The Gated eBook is an interactive experience that breaks down content into multiple interactive components such as quizzes, accordions, and reveals. Using light hearted illustrations and animations helps convey the message in the copy. This template presents extensive information in a way that is easily understood and interesting.
- Type: eBook
- Complexity: …
- Use case: …
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordions
- Animations
- Flow
- Reveal
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
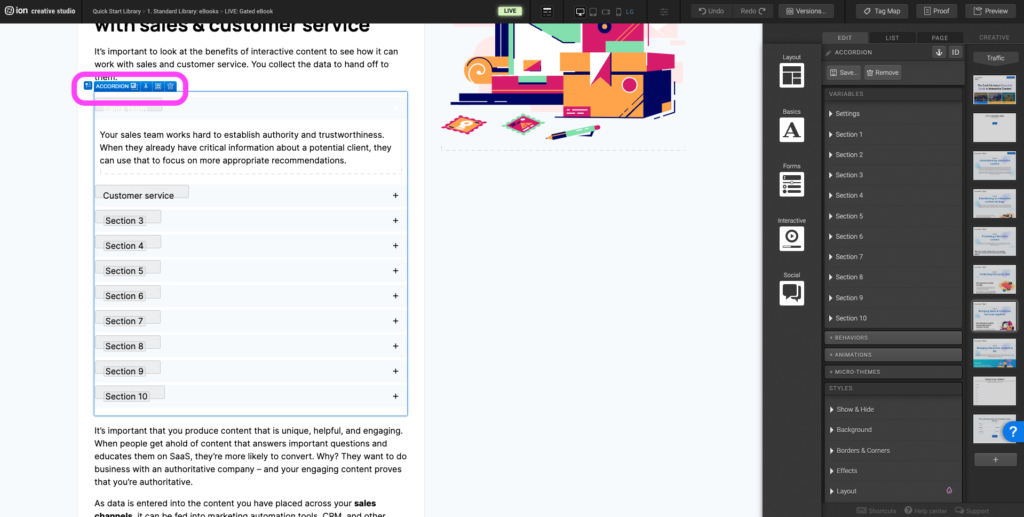
Step 1: To update the content within your Accordion, begin by selecting it on the canvas.

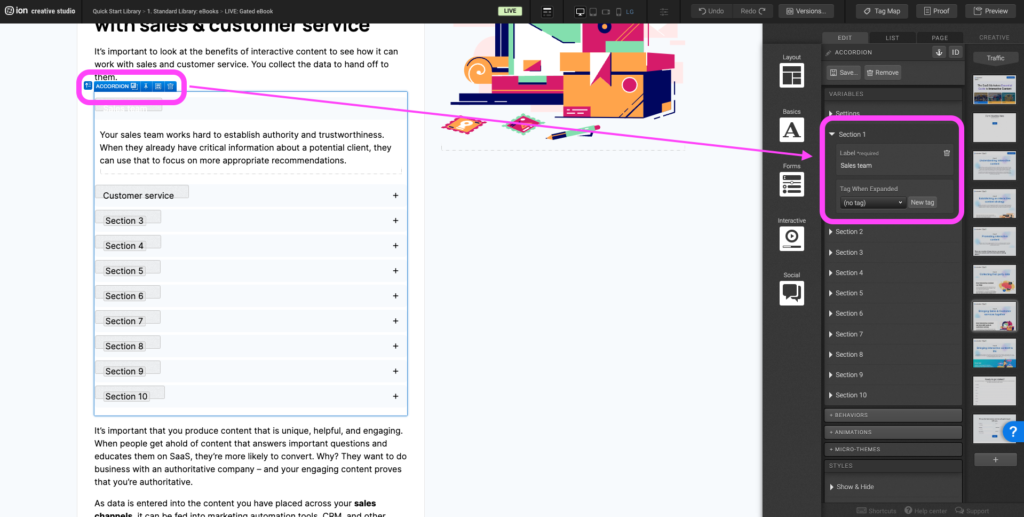
Step 2: With the Accordion selected, navigate to the Variables panel on the right hand side. Expand the Accordion sections that you would like to edit. Here you will be able to edit the section title and tag when expanded.

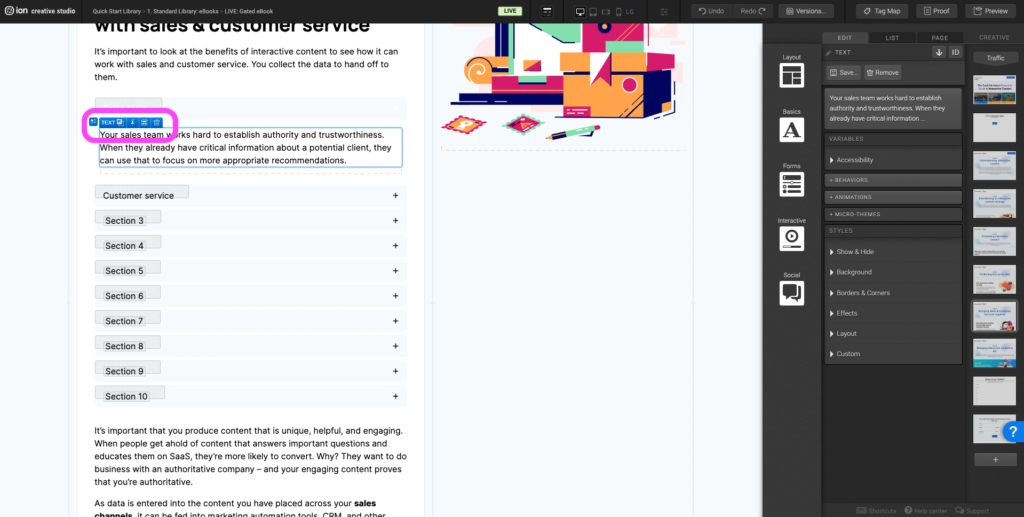
Step 3: To edit or add content within the section, expand the Accordion section on the canvas. Select the content within the expanded section to edit or remove.

Animations
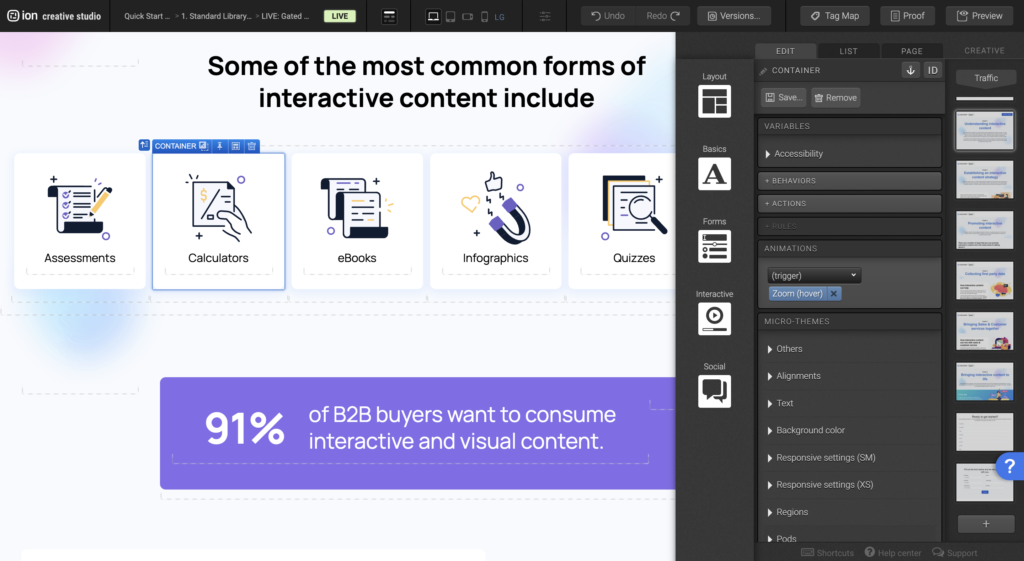
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

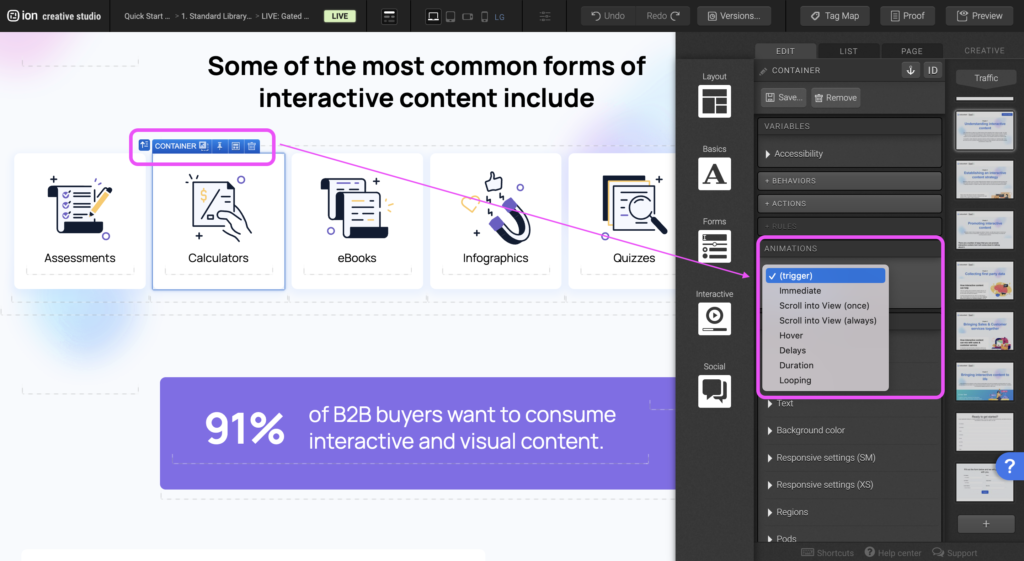
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select an animation trigger.

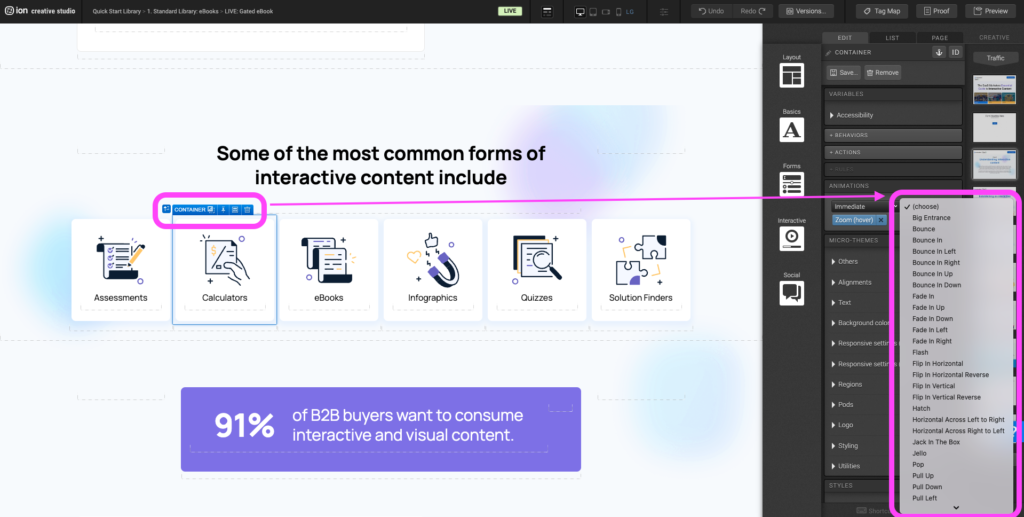
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

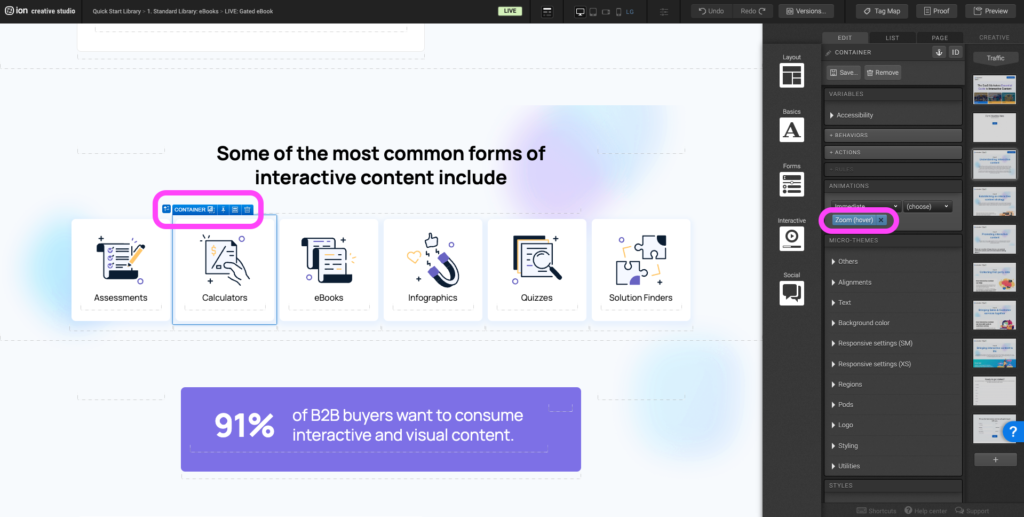
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
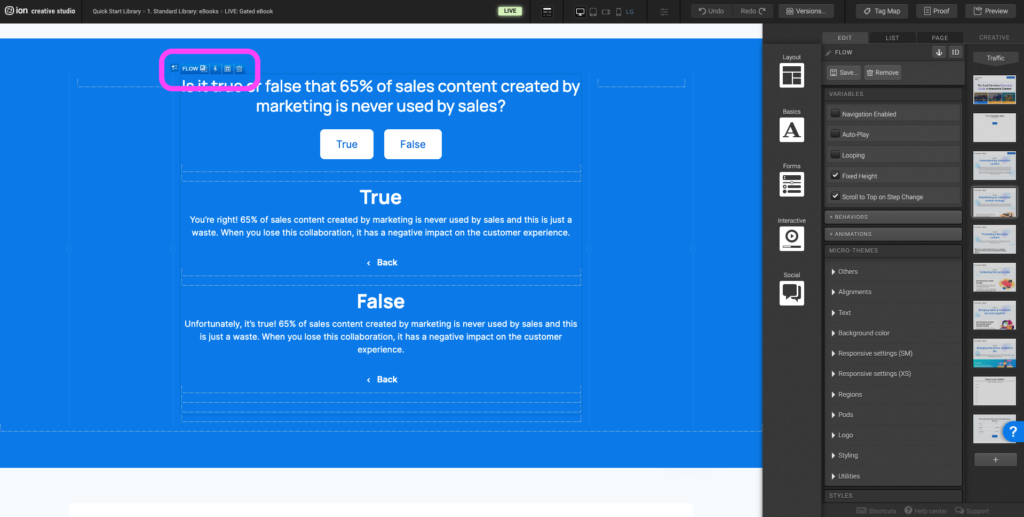
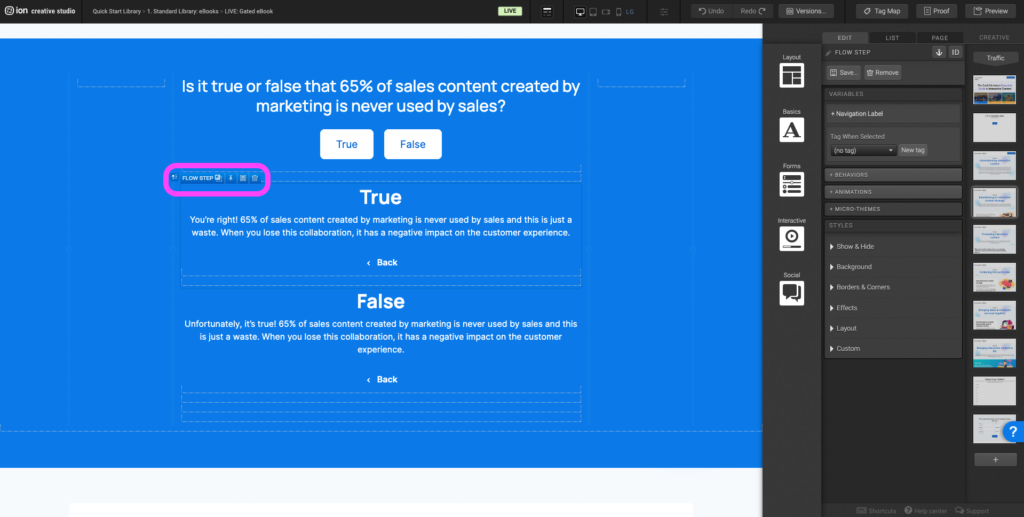
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

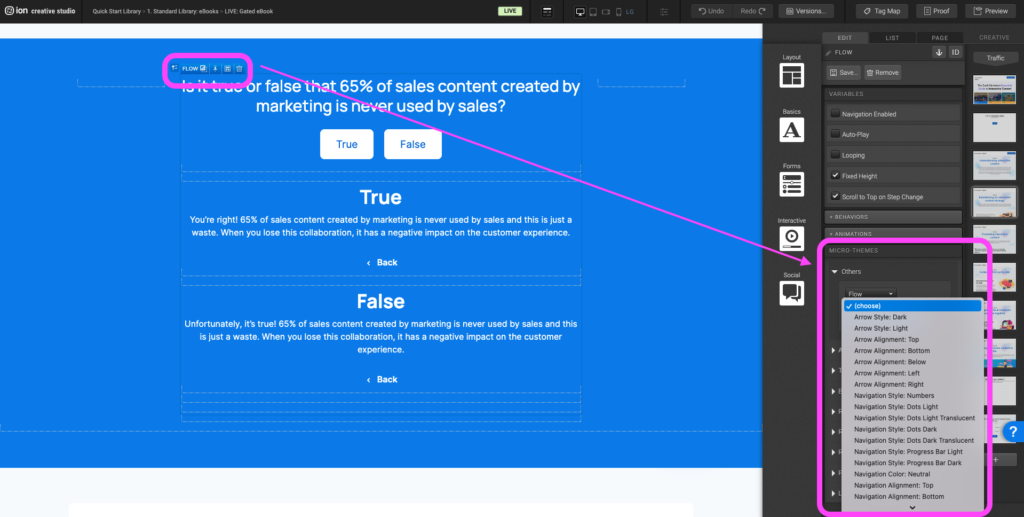
Step 3: To edit the Flow trigger elements select the current elements that take the user to specific Flow Step on the canvas. Navigate to the Behaviors panel. Open the panel can change the checked step under Behaviors in Flow.

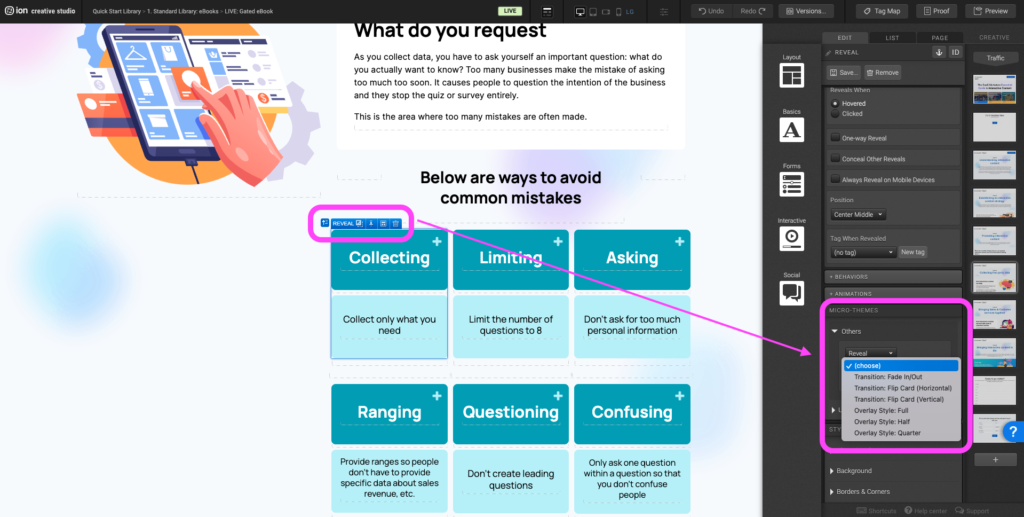
Reveal
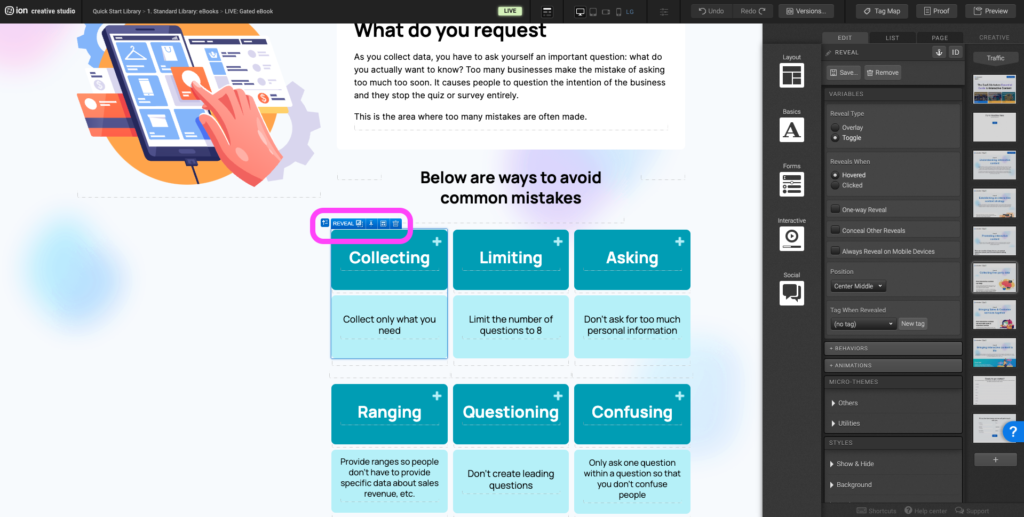
Step 1: To edit when the reveal container will appear, first select the Reveal element on the canvas.

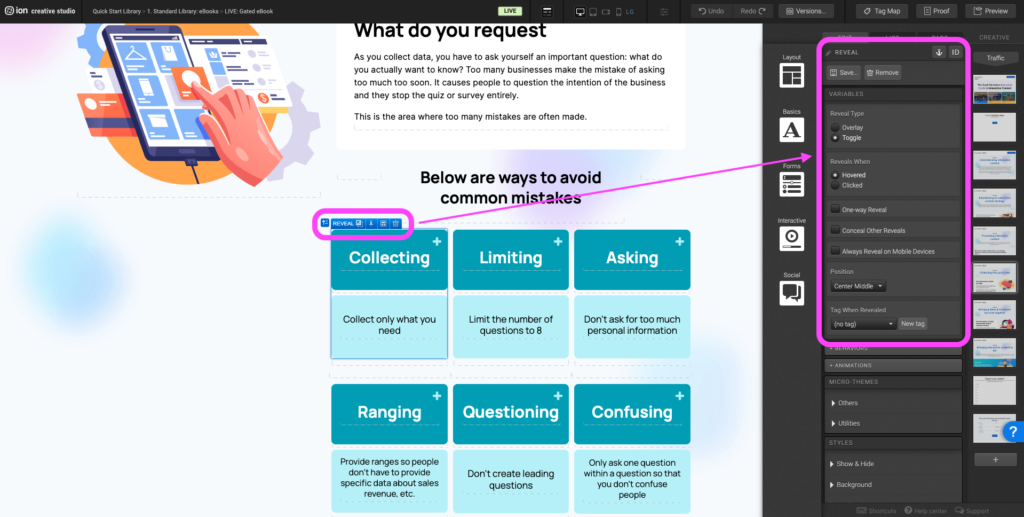
Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.

Step 3: The reveal options in the Micro-themes allow for different transition and overlay stylings.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
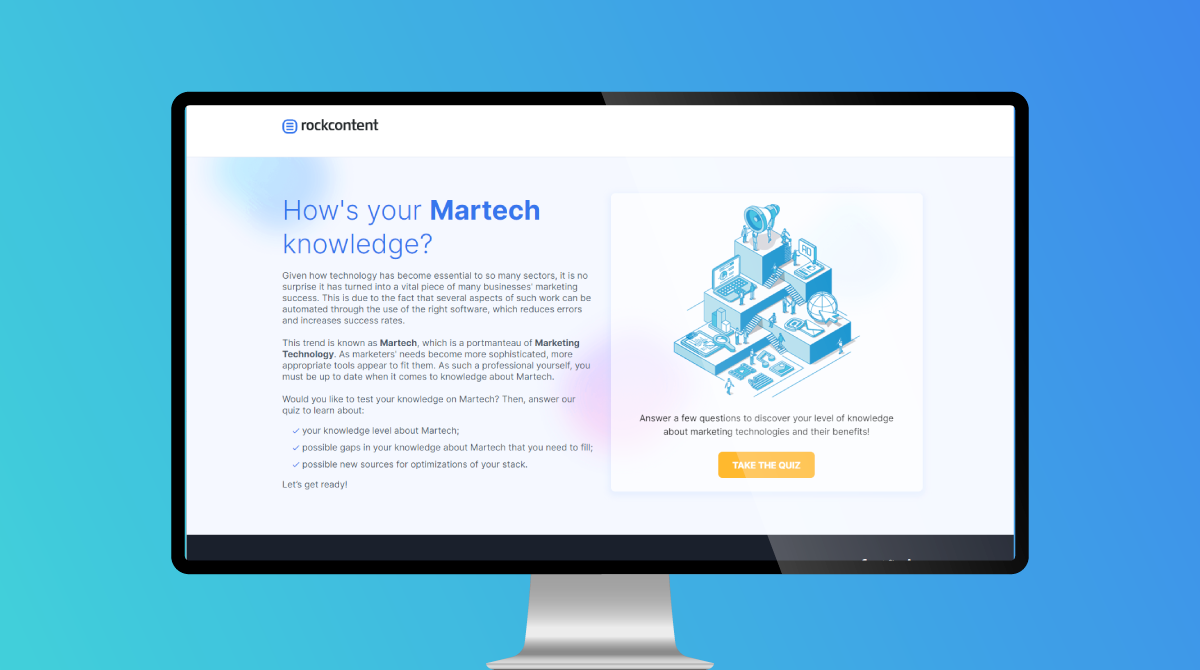
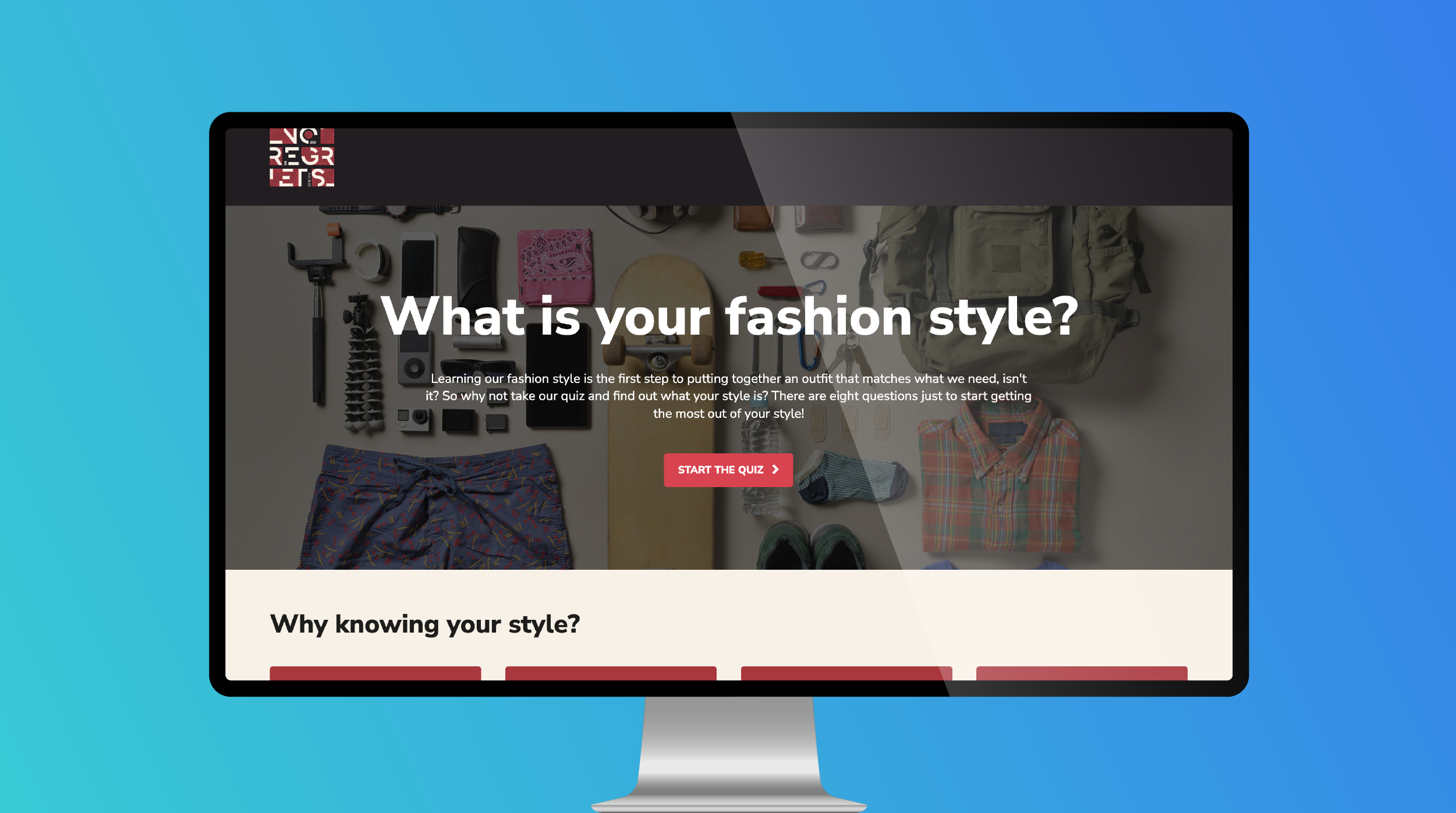
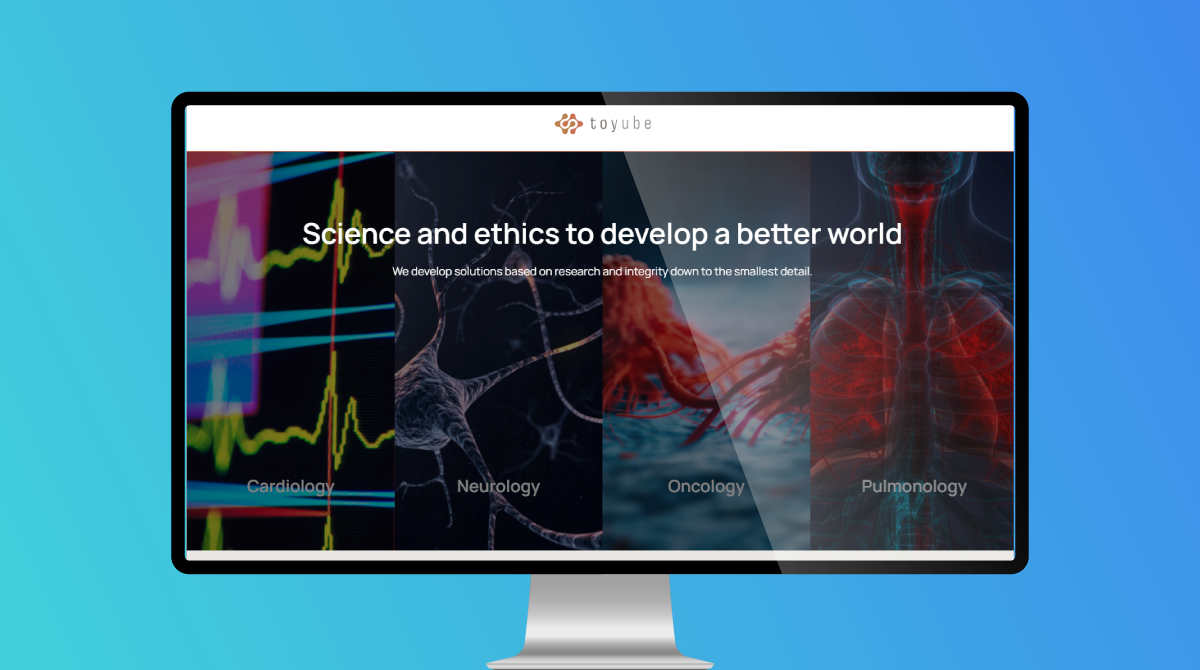
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles