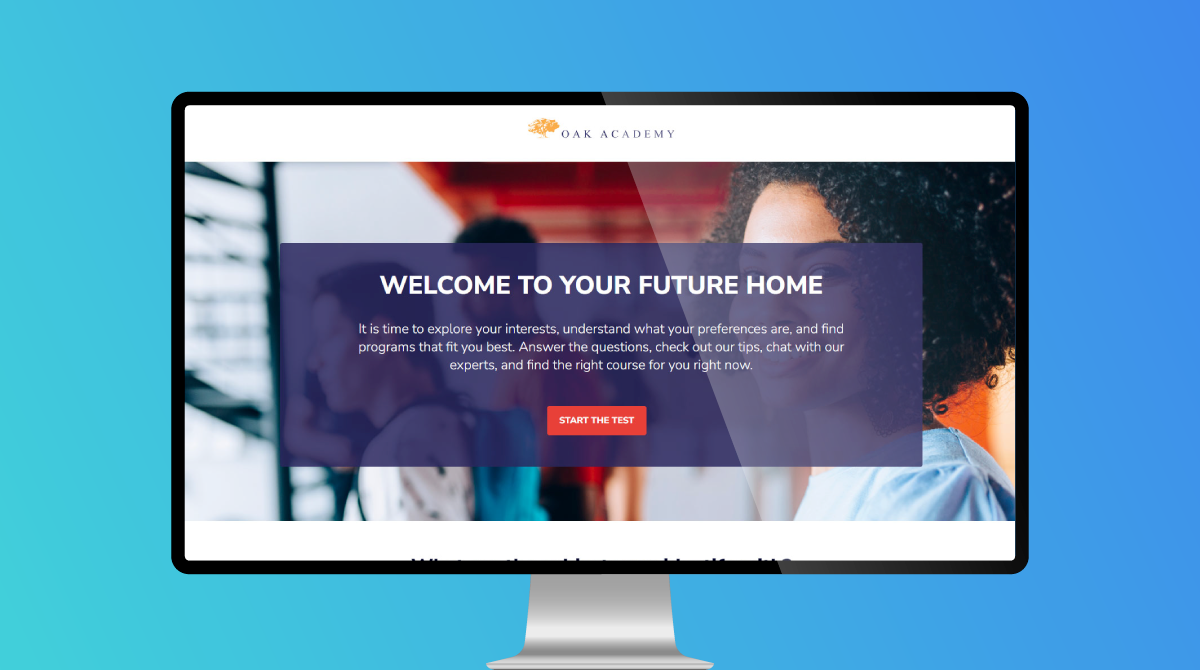
The Crawl-Walk-Run-Fly Assessment is an 8-question assessment with 4 choices for each question. This experience is gated, requiring users to fill out a form before accessing their results. Logic is simple: mostly “A” choices …
Author: Thiers
What this article covers: General proofing/review concepts Ion gives you several ways to review your Creatives for proper spelling/grammar, consistent messaging/branding and functionality, prior to going live. Preview your Creative Ion includes a “Preview” …
When editing a given element’s border, you can select where to apply your border by clicking the top, bottom, left and/or right side of the border icon. If you want to add a border …
As part of your ion console setup, we will code one branded theme that can be applied to your ion experiences. Your theme includes brand-approved styling that controls the look and feel of your …
Traffic chart shows the flow of traffic over a given period of time. The traffic chart will show trends for both your non-converted respondents (light blue) as well as your converted respondents (dark blue). This …
The page summary gauge shows a breakdown of traffic to each page within a given experience. Here you will see the number of unique views to each page (within your specified time period), the …
There’s a lot you can do with images in the ion platform. In this support post, we discuss some best practices you will want to keep in mind when working with images. By following …
When editing any element within the ion platform, you will see options to add a background color or image. These options are great to help your content stand out from the other content on …
Adding animations to page elements allows you to differentiate between elements, directing your visitor’s attention on what’s most important. Within the Animations pod, the categories include Immediate (as soon as the page loads), Hover (when …










Social Profiles