The Gated White Paper experience is designed to gain lead generation. The visitors are introduced to the white paper on the landing page and have the option to view the first chapter. Visitors can unlock the rest of the chapters by filling out a form. This provides your company the opportunity to gain new customer information that can be used for future marketing purposes. Each chapter includes different interactive elements, such as animations, quizzes, flows and tabs. A navigation bar is located at the bottom of each chapter where the visitor can view the previous or the next chapter.
- Type: White Paper
- Complexity: Low
- Use case: Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animation
- Flow
- Form
- Tabs
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animation
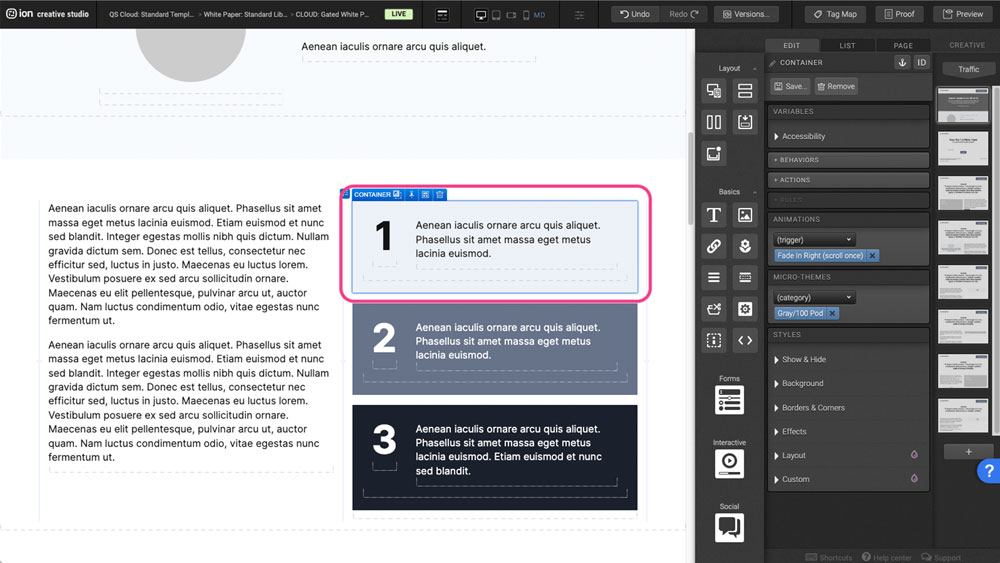
Step 1: Select the element that you wish to animate

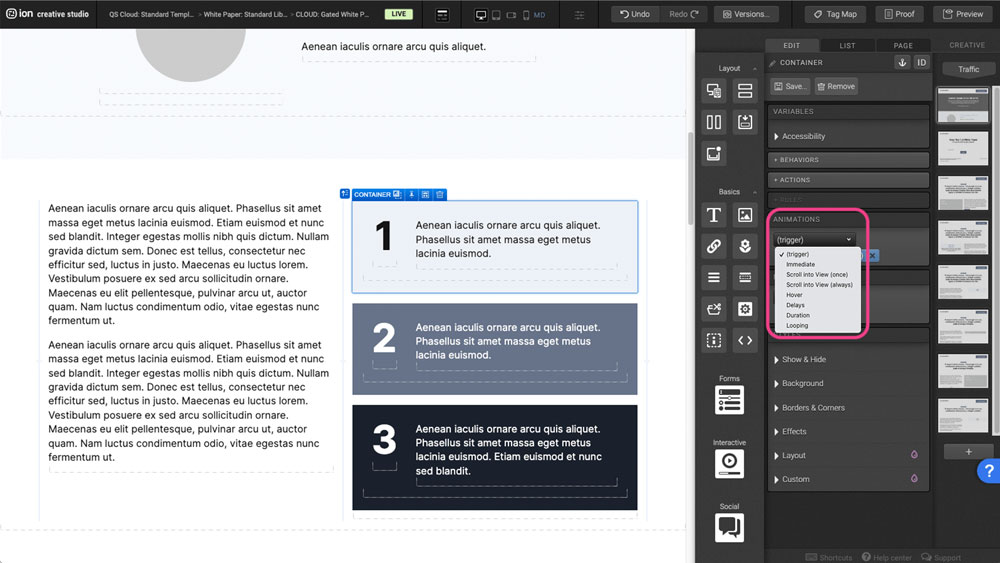
Step 2: Under the Animation panel, choose the type of animation trigger’

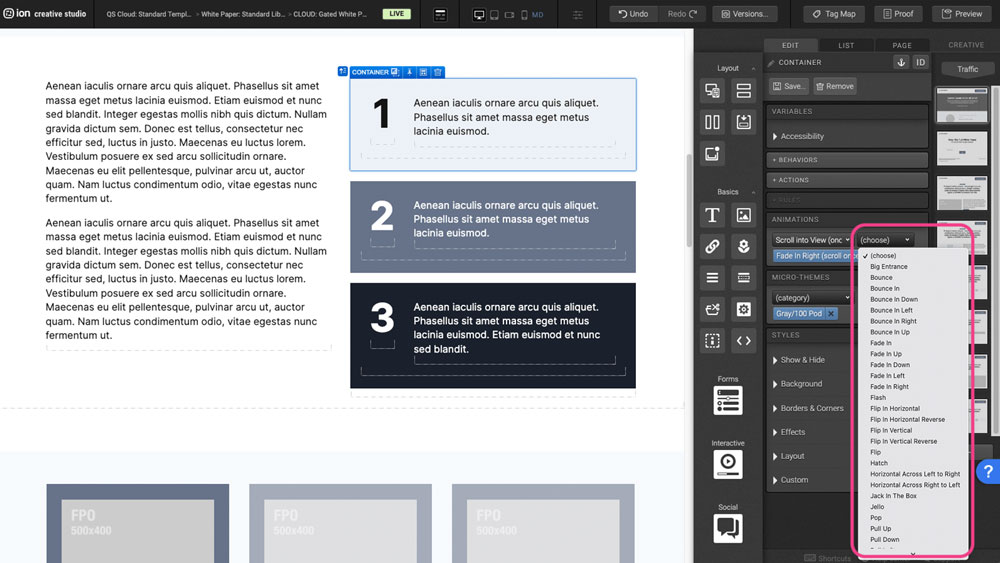
Step 3: From the list of animations, select the desired animation

Flow
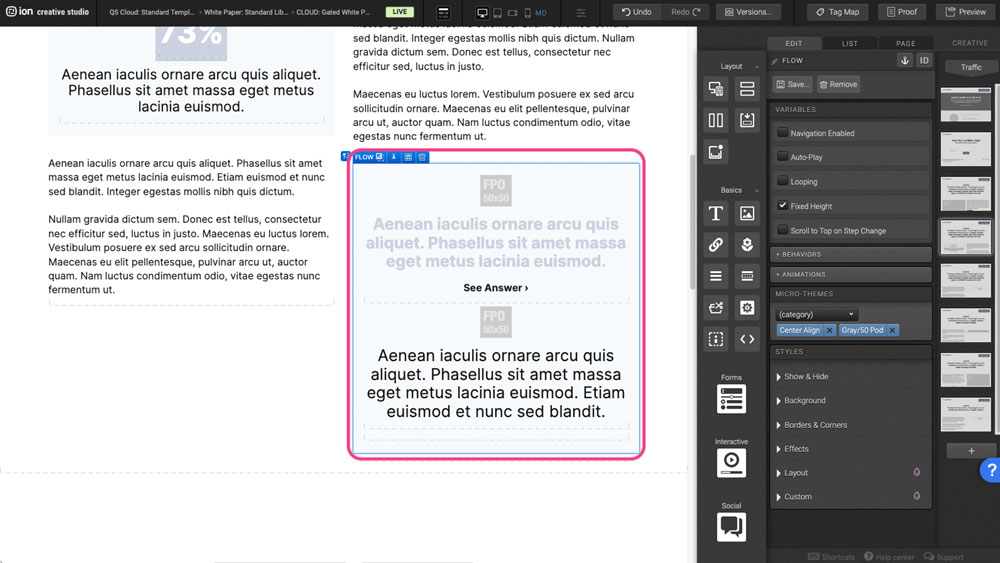
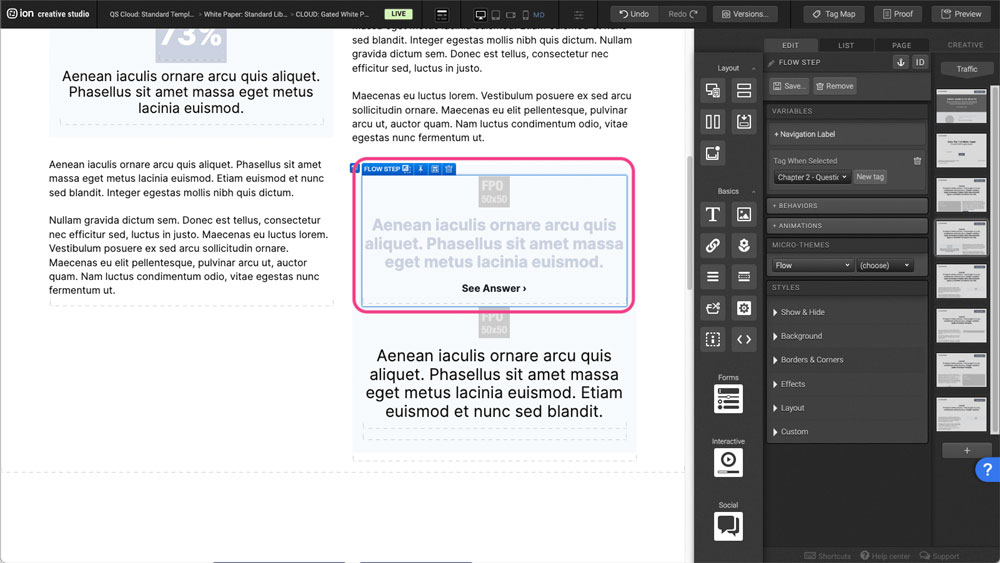
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the columns, add content, or remove all of the content from the Flow Step.

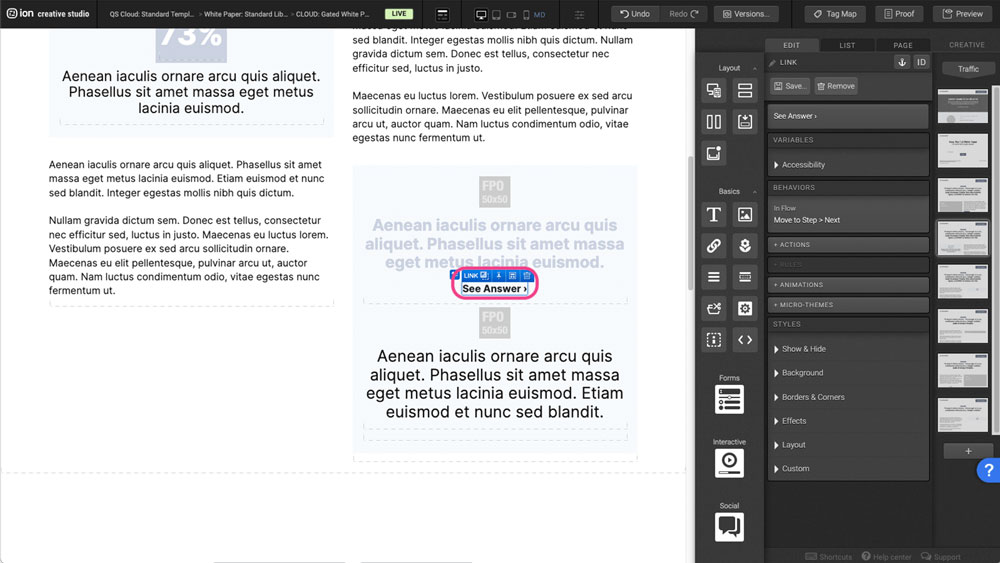
Step 3: The Link element works as a trigger to the next Flow Step. You can edit the behaviors of this element by first selecting it on the canvas.

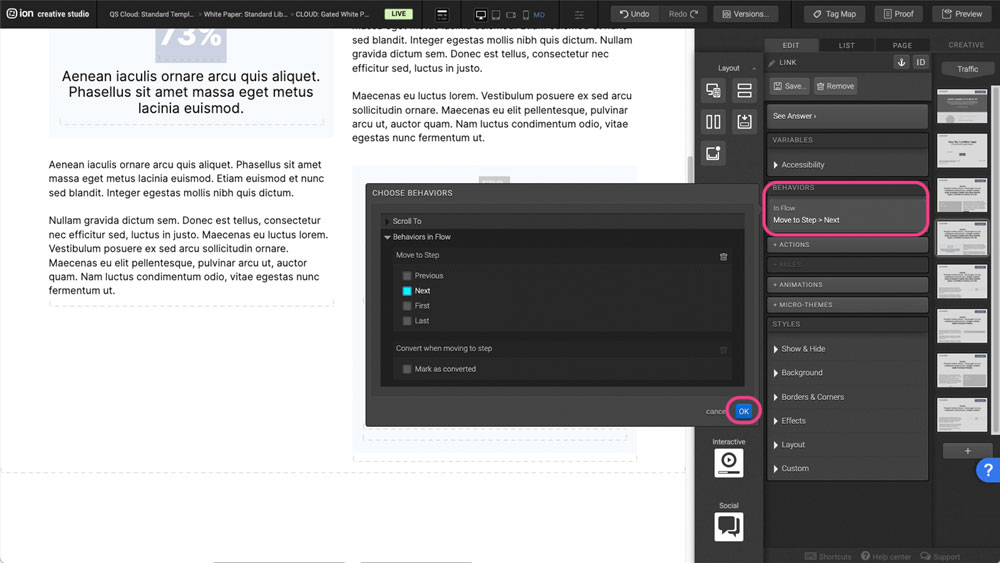
Step 4: Click into the Behaviors panel to open the settings. Here you can adjust the behaviors in the flow to Move to the Next step then press OK.

Form
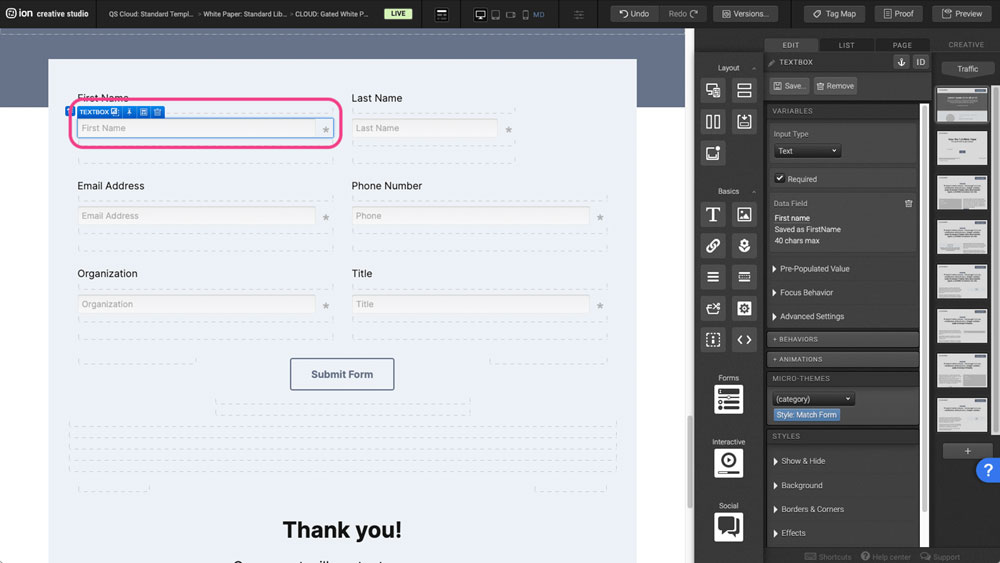
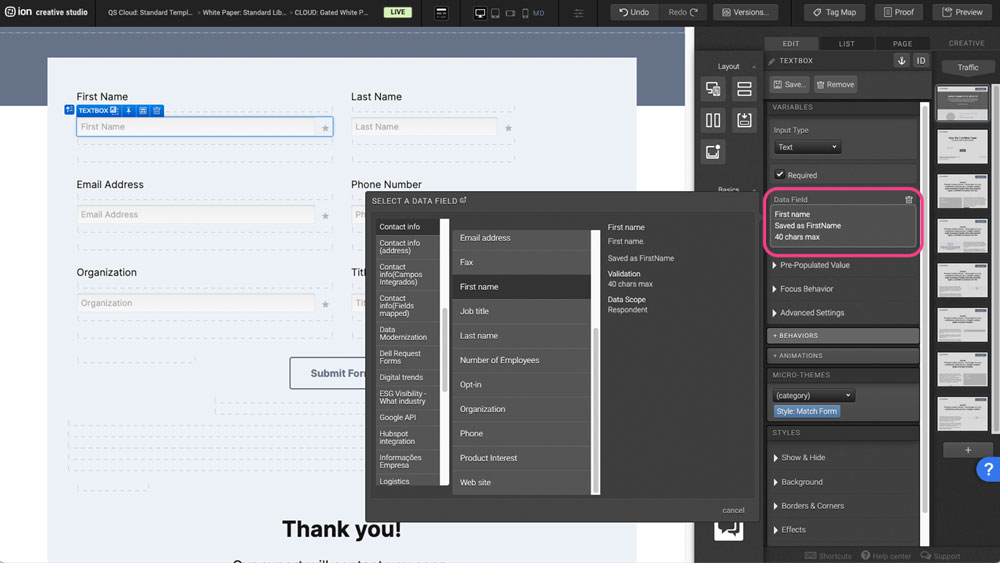
Step 1: To edit the different Form inputs, select one of the Textboxes.

Step 2: Under the Edit panel, click the Data field icon to open up the lists of data fields.

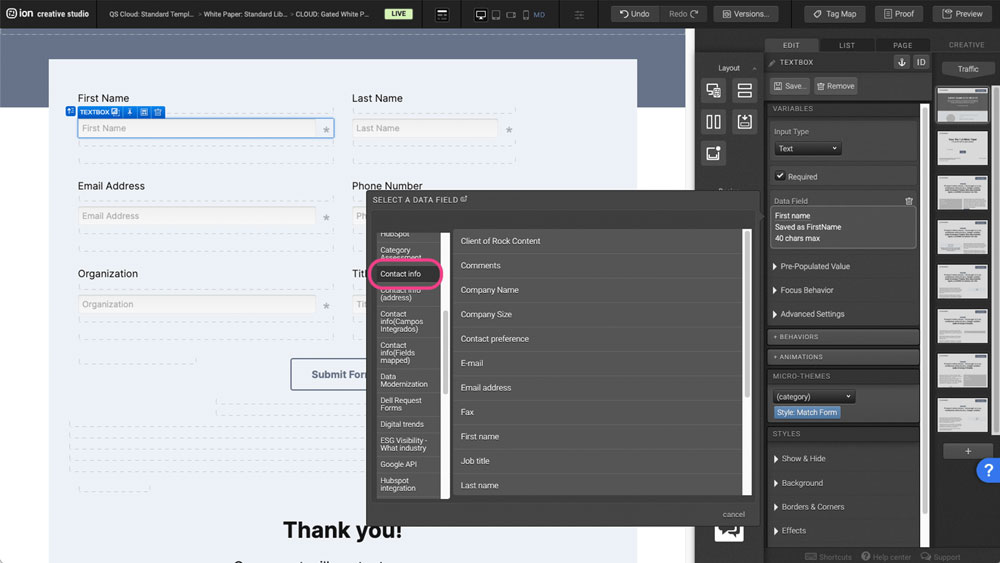
Step 3: Select a category from the Categories panel to the left.

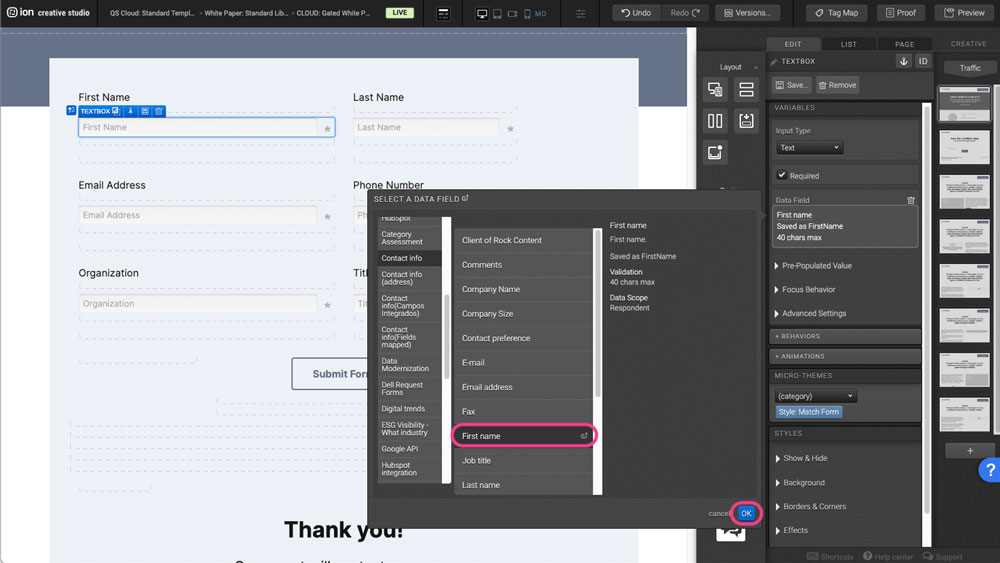
Step 4: Choose your data field then press OK.

Tabs
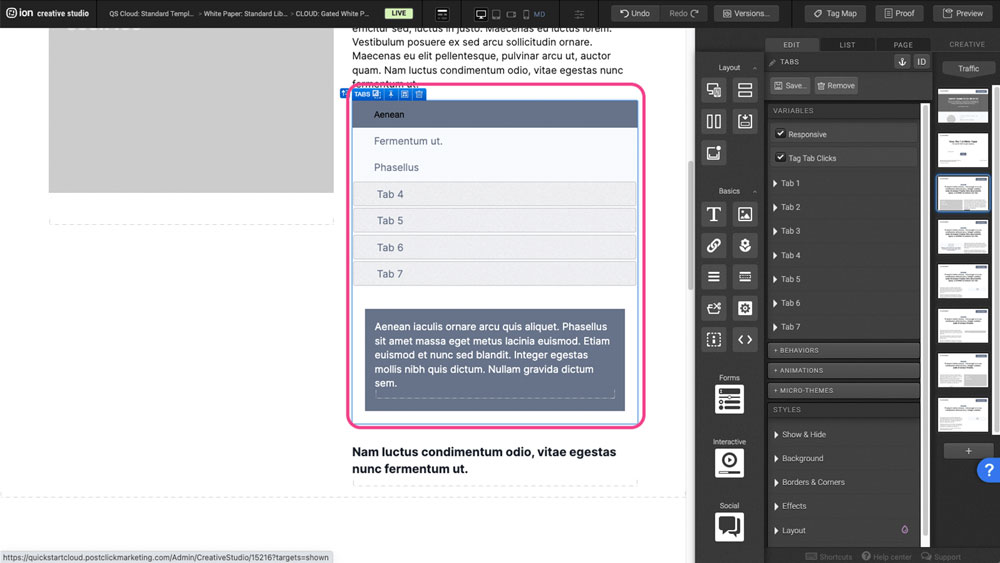
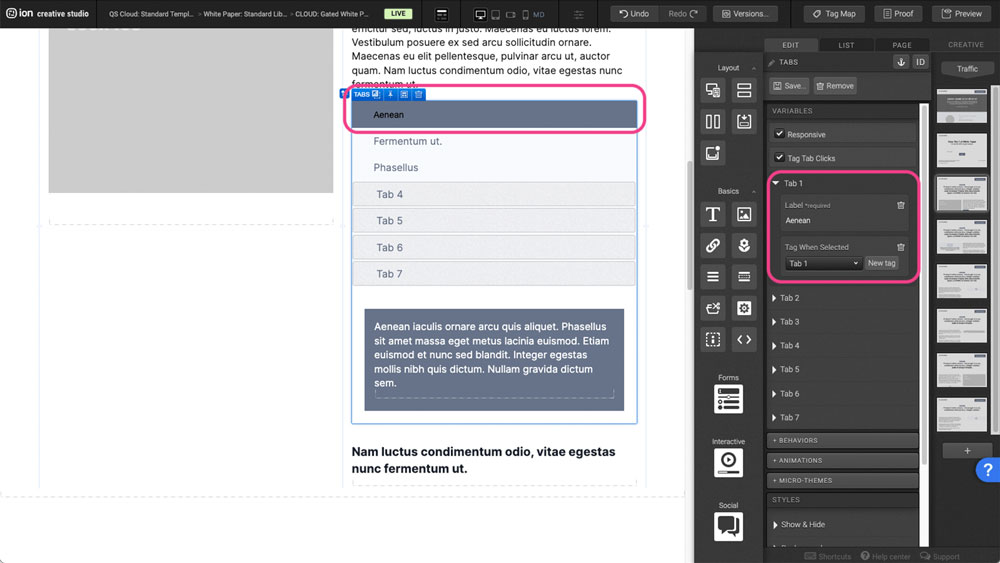
Step 1: To update the content within your Tabs, begin by selecting it on the canvas.

Step 2: From the Variables settings, select a Tab tab dropdown that contains content within it. Here you are able to edit the Label and add a Tag.

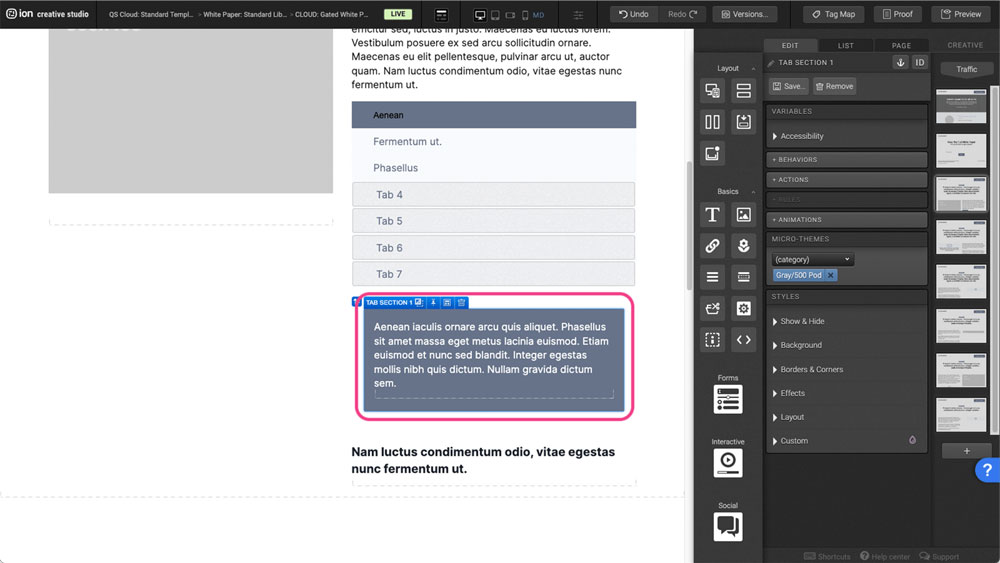
Step 3: On the Canvas and within the Tabs content section, hover over the general area until you highlight the Tab Section and then select it. You can edit the contents within it.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles