The Easy eBook quickstart is complete with 6 chapters. The first chapter is available while the rest of the chapters are gated. Viewers will need to fill out a form to unlock the rest of the chapters. Each page includes a bottom navigation that can go between the previous page and the next page. And each chapter includes different interactive elements fit for a large amount of content, such as: reveals, accordions and tabs. At the end of the experience, the viewers can contact your company if they want to speak with a representative.
- Type: eBook
- Complexity: Low
- Use case: Education
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Animations
- Form
- Lightbox
- Reveals
- Tabs
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
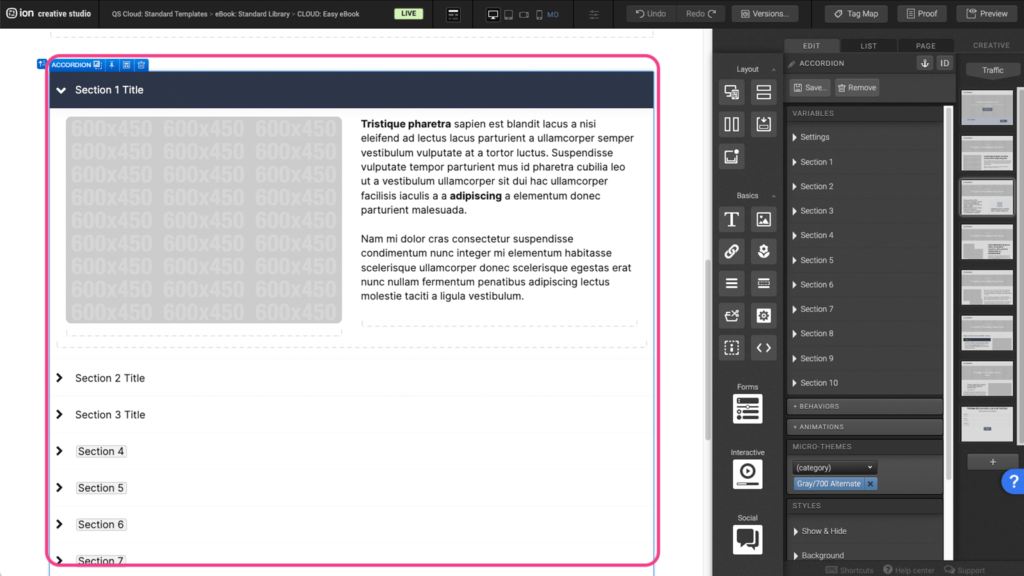
Step 1: Select the Accordion on the canvas to edit the content within it.

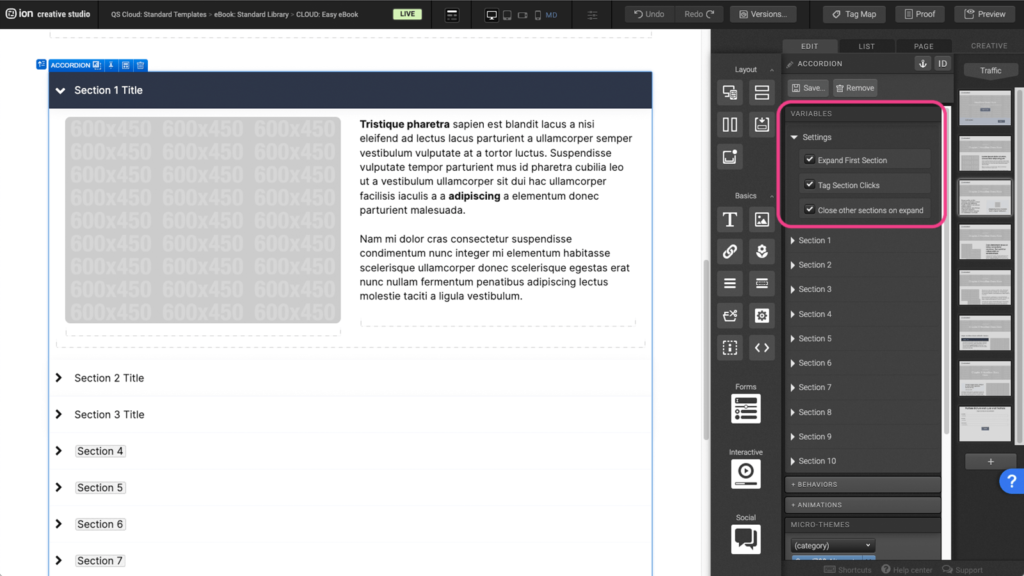
Step 2: You can edit the functionality of the accordion by expanding the settings tab under the Variables panel. This is also where you can tag each section of the accordion when it is expanded.

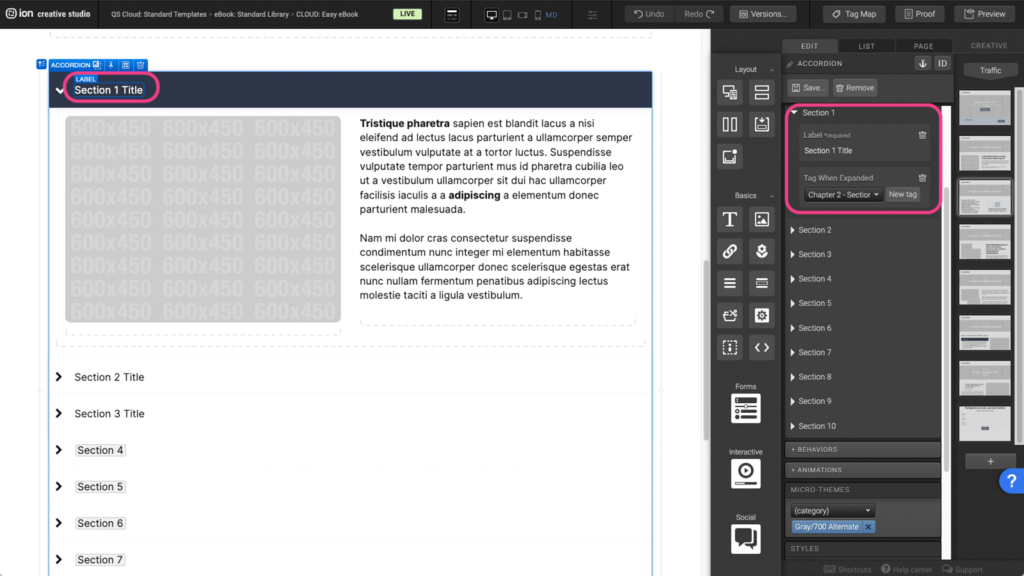
Step 3: You can edit the accordion titles by selecting them directly on the canvas or expanding the Sections under the Variables panel.

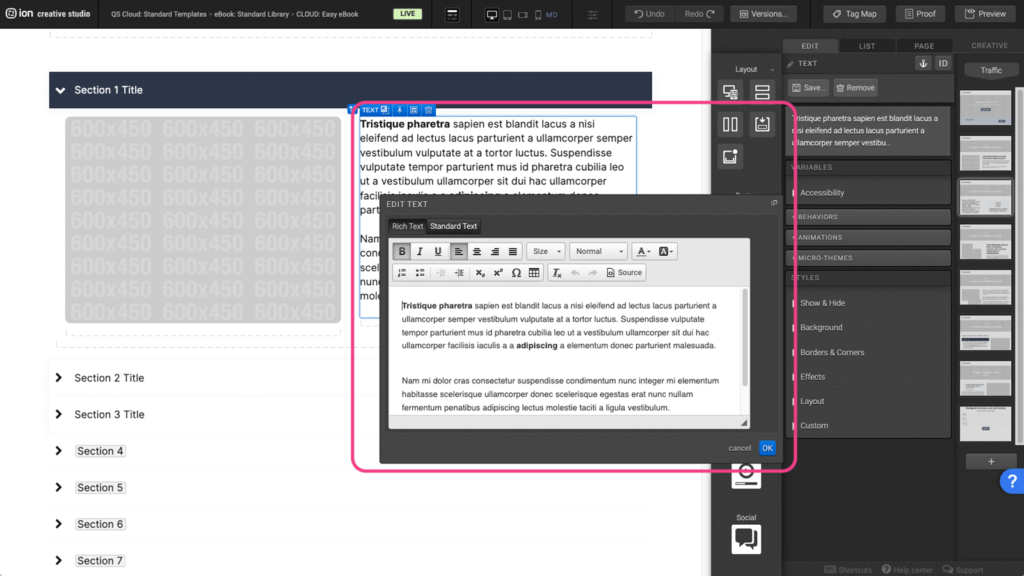
Step 4: Once the section is expanded, you can select the text box to edit the copy.

Animations
Step 1: To edit or add a new animation, select the element on the canvas that you want to animate.

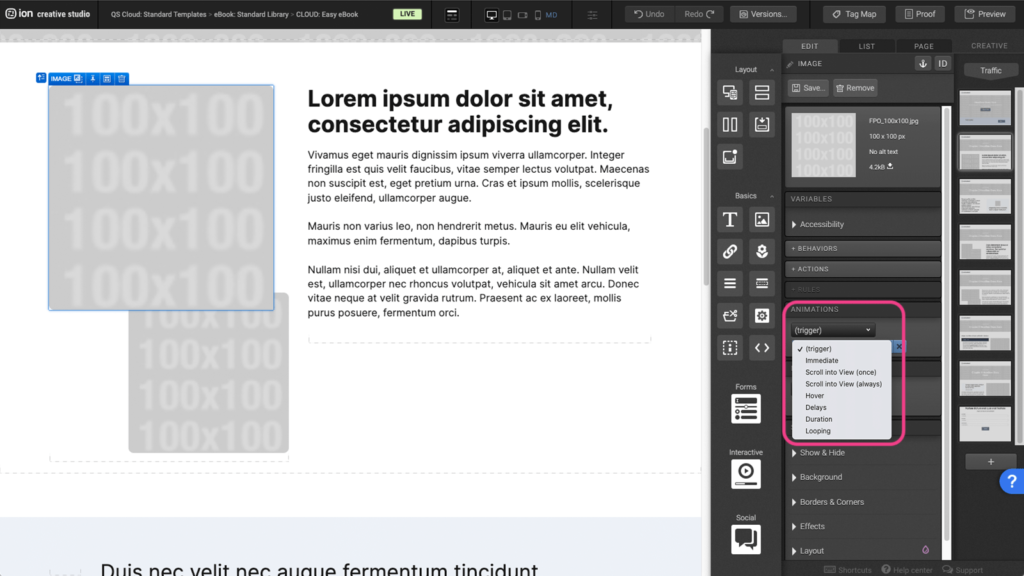
Step 2: Under the Animation tab, choose an animation Trigger from the dropdown menu. If you want a certain animation to continuously loop, you will need to choose from the list of Scroll always animations in addition to the Looping animation.

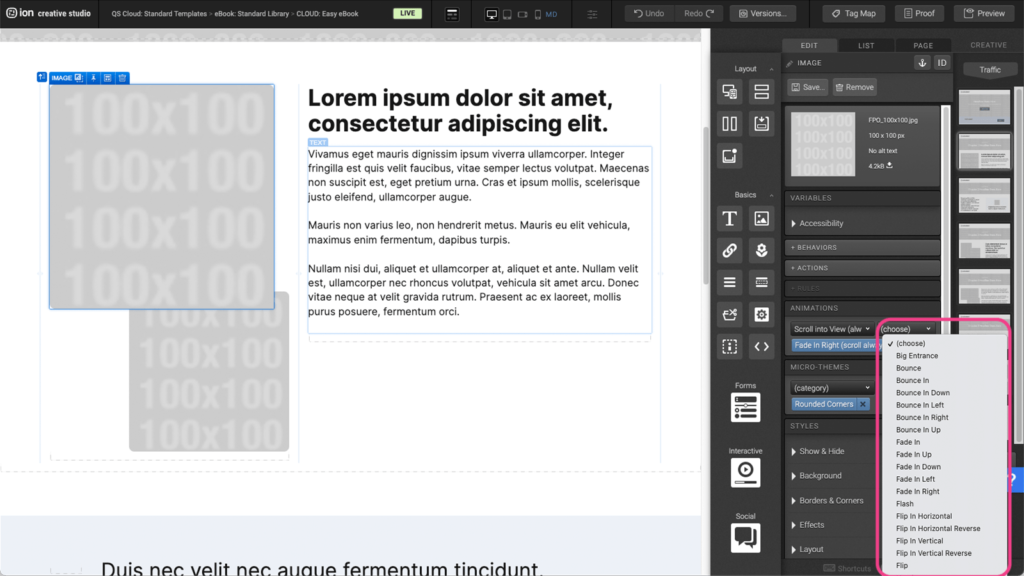
Step 3: After selecting the animation Trigger, choose an animation from the list.

Form
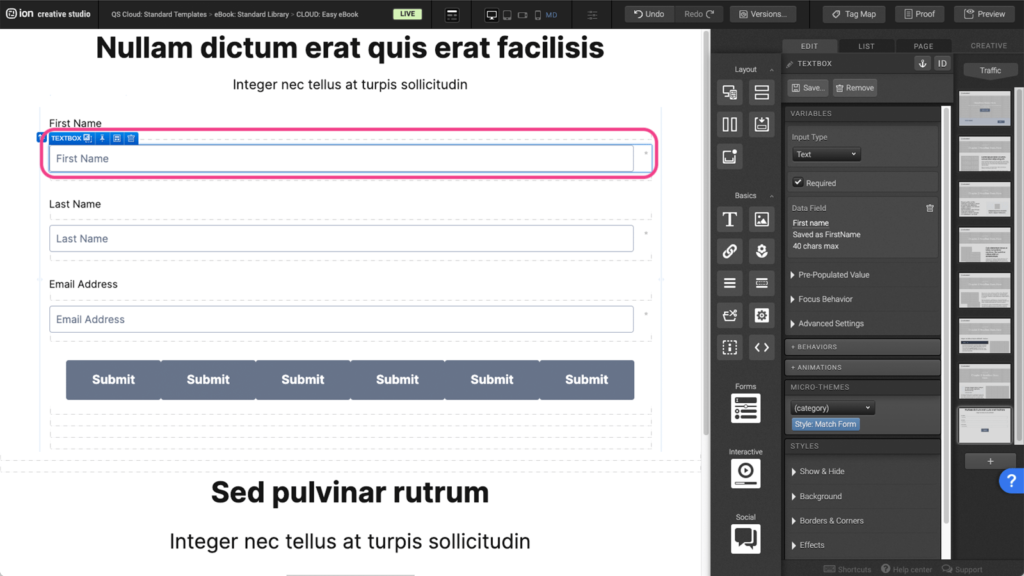
Step 1: To change a field on the Form, select the Form element on the canvas.

Step 2: Select the Textbox within the Form field and click on the container under the Data Field panel on the right.

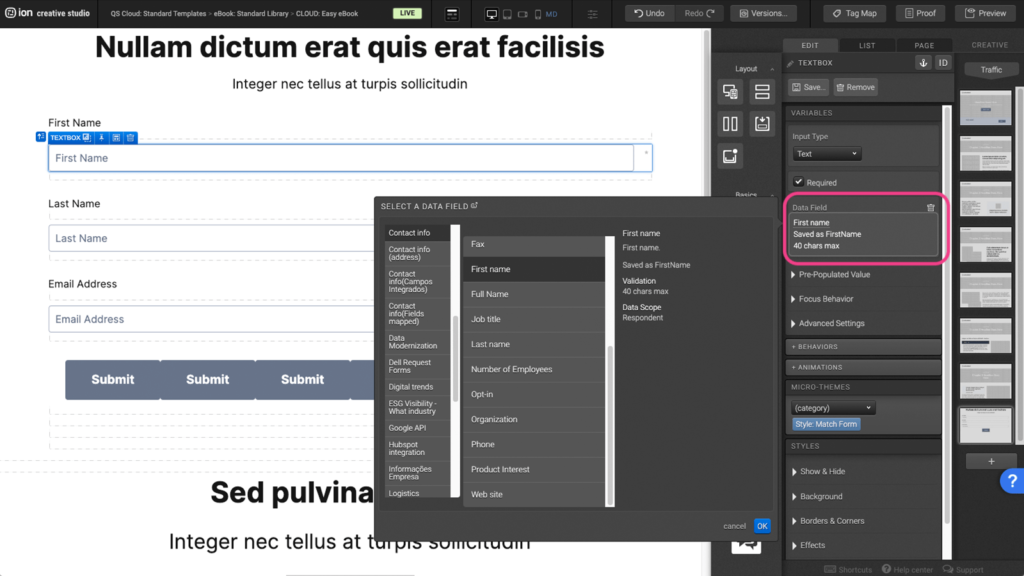
Step 3: Select a new Data Field from the list then press OK.

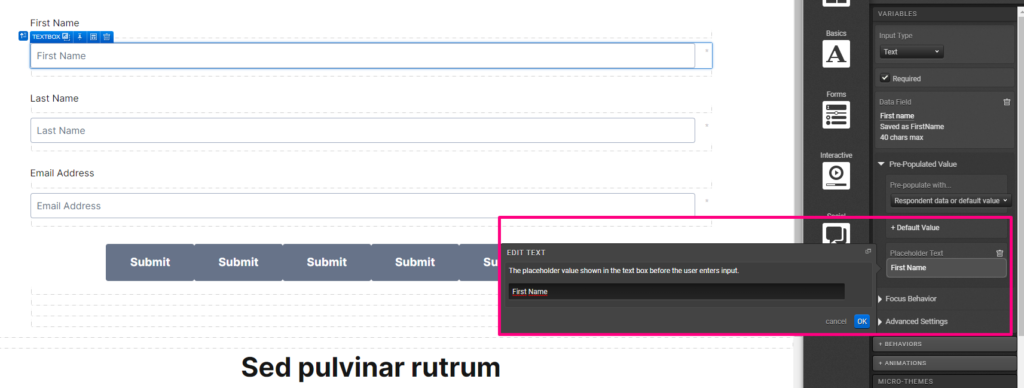
Step 4: To change the copy within the Textbox, expand the Pre-Populated Value tab under the Variables panel. Change the copy by clicking on the Placeholder Text container.

Lightbox
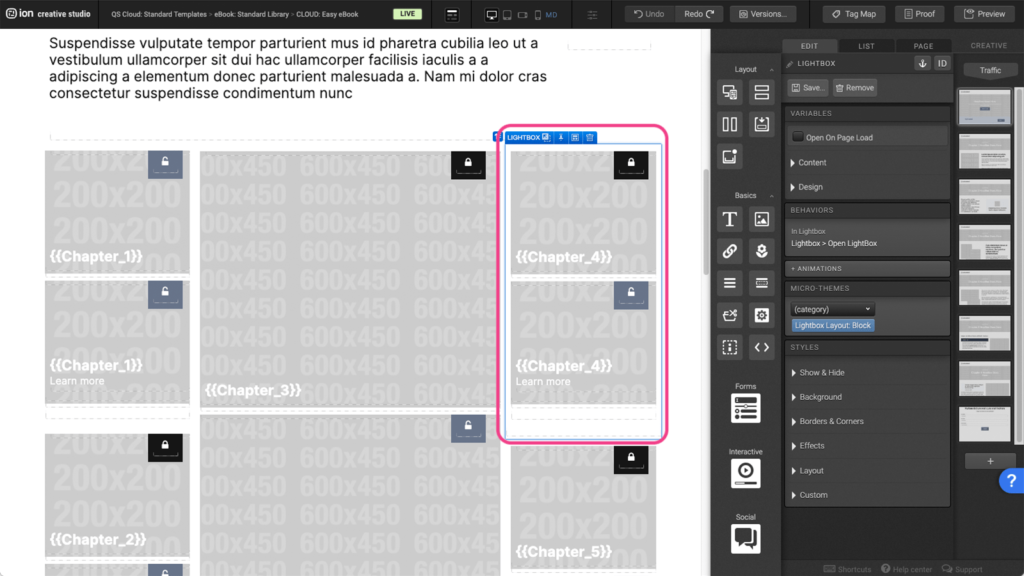
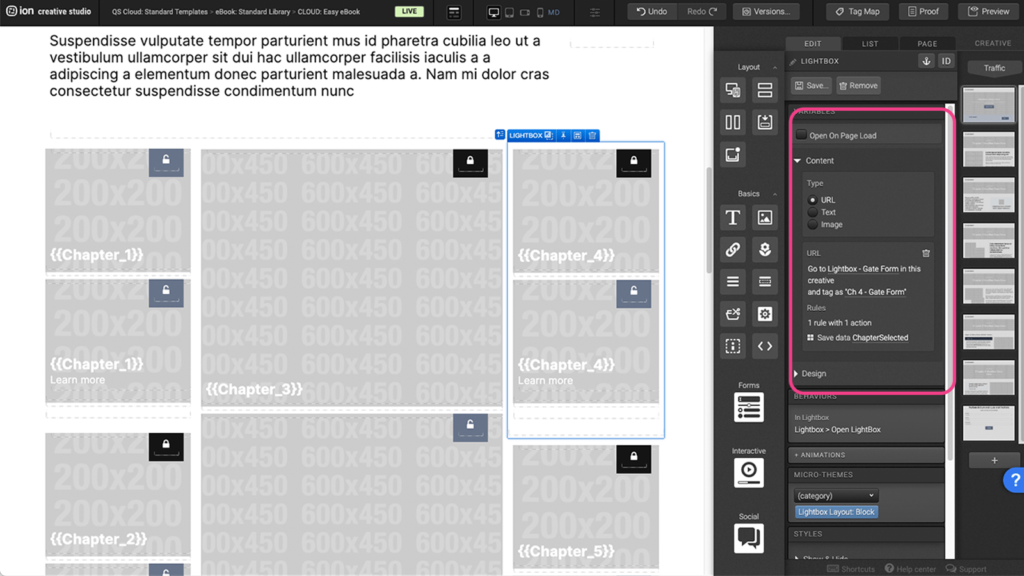
Step 1: To edit the Lightbox, begin by selecting it on the canvas.

Step 2: To edit the settings, expand the Content tab. Here you can edit the type of content the Lightbox will open.

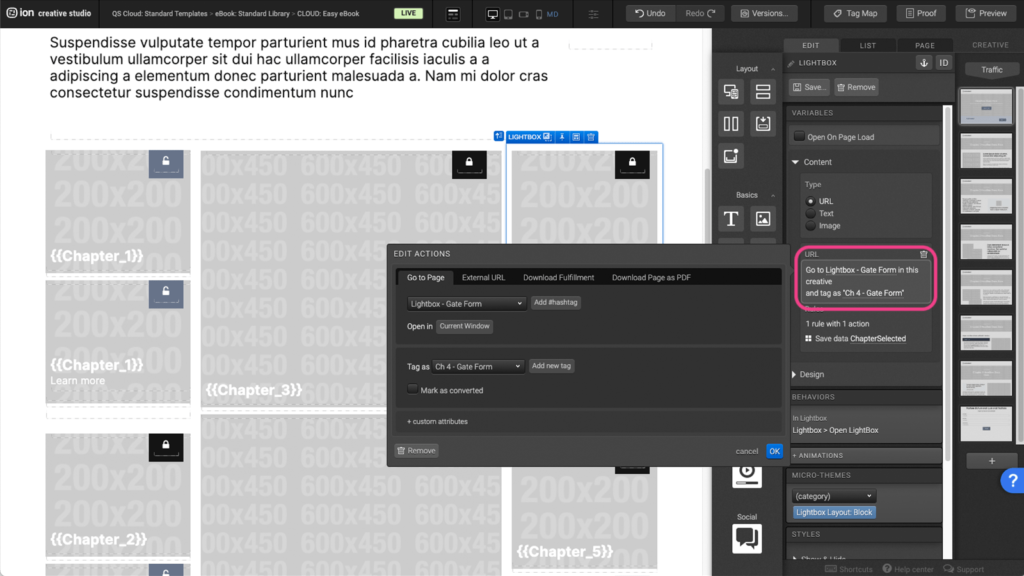
Step 3: In this example, the Lightbox is opening a URL. Click into the URL to edit the actions. The action is currently set to go to the Form page in the creative.

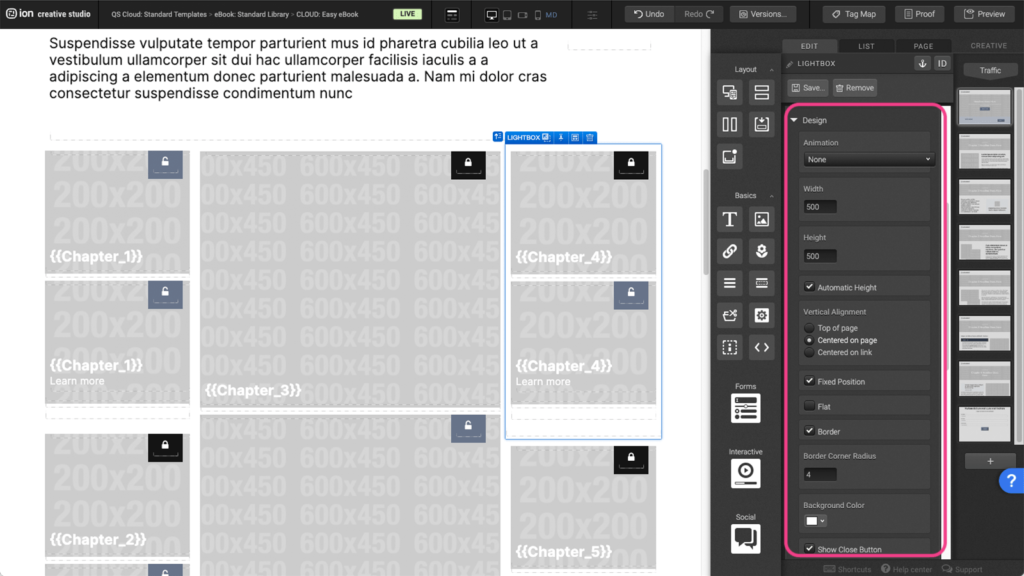
Step 4: You can edit the design of the lightbox by clicking into the Design tab. A list of design settings can be adjusted here.

Reveals
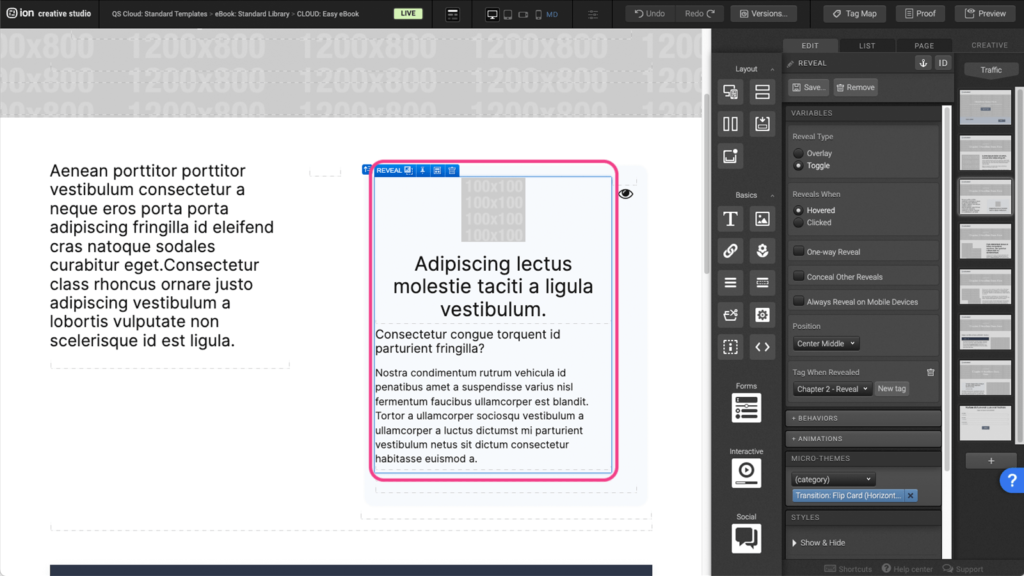
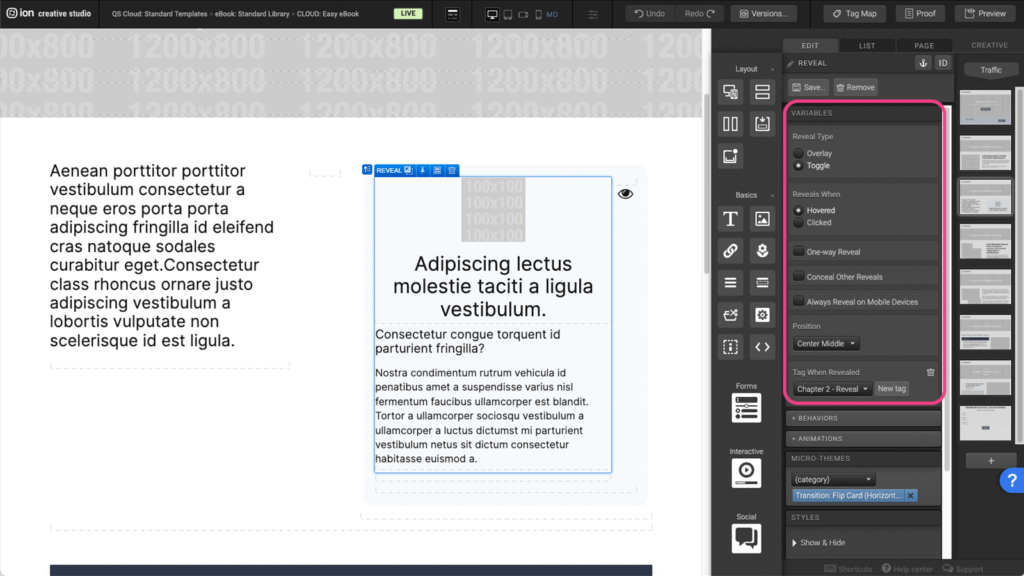
Step 1: To change the Reveal settings, begin by selecting it on the canvas. This will open the reveal settings under the Variables panel.

Step 2: You can choose the Reveal type and the Reveals when settings along with the Position and assign Tags when revealed.

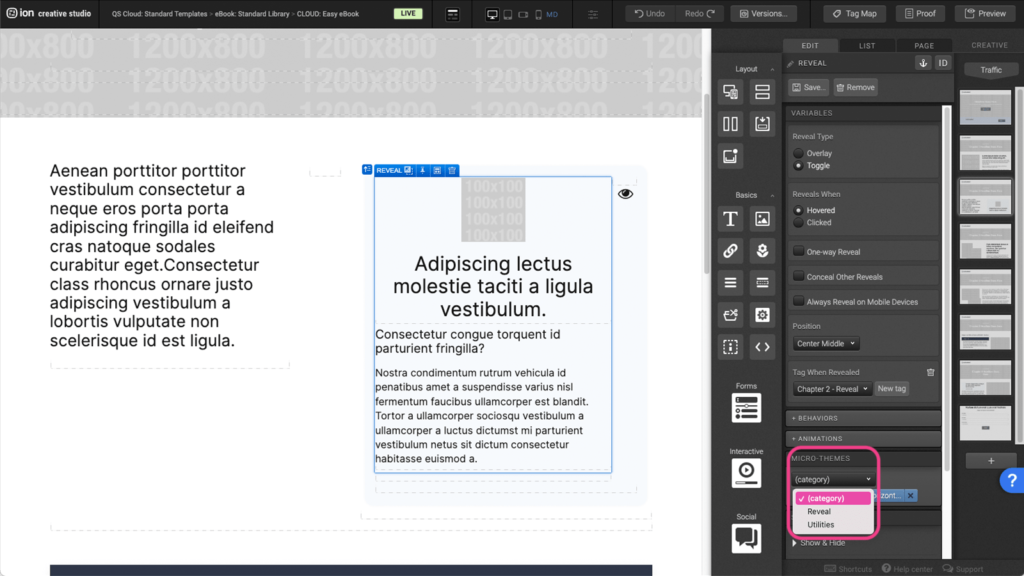
Step 3: To edit the transition style, open the Micro-themes dropdown and select Reveal.

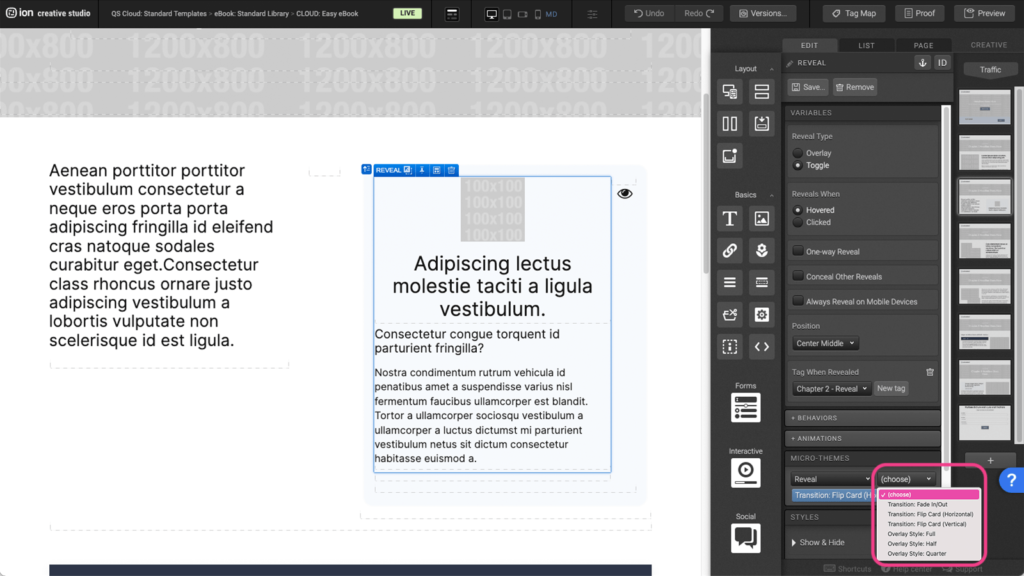
Step 4: Then select the transition type from the list.

Tabs
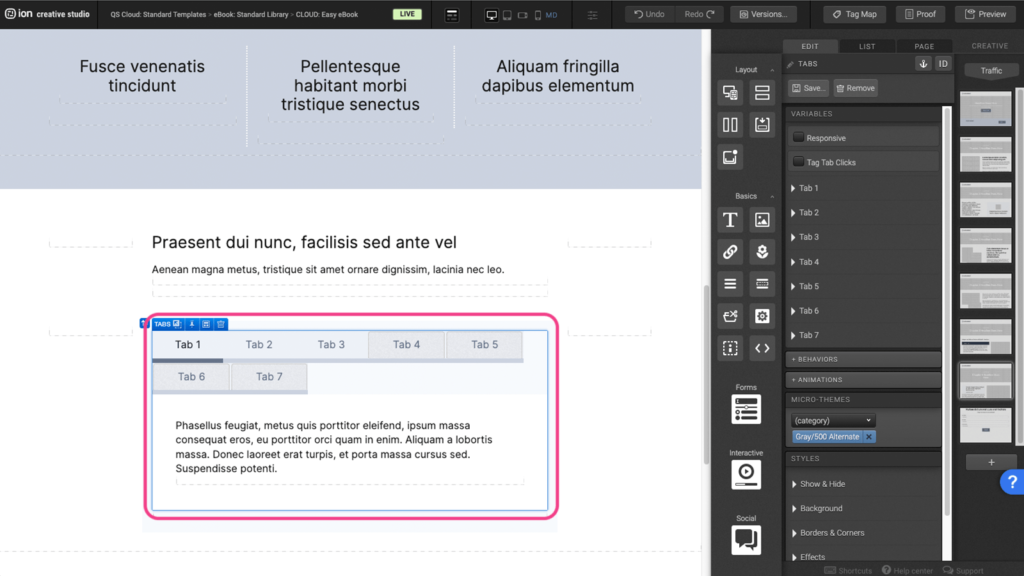
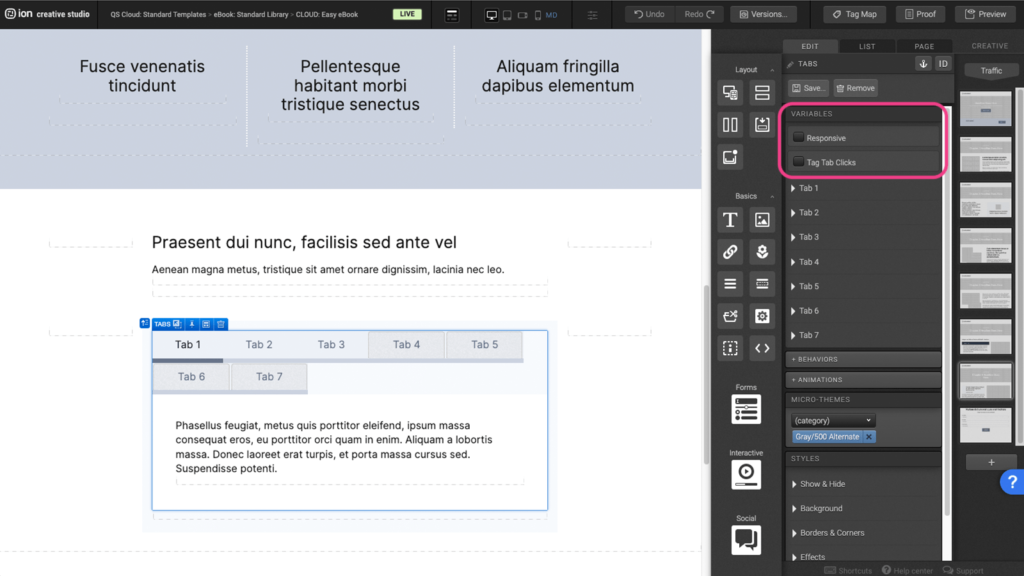
Step 1: To edit the contents within the Tabs, first select it on the canvas.

Step 2: Under the Variables panel, you can choose the tabs to be Responsive and whether you wish to Tag tab clicks.

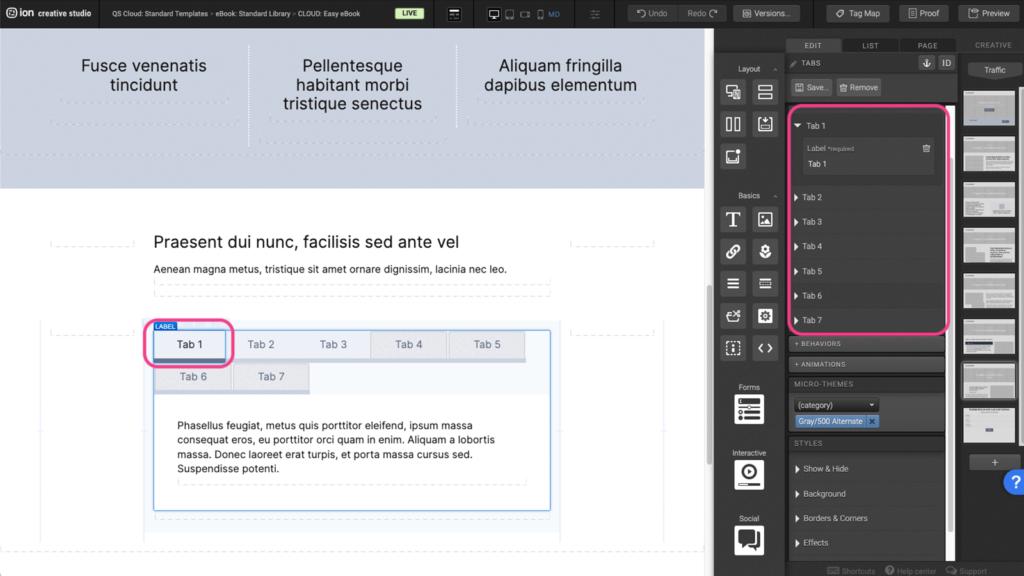
Step 3: You can edit the tab titles by selecting them on the canvas or expanding them under the Variables panel.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles