You finished setting up the Rules for your Quiz, Assessment or similar interactive experience in Ion but you are not getting to the Results page (or not getting the right Score) after finishing taking the test on Preview mode or on the URL. Going over this quick checklist for each situation could help you fix it:
1. The Quiz isn’t moving from one question to the next
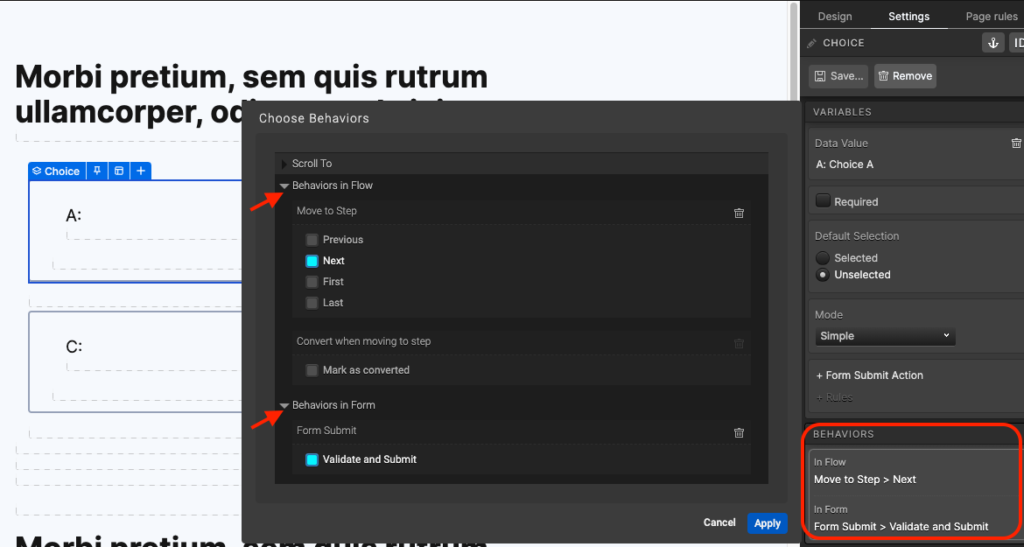
- Check the Behaviors of all your Choices of answers for all your questions: they should have a Behavior in Form > Validate and Submit. If you’re using a Flow Component (Flow Step), they should also have a Behavior in Flow > Move to Step > Next (except on the last question).

2. You finished the Quiz but nothing happens after the last question
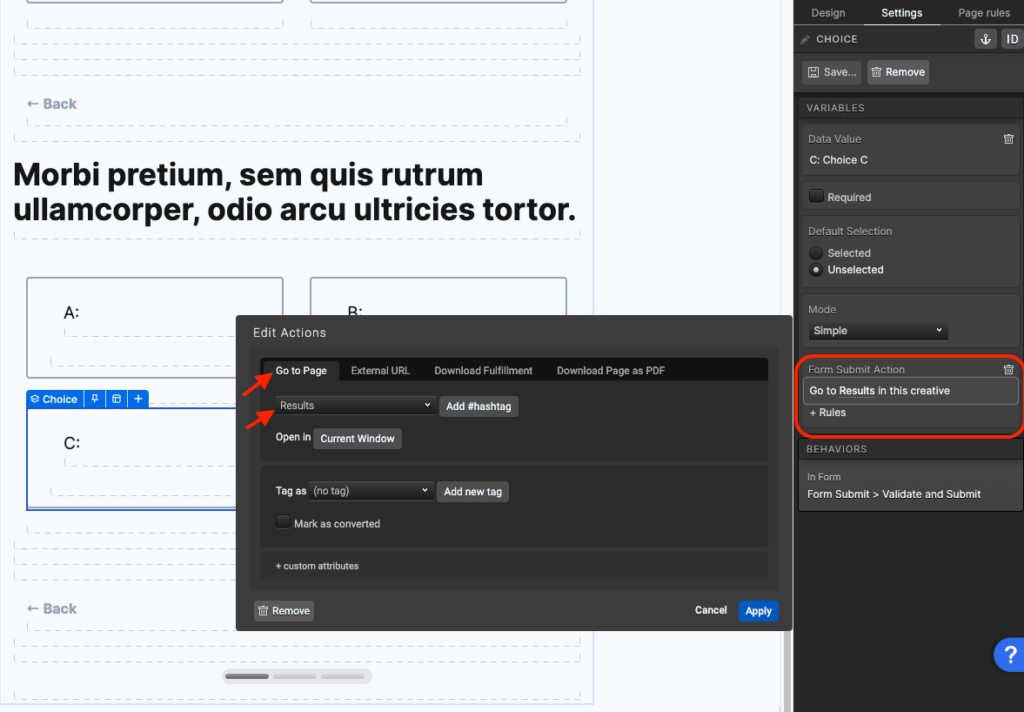
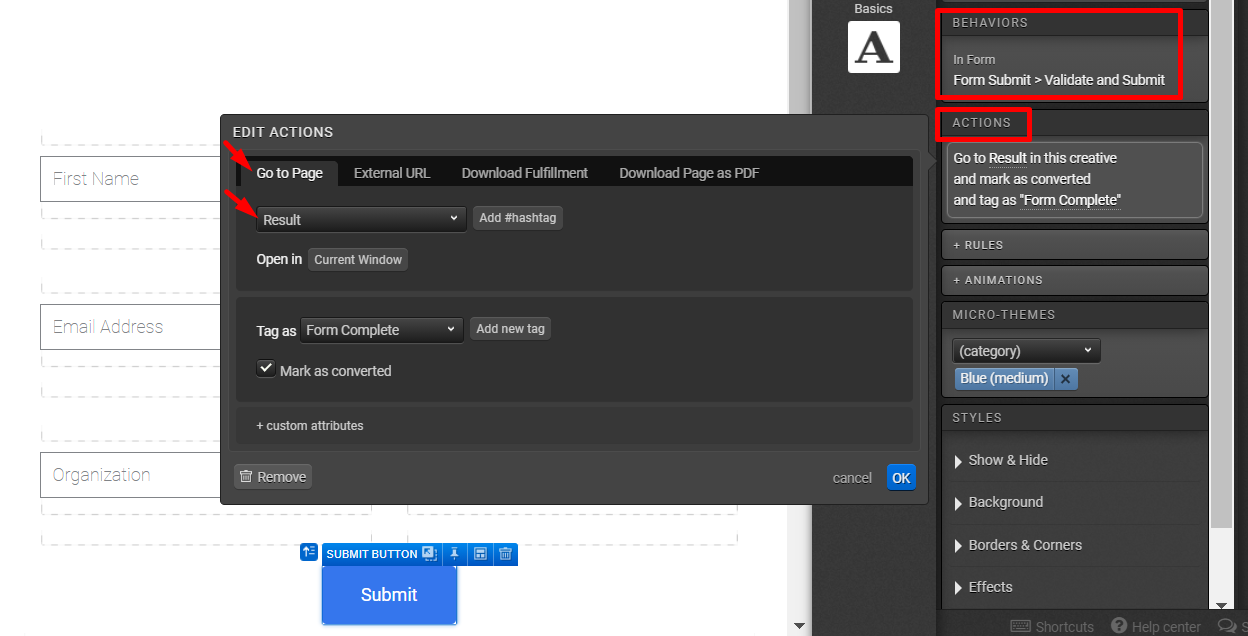
- Check the Action of all your Choices of answers for the last question or of the Submit Button: besides the Behavior in Form > Validate and Submit, they should have an Action > Go To Page to either the Form (if you have one beforehand) or to the Results page. You should also Tag this (as “Quiz Complete”, for example).

3. The Form before the Results page won’t submit
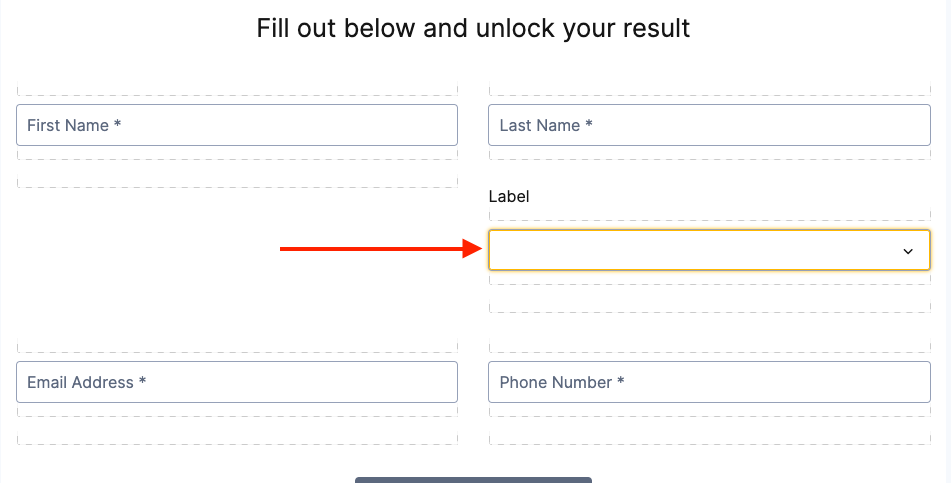
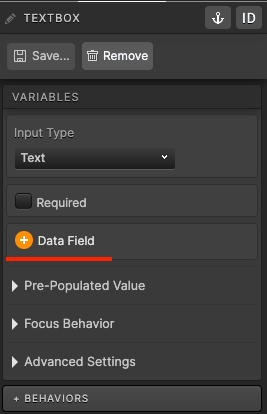
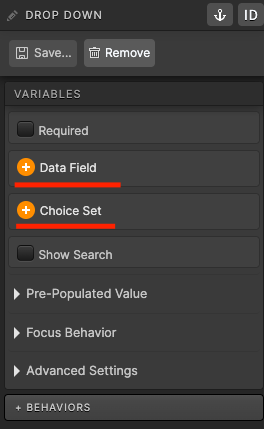
- Check each Form Field (Textbox, Choice Group, Drop Down etc): all elements on the Form should have a Data Field (a yellow line around it indicates a lack of a Data Field). On Choice Groups, each Choice requires a Data Value. Besides that, Drop Down menus require a Choice Set. You can use existing ones or create your own. Remember to check other Variables too.



*NOTE: the only situation in which you may not need an actual Choice Set for a Drop Down menu, for example, would be if you used a Server Scriptlet previously created on your Server Scriptlet Library and set a Page Rule to run it, which is used rarely and on very specific situations.
- Check the Behavior and the Action of the Submit Button of the Form: it should have a Behavior in Form > Validate and Submit and an Action > Go to Page to the Results, if that’s on another page. You should also Tag this (as “Form Complete” for example).

4. The Quiz and/or the Form submits, but you get an error message
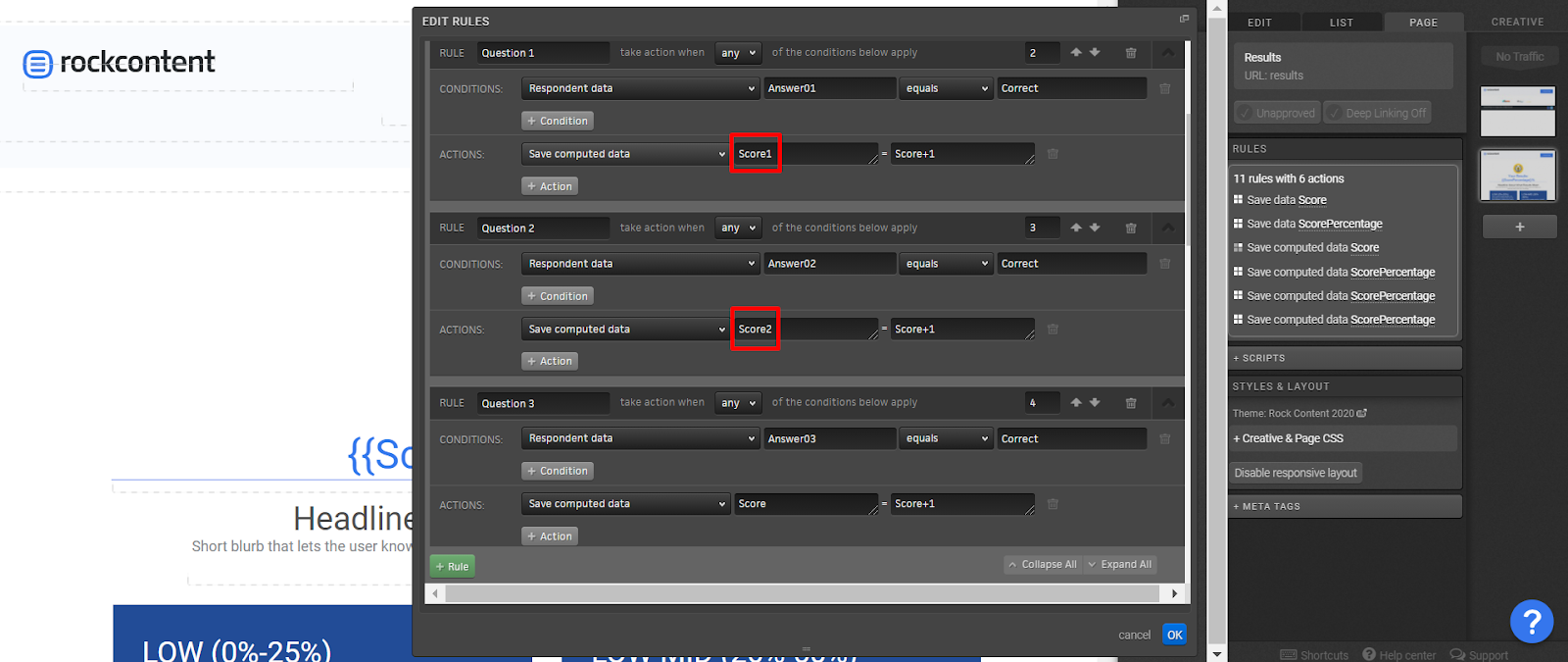
- Check if you have written the scoring Page Rules on the (first) Results page. If you have different possible results and a page for each result, check if you have written the scoring Page Rules ONLY on the first Results page (to where the respondent will be redirected after finishing the Quiz or submitting the Form). As long as you have the right Page Rules on the first Results page with the proper redirection for the other results pages, the respondent will be taken directly to their own result page (so there should be no need to repeat the same scoring Page Rules elsewhere);
*NOTE: If you write scoring Page Rules on the first Results page, you don’t need to have a redirection rule for this same page since it will be the default one. You will only want to have redirection rules for the other results pages.
5. Everything works but you’re getting the wrong results
- Check your Rules: be very thorough going over your scoring Page Rules – look for typos, extra spaces and pay attention to numeric formatting (commas and dots), {{Dynamic Content}} and the Rules’ order. If you’re using a Quick Start, make sure it’s logic applies to what you built – it might need to be changed;
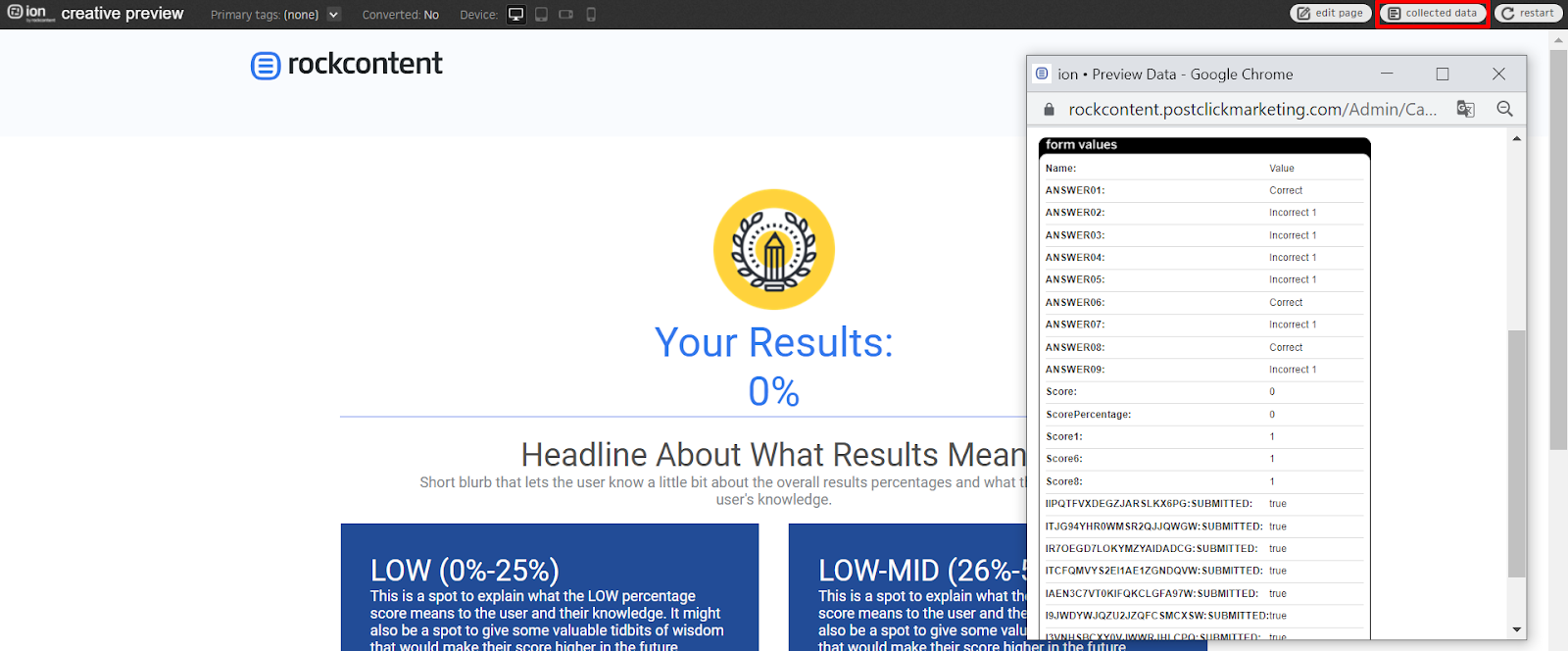
- If you have several questions on an Assessment and lots of Rules, you could run a test to identify which question might be missing something: on the Page Rules of the Results page, write the same number of the Answer on it’s Score for each Rule – on Answer1, put Score1; on Answer2, put Score2 and so forth. Take the Assessment on Preview mode and click on Collected Data to see if there’s anything missing. If you answered all the questions, every Answer and Score should be shown on the Collected Data. If you notice a Score missing, for example, go check the question and answers for that score – maybe they’re missing a Behavior/Action. After that, don’t forget to remove the numbers of the Scores on the Rules.


If after this you’re still not sure what could be interfering with your Quiz or Assessment Score or Results, reach out to our support – we’re happy to help!




Social Profiles