The Event Microsite is a high complexity, one page template that focuses on brand awareness. This engaging template includes a variety of interactive elements to help your visitors learn more about your brand. With unique animations along with a photo gallery, this template is designed to showcase your company products with refreshing and light layouts for each section. At the end of the experience, visitors can sign up for your company’s newsletter by entering their email address.
- Type: Microsite
- Complexity: High
- Use case: Brand Awareness
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Anchor Link
- Animations
- Flow
- Lightbox
- Reveal
- Video
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
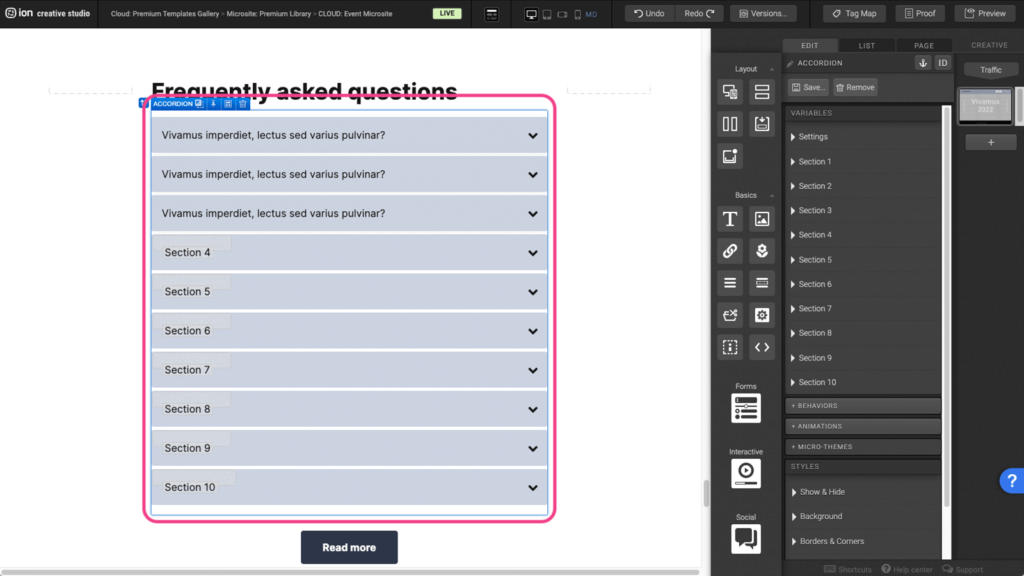
Step 1: To edit the accordion settings, first locate the Accordion element on the canvas.

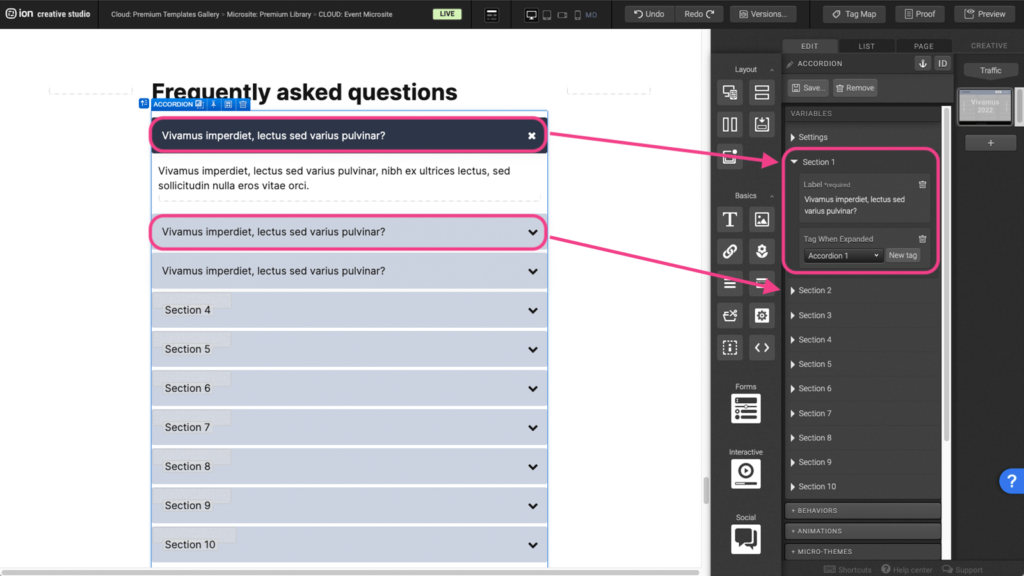
Step 2: You can edit the accordion titles by clicking on it directly on the canvas or expanding the accordion sections under the Variables panel.

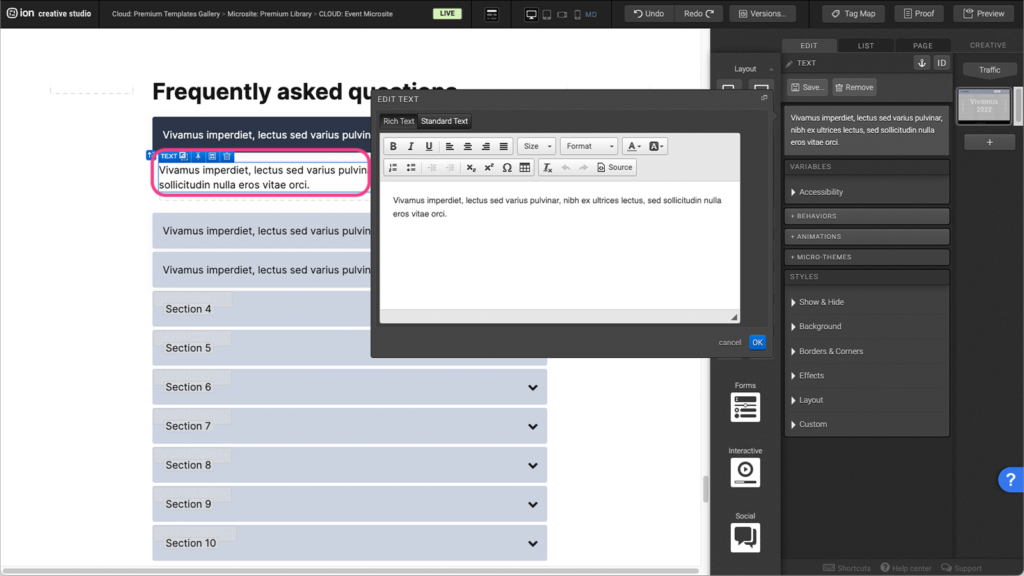
Step 3: You can edit the contents within the accordions by clicking on the Text element inside the Accordion Section container.

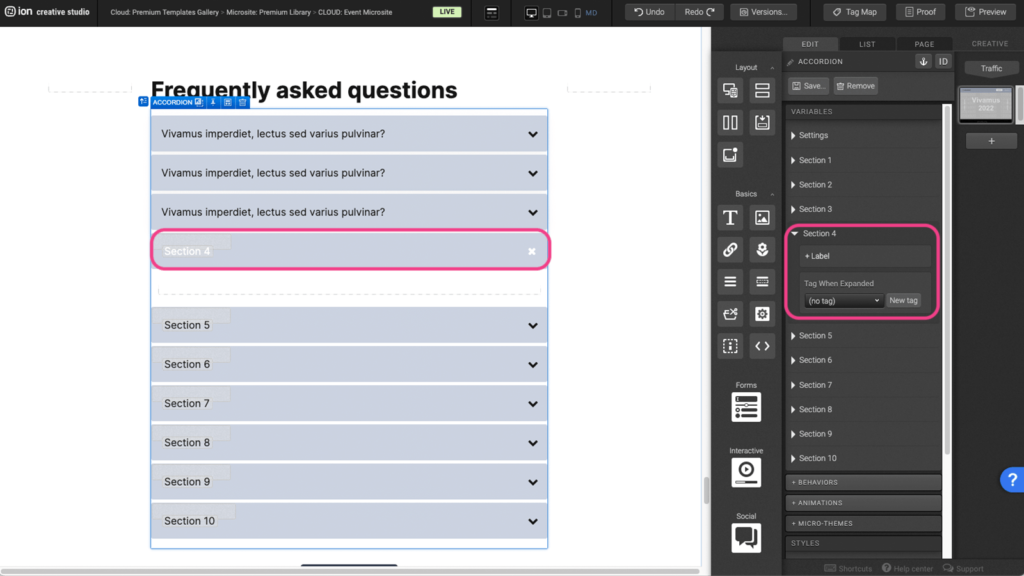
Step 4: To add a new accordion section, you can click on the section title on the canvas or expand the accordion panel under the Variables panel.

Anchor Link
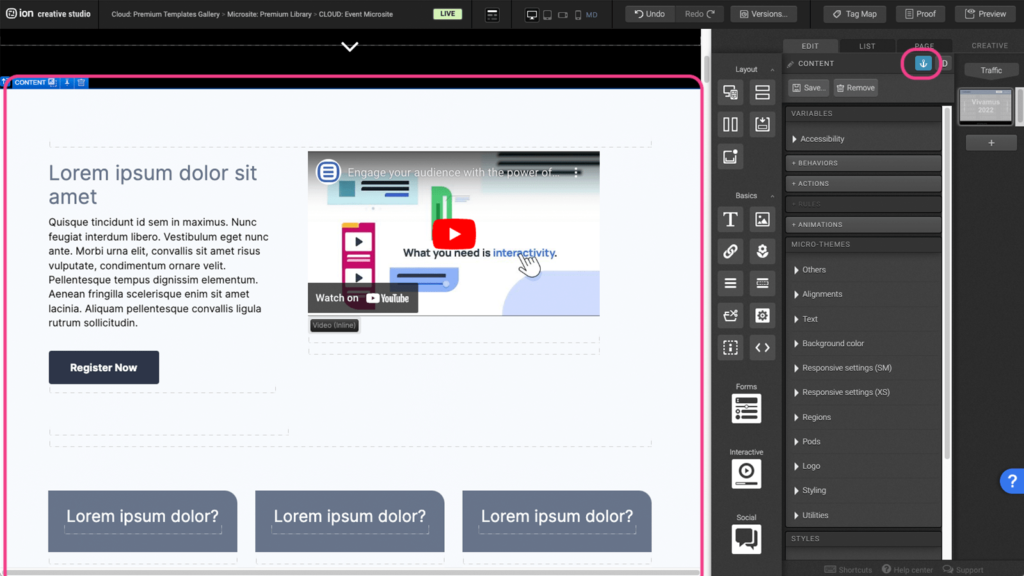
Step 1: Select a section where you want the CTA to scroll to then add an anchor by clicking on the Anchor Icon.

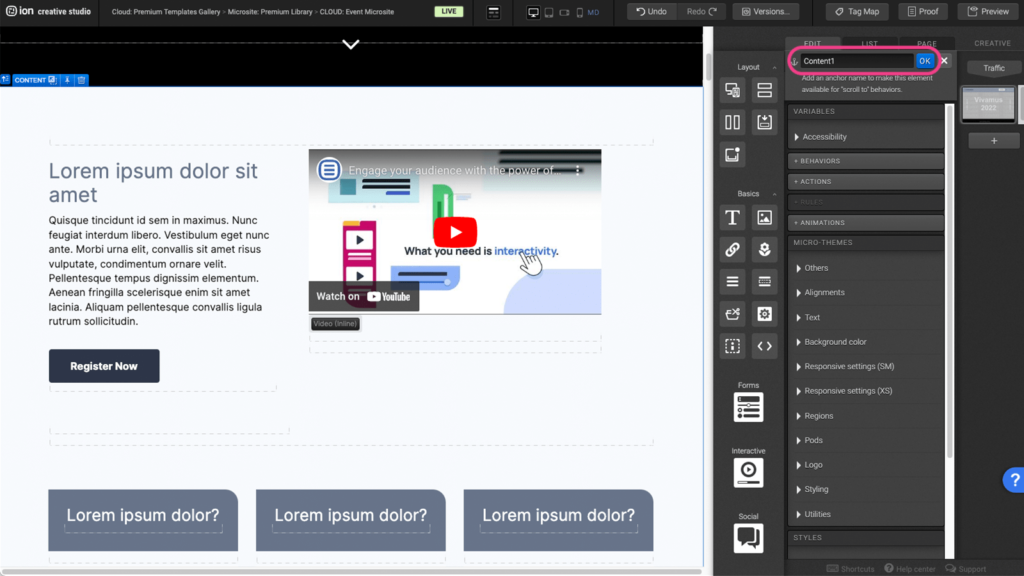
Step 2: Assign a unique name for the anchor and press OK.

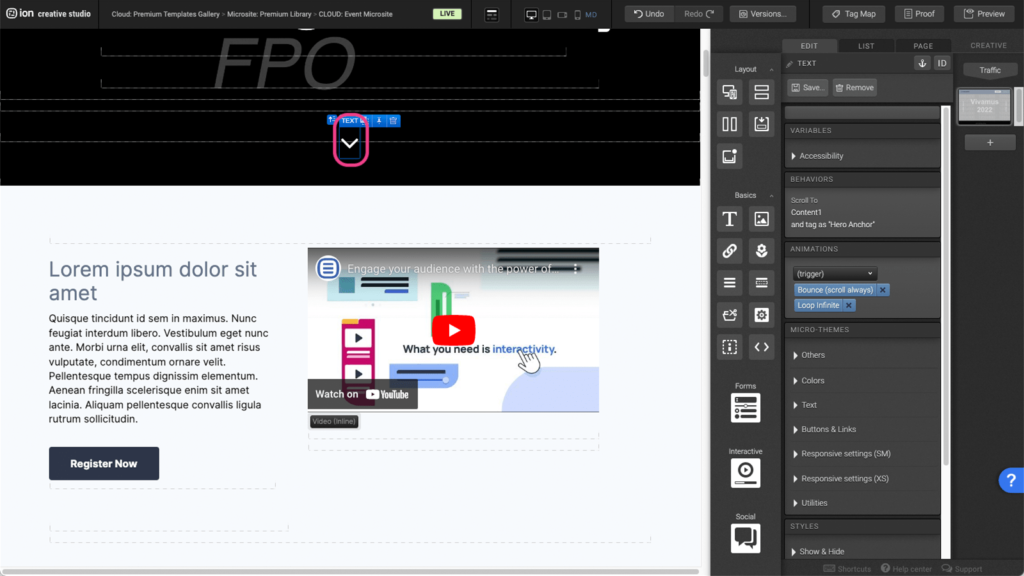
Step 3: Select the element that will link to the anchor and click under the Behaviors panel to open the edit window.

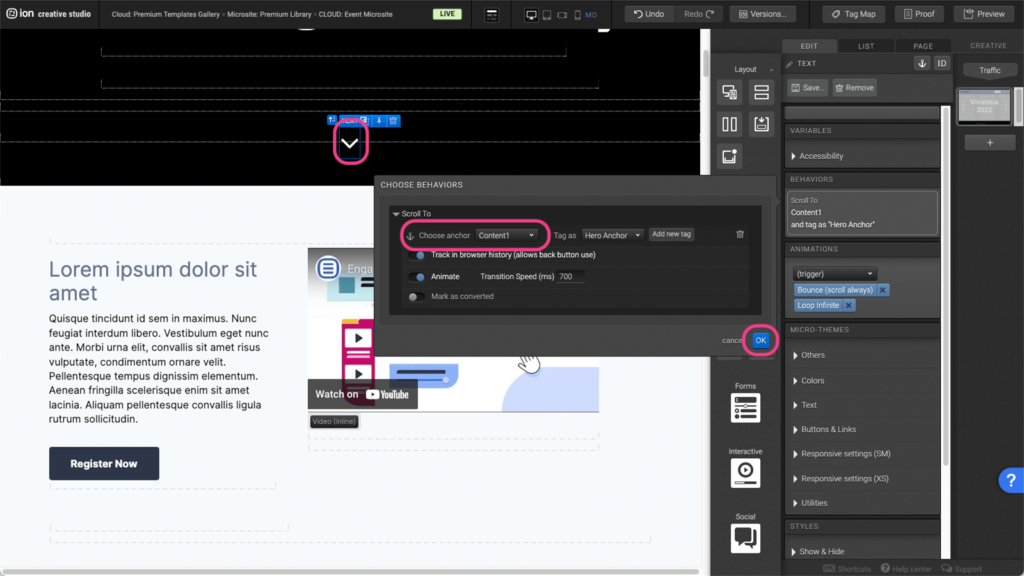
Step 4: Choose the anchor that was previously assigned, from the dropdown menu, then press OK.

Animations
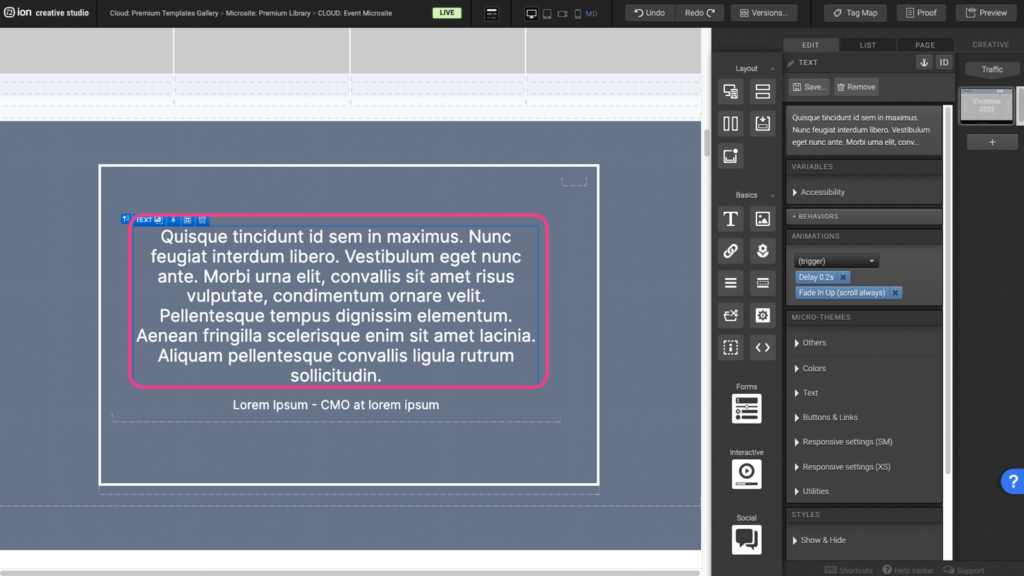
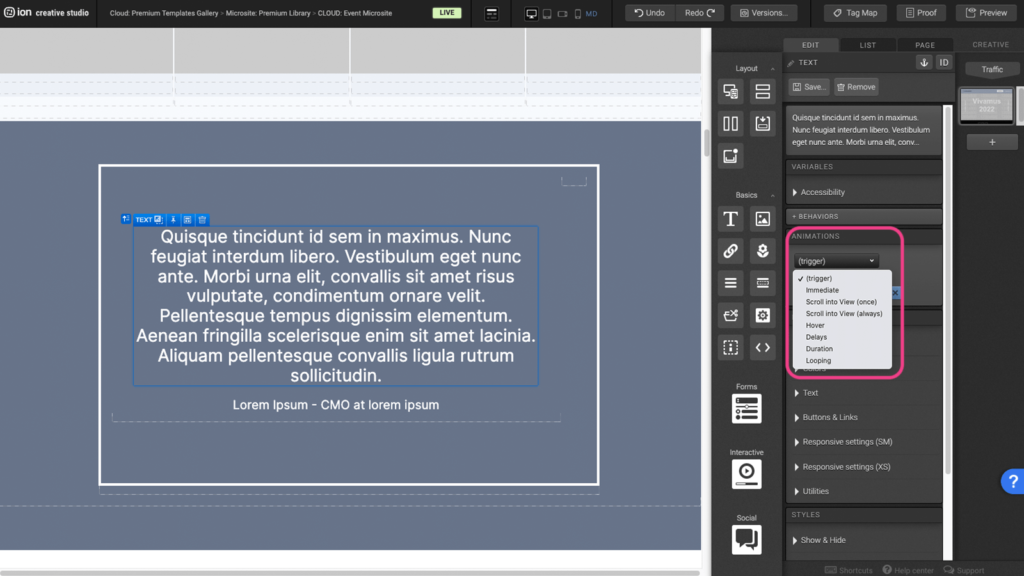
Step 1: To edit the flow animation, first select the Flow element on the canvas.

Step 2: Under the Micro-themes panel, expand the Others tab.

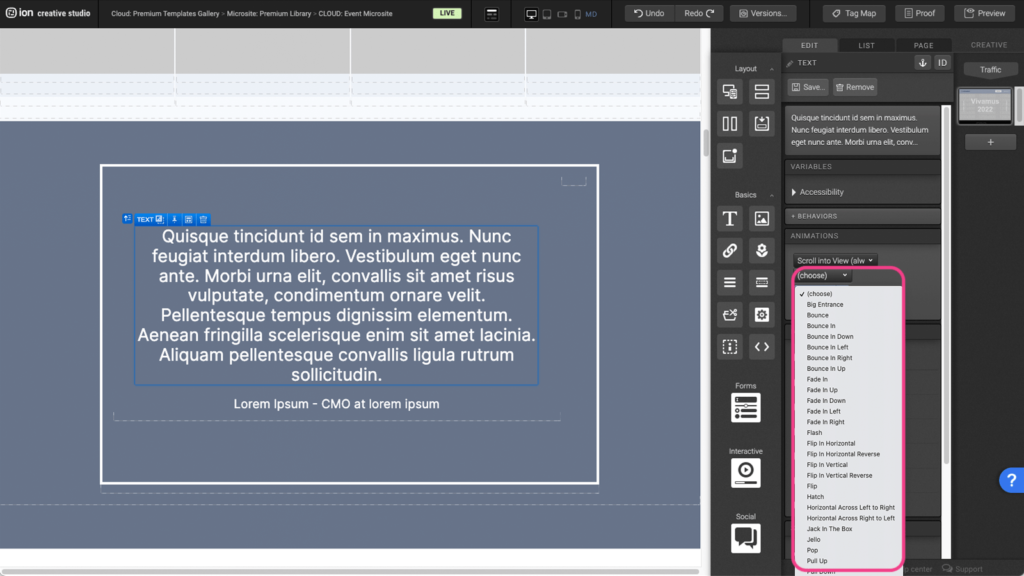
Step 3: Under the Others panel, expand the (category) dropdown and select the Flow option then (choose) an animation to apply between flow steps.

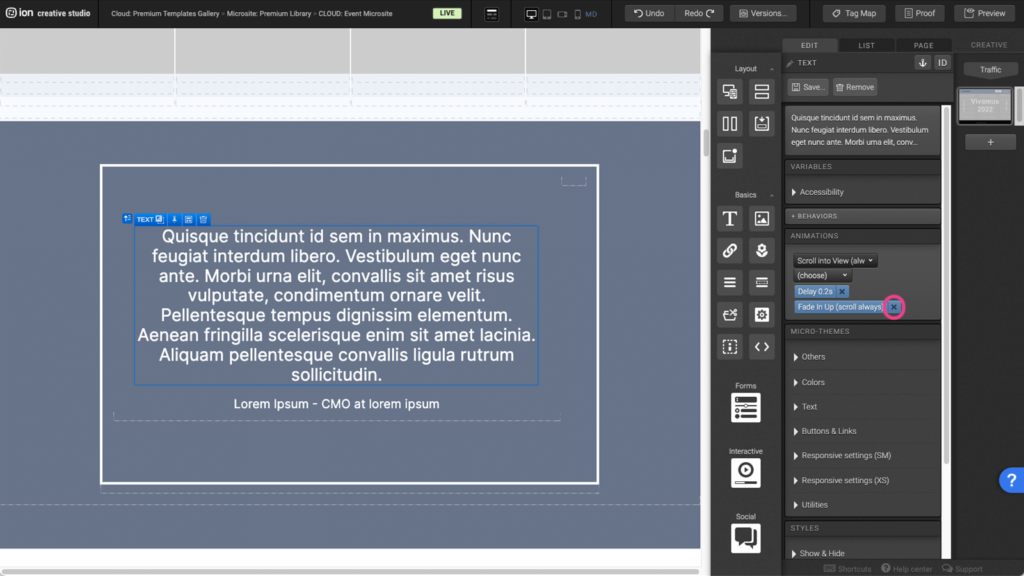
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
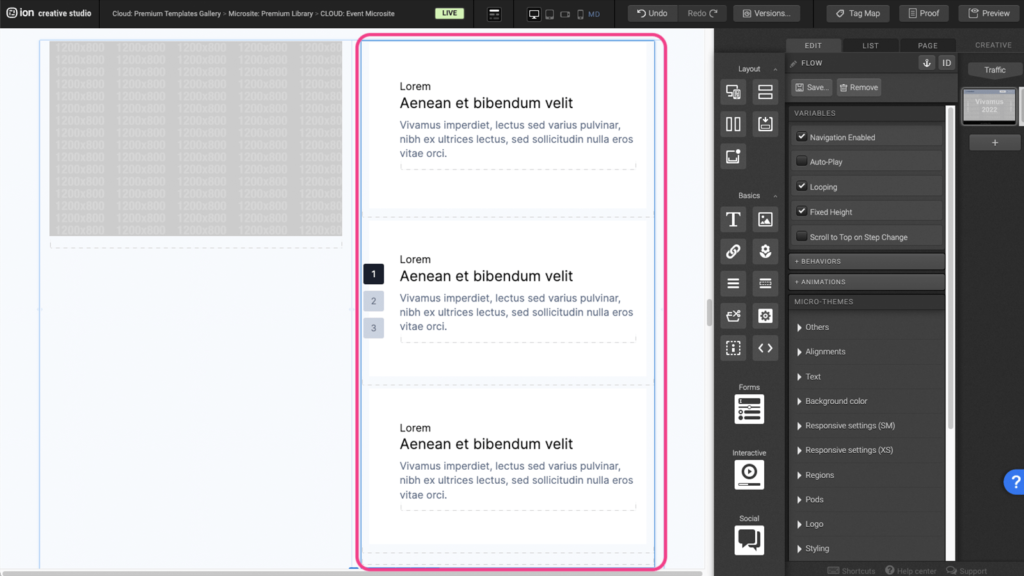
Step 1: To edit the flow, first select the Flow element on the canvas.

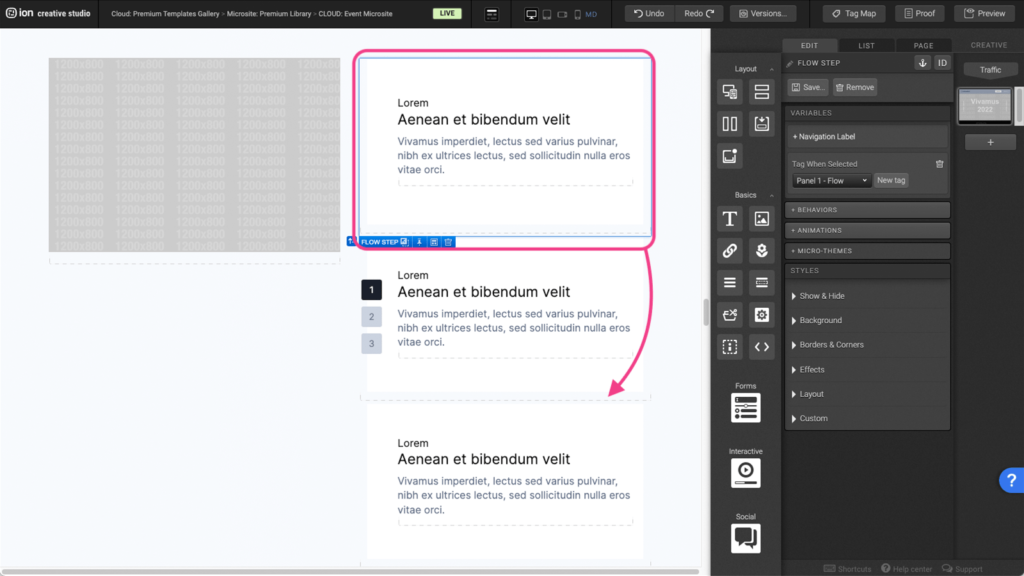
Step 2: If you want to add another flow step you can make a copy on a mac, by holding down the option key (alt key on a windows) to copy and drag the Flow Step to the bottom of the Flow element.

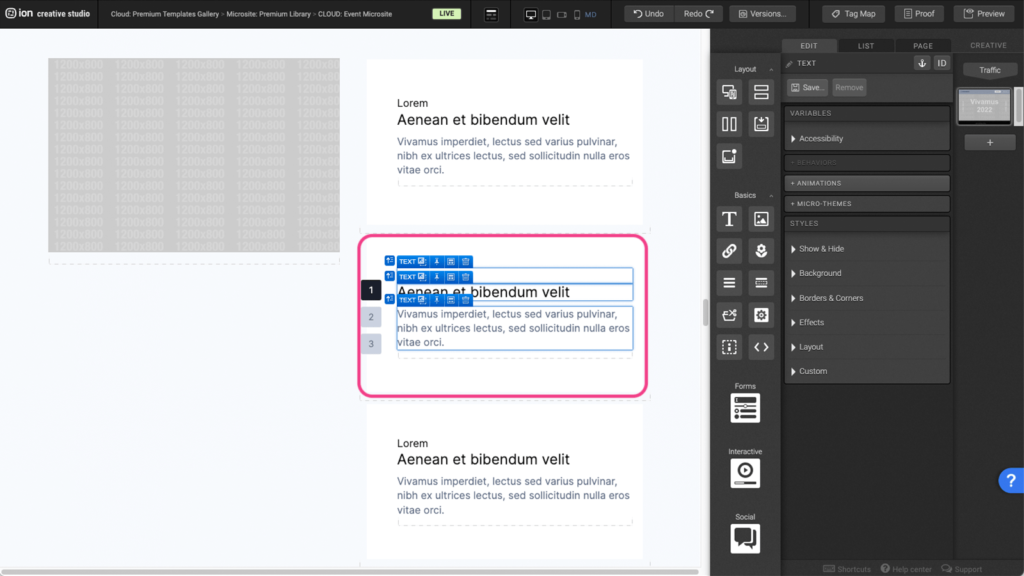
Step 3: Adjust the elements within the new copied flow step to your liking.

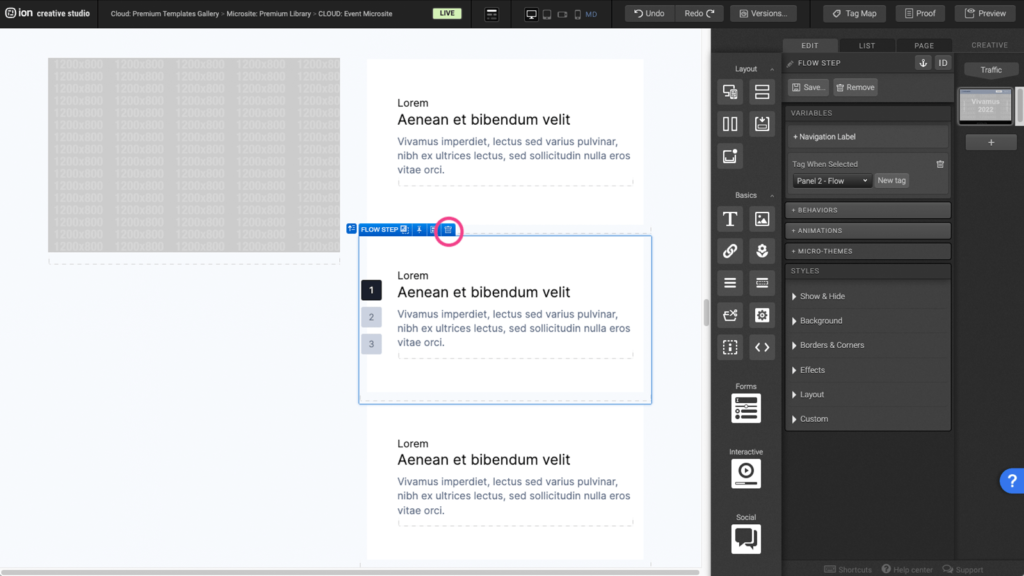
Step 4: If you wish to remove a flow step, select the flow step on the canvas and click the trash can.

Lightbox
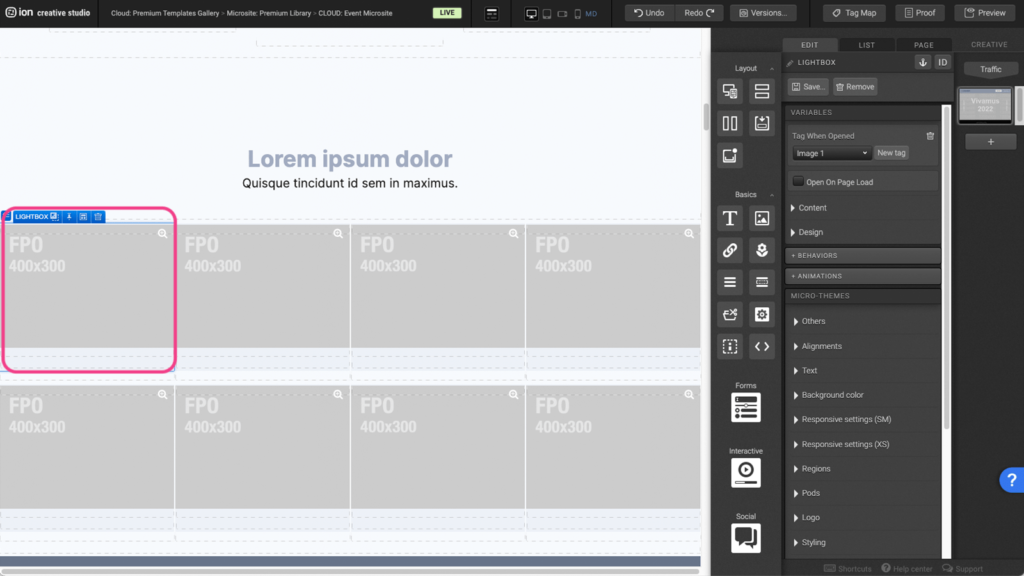
Step 1: To edit the lightbox settings, first select the Lightbox element on the canvas.

Step 2: Under the Variables panel, expand the Content tab to see the lightbox settings.
Step 3: You can select the type of content that you want to appear in the lightbox. For this example, we are using the Image type.
Step 4: You can edit the image by clicking under the Image panel to open the edit window. Once you select the image, press OK to save.
Reveal
Step 1: To edit the reveal animations, first select the Reveal element on the canvas.
Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.
Step 3: You can adjust the reveal animations by expanding the Others tab under the Micro-Themes panel.
Step 4: Click on the (categories) dropdown and select the reveal option and choose the reveal transition.
Video
Step 1: To edit the video background, first select the Video (Container Background) element on the canvas.
Step 2: Under the Variables panel, select your Video Type. Each video type will have slightly different settings.
Step 3: Depending on the video type you selected, you will need to find the video ID of your video. In this example, we are using a Vimeo video source. The video ID can be found after the slash on the vimeo link.
Step 4: Copy the numbers at the end of the link and paste it in the Video ID tab. Make sure the Fill Entire Background box is selected.
Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles