Why use GA4?
⚠️Firstly, it’s important to note that Universal Analytics will be deactivated on July 1st, 2023. Therefore, it’s crucial that you set up a GA4 tracking code on Ion to ensure that you can continue to track data accurately.
Google Analytics 4 (GA4) is Google’s latest analytics platform, offering marketers several advantages over the previous version, Universal Analytics.
- Improved tracking of cross-device behavior: GA4 uses a new data model that enables better tracking of user behavior across multiple devices, including mobile devices, tablets, and desktop computers. This allows for a more complete picture of how users interact with your website or app, regardless of the device they’re using.
- Enhanced privacy controls: With a greater focus on privacy, GA4 provides better controls for user data collection and management.
- Machine learning capabilities: GA4 incorporates advanced machine learning capabilities to analyze data and provide insights into user behavior, enabling marketers to make data-driven decisions.
Overall, adopting GA4 can help marketers gain a better understanding of user behavior, make informed decisions, and improve their marketing efforts.
How to set up GA4 inside Ion pages?
Step 1
First, you need to create a GA4 tag (property), and the Script to install it on Ion. To do this, we recommend following the steps provided by Google in this article.
Step 2
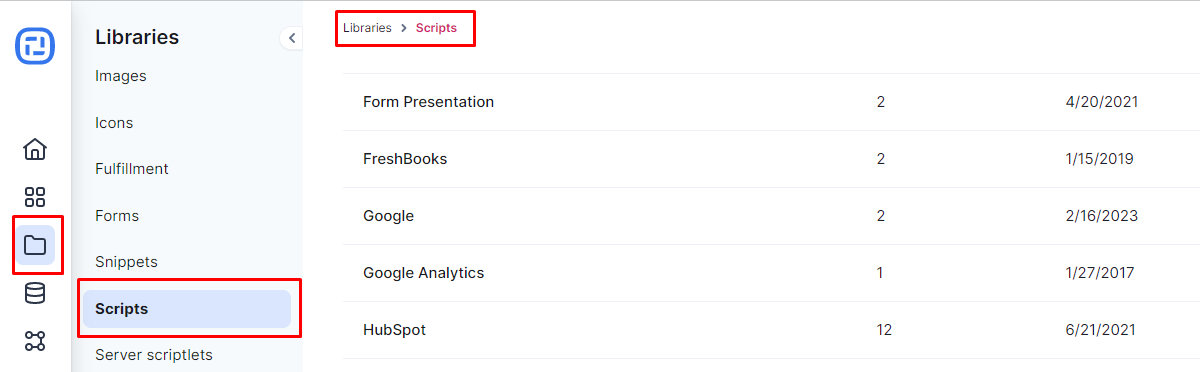
Once you have the Google Script, the next step is to add your tag to Ion’s Scripts Library. To do this, go to: Dashboard > Libraries > Scripts

Step 3
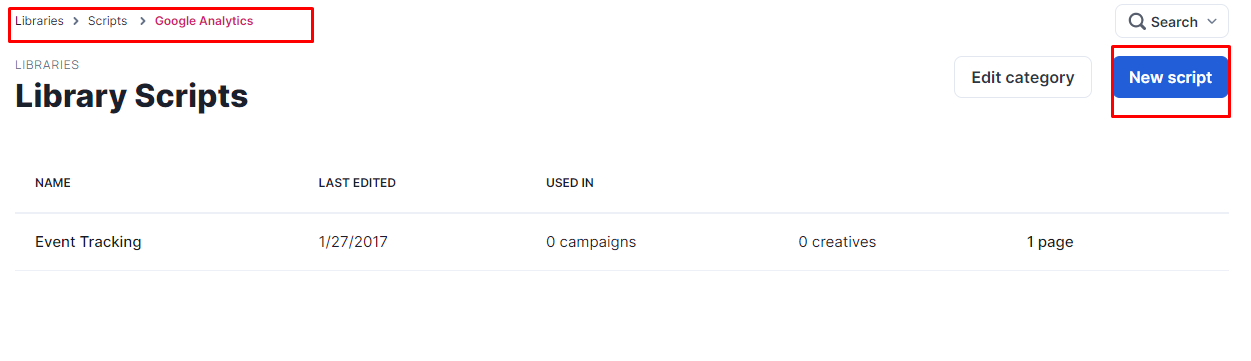
If you already have a Google tracking or related category, click on your tracking category and proceed to edit it.
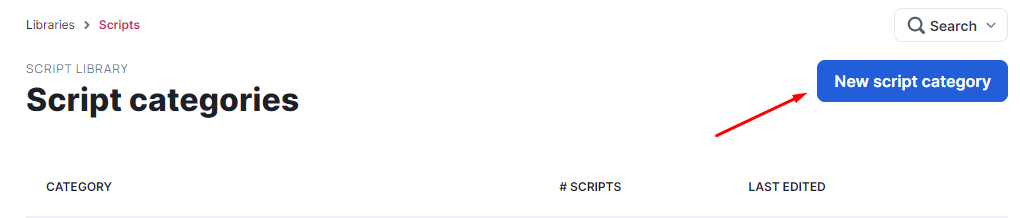
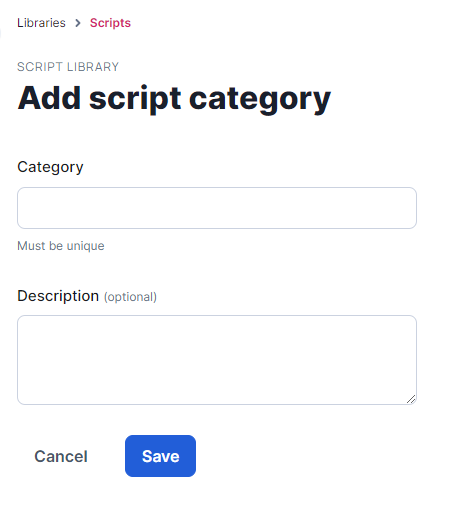
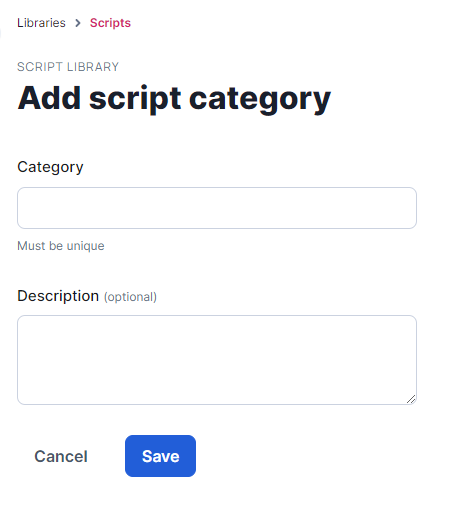
If you don’t have a tracking category, click on “Add New Category”, give your category a name and description, and follow the steps.


Step 4
Click on the “New Script” button. Add a name (label), select the cookie category (which should be Performance & Analytics), paste your GA4 script, and hit the “Save & Close” button.


Step 5
> Adding the script to a Campaign
Now you only need to decide which campaigns you want to track. Adding the campaign has the advantage of automatically adding the script to all creatives within the referred campaign. To do this, access: Dashboard > Portfolio > Campaign
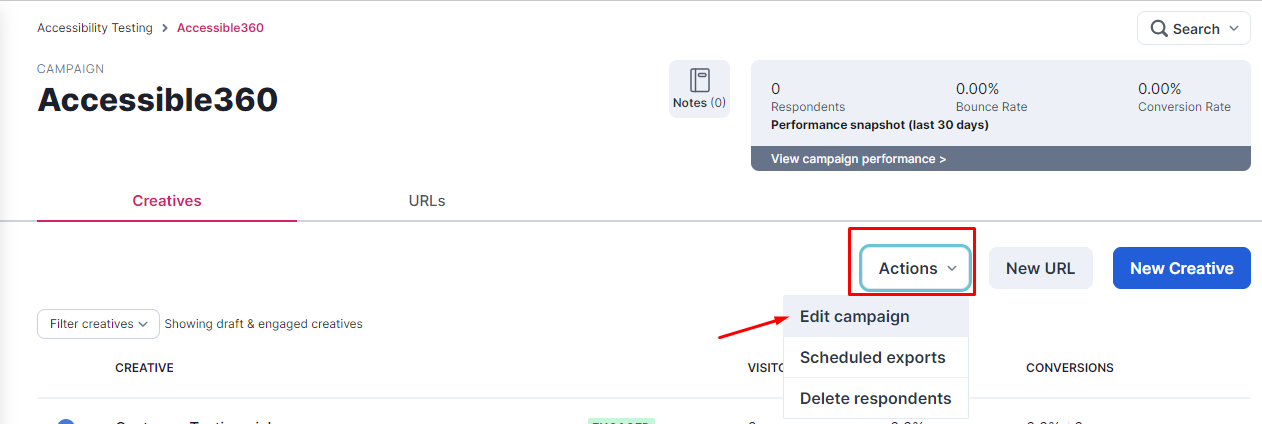
Once you’re on the desired campaign page, click on “Actions” and then on “Edit Campaign”.

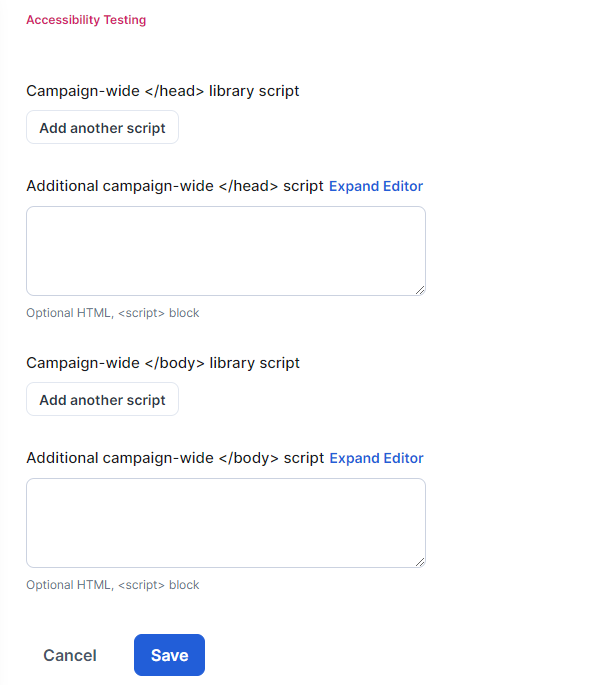
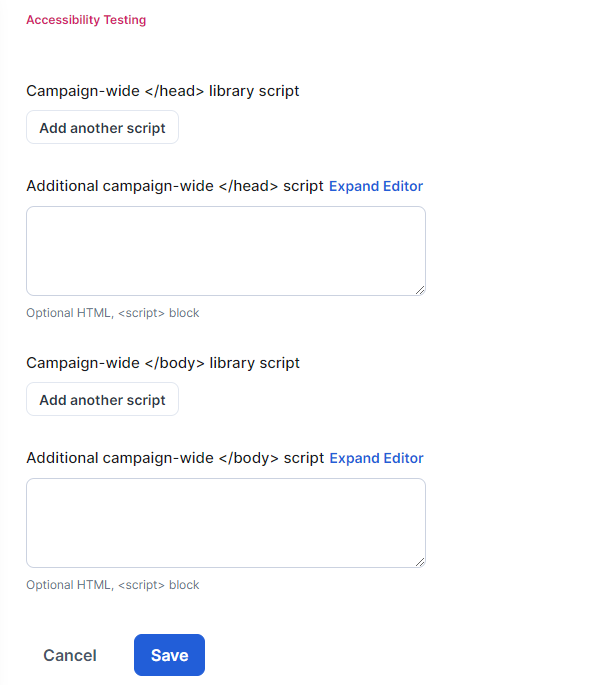
Scroll the page until the Campaign-wide </head> library script, add your GA4 Script, and save.

Important to mention, if you need to add more scripts, click on the button Add another script.
> Alternative approach, adding the GA4 Script to a single Creative
In cases where you don’t want to track an entire campaign, you can choose to add the script directly to the head of a single creative. To do this, go to: Dashboard > Portfolio > Campaign > Creative
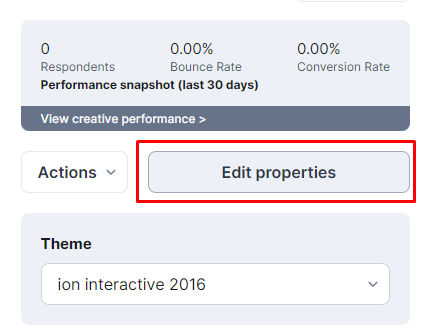
Once you’re under the creative page, click on “Edit Properties” button.

Scroll the page until the Additional creative-wide </head> script, add your GA4 script, and save.

⚠️This approach has a limitation as you will have to add the Google Script individually to each creative you want to track, which increases the effort significantly. For this reason, our suggestion is to track at the campaign level whenever possible.
Once you have followed these steps, you will be able to track the data in Google Analytics.
Final remarks
Google Analytics 4 has it’s own concepts and may cause some discrepancies between Google Universal Analytics, Ion Performance Dashboard, and GA4.
This means that there may be discrepancies in the numbers displayed on the Ion Performance Dashboard and the GA4 dashboards.
Fine adjustments may also be necessary for GA4, such as defining the conversion point, and building custom events. We suggest following the links in this Google article to better understand the reports’ capabilities and fine tunes possibilities of GA4.
If you have questions related to Ion, please contact us at [email protected].




Social Profiles