Box Shadows
Make your content jump off the page by adding box shadows! Box shadows can be added to any element and help add dimension to your content by making them look as if it is casting a shadow on your page.
When editing content, you will see the Effects option within your styles editing pane. From here, you can select the color of your box shadow as well as the angle, distance, blur and spread.

Text Shadows
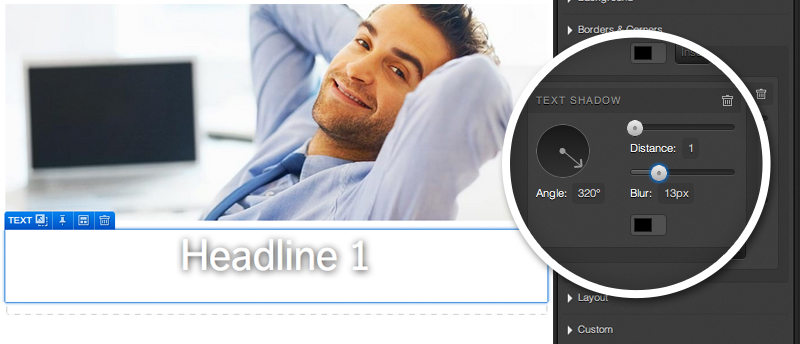
You can also add extra dimension to text by adding a text shadow effect. When adding a text shadow to your text, you will be able to adjust the angle, distance, blur and color options as you have with box shadows. This will help add more depth to your text by making your text look as though it is casting a shadow on your page. Text shadows can be applied to any text or link element.





Social Profiles