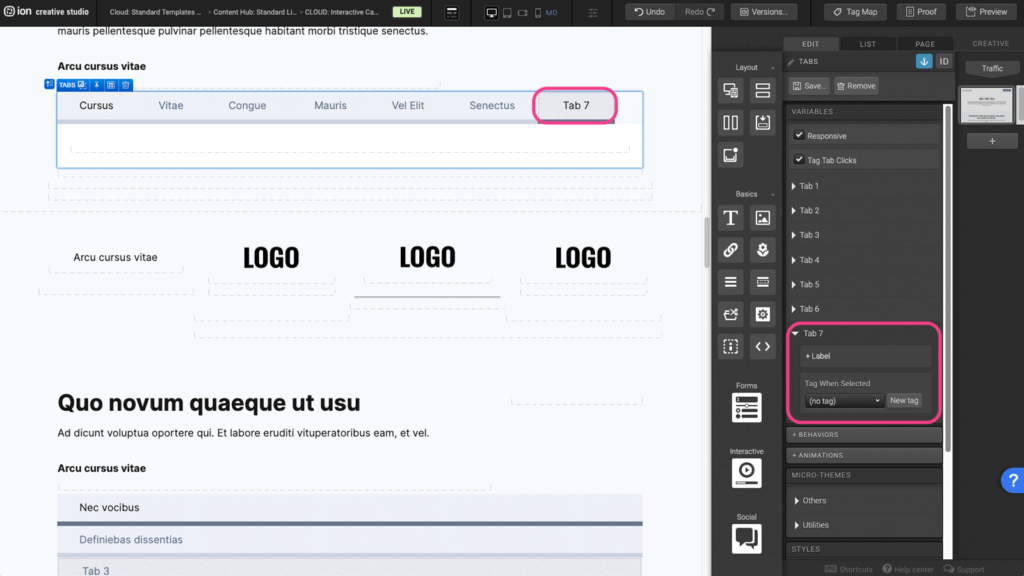
Step 4: To add a new tab, you can click on the tab title on the canvas or expand the tab panel under the Variables panel.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles