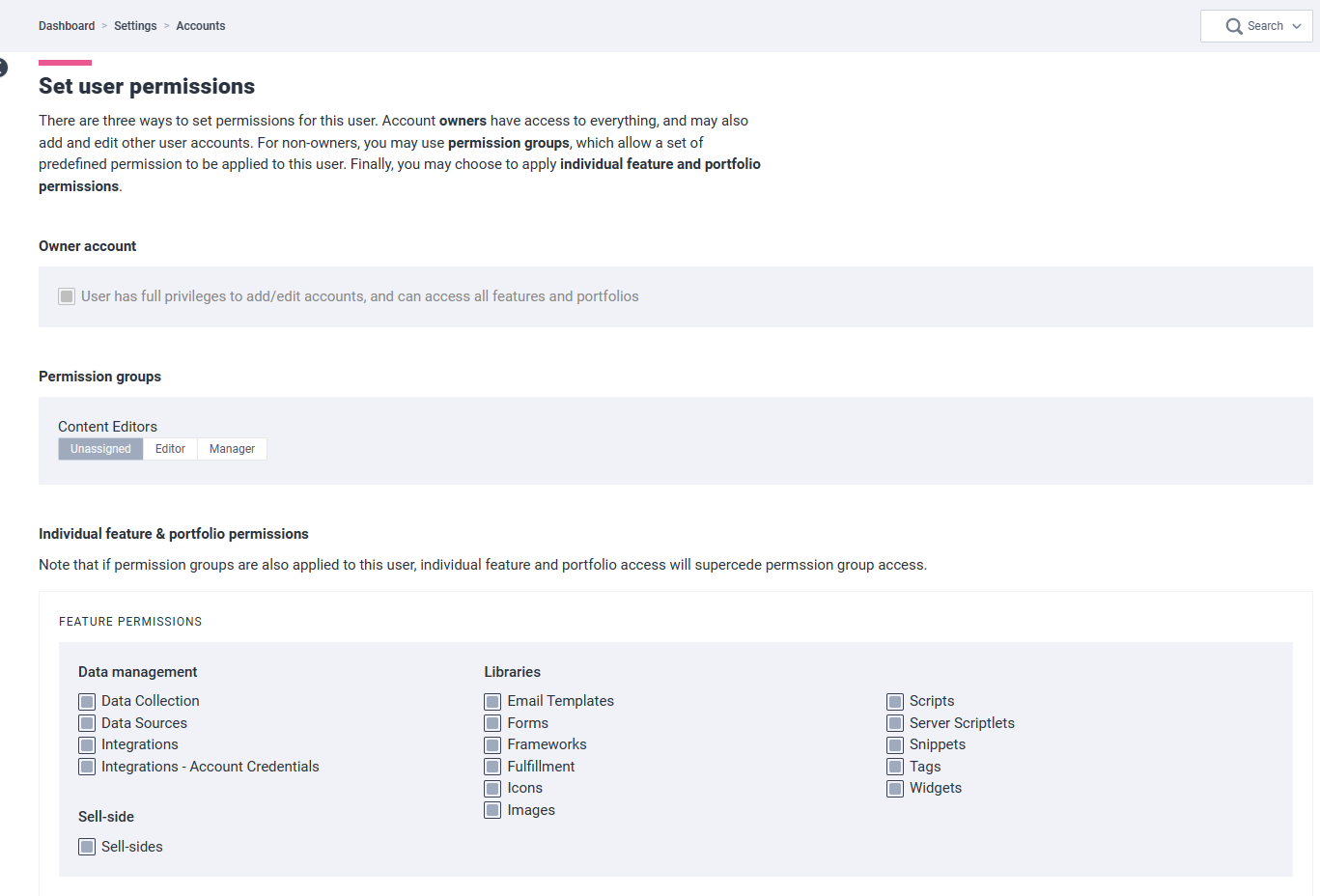
When adding new users to the Ion console, there are a multitude of options to restrict access to the console. Console owners can decide to give some users access to everything in the console or to only certain areas. Console owners can check a box when adding a new user to provide them with access to that area of the console.


- Owner Account – When this box is checked, the user will have full access to the entire console. This will include access to all libraries, portfolios and settings. Owner accounts can add new users to the console and delete data. If this box is checked, it is not necessary to check the other boxes, since the user will have access to all areas of your console.
- Creatives: Sell-Side – Users with sell-side access will be able to click the user timeline URL to review sell-side experiences with data collected by a given respondent. If this is the only box checked, the user will not be able to access anything within your console besides sell-side data. This level of access is typically given to members of a sales team who do not work in the console, but rather just need to be able to review information collected from respondents.
- Integration: Data Collection – Users who can access this page will be able to create and edit data fields, choice groups and validation patterns.
- Integration: Data Exports – Users with access to the Data Exports (aka Integrations) screen will be able to create and edit integrations used to send data to third party web services or via email.
- Integration: Data Sources – The data sources screen is where you can create lookup tables.
- Integration: External Services – Users with access to External Services will be able to enter/edit third party account credentials within the Integrations screen. These credentials are used by certain integrations for authentication purposes.
- Integration: Server Scriptlets – Users with access to this screen can write/edit server scriptlets within the Server Scriptlet library. Server scriptlets are used to perform advanced functions to reduce the number of rules required on a given page.
- Libraries: Email Templates – The Email Template Library is where users can create and edit emails that are sent to respondents after submitting a form.
- Libraries: Flash – The Flash Library is where users can upload Flash files that could then be pulled into your Ion experiences.
- Libraries: Forms – The Forms Library is where table-generated and HTML forms can be created. These can be created instead of publishing freestyle forms directly into a given page.
- Libraries: Frameworks – This is where new themes can be uploaded to the console and existing themes can be edited. Developers whom code/edit themes in your Ion console will need access to the Frameworks Library.
- Libraries: Fulfillment – Users with access to the Fulfillment Library will be able to upload assets that can be made available to respondents to download from within a given experience. For example, if you want respondents to be able to download a PDF from an Ion experience, you would first upload that PDF to your Fulfillment Library.
- Libraries: Images – The Image Library is a central location where your images are stored. You can upload new images to your Image Library. Images that you upload within your creative studio will also be stored here.
- Libraries: Scripts – This is where you will add tracking scripts that can be pulled into the <head> or </body> tags in your Ion campaigns, creatives and/or pages.
- Libraries: Snippets – Snippets are pieces of content that are stored in a central location. Snippets are stored here in a similar fashion to how text is copied to a clipboard. Snippets are stored here, but cannot be edited in the Snippet Library. Any snippet can be dragged into your Ion experiences to add that snippet content to a given page.
- Libraries: Tags – The Tag Library is where you can review the tags that have been assigned to your links. You can use the Tag Library to see where tags are being used.
- Libraries: Widgets – The Widget Library gives users a place where custom interactive components can be coded/edited. After coding a new widget, it can then be pulled into any Ion page.
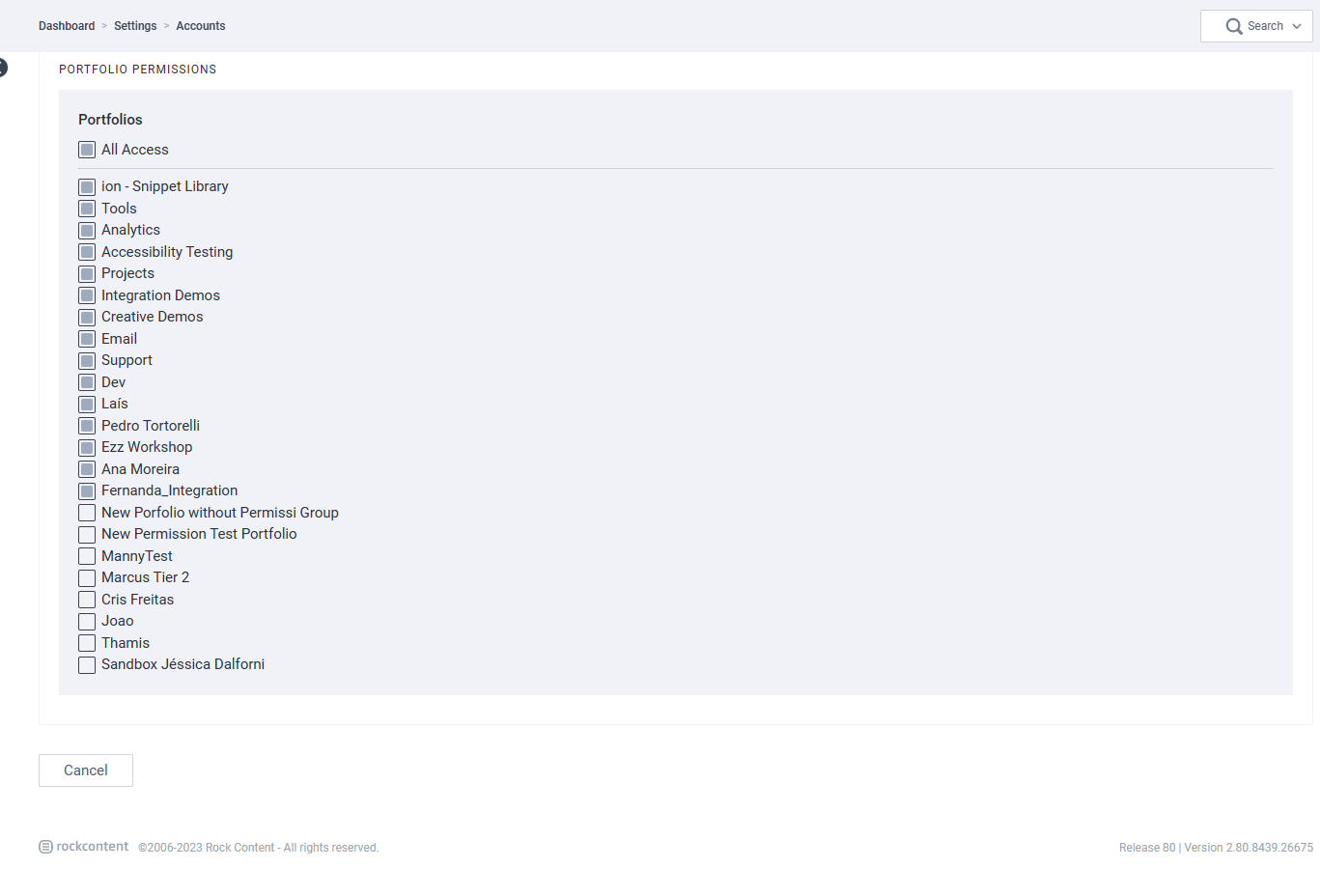
- Portfolio Access – All portfolios in your console will be listed here. You can check the box for each portfolio you would like a given user to have access to.
If you have any questions, please contact us on [email protected].




Social Profiles