The Gated Infographic template is a low complexity template that is the perfect digital experience to share your content, while also capturing important lead generation. This gated experience allows the viewer to see the first section and then requests the user to fill out the form to unlock the rest of the content. This template uses interactive elements such as reveals, animations, and flow sections along with engaging visuals to captivate the viewer while they read through the information presented.
- Type: Infographic
- Complexity: Low
- Use case: Lead Generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animation
- Flow
- Form
- Lightbox
- Reveal
- Tabs
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animation
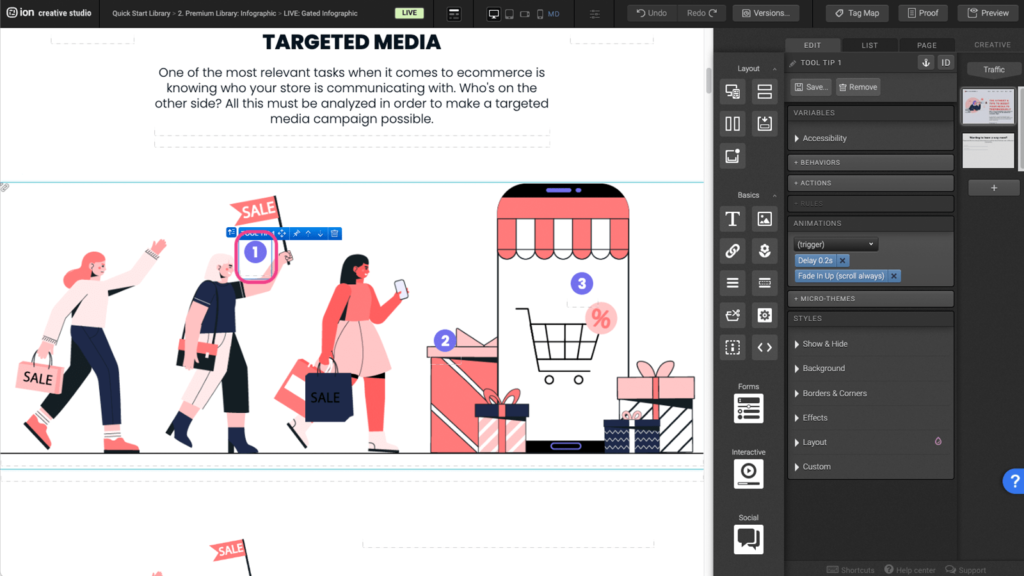
Step 1: To add an animation, select the element you want to animate on the canvas.

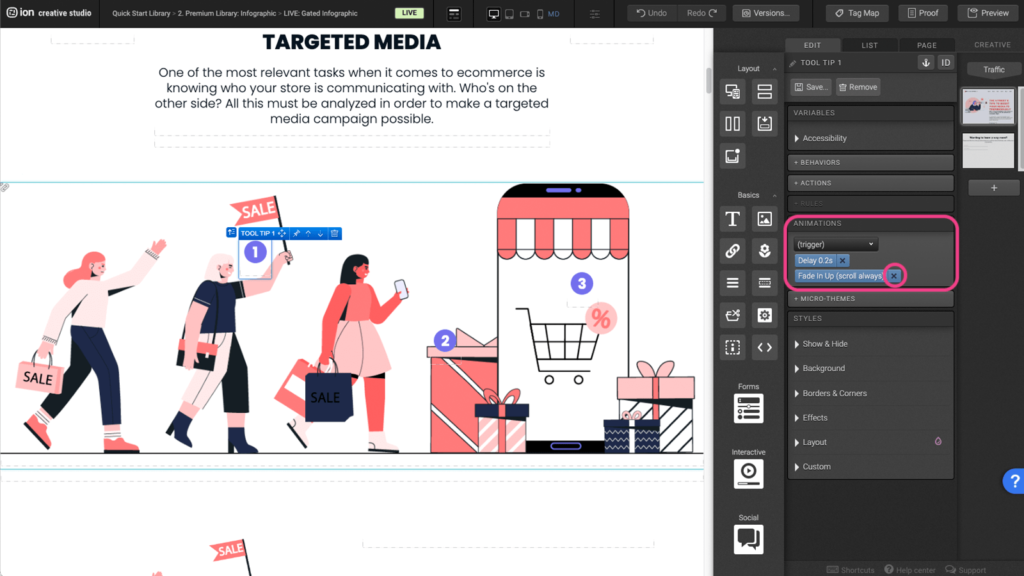
Step 2: Under the Animation panel, you can remove existing animations by clicking the X on the blue tags.

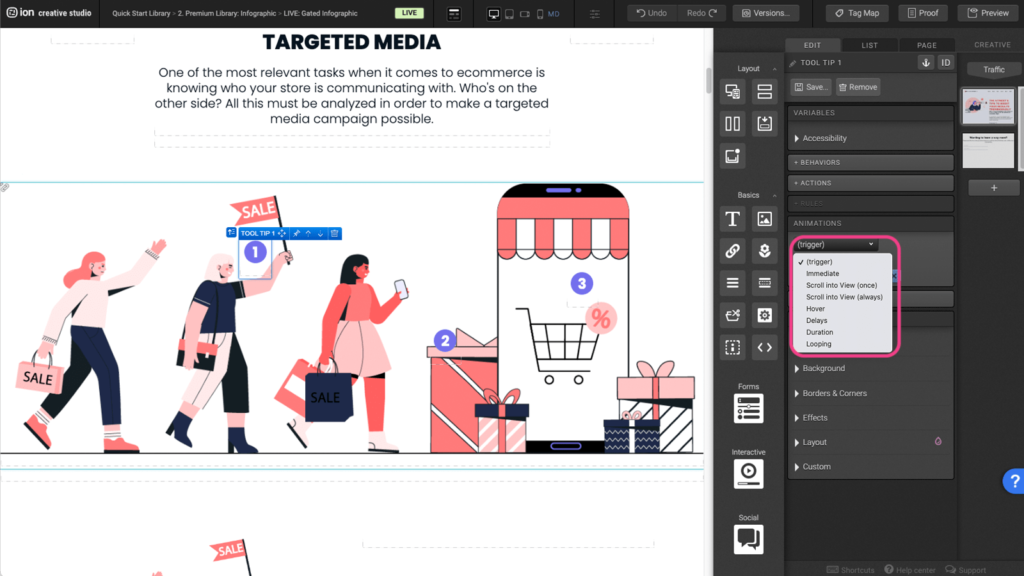
Step 3: To add a new animation, click on the (trigger) dropdown to open the animation triggers. Select one from the dropdown.

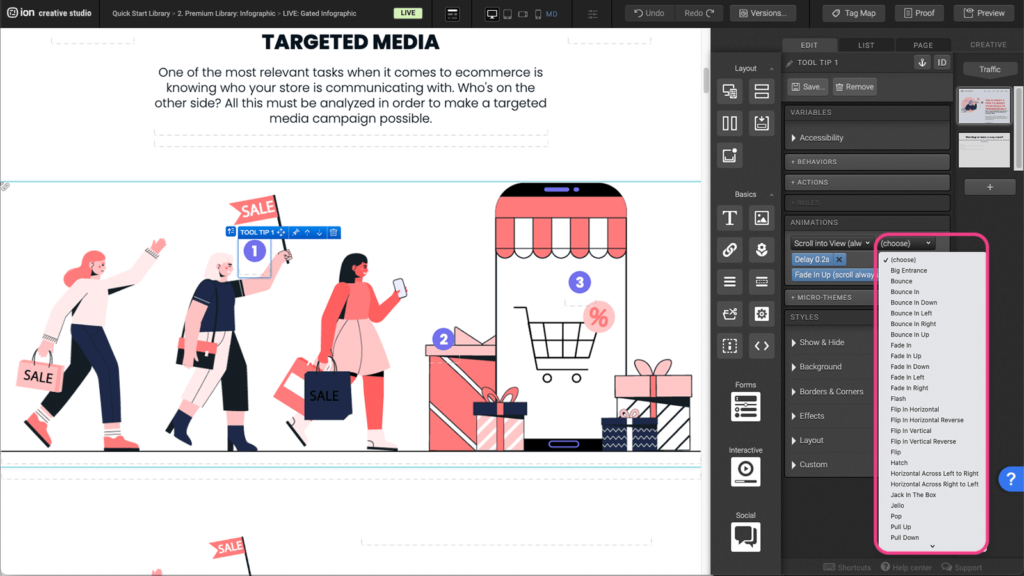
Step 4: Once the animation trigger is selected, another dropdown will appear on the right. Click on the (choose) to select an animation to apply.

Flow
Step 1: To adjust the flow, first locate the Flow element on the canvas. Each Flow element contains Flow Steps. Each flow step will be displayed one at a time.

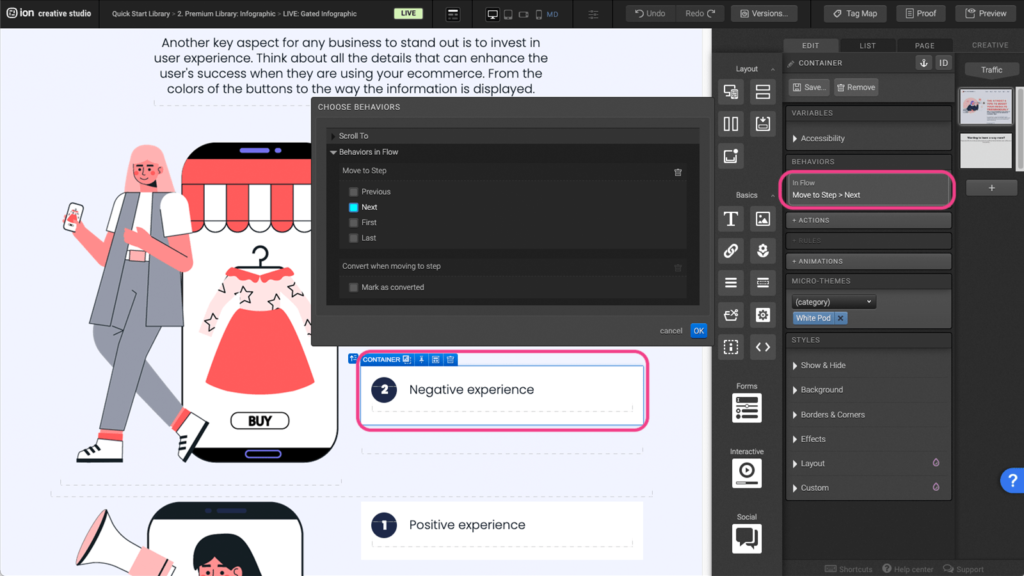
Step 2: You may edit the order of the flow steps by using the Behaviors in Flow setting on the element, under the Behaviors panel. Begin by selecting the element inside the Flow step and clicking on the In Flow behavior to open up the edit window.

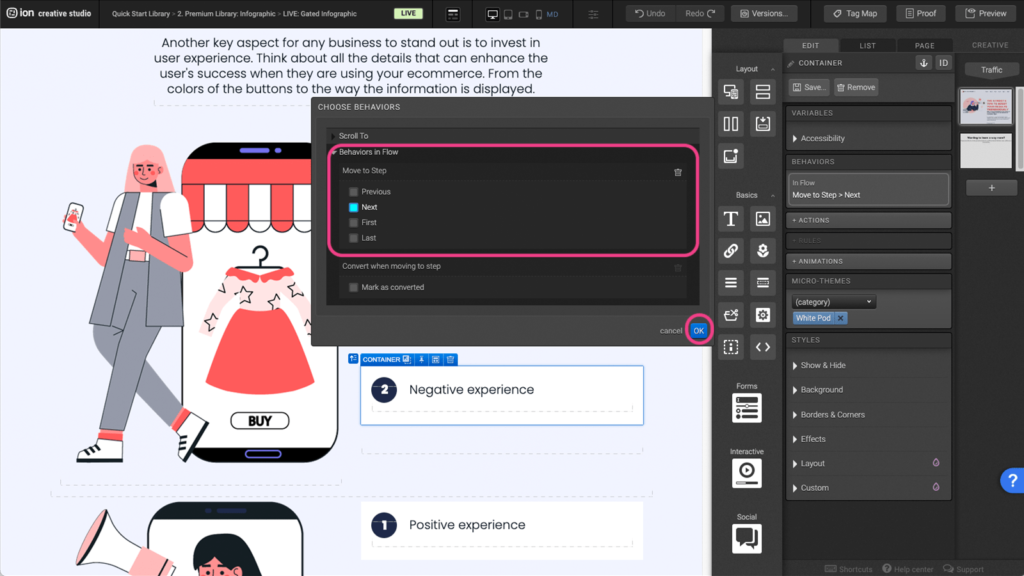
Step 3: Select an option under the Move to Step tab, then press OK.

Form
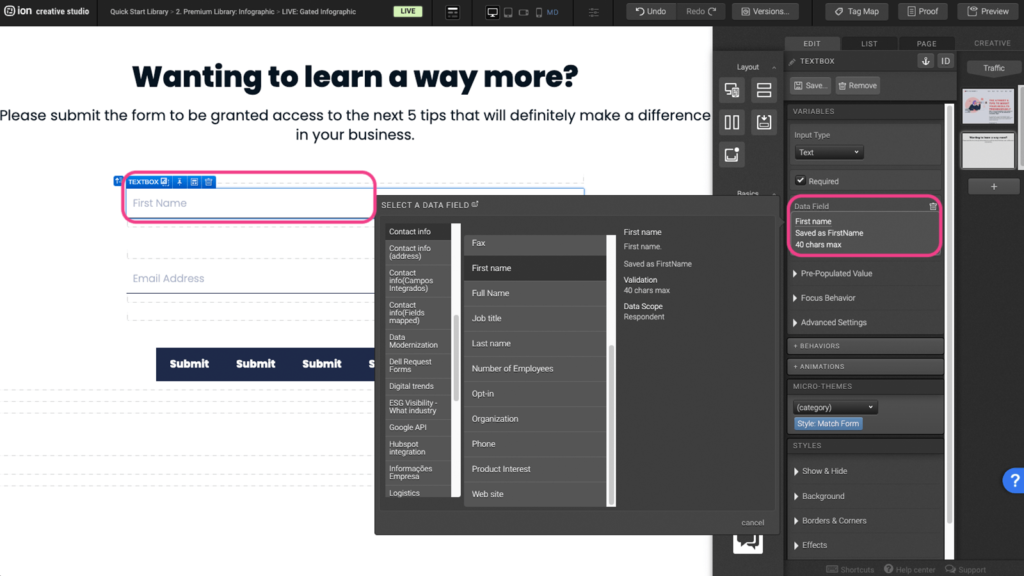
Step 1: To edit the form, first locate the Form element on the canvas.

Step 2: Select the Textbox element to edit. Under the Variables panel, click under the Data Field to open the edit window.

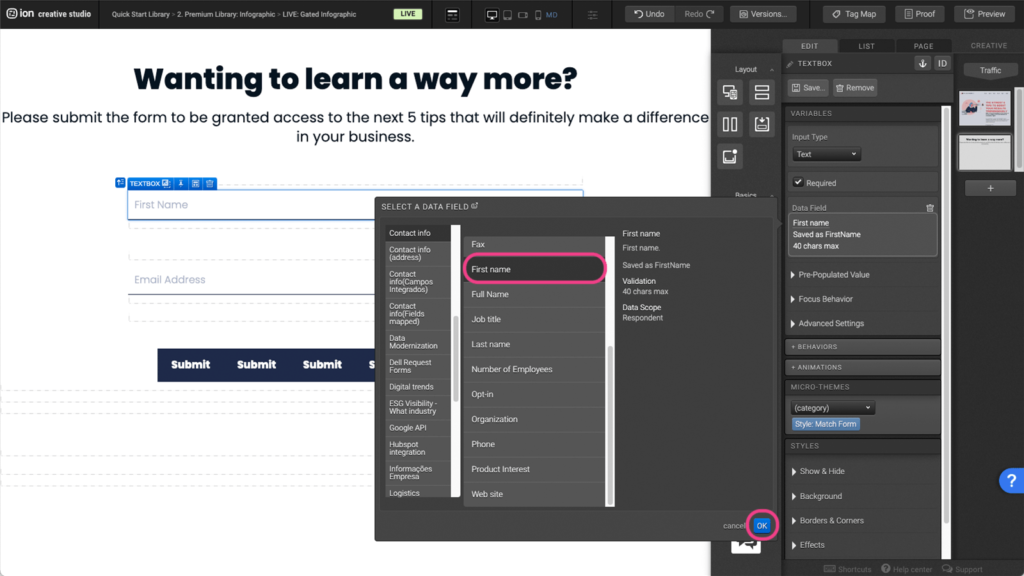
Step 3: Select a new data field then press OK.

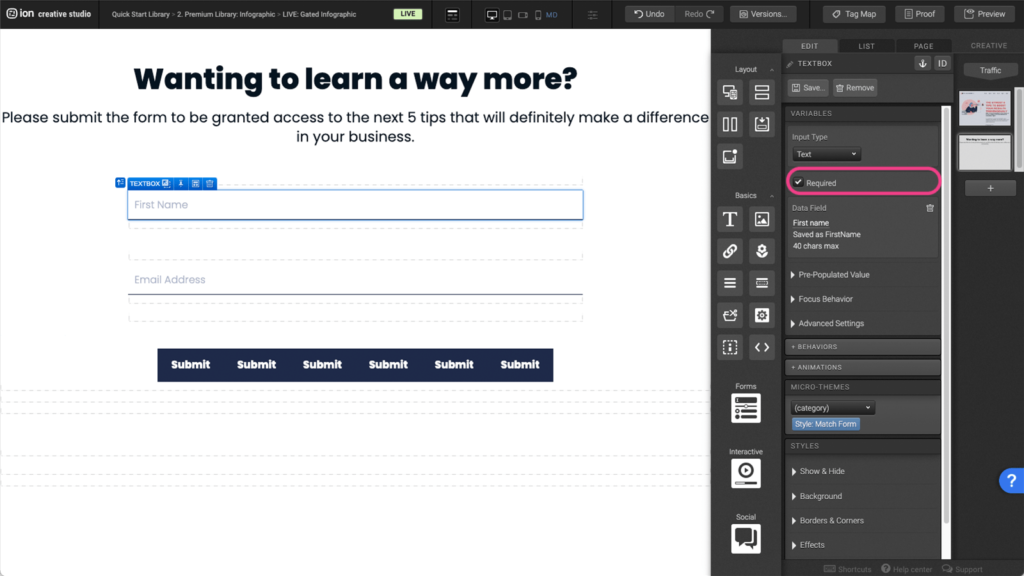
Step 4: You can make this field a requirement before completing the form by checking off the Required box under the Variables panel.

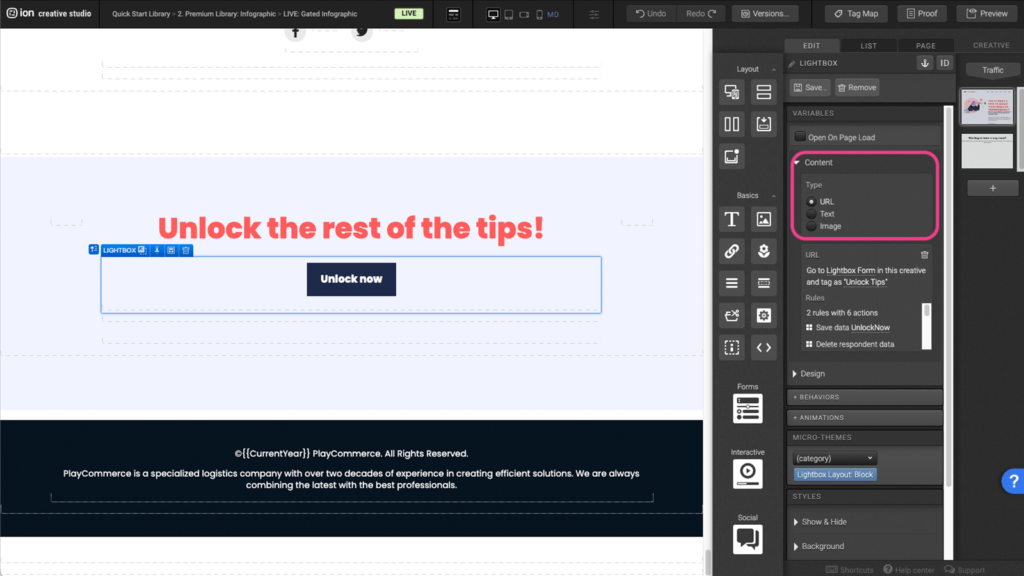
Lightbox
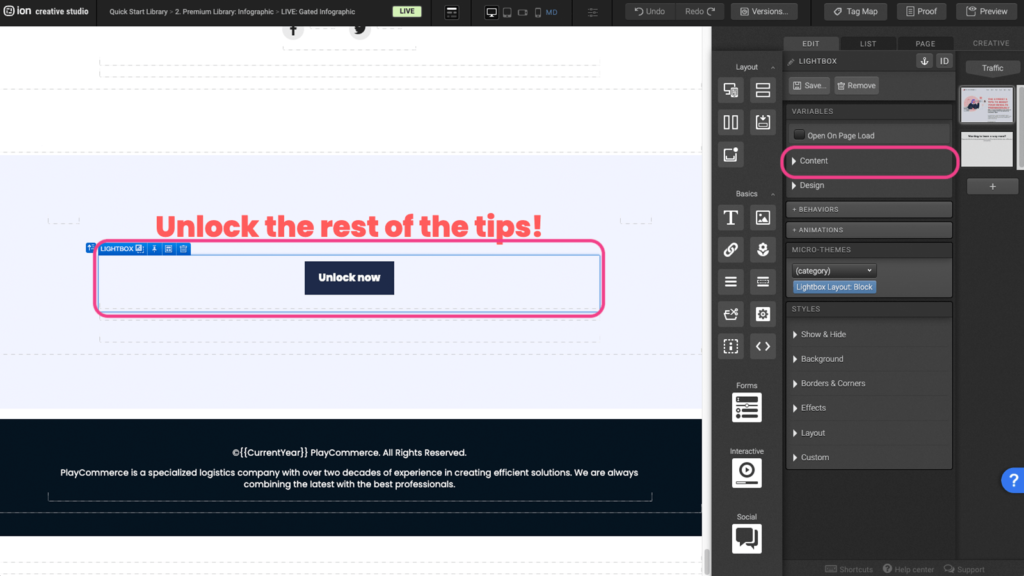
Step 1: To edit a lightbox, first select the Lightbox element on the canvas. Under the Variables panel, expand the Content tab.

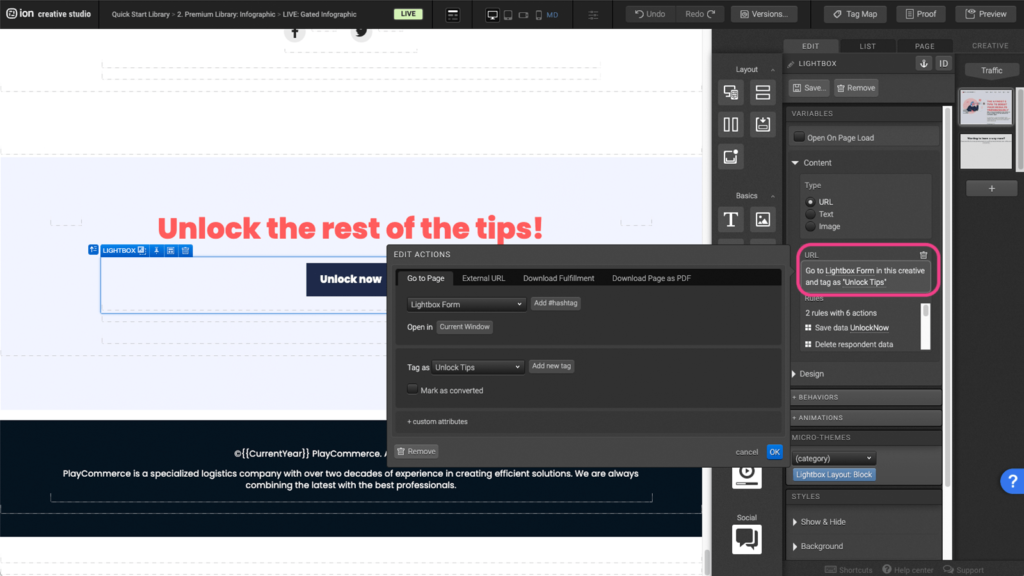
Step 2: You can choose the type of content you want to display. In this example, we are displaying a URL which links to the form page in this creative.

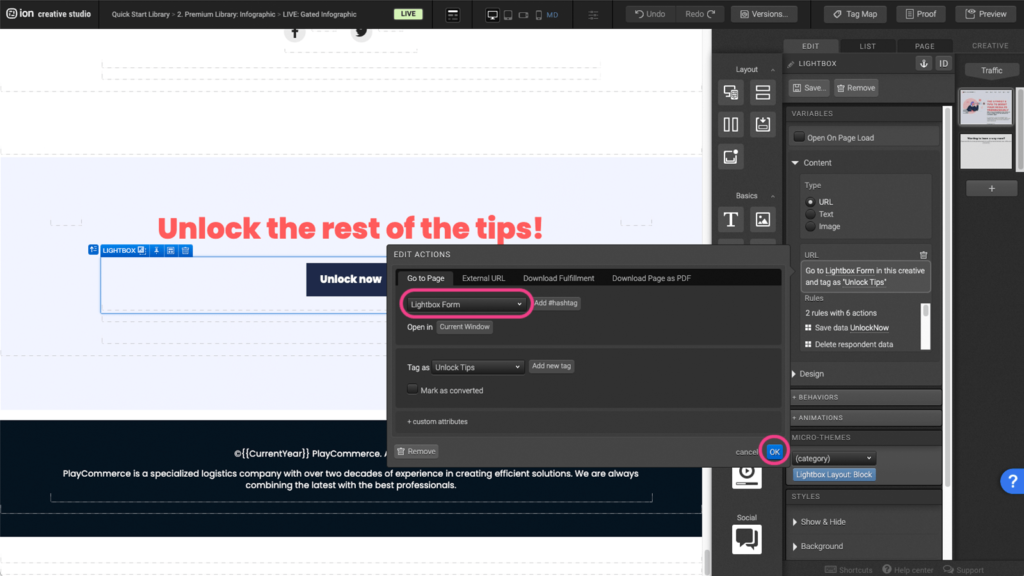
Step 3: You can choose to change the page by clicking on the URL to open the edit window.

Step 4: Select the page from the dropdown menu and click OK

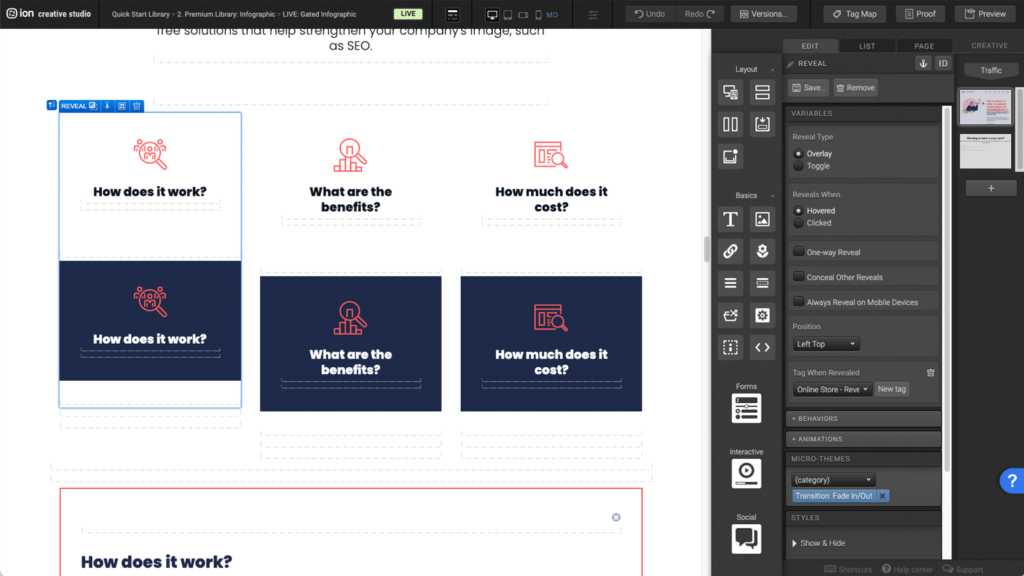
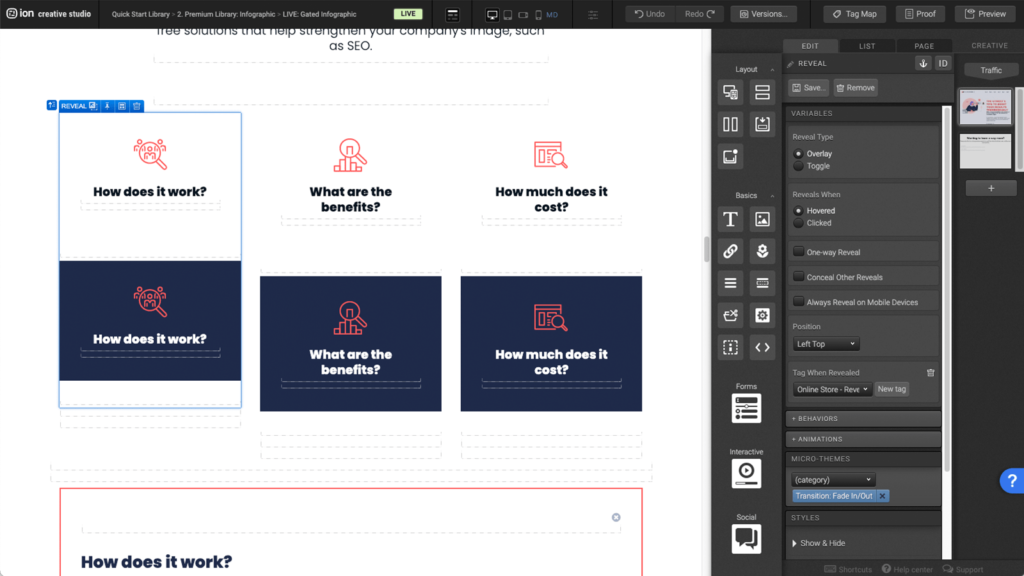
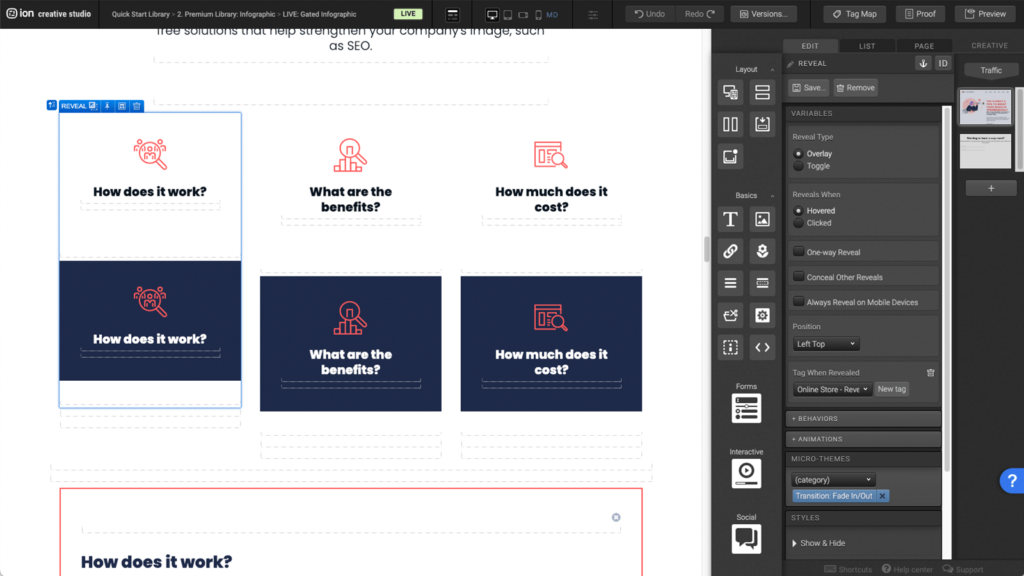
Reveal
Step 1: To edit the reveal, first locate the Reveal element on the canvas.

Step 2: Each reveal consists of a Reveal Trigger and a Reveal Container. The trigger will display first and the reveal container will appear after the trigger goes off.

Step 3: Under the Variables panel, the reveal settings are displayed. You can choose the type of reveal you want and when the reveal will trigger, as well as the position in which the reveal will appear.

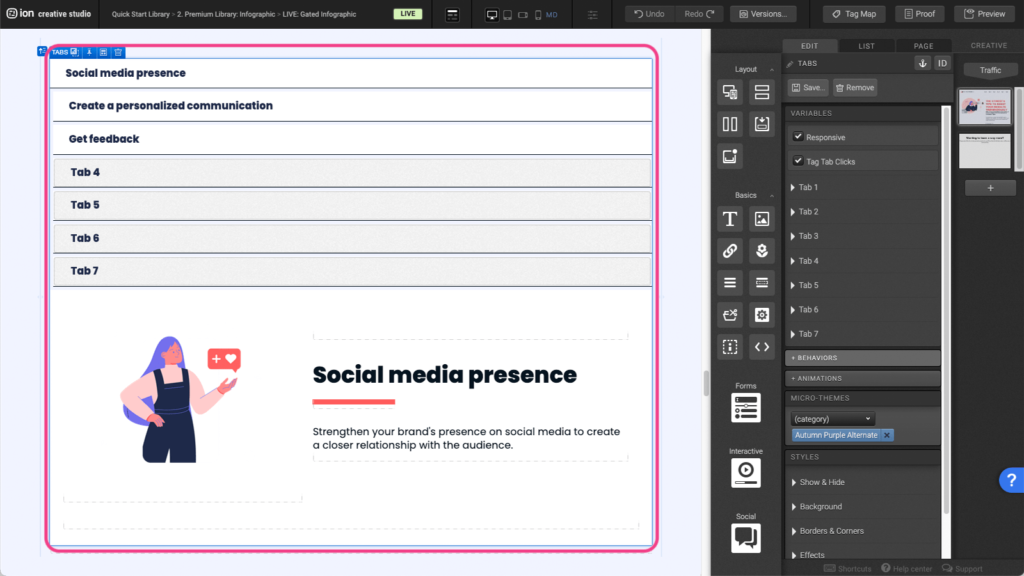
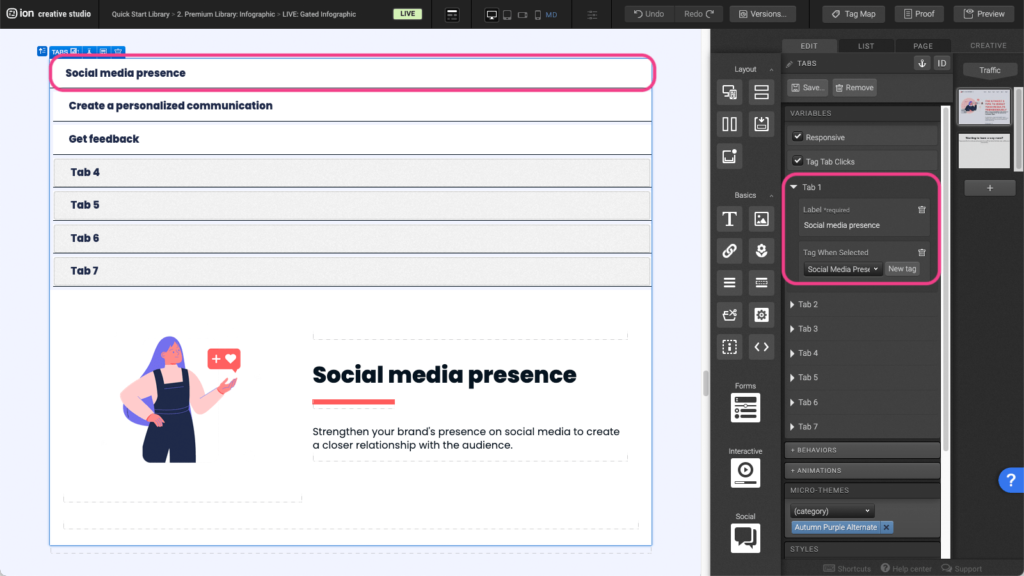
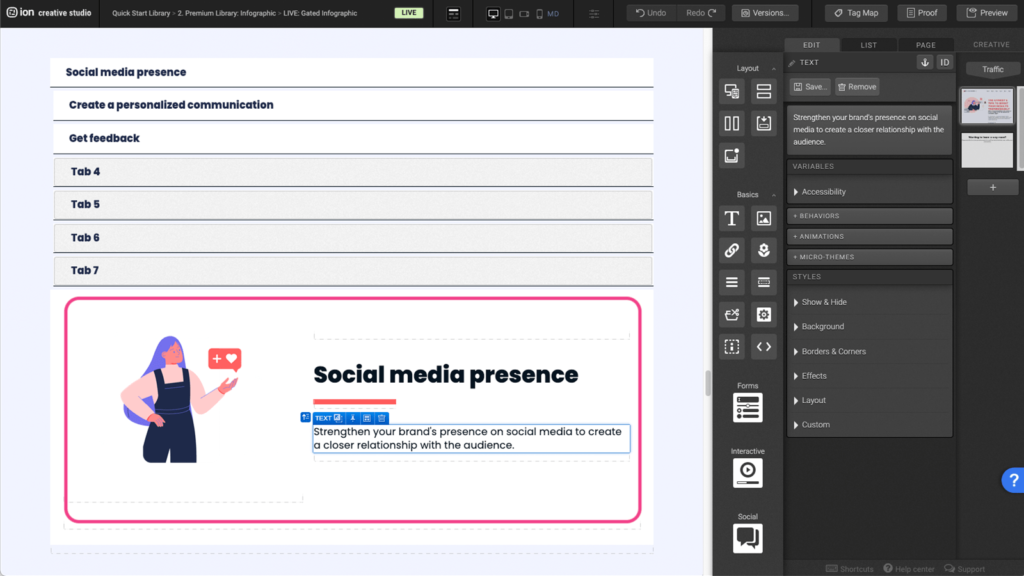
Tabs
Step 1: You can add or remove tabs by first locating the Tabs element on the canvas.

Step 2: You can edit or add a tab by looking under the Variables panel and expanding the tabs. Another option is clicking directly on the tab label on the canvas. This will automatically open the corresponding tab under the Variables panel.

Step 3: You can edit the contents within the tab by double clicking on the elements within the tab container.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
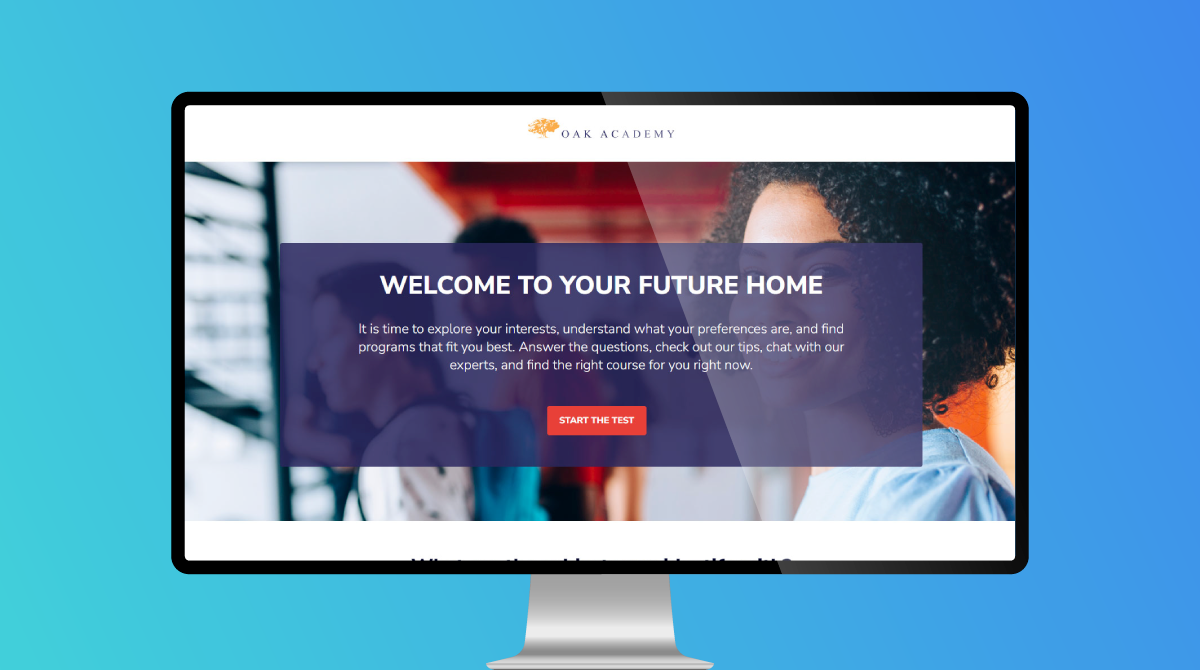
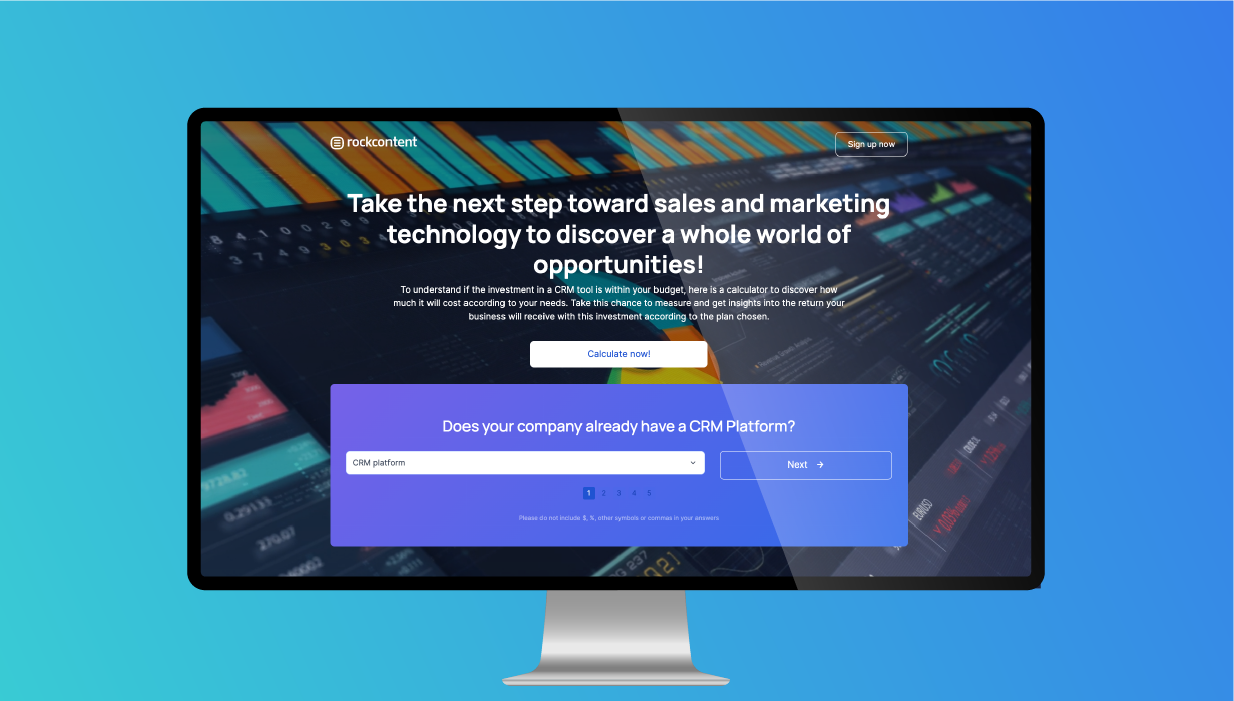
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles