The Articles Hub is a high complexity, premium experience that focuses on lead generation. This gated experience can be unlocked by submitting an email address to access the remaining categories. This content hub template includes a landing page and 6 different categories. Each category consists of 6 articles with an additional downloadable or linkable resource. With the help of a bottom navigation, visitors can easily go between the different categories without having to scroll back up.
- Type: Content Hub
- Complexity: High
- Use case: Lead generation
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Form
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
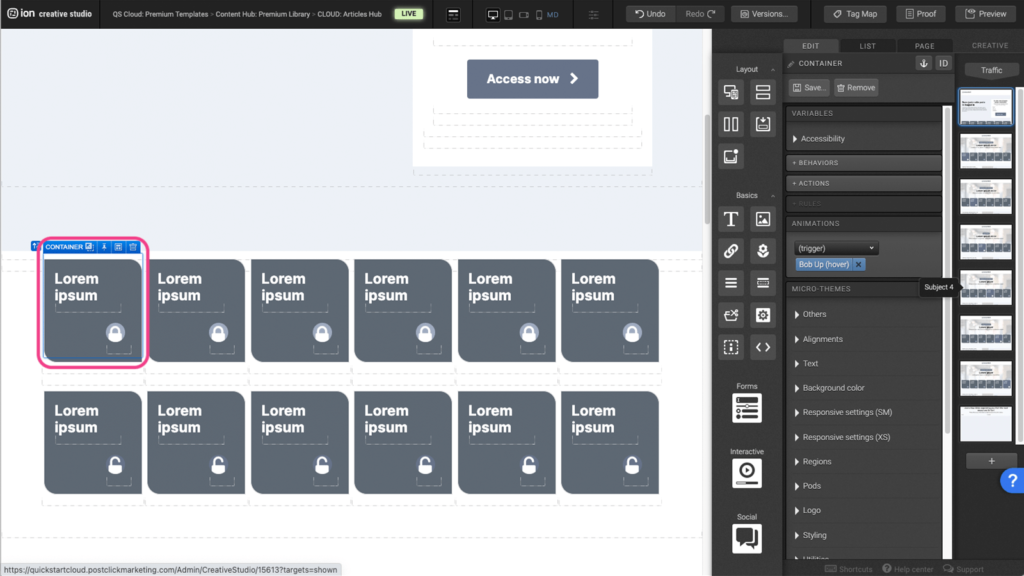
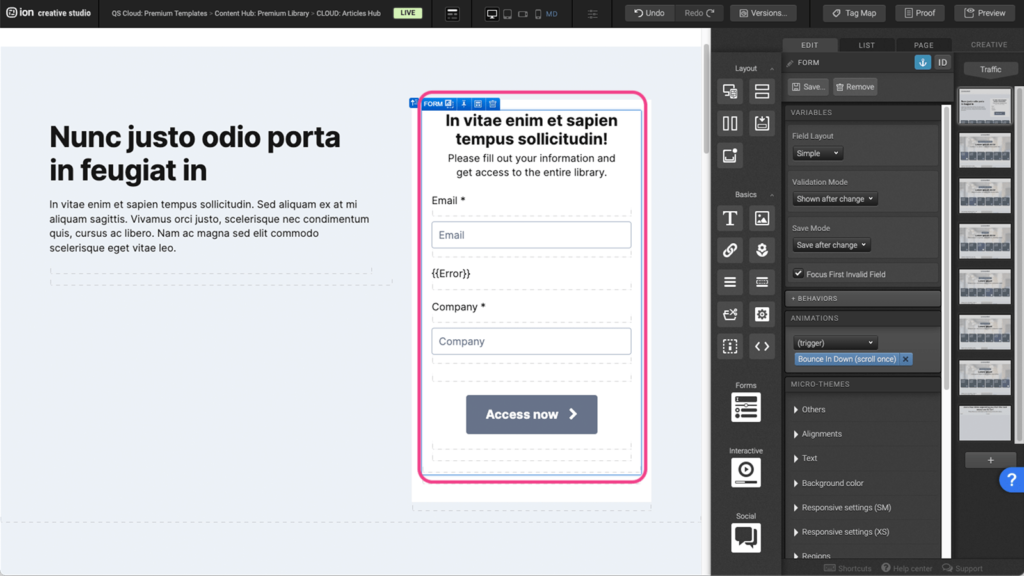
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

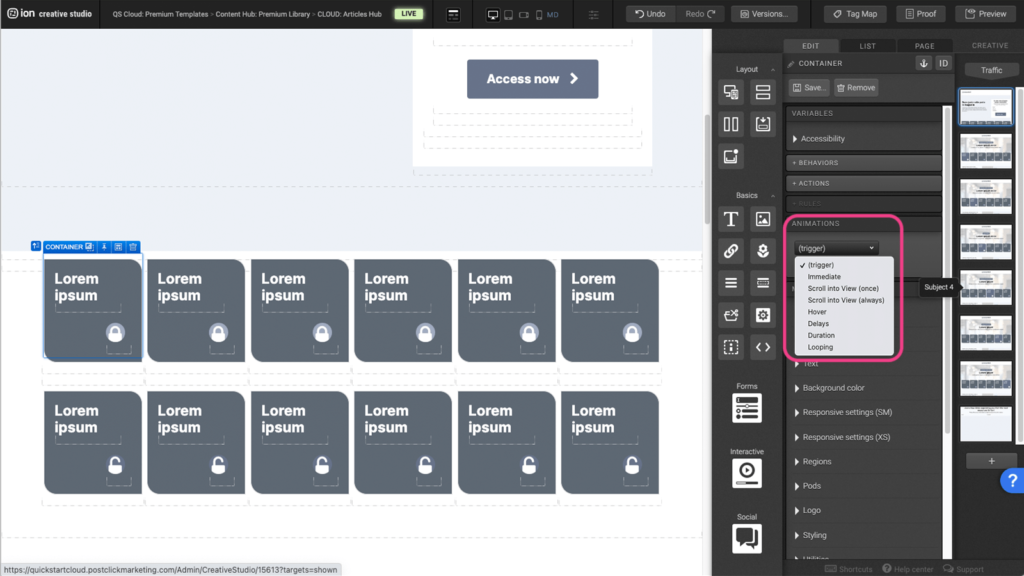
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select the animation trigger.

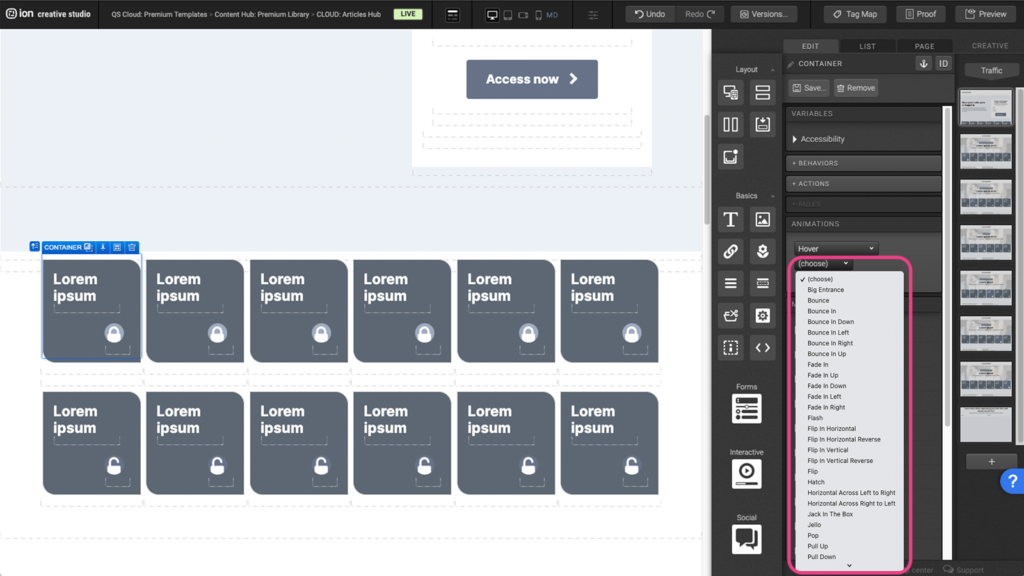
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

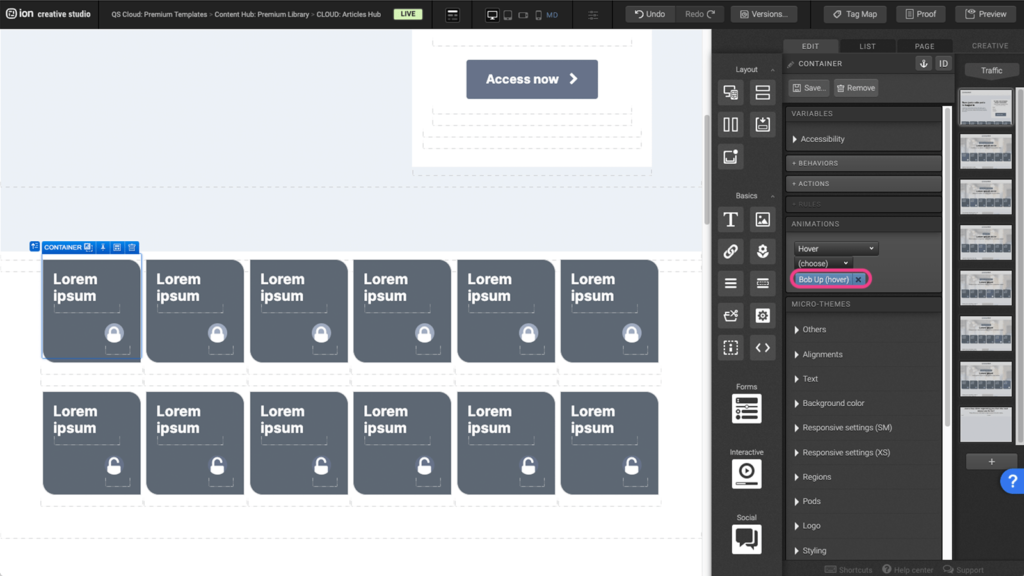
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Form
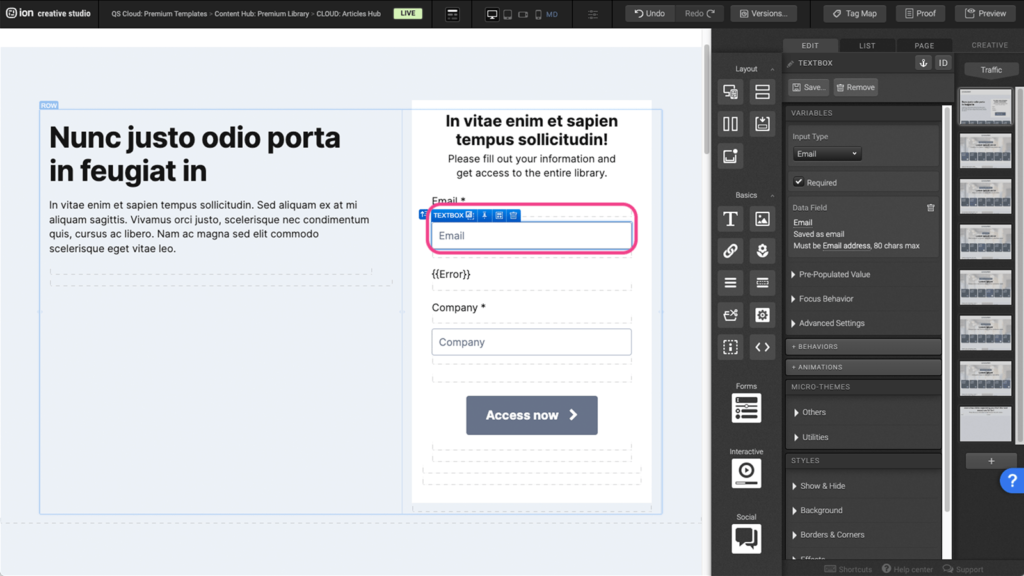
Step 1: To edit the form fields within your form, locate the Form element on the canvas.

Step 2: Select the Textbox element within the Form field element.

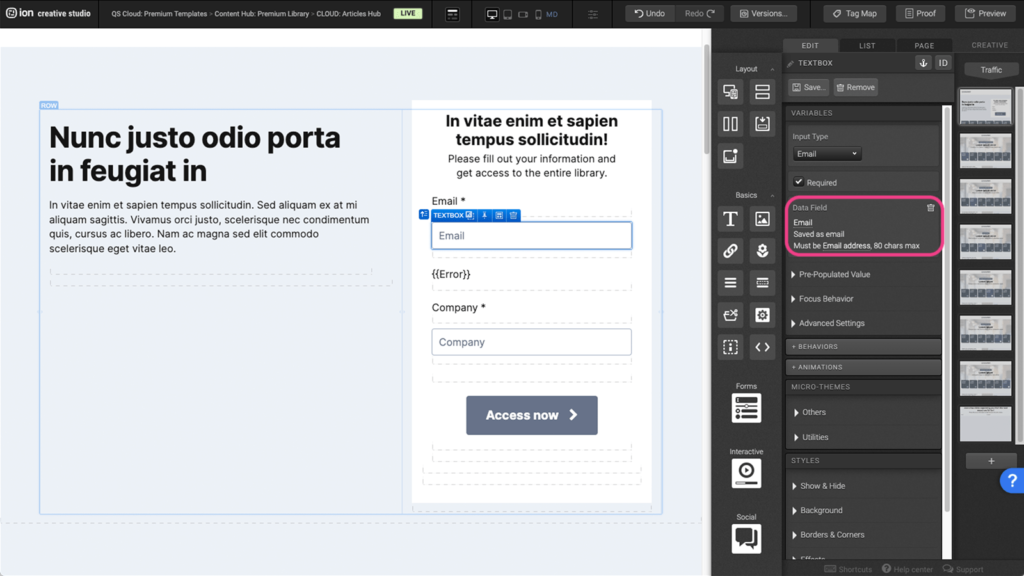
Step 3: Under the Variables panel, click under the Data field panel to open the edit options.

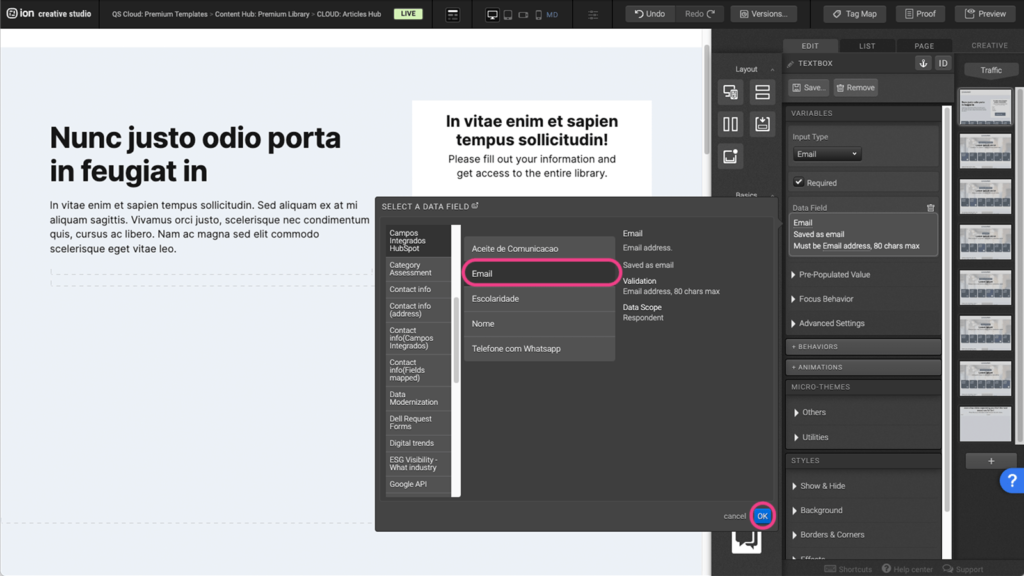
Step 4: Select the data field you wish to apply then press OK to save.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.




Social Profiles