Did you know you can pass user data into ion forms? Pre-populating your creative form fields with a user’s information can prevent user error and make the conversion process faster and easier.
Here is an example of passing data into ion from your email software. All you need is an ion form, the ion data fields, and your email software’s dynamic tags. The link(s) from your email campaign to your ion creative need to be set up as follows:
http://landing.yourcompany.com/LP?ionDataName=dynamictag
Want to pass multiple fields?
Use a “&” to pass more than one field, as follows:
http://landing.yourcompany.com/LP?ionDataName=dynamictag&ionDataFieldName2=dynamictag2
Try this on your next email campaign, or any other source — it’s easy to pass data into your ion console and then use that for advanced landing page behavior or form data pre-population.
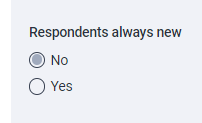
*Make sure the option “Respondent always new>No” , in the URL management page, is selected, otherwise this feature won’t display.





Social Profiles