The 4-Assessment Hub is an interactive assessment that contains 4 sub categories. Users can choose their starting point and view their result for each individual category. This experience has flow steps with micro animations, questions with choice selection, and custom category results. This is an ideal interactive experience for building assessments to test users on individual categories.
- Type: Assessment
- Complexity: High
- Use case: Engagement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Choices
- Fixed Background Image
- Flow
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
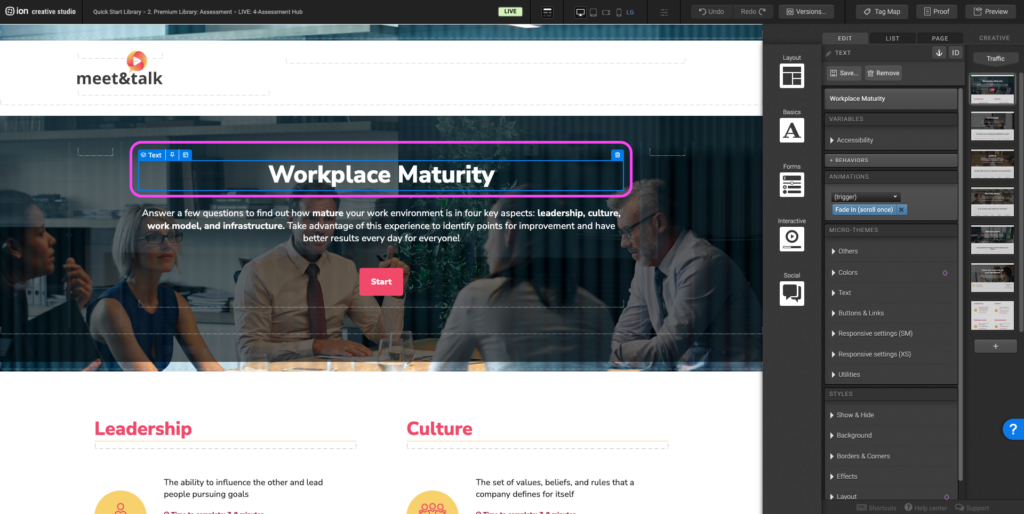
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

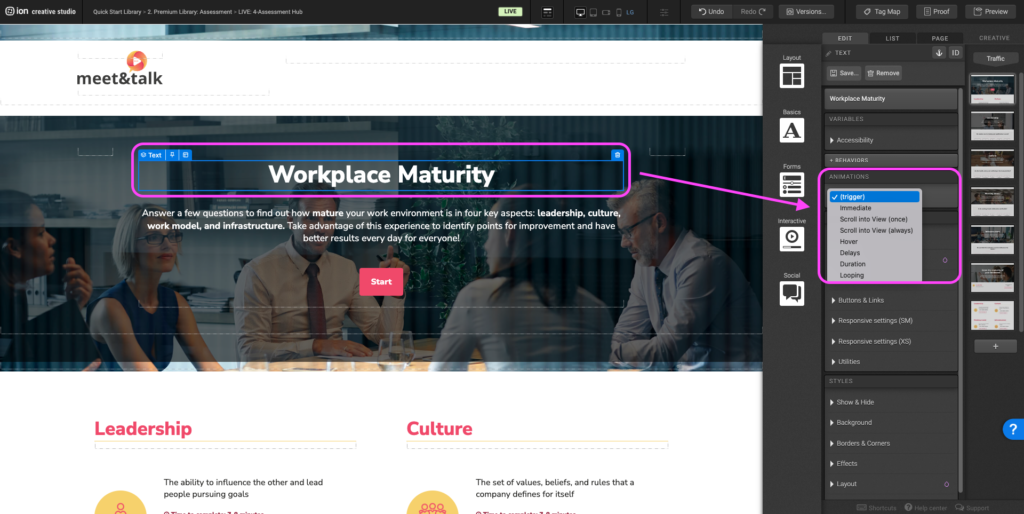
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

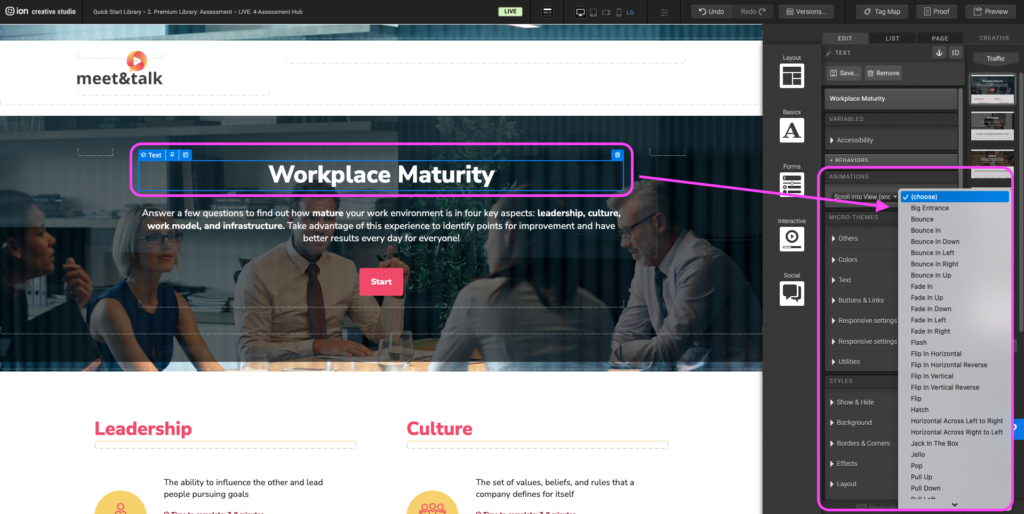
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

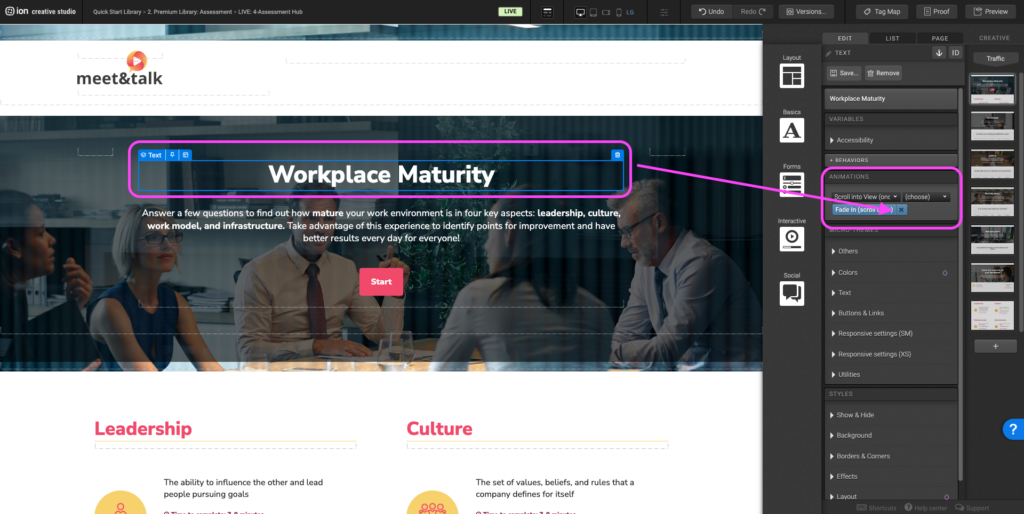
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

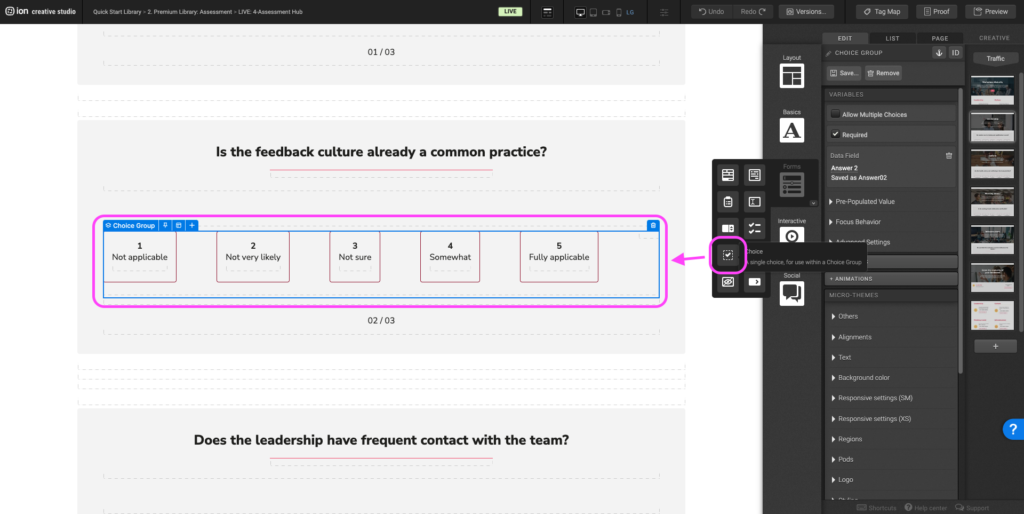
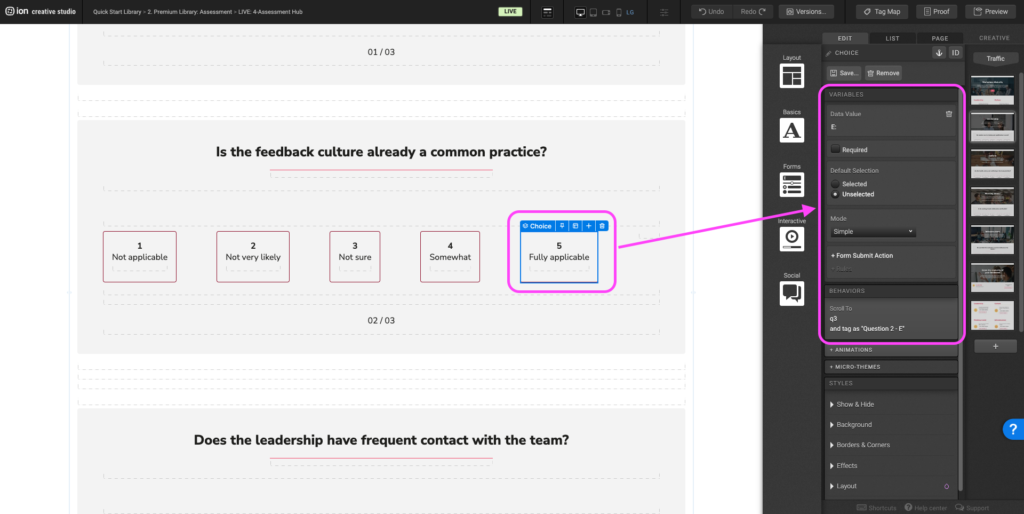
Choices
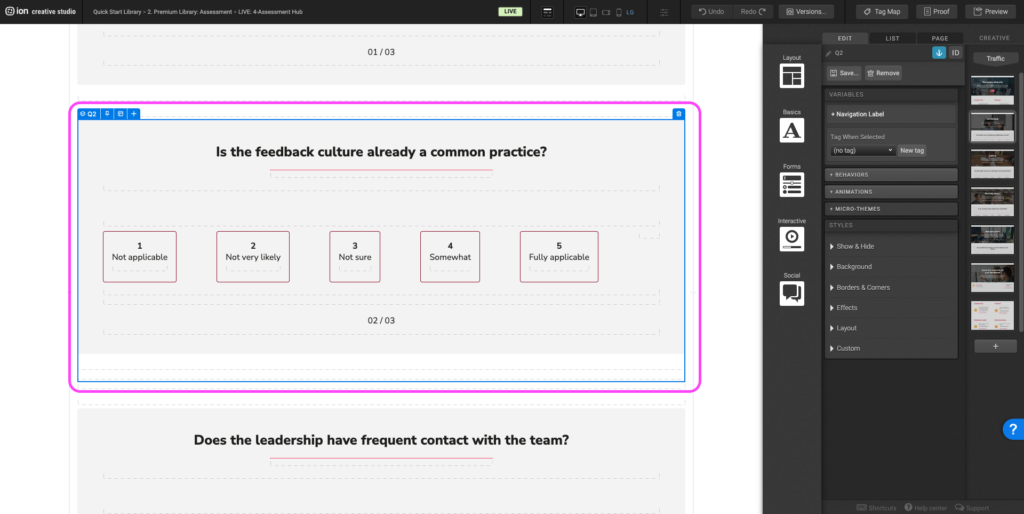
Step 1: To add additional choices to the assessment, navigate to the forms component. Drag and drop the choice element placing it within the choice group.

Step 2: Select the new choice added. Within the edit panel under variables, give the choice a data value, behavior and form submit action.

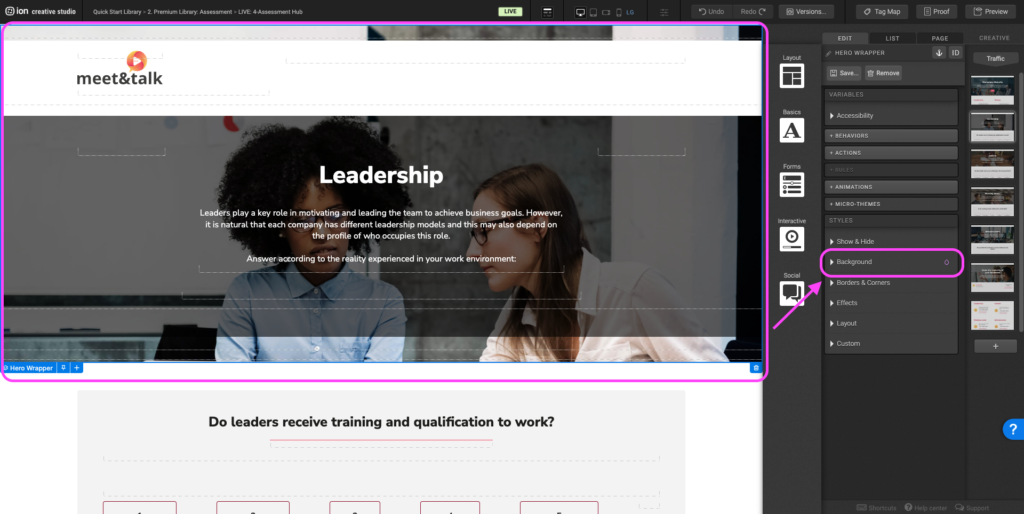
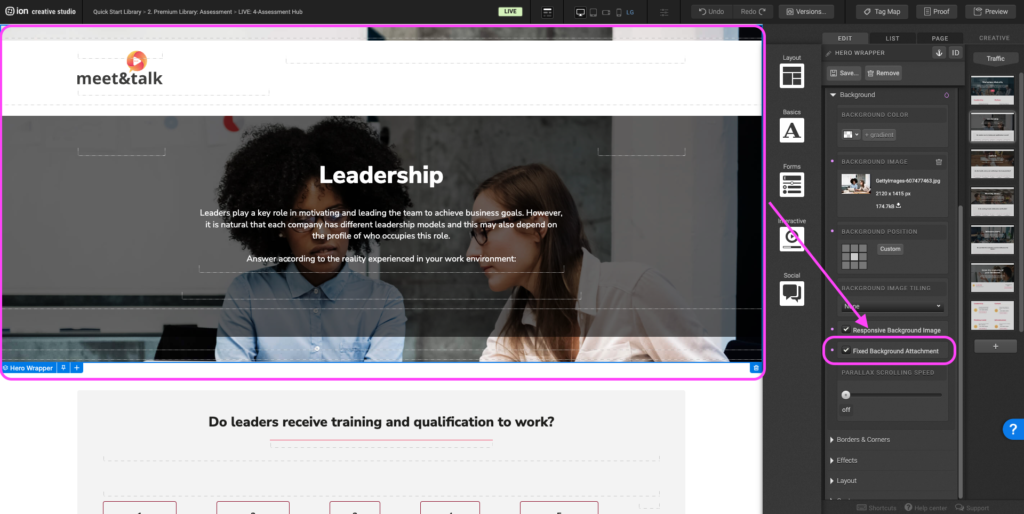
Fixed Background Image
Step 1: Select the background image and navigate styles panel and select background

Step 2: Select fixed background attachment to make the background image fixed

Flow
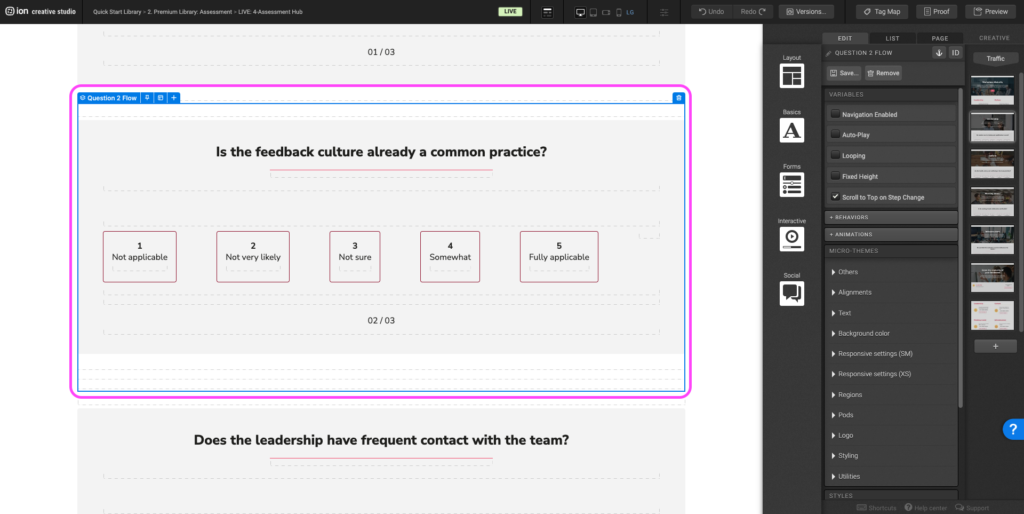
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

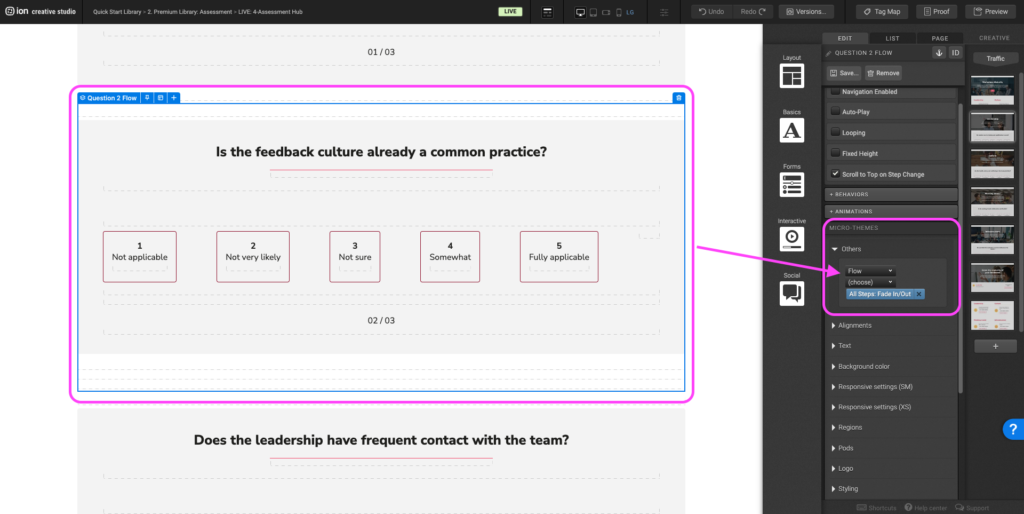
Step 3: To edit the flow step transition, layout, or add arrows/progress bar select the flow and navigate to the micro themes. Expand the Others tab and select Flow then select the transition.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
- 4 Category Assessment
- Crawl-Walk-Run-Fly Assessment
- One-pager Assessment
- Assessment with Benchmark Results
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles