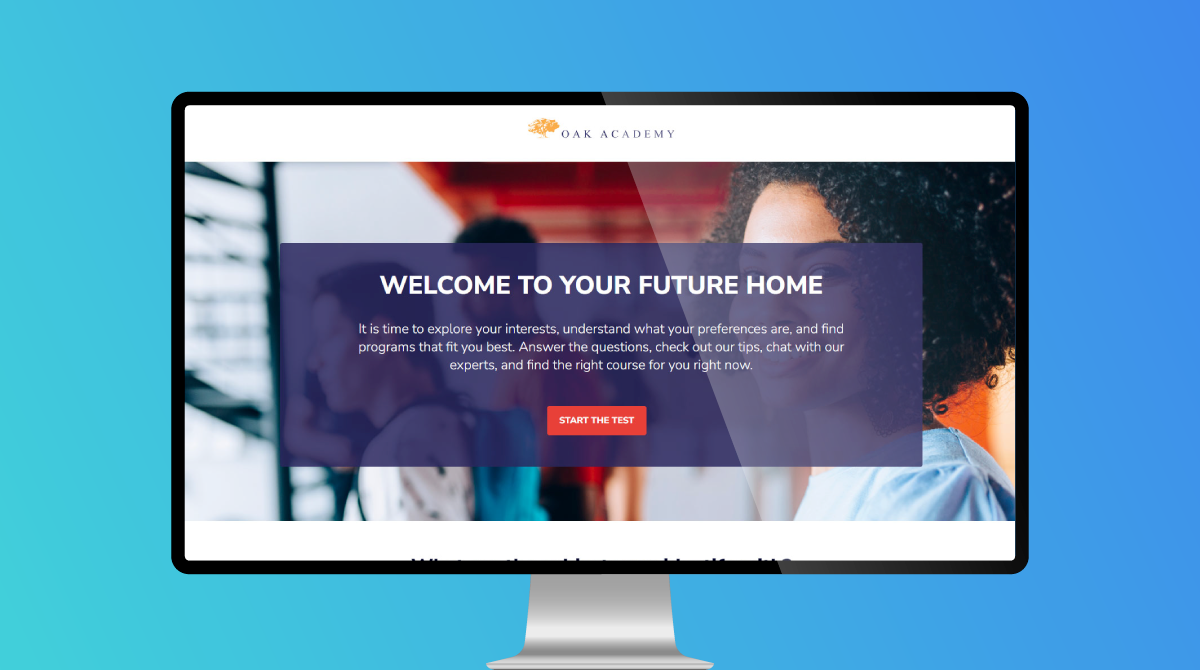
The Visual Quiz is an interactive display that shows a custom result based on user selection in the quiz. The engaging experience displays micro animations and hovering reveals that show more information. As users go through the quiz, they will see a progress bar indicating where they are in the quiz, choices with images, and reveals with both micro animations and hovering reveals. On the result page of this experience, users are greeted with a large hero section displaying their custom result, further down with custom images and text from each answered question. Users are encouraged to take part in this interactive quiz and receive their custom result.
- Type: Quiz
- Complexity: Medium
- Use case: Engagement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Additional flow steps
- Animations
- Background overlay
- Choices
- Progress bar
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Additional Flow Steps
Step 1: Select any flow step, either hold the Alt or Option key and drag placing it between two other flowsteps. A bold green line will appear to indicate where the new flow step will be pasted. Alternatively you can select the flow step and use Ctrl+C or Command+C to copy, then select the flow element and Ctrl+V or Command+V to paste. The alternative way will require you to drag the flow step after into the correct placement.
Step 2: Update the question title, progress bar, choice images, and choice title.
Step 3: Select the Choice Group element where the responsive grid is within. Navigate to the Variables panel and update the Data Field so that it does not conflict with other questions.
Step 4: If you duplicated/copied the last flow step and dragged the new flow step to a different location in the flow that is not the last step follow Step 4 . Select the Choice container and navigate to the Variables panel. Remove the Form Submit Action then navigate to the Behaviors panel, under Behaviors in Flow select Next.
Step 5: If the new question is the last flow step, select the choice and navigate to the Variables panel. Add a Form Submit Action to go to the next page. Navigate to the Behaviors panel, remove the Behaviors in Flow Next.
Animations
Step 1: Select the interactive component you would like to apply or adjust the animation. Navigate to the Animations panels. From the dropdown select the trigger (scroll into view, hover, immediate, etc.) and then select the type of animation.
Background Overlay
Step 1: Select the background image container. Under the Background panel, click on the background image. Update the image by selecting <reselect image, On the right hand corner select Add Images to change the image.
Step 2: With the new image selected and the Background Image editor open, navigate to the Image Transparency Icon and select. Use the slider and set the transparency to a value less than 100%. *The lower the value the more the overlay color will be visual.
Step 3: With the background image container selected navigate to the Micro-Themes and Backgrounds select the color to overlay the image with. If the color you would like to overlay the image with doesn’t exist, navigate to the Background panel and add a background color.
Choices
Step 1: To add an additional choice, duplicate the row that contains your choices. This can be done by selecting the row, holding the Alt or Option key and dragging the row until the responsive grid highlights green.
Step 2: Remove the containers within the columns for choices that are not needed. Update the image by selecting the image and navigating to the Background panel. Adjust the text by selecting the text and opening the text editor.
Step 3: Select the choice element within the column. Navigate to the Variables panel and update the Data Value to ensure there are not two conflicting choices with the same Data Value.
Progress Bar
Step 1: To adjust the progress bar based on the number of quiz questions select the column within the progress bar.
Step 2: To add an additional progress bar step, any of the columns, hold down the Alt or Options key and drag the column until the row highlights. An alternative to this is to select the column, press Ctrl+C or Command+C to copy, navigate to the row that all the columns are within, and press Ctrl+V or Command+V.
Step 3: Drag the new column into the correct place. The row will highlight and the columns between will be bold green to indicate where the new column will be placed.
Step 4: Adjust the empty columns on the left and right end to achieve the correct display by selecting the empty columns and dragging the left and right ends.
Step 5: The colors of the selected and unselected state of the progress bar can be changed by selecting the container within the column of the progress bar and navigating to the Micro-Themes panel under background color.
Step 6: The height of the progress bar can be adjusted by selecting the container within the column and navigating to the Layout panel. Under Width and Height increase or decrease the value.
Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
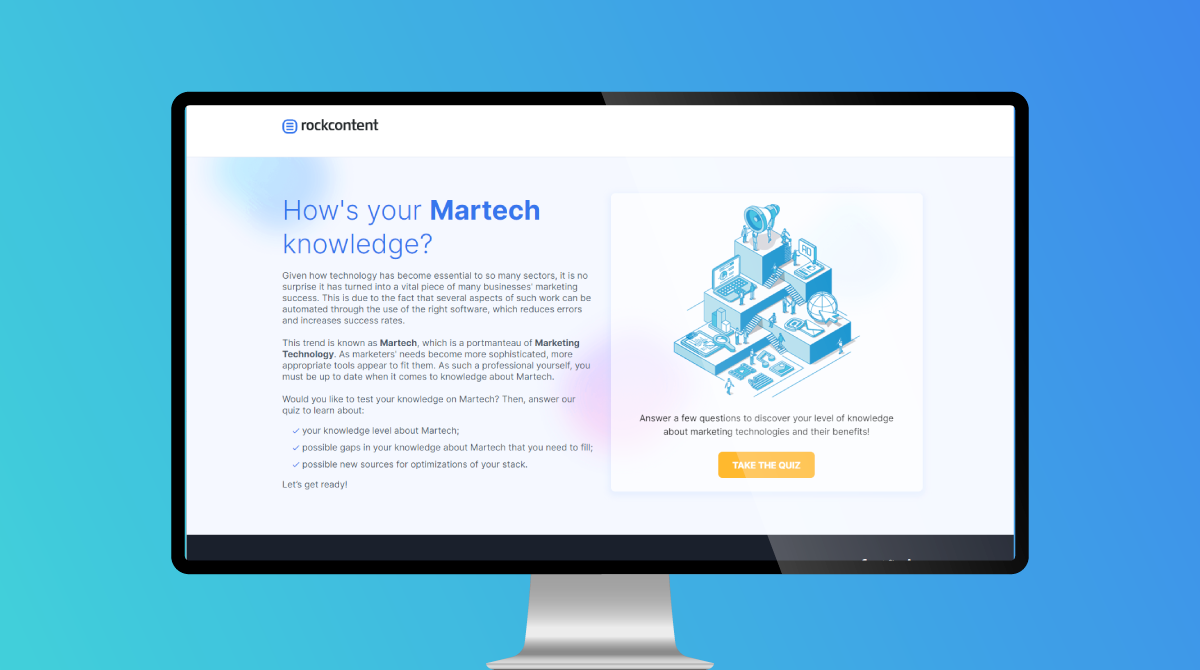
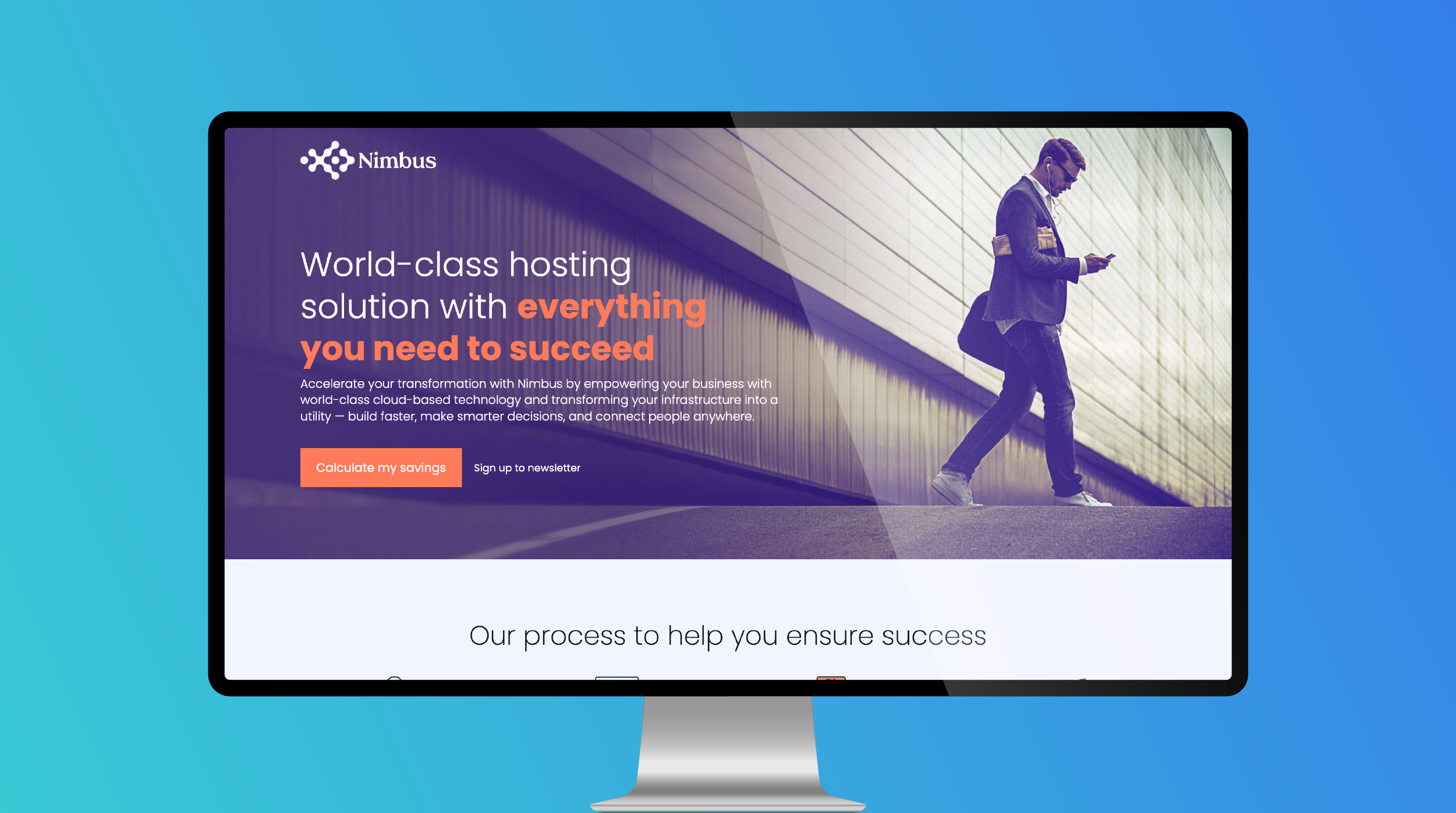
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles