The Fun Quiz template is a low complexity, fun interactive quiz that focuses on engagement. With an emphasis on large bold text, and image focused answers, this gated, 8 question quiz is short and simple. Visitors have to complete a form at the end of the quiz to view their final results. The visitors have the option to share their results and the option to retake the test.
- Type: Quiz
- Complexity: Low
- Use case: Engagement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Form
- Video
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
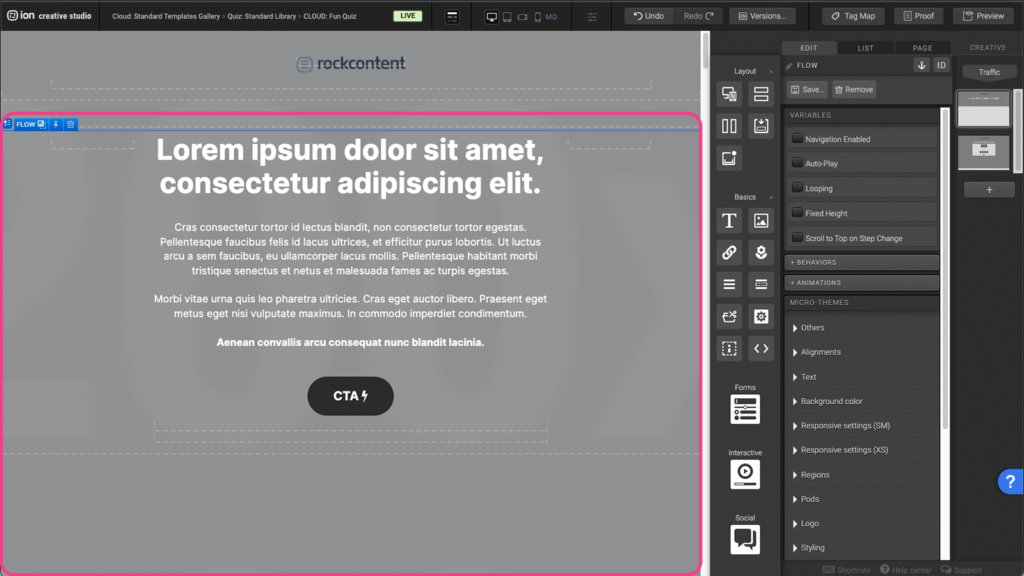
Step 1: To edit the flow animation, first select the Flow element on the canvas.

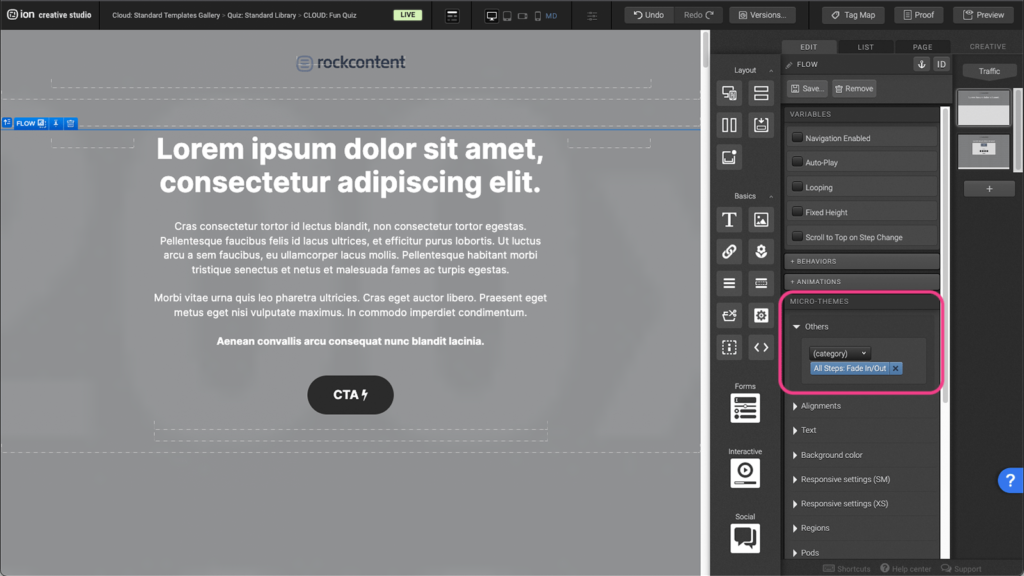
Step 2: Under the Micro-themes panel, expand the Others tab.

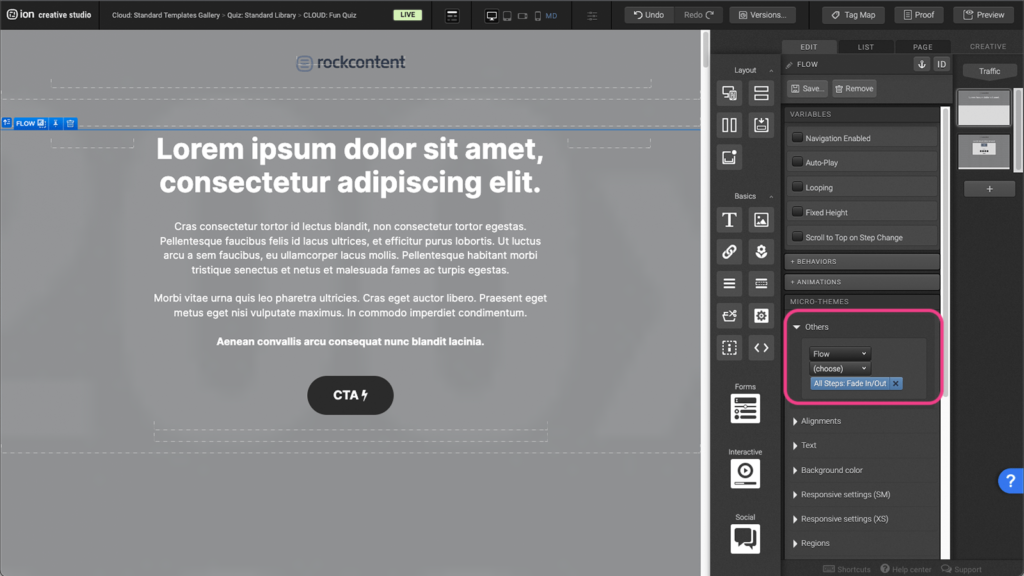
Step 3: Under the Others panel, expand the (category) dropdown and select the Flow option then (choose) an animation to apply between flow steps.

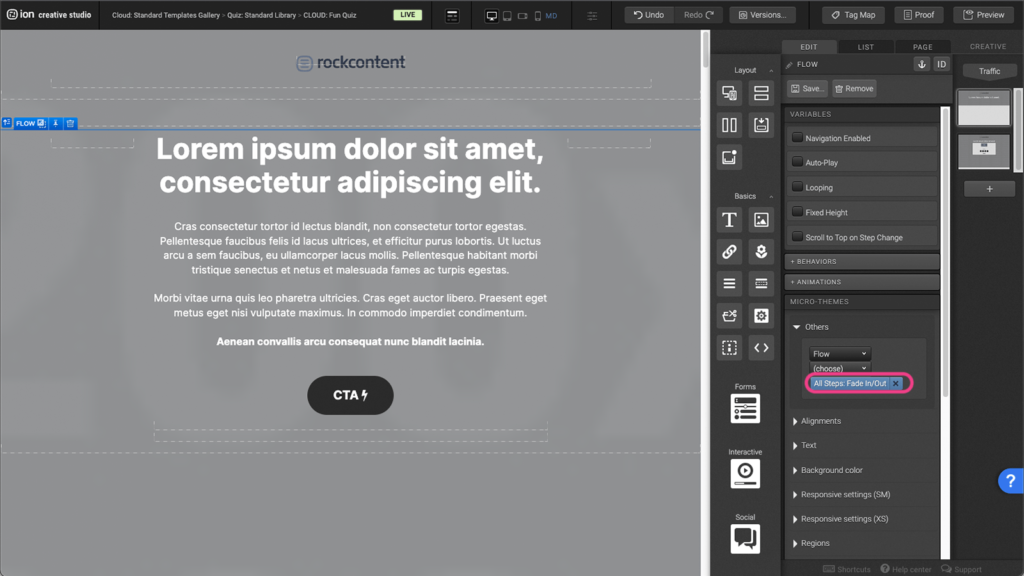
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
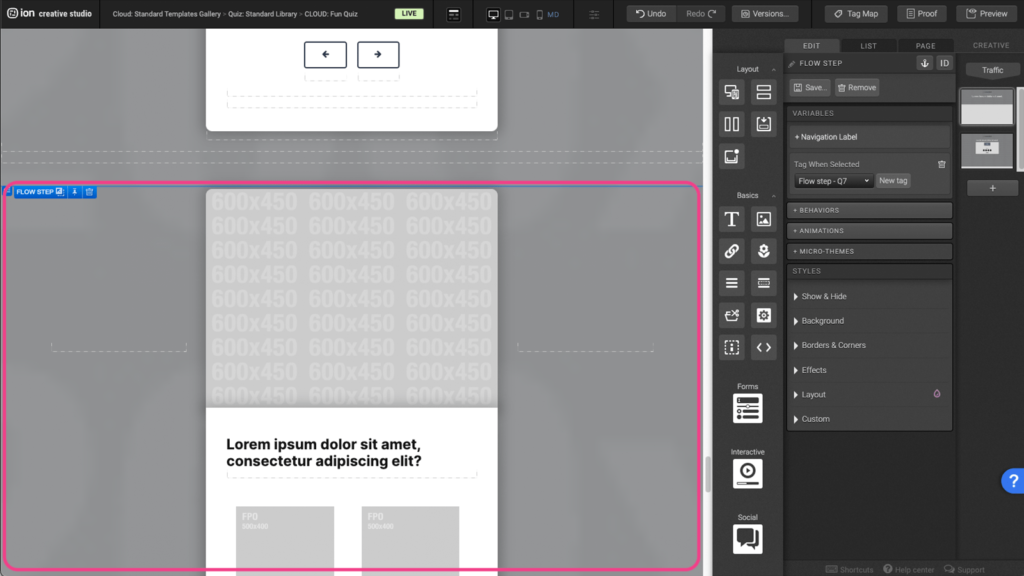
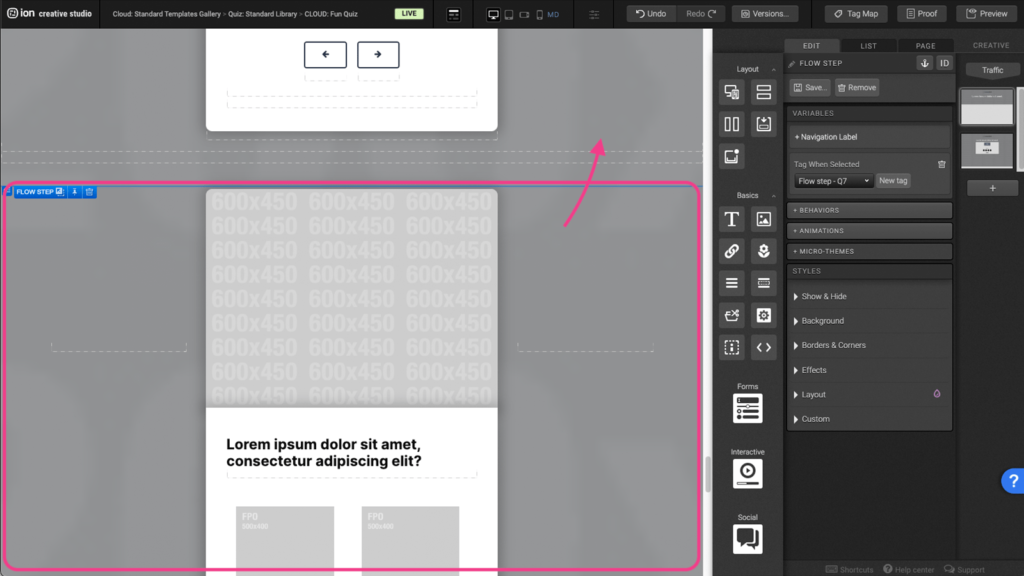
Step 1: The quiz questions are created using Flow steps in a Flow. To add another question, you will need to add another Flow step. First select an existing flow step.

Step 2: On a mac, hold down the option key (alt key on a windows) to copy and drag the Flow Step to the bottom of the Flow element. *Tip: Add the copy of the flow step after the second last question and before the last question. The last question will likely have settings that might affect the linking to the results page.

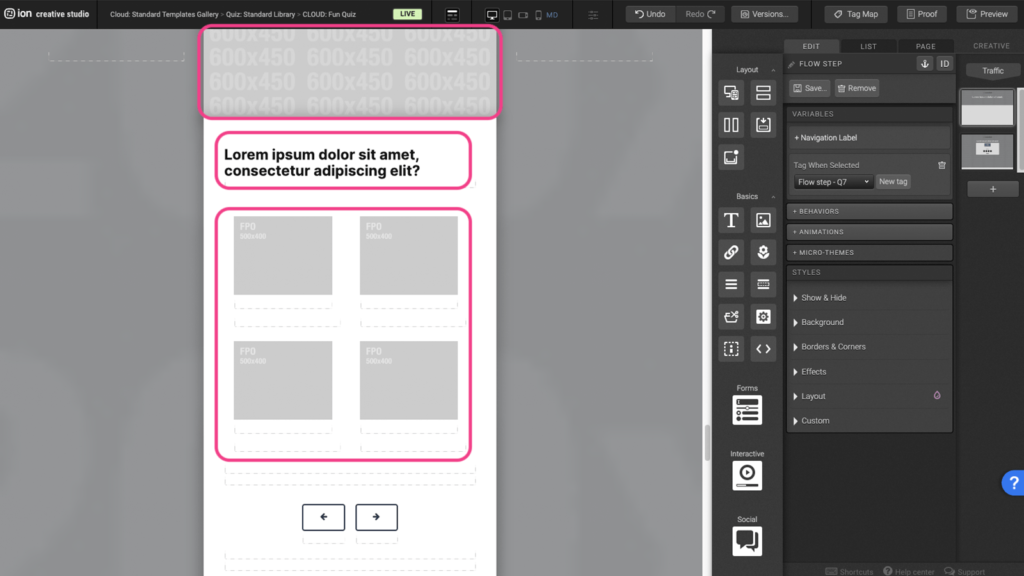
Step 3: Adjust the elements within the new copied flow step to match the rest of the questions.

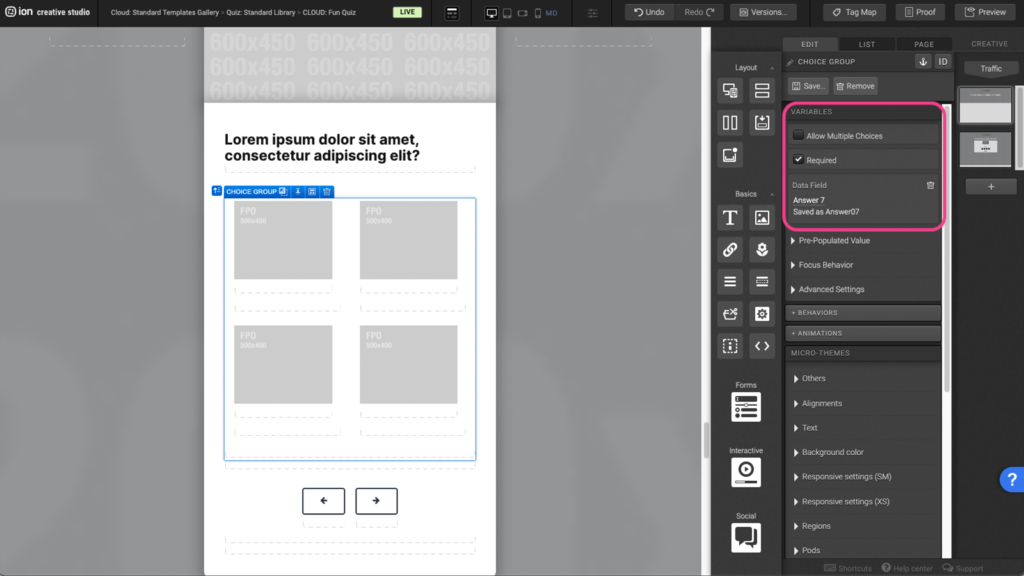
Step 4: If you wish to remove a question, select the flow step on the canvas and click the trash can. *Tip: When removing questions, make sure to adjust the Choice Group settings accordingly.

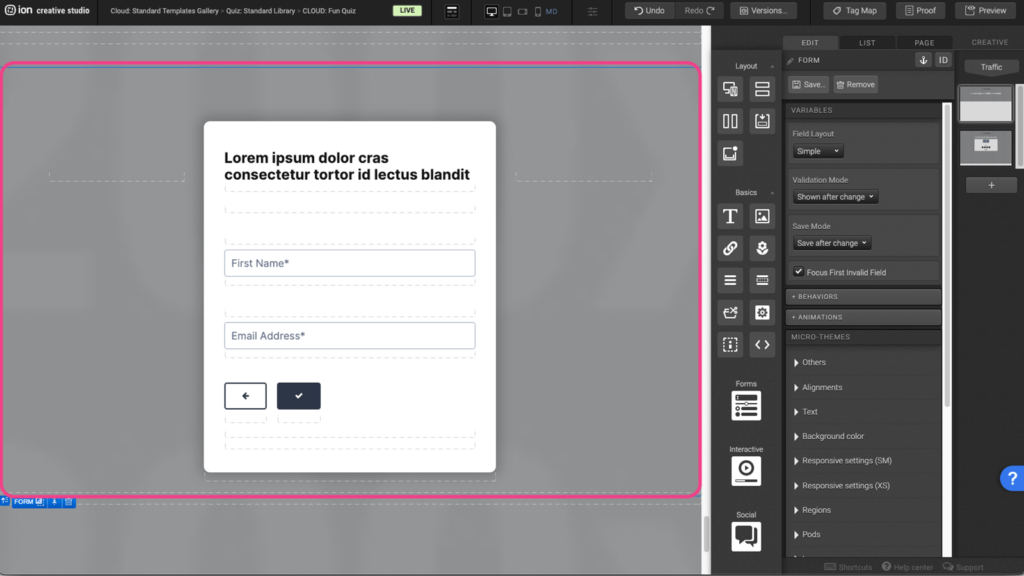
Form
Step 1: To edit the form fields within your form, locate the Form element on the canvas.

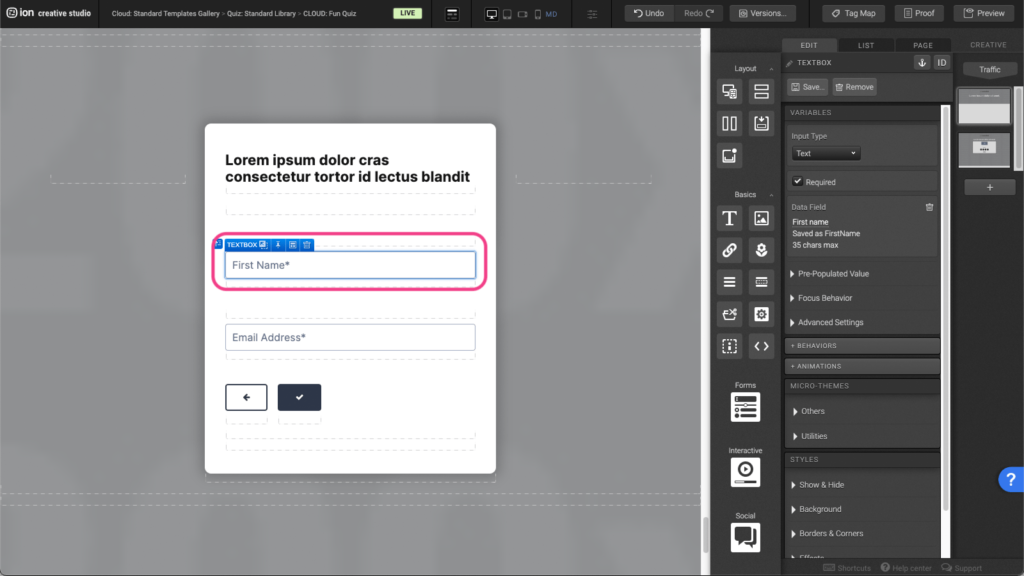
Step 2: Select the Textbox element within the Form field element.

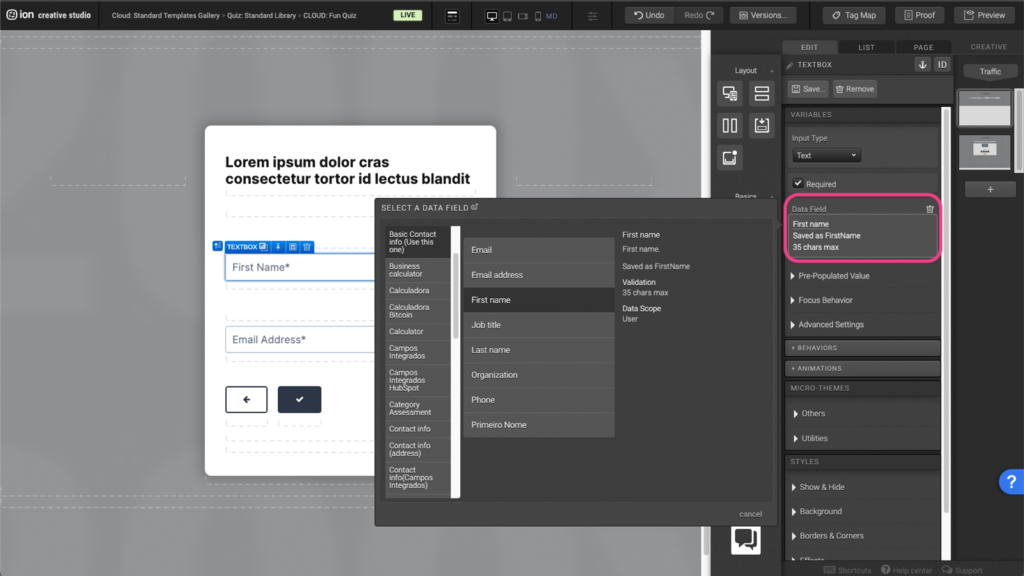
Step 3: Under the Variables panel, click under the Data field panel to open the edit options.

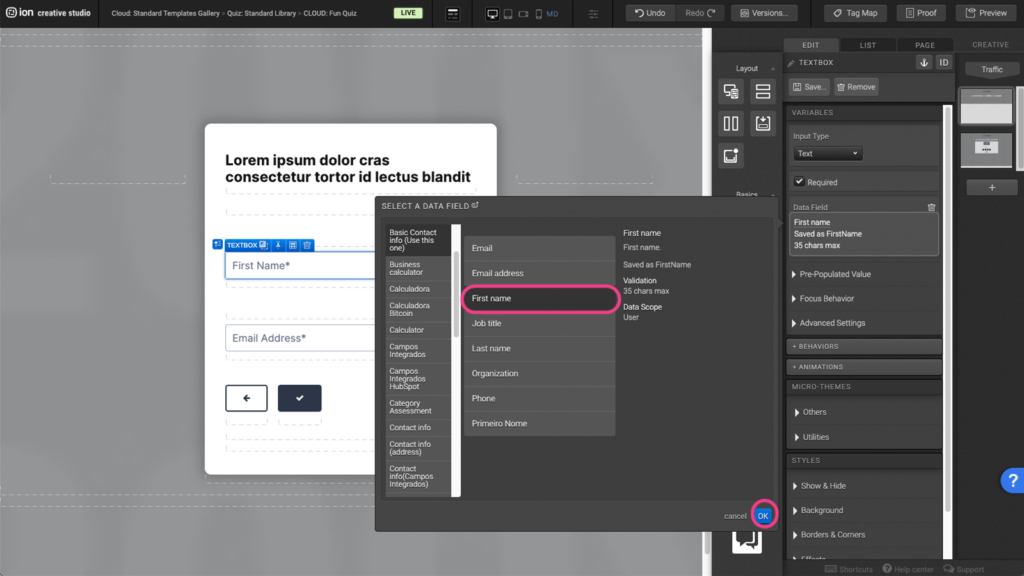
Step 4: Select the data field you wish to apply then press OK to save.

Video
Step 1: To edit the video background, first select the Video (Inline) element on the canvas.

Step 2: Under the Variables panel, select your Video Type. Each video type will have slightly different settings.

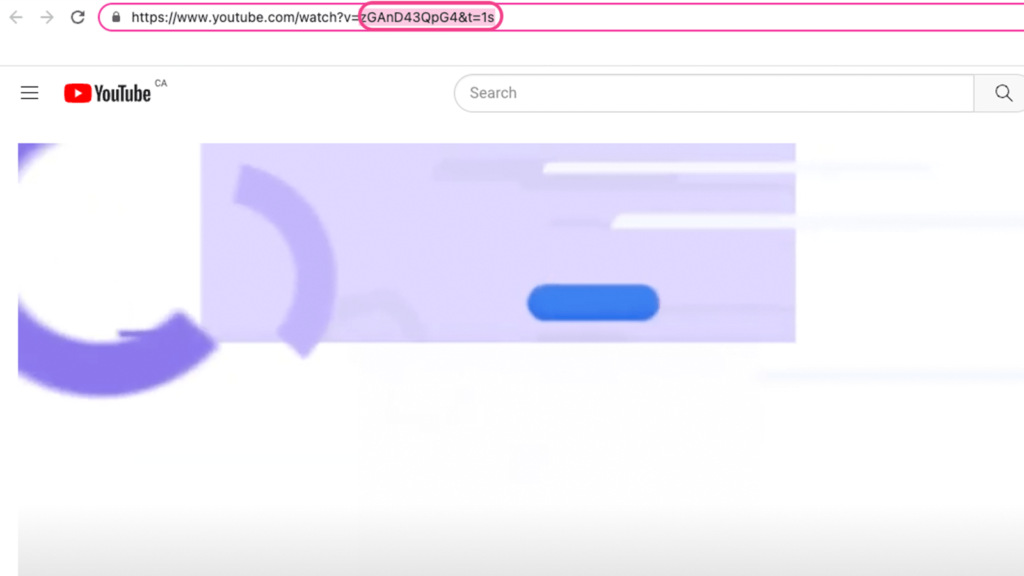
Step 3: Depending on the video type you selected, you will need to find the video ID of your video. In this example, we will be using a youtube video source. The video ID can be found at the end of the youtube link after the last “watch?v=” Copy the characters at the end of the link and paste it in the Video ID tab.

Step 4: Copy the characters at the end of the link and paste it in the Video ID tab.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles