The App Tour microsite is an interactive experience that allows users to explore different areas of content. On the landing page of this experience there is an interactive reveal navigation with micro animations. Further down, there are testimonials displayed in a flow with oversized images, an image gallery, and a post-content navigation. Exploring the interior pages of this experience, you will notice the use of micro animations, and accordions that display additional content. The App Tour microsite encourages users to explore micro topics as they navigate through the experience.
- Type: Microsite
- Complexity: Medium
- Use case: Brand Awareness
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Additional image feature
- Background overlay
- Headline offset
- Lightbox video
- Navigation reveal
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
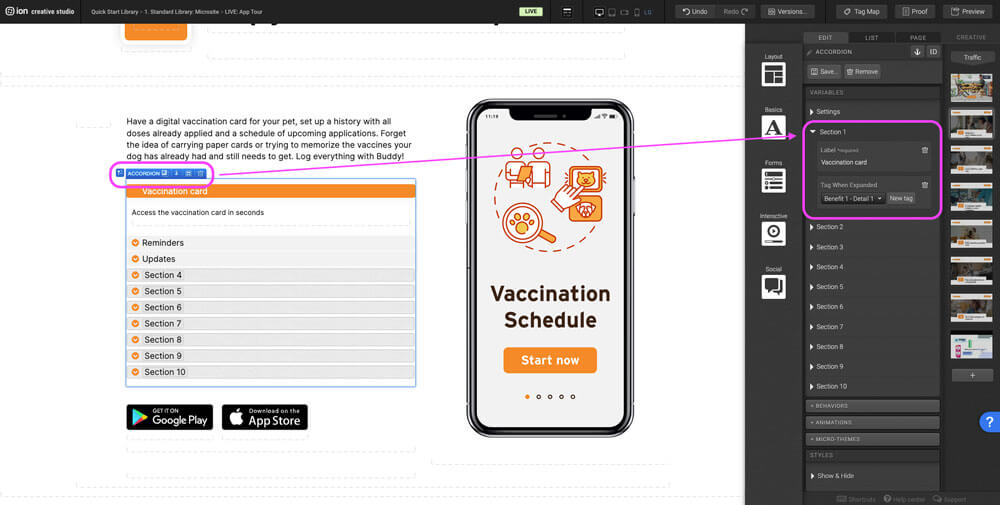
Step 1: To adjust sections of the accordion select the Accordion element and navigate to the Variables panel on the right hand side. To adjust existing Accordion section titles, select the section and expand to update the label and tag.

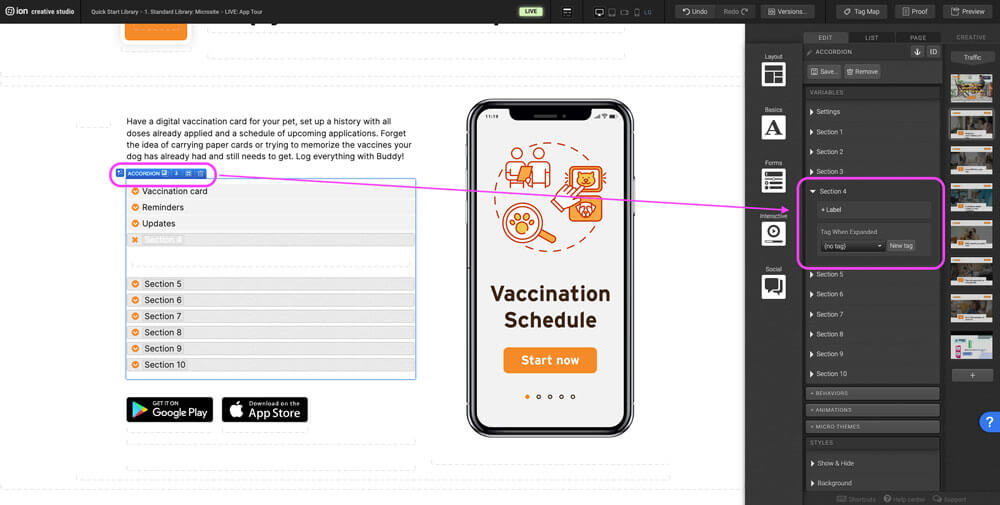
Step 2: To add a new section select the Accordion element and navigate to the Variables panel on the right hand side. Select the section number that is one after the current last section. Double click on +Label to add a new section title. Don’t forget to also add a new tag.

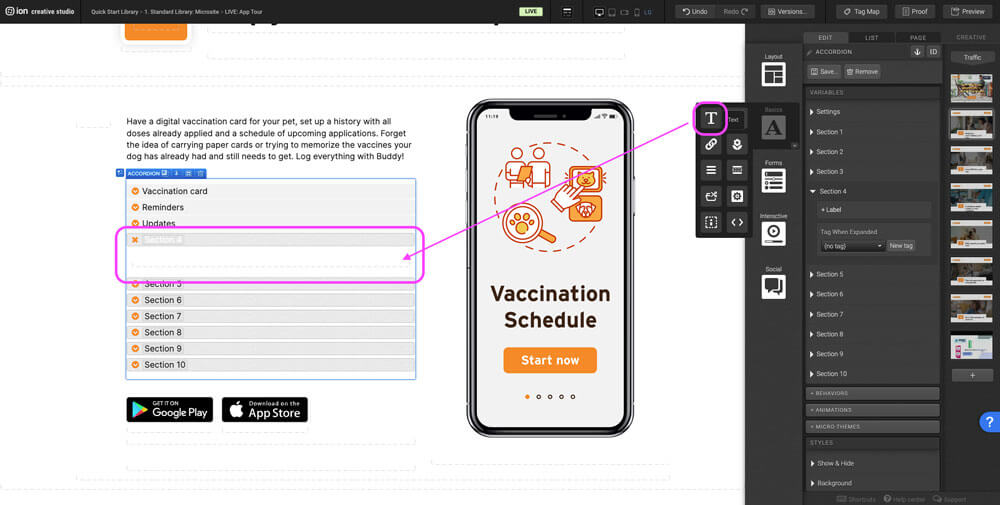
Step 3: To add interactive components (text, images, reveals, etc.) select the new section, when it expands drag any interactive component into the new accordion section.

Additional image feature
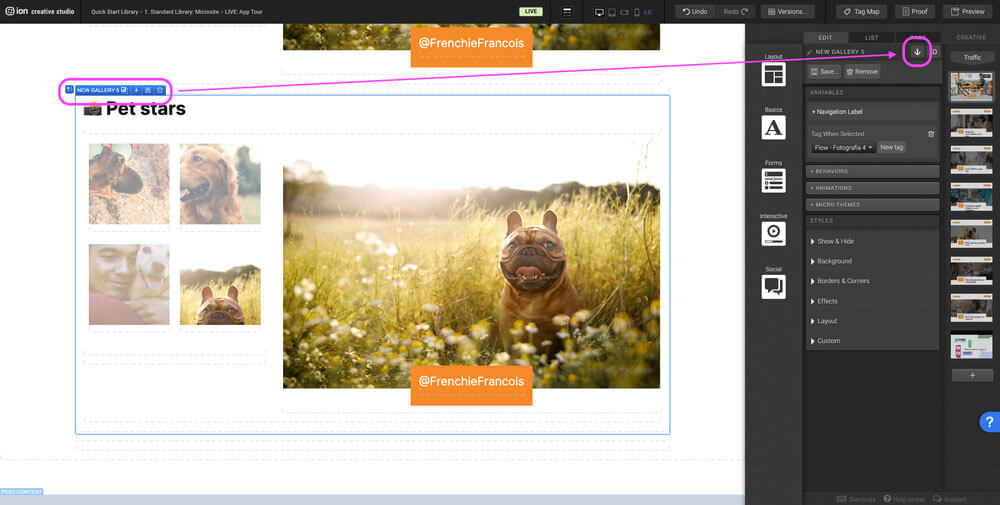
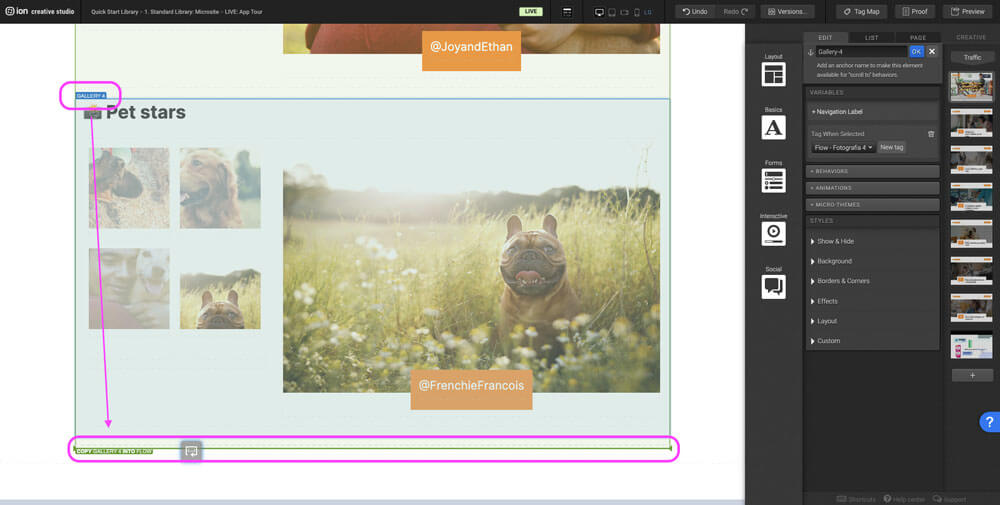
Step 1: Select the last flow step within the Flow. Hold the alt key on windows or options on mac and drag the flow step until the Flow highlights green. The bold green bottom border on the flow indicates that it will duplicate into the Flow. You can alternatively select the flow step, press Ctrl+C or Command+C then navigate to the flow and press Ctrl+V or Command+V.

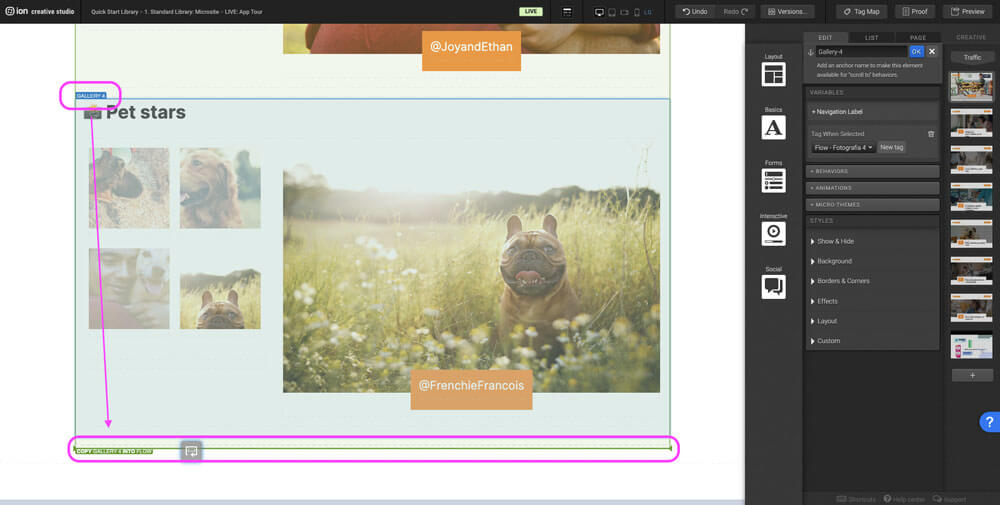
Step 2: Select the newly added flow step. Navigate to the right hand side panel. In the top right corner there is an anchor symbol. Add an anchor. An anchor allows users to be sent to a specific point on the page when a Scroll to behavior is added targeting the anchor.

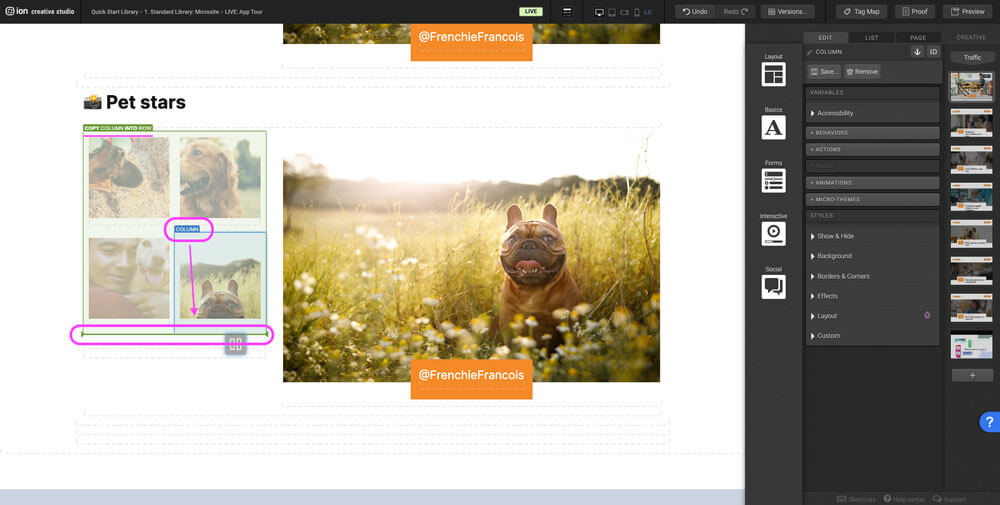
Step 3: Select the highlighted image container that indicates to the user that is the image they are seeing and follow Step 1 to copy/duplicate it into the row.

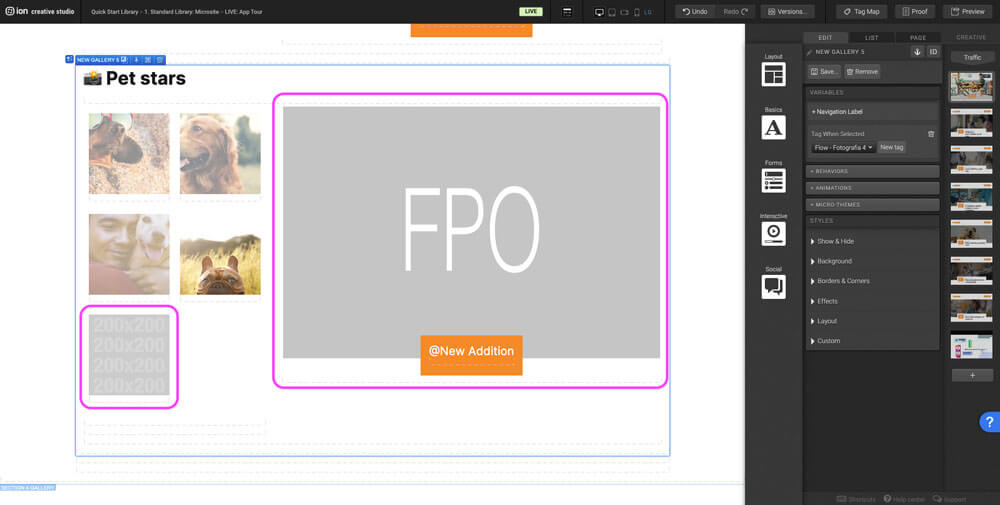
Step 4: Update the images and text for the new Flow Step.

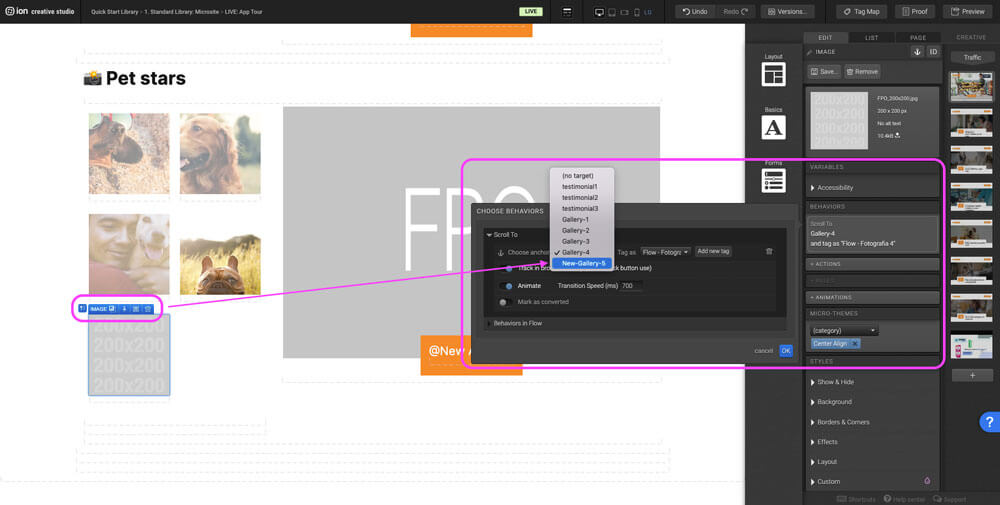
Step 5: Select the new image within the column. Navigate to the Behaviors panel, update the Scroll To anchor point in the dropdown selecting the name of the new flow. Don’t forget to update the tag as well.

Step 6: The new flow step is now complete. Now navigate to all previous flow steps and update the navigation adding the new flow step navigation following Steps 3 & 4. Use the Micro-Themes and Animations panel to redesign the style of unselected state to match all other unselected navigations.

Background overlay
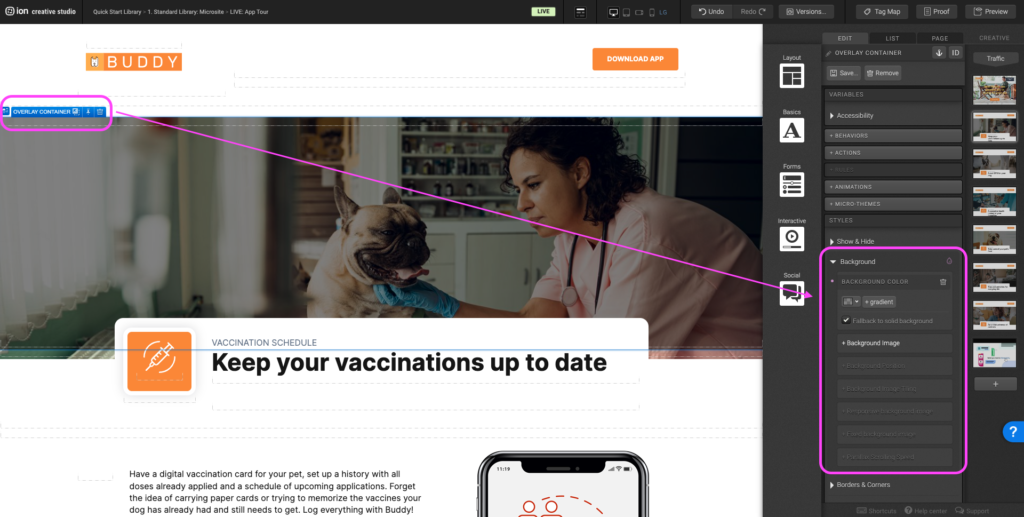
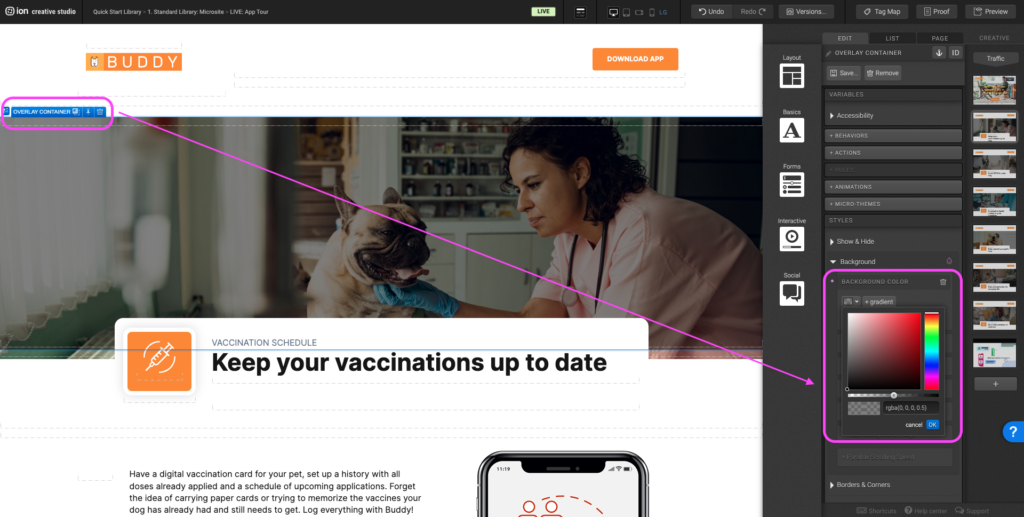
Step 1: Select the container within the background image container. Navigate to the Background panel. *If you use the arrow keys on your keyboard select the background image container, press the next arrow and that is the background overlay container.

Step 2: Select the colors and adjust to your desired palette. When the color palette opens enter the hex code or choose using the color picker. Use the slider to adjust the opacity.

Headline offset
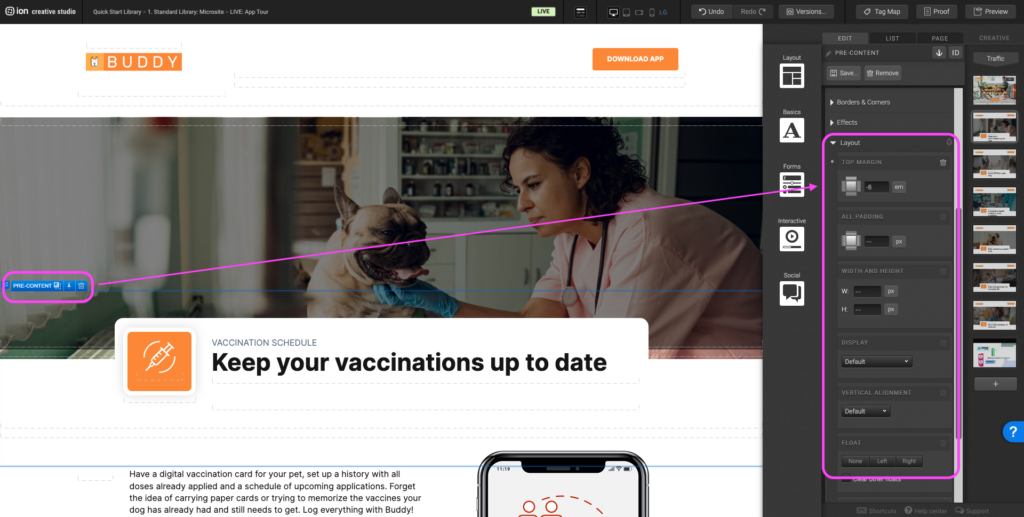
Step 1: Select the Pre-Content container. This container will be the outermost container that contains the headline container. Navigate to the Layout panel, under Margin select Top Margin and update to the new value. *The lower the value (-8em) the higher the container will shift up but the higher the value (2em) the container will shift down.

Lightbox video
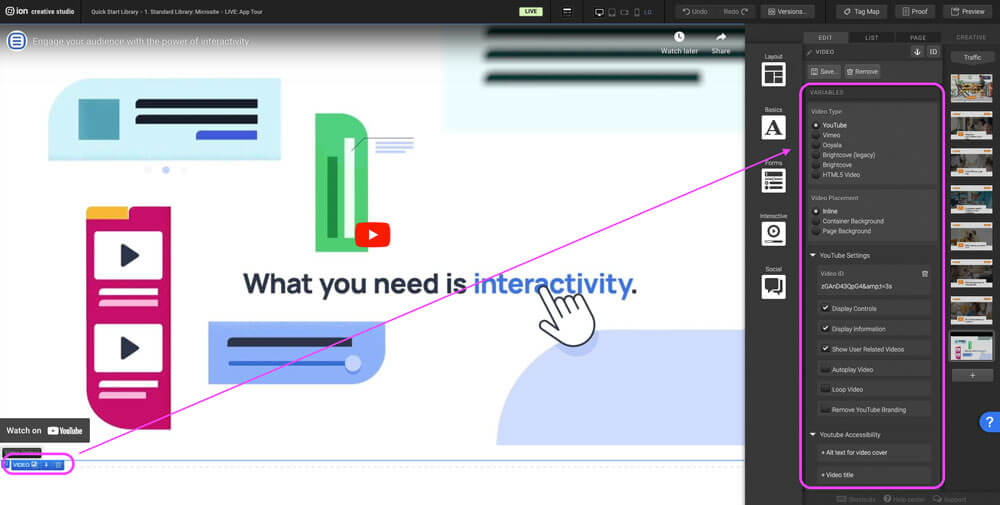
Step 1: To change the video displayed in the lightbox, navigate to the Video page. Select the Video container. Navigate to the Variable panel on the right hand side. Update the Video Type if the video source has changed. Under the source type setting update the Video ID. The Video ID is the located at the end of the video URL.

Navigation Reveal
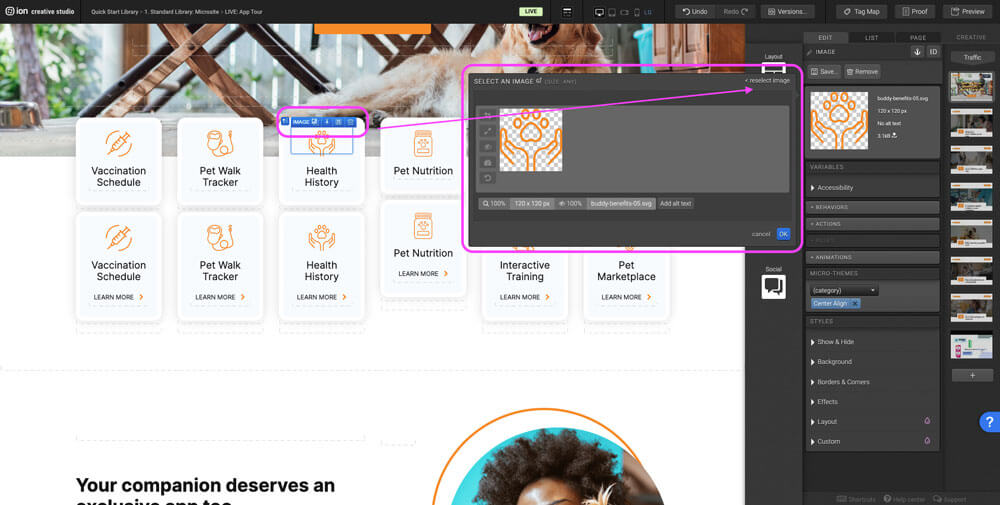
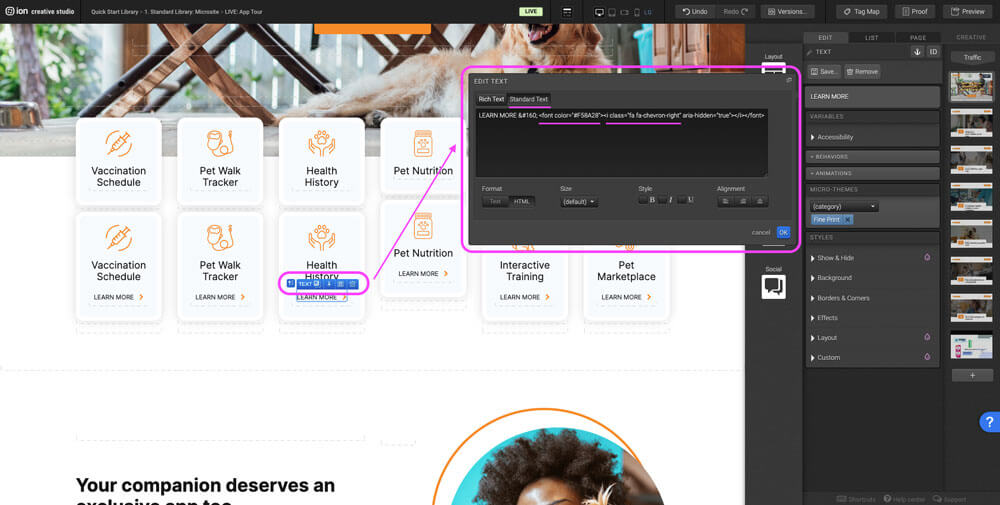
Step 1: Swap out the image icon by selecting the current icon there. Double click on the image. When the image editor opens, on the top right hand corner of the editor select click <reselect image. On the left hand side under Usage select Creative, add the new icon on the right hand side Add Images.

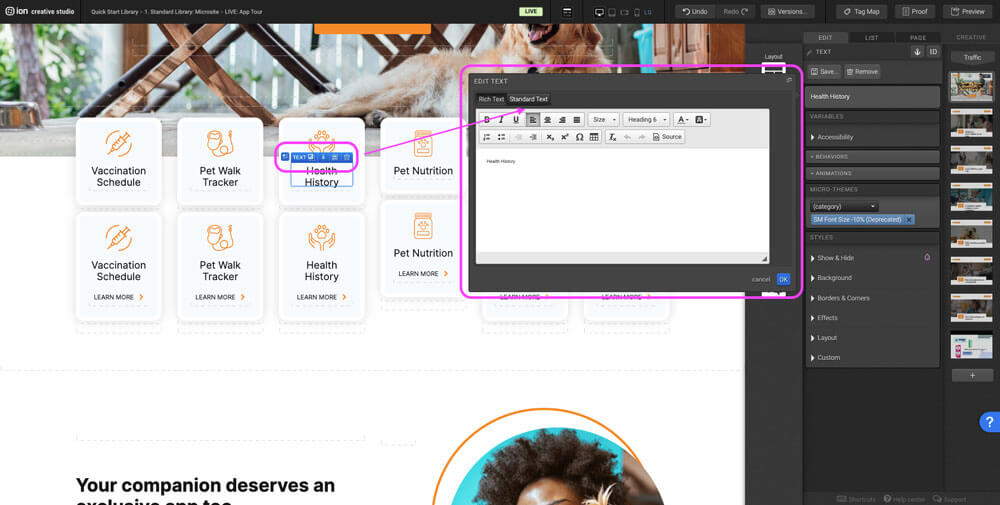
Step 2: Update the Title by double clicking on the title to open the text editor. Update the title. You may want to add a line break if some of your other navigation titles are multiple lines of text. To do this, on the top left hand corner of the text editor select Standard Text and add </br> where you want the text to break.

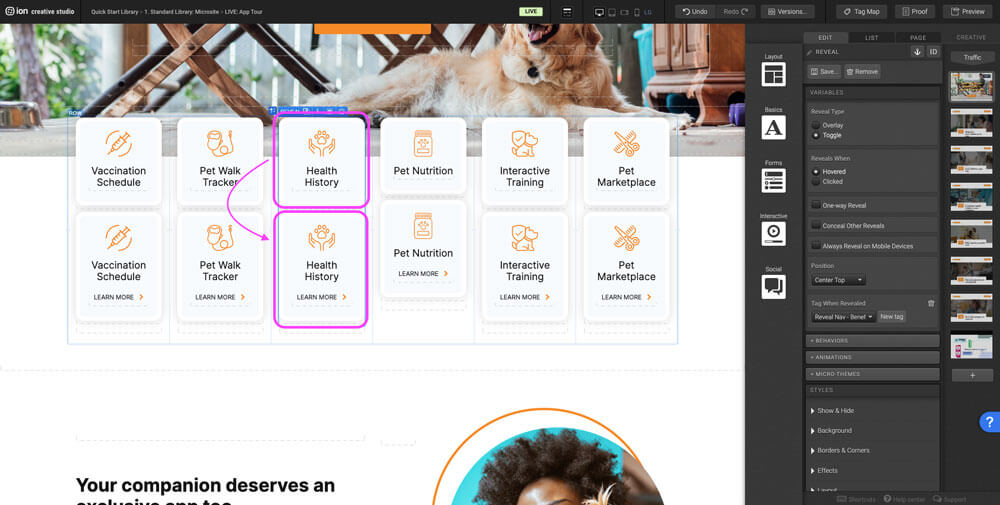
Step 3: Repeat Steps 1 & 2 for both the Reveal Trigger and the Reveal.

Step 4: In the Reveal container there is an additional fine print text with a text icon. You can update the text and icon using the Text editor. If you would like to swap out the arrow icon or it’s color navigate to Standard Text, replace the hex color (#000000) and update the icon. Icons can be found through: https://fontawesome.com/v4/icons/.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles