The Easy Assessment is an 8 question gated experience with a scoring result. This experience features color visual displays, micro animations, a progress bar, questions with icons and choice selection, and a gated form. On the result page, a percentage score is displayed showing the user’s score based on how they answered the questions prior, and range descriptions. This is an engaging low complexity experience that is straightforward and easily understood.
- Type: Assessment
- Complexity: Low
- Use case: Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Icons
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
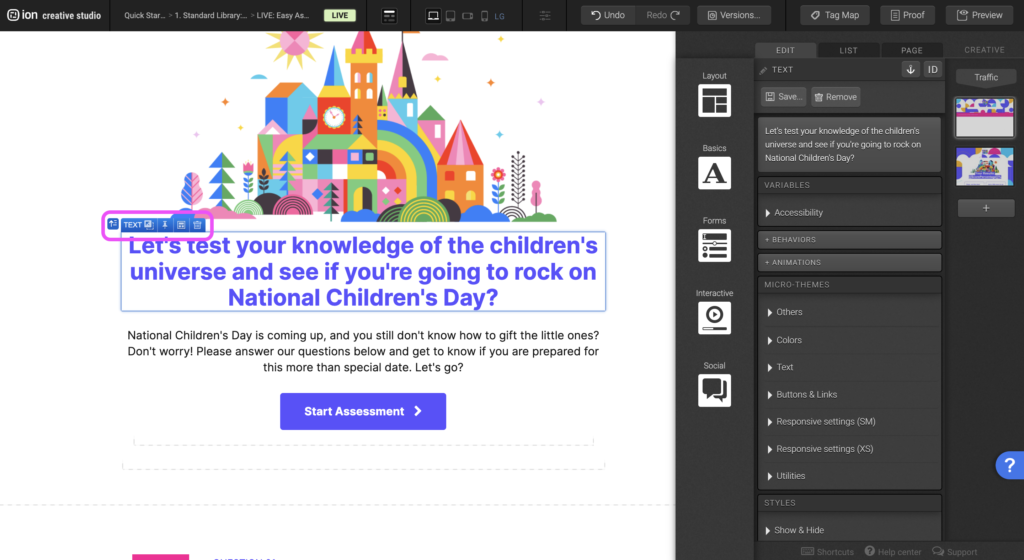
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

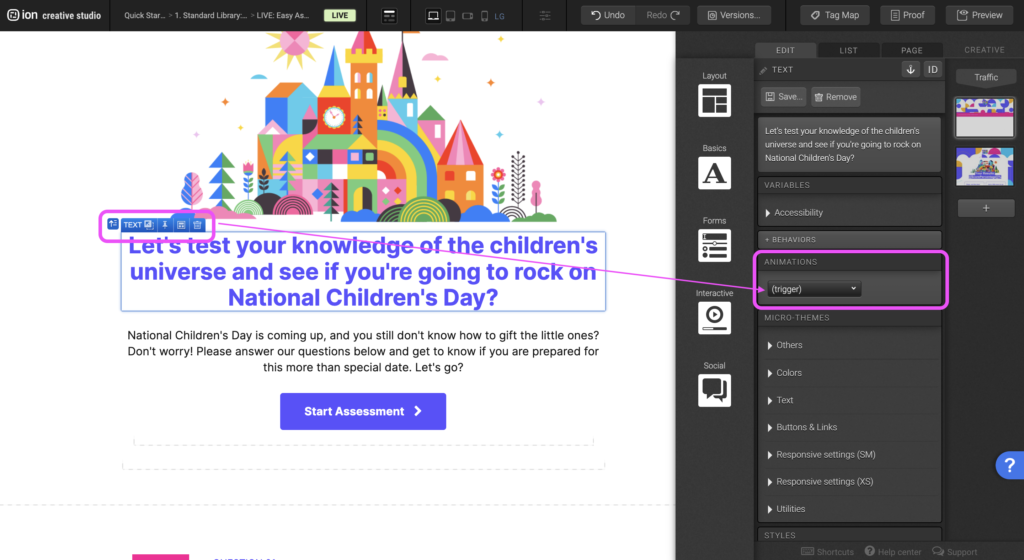
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

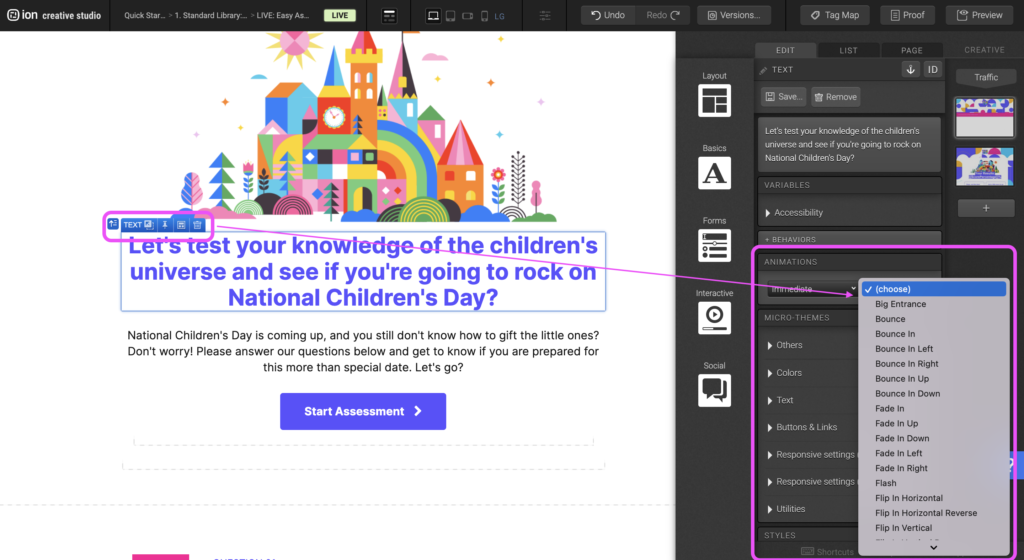
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

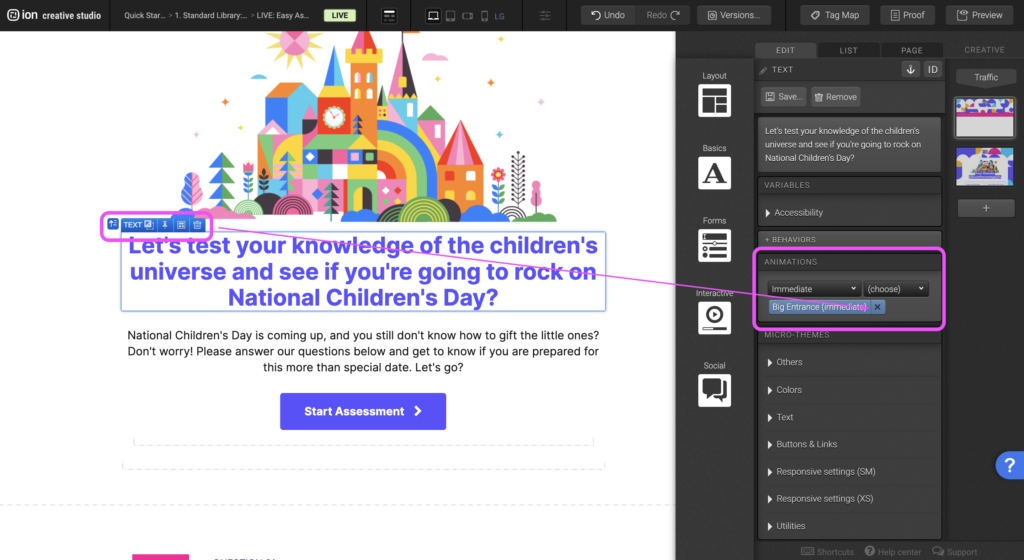
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

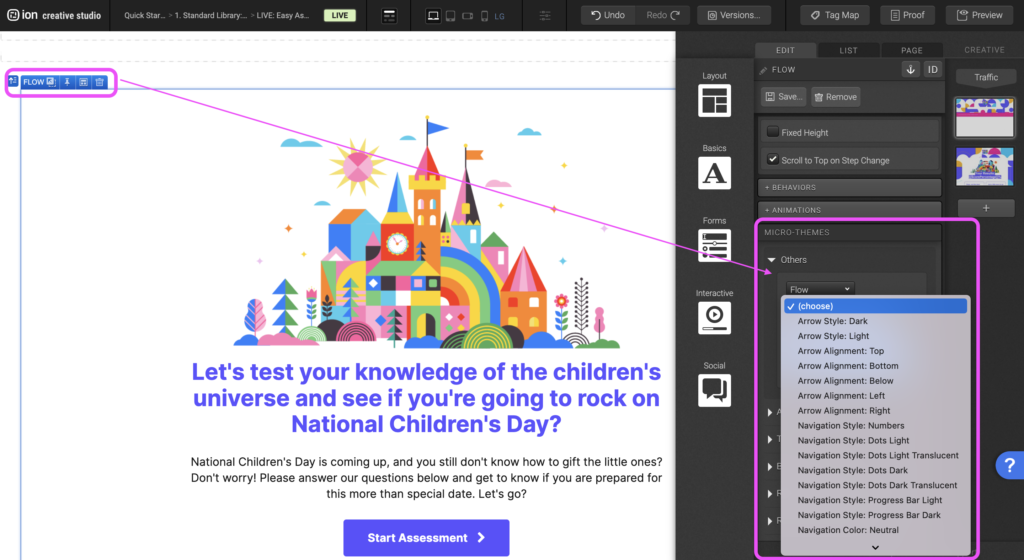
Step 3: To edit the flow step transition, layout, or add arrows/progress bar select the flow and navigate to the micro themes. Expand the Others tab and select Flow then select the transition.

Icons
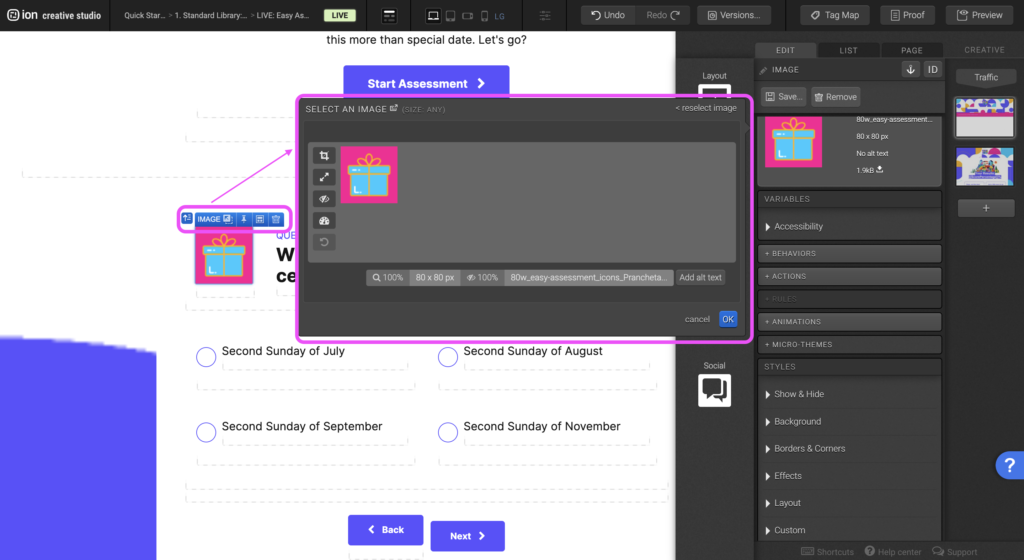
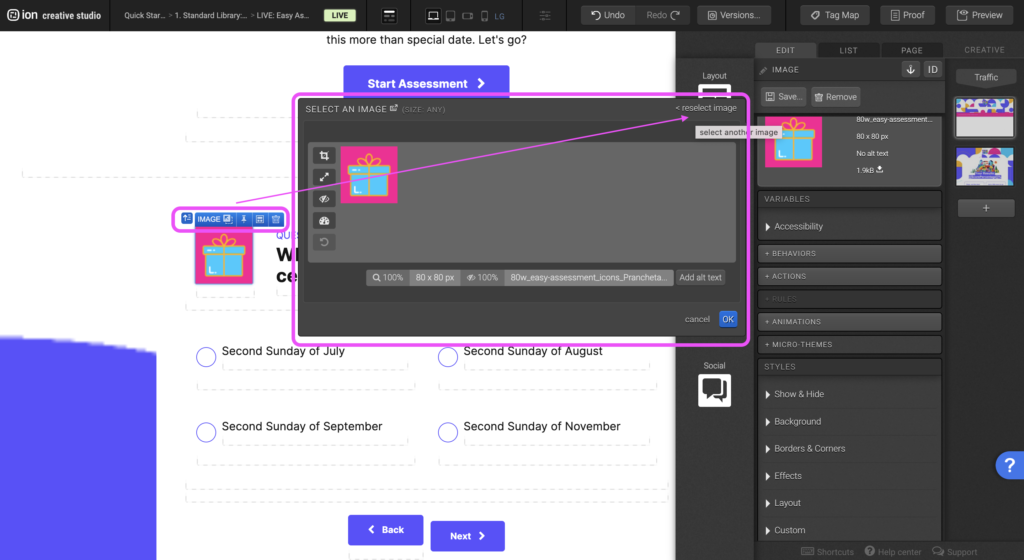
Step 1: Select the icon/image and double click to open the image editor.

Step 2: Select <reselect image on the top right corner of the image editor.

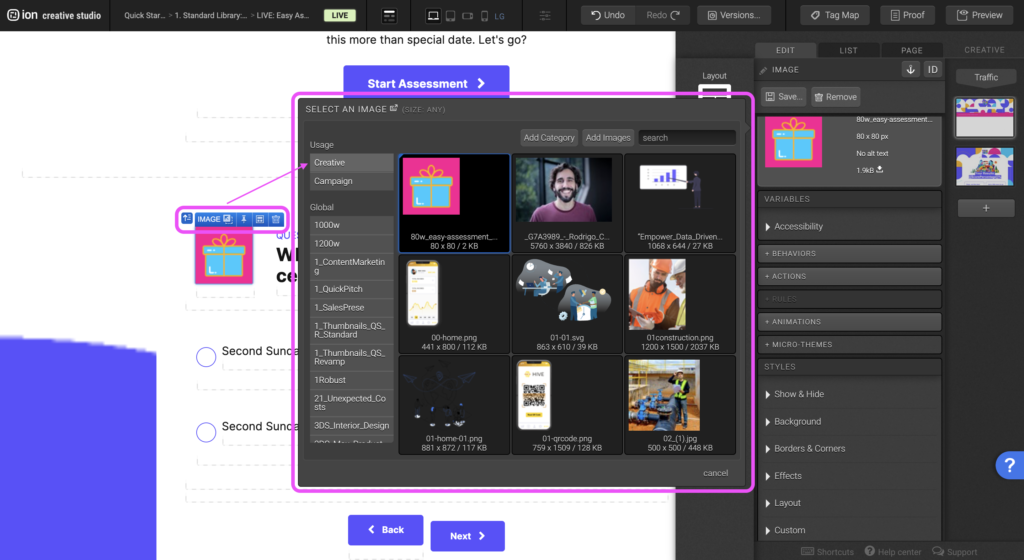
Step 3: On the left-hand side under Usage select Creative.

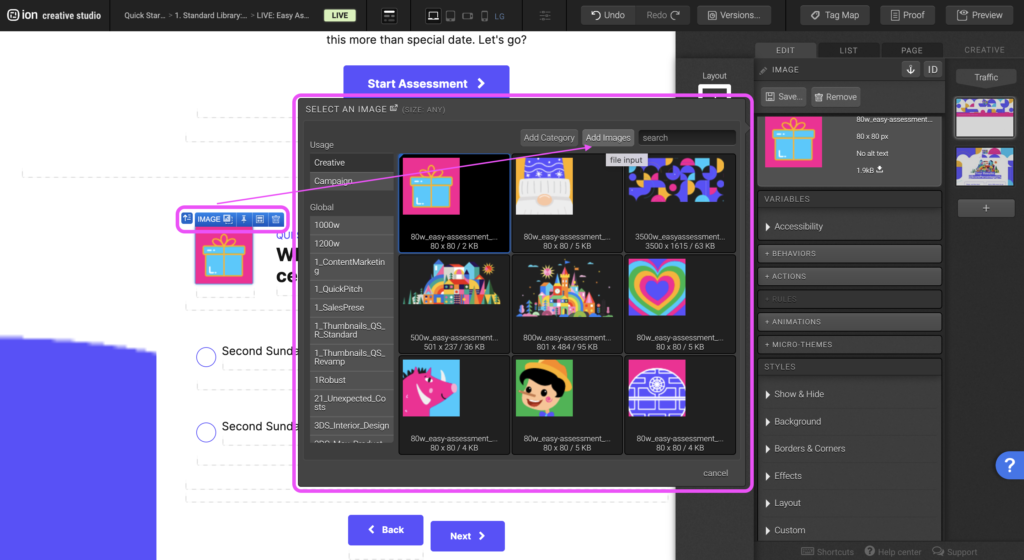
Step 4: On the top right corner, select Add Images to upload a new image.

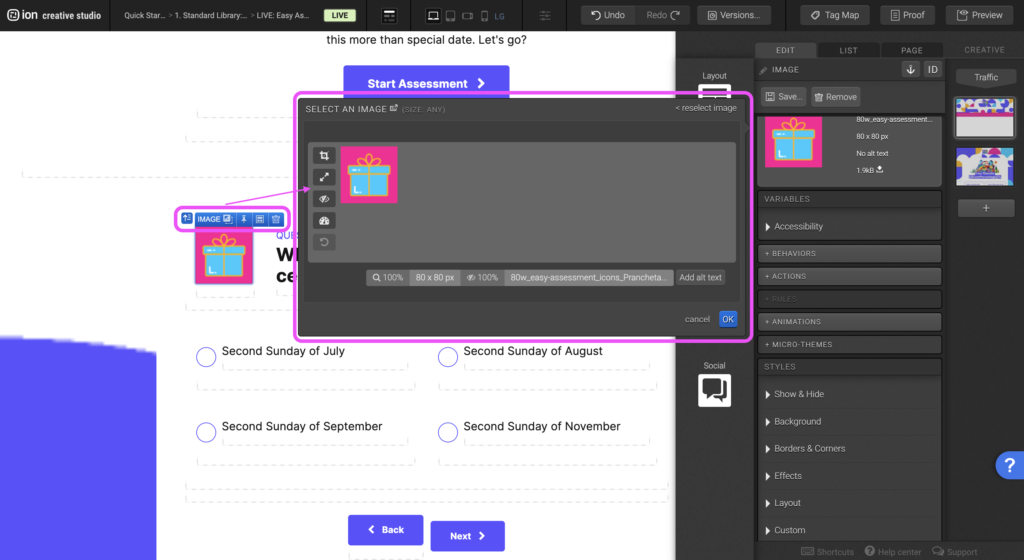
Step 5: To crop, resize the image, transparency, or optimize the image, use the left hand components of the image editor.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles