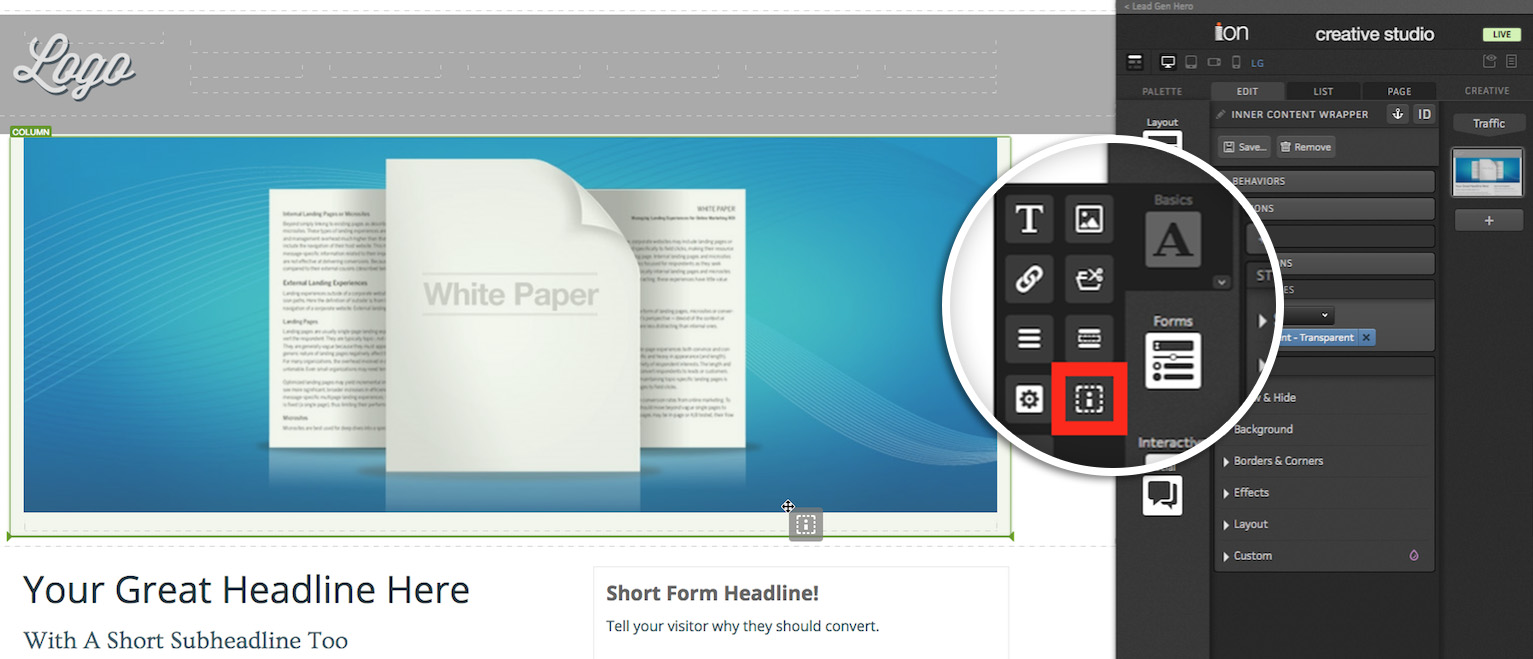
To add an iFrame to your page, simply click and drag the i icon from the Basics category within your Palette tab into any container on your page.

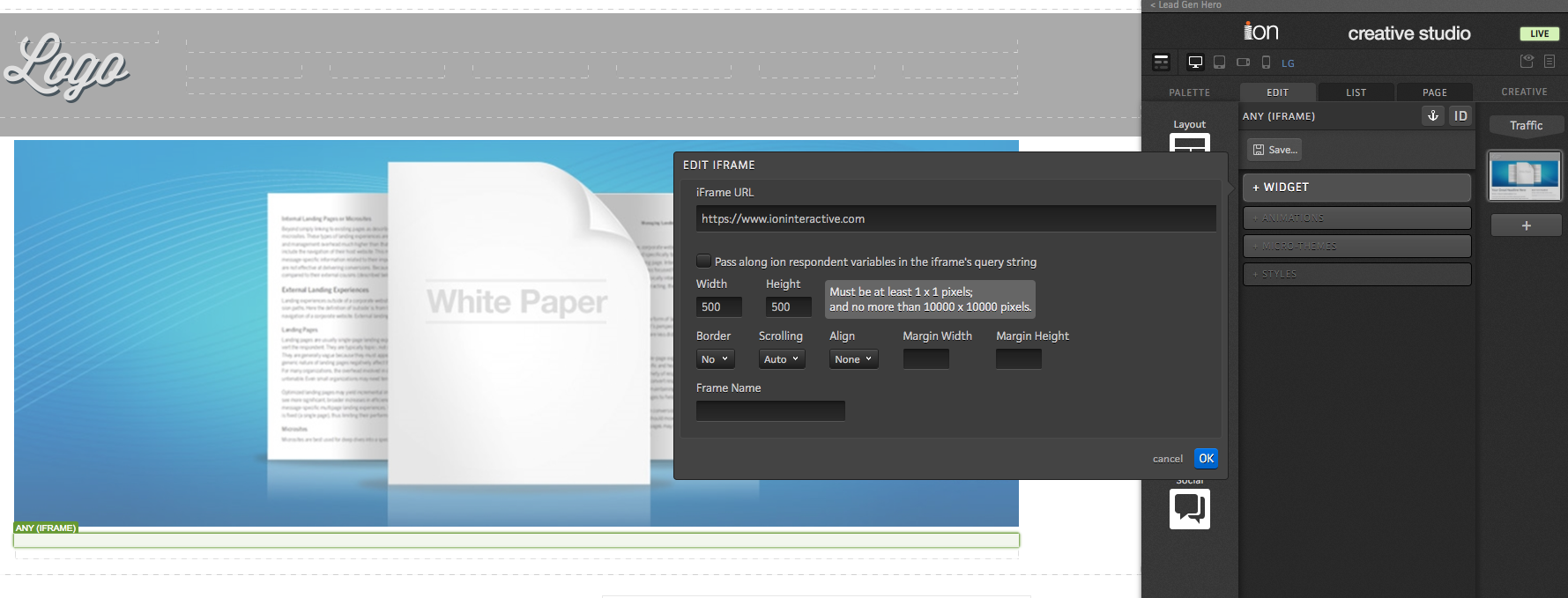
Next, enter the URL you would like to display within the iFrame, assign a width and height and optionally select border, scrolling and alignment options and hit OK.

If you have any questions, please contact us on [email protected].



Social Profiles