The Content Marketing Calculator is an interactive live and gated calculator that includes values that correspond to movement along the slider. This ROI calculator is a single page experience where calculations happen at the blink of an eye as soon as changes to individual sliders are adjusted the final results change as well. The calculator includes tooltips to help users better understand their inputs as well as additional information displayed in an accordion below.
- Type: Calculator
- Complexity: Expert
- Use case: Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Animation
- Blur results (Custom Code)
- Reveal
- Slider value (Custom Code)
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
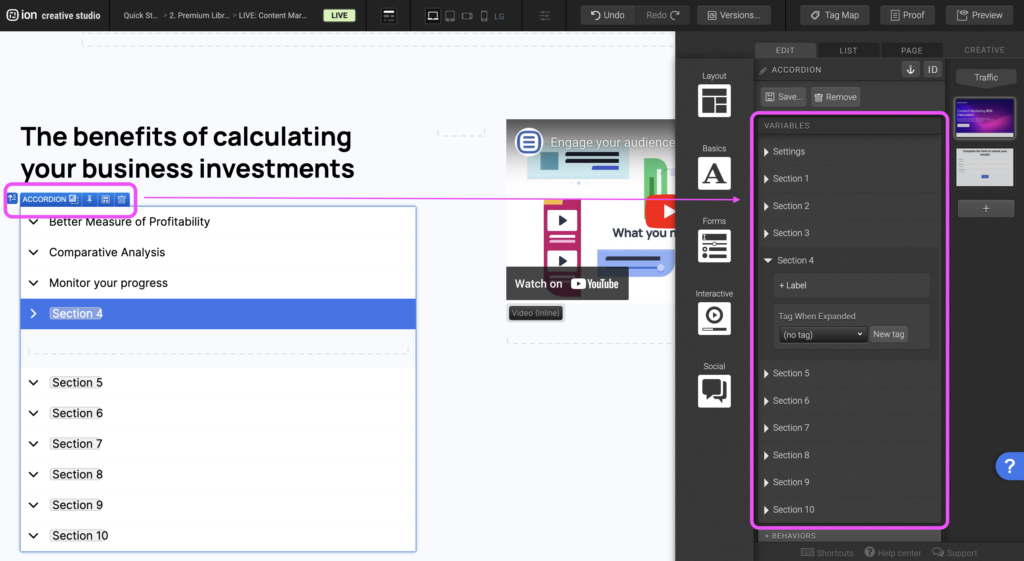
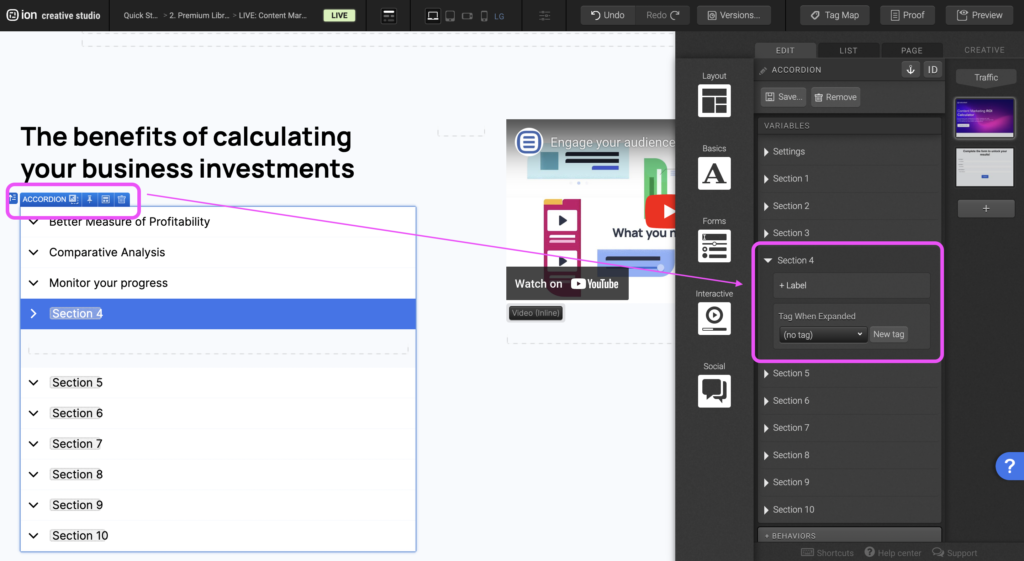
Step 1: To add or remove sections of the accordion, select the Accordion element. Navigate to the Variables panel and expand the section.

Step 2: To add a section, select the next empty section. Add a section title by selecting +Label. Don’t forget to add a tag for behavioral tracking. Place text into the section by dragging in a text element into the accordion section.

Animation
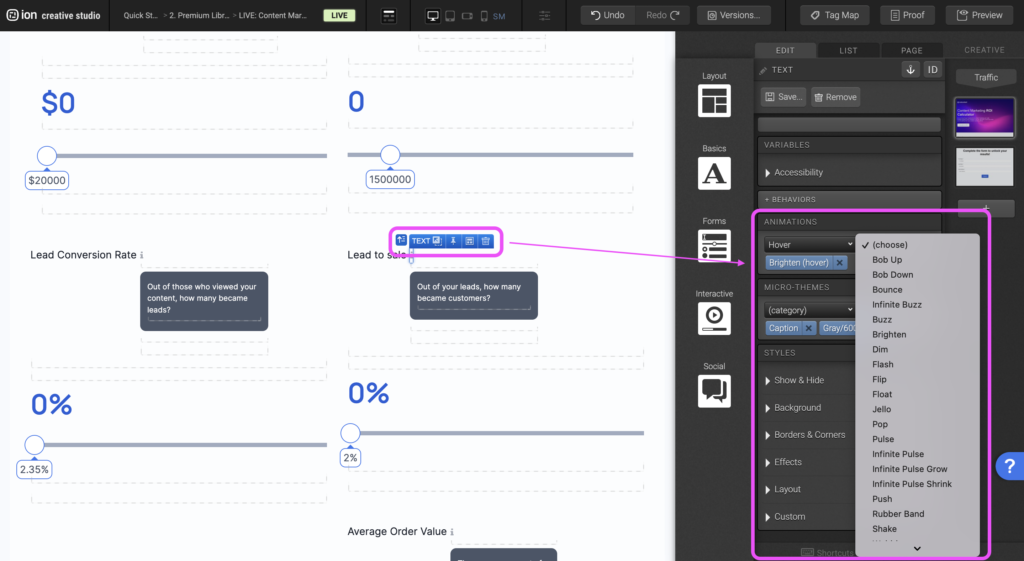
Step 1: Select the element that you would like to apply, remove, or change the animation of. Navigate to the Animations panel, and set the trigger. The trigger is when the animation will take place either on hover, scroll into view, etc. Then select the animation type which is the type of animation the element will perform.

Blur results (Custom Code):
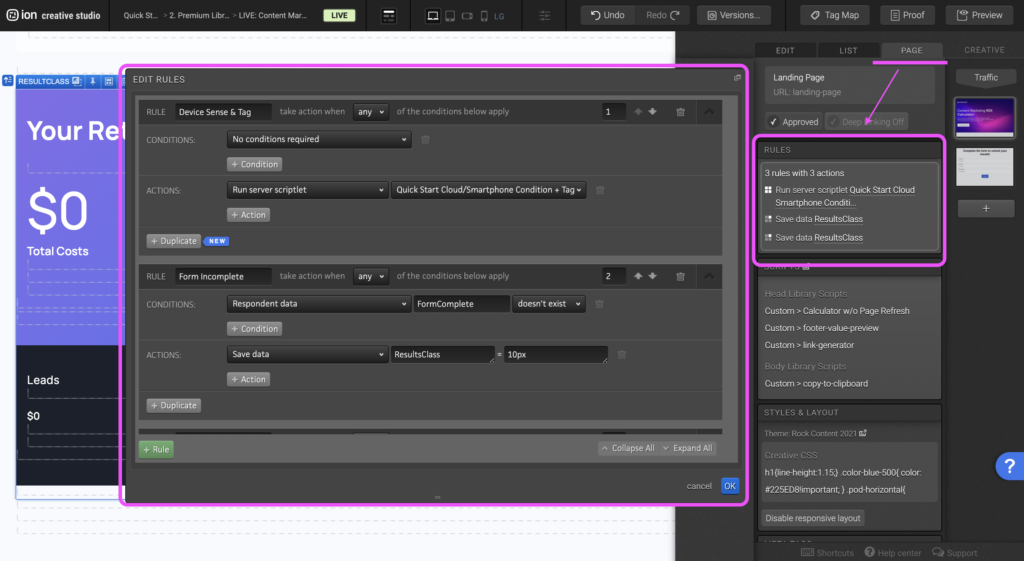
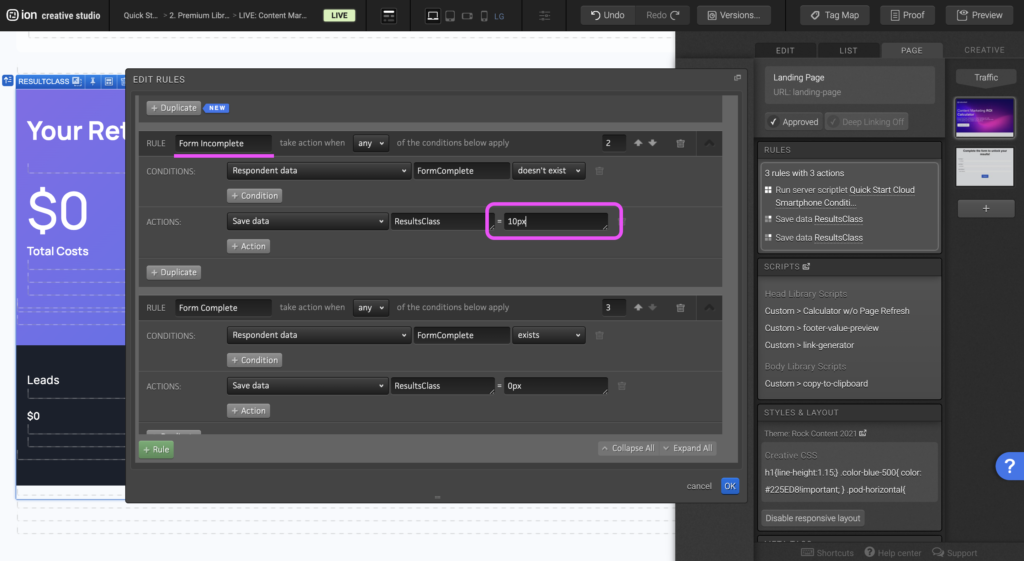
Step 1: To make the result calculations more or less blurry when the form is incomplete, navigate to the page rules.

Step 2: To make the gated result calculations more blurry, navigate to the Form Incomplete rule and set the ResultClass value to a higher pixel value. The higher the value the more blurry the result will be.

Slider value (Custom Code)
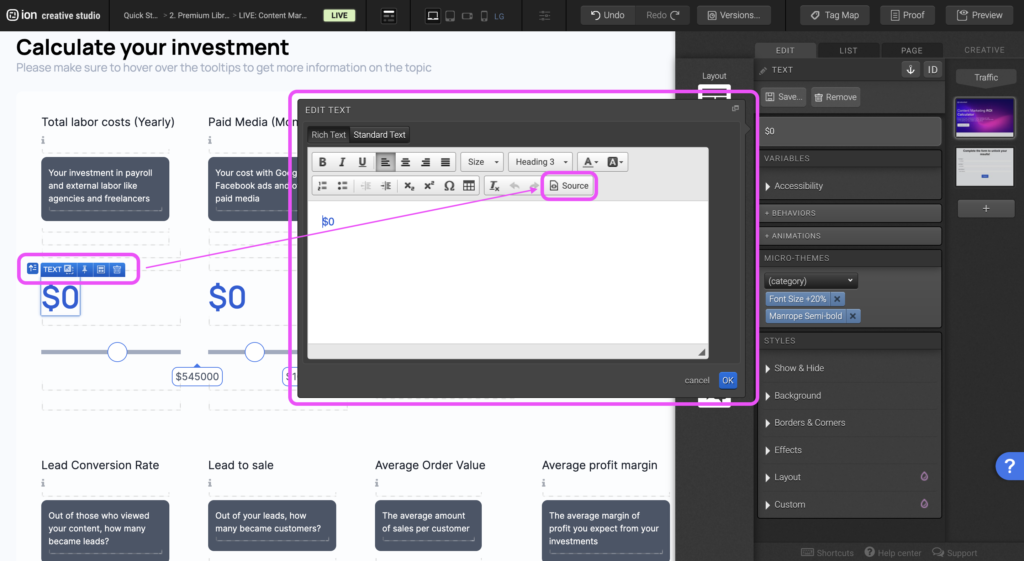
Step 1: To edit the numerical symbol from a $, %, or etc., select the text, double click to open the text editor, and then select source. The source will display the html format for the text.

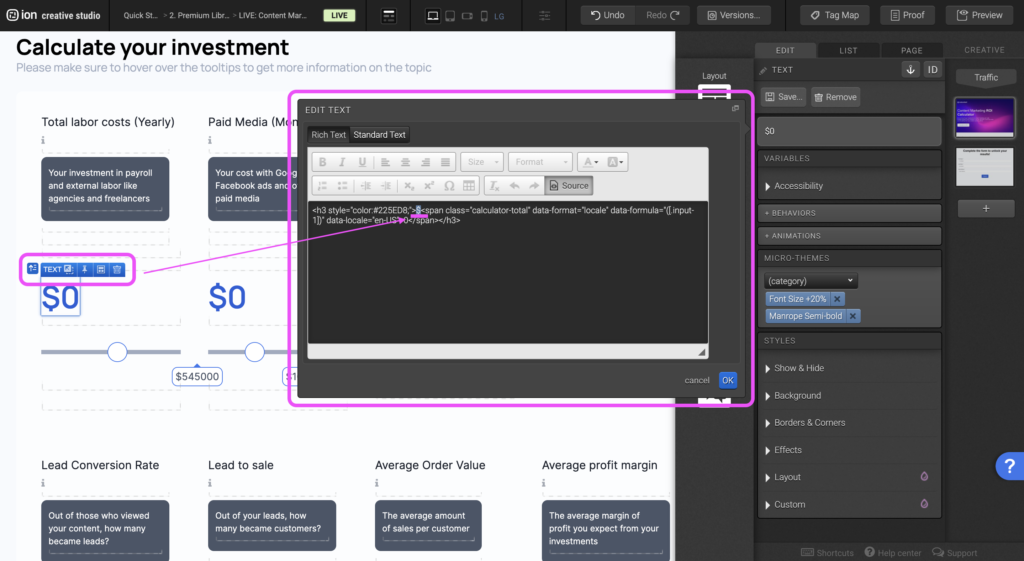
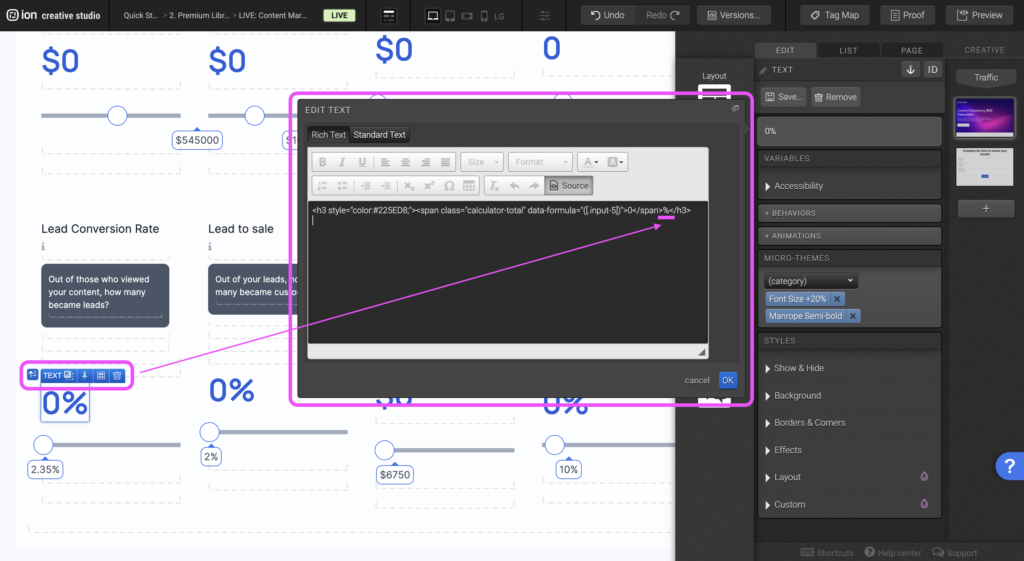
Step 2: To add a numerical symbol before the value, add it before the <span> tag.

Step 3: To add a numerical symbol after the value, add it after the </span> tag.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
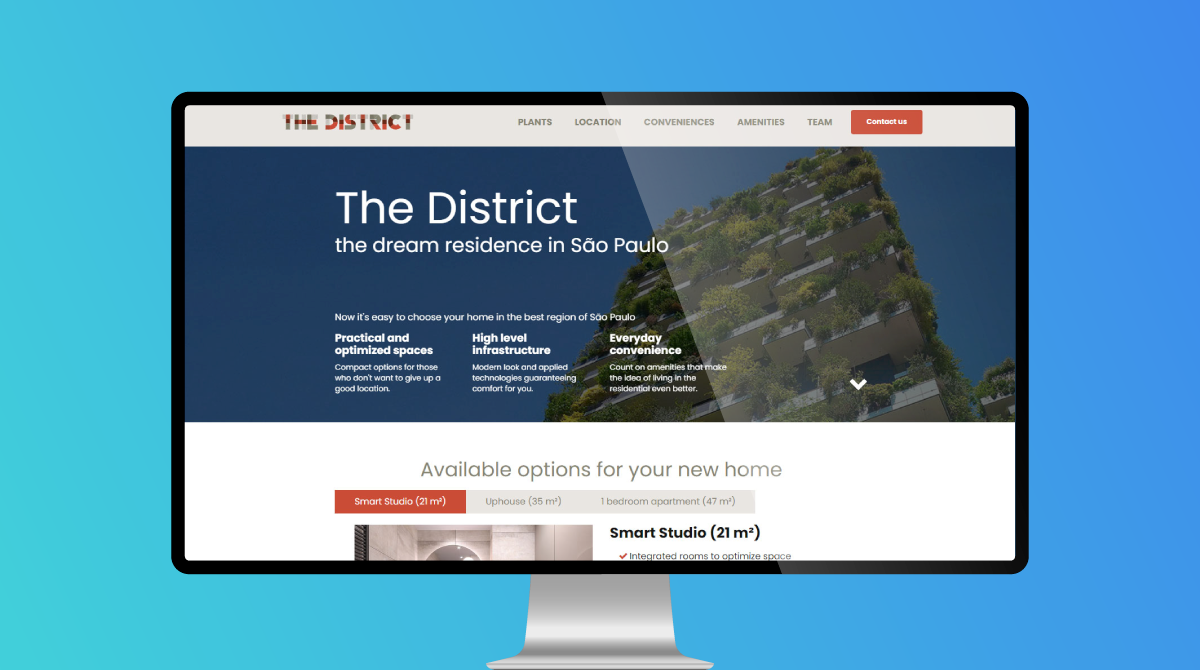
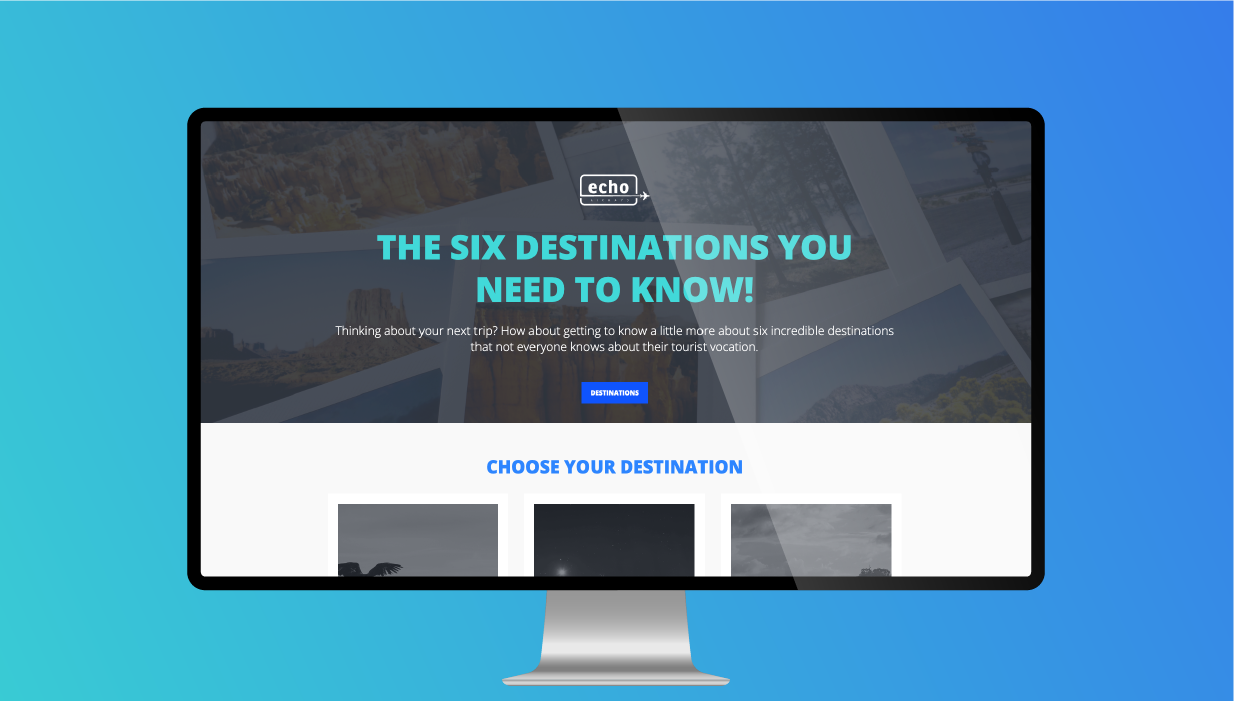
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles