Best practices when building interactive experiences in Ion
For the best building experience in Ion’s Creative Studio, the following guidelines should be followed.
Dos
- Build in the platform, versus using custom Javascript or CSS.
- Use containers to organize content for similar sections.
- If you are going to have an element that is going to be used multiple times and in multiple places in the experience, build out one completely –– including animations –– and then copy it and update the content in the other instances.
- Use images that are 256 kb or smaller in size.
- Tag all actionable items, whether they be links, buttons, images, Reveals, containers, etc. Please see the examples found here.
- Use one H1 tag per page
- Always aim to use micro-themes above any other styling. Especially in regards to background colors and colors.
- Minimal use of pixel sized elements. Always try to use “em’s”
- Whenever possible, solve responsive design issues without hiding/showing based on the viewport. Hiding and showing are less discoverable when building with multiple users. If this is done, it will need to be labeled in the Creative accordingly.
- Example: A button that is hidden in all viewports but XS should be labeled ‘Link XS’
- All show/hide elements need to be labeled clearly and concisely. For example ‘Form – Form Not Complete’ and ‘Thank You – Form Complete’
- Use bottom margin on elements to create negative or white space between elements. If that is not possible, use top margin.
- Build one section at a time for all viewports and then move onto the next one.
Don’ts
- Avoid use of the ‘Custom CSS Styles’ within the Styles panel. Instead, create a new micro-theme or class at the creative-wide level.
- Do not use left or right margins on grid elements, ever.
- Do not manually resize or color text within the rich text editor.
- Do not manually break <br /> lines or use hard returns to create space between elements or lines of text in responsive design.
- Label rules for discoverability. Do not leave rules labeled as ‘Rule #87’ instead – ‘Question 8, Answer Blue’ which is more descriptive
- Watch out for extra / unwanted <p> tags inserted by the rich text editor.
- Avoid using custom Javascript like Show/Hide and scrollTo. Use platform components to achieve.
- Any CSS needed to style the page should live in the ‘Page and Creative CSS’ area or the theme. If it can be a micro-theme (like a width micro-theme to get 1/5th columns), make it a micro-theme.
- Avoid having rows with null columns. In other words, the columns should fill the entire width of the row.
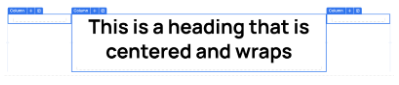
- Avoid having rows with empty columns. Unless the empty column has some purpose. For example, if you want to center a title and restrict it’s width in order to have it wrap sooner, you can use empty columns on the left and right of the middle column it is in:

Best practices for building embedded creatives in Ion
The following guidelines should be followed when building creatives to be embedded experiences.
Dos
- Create a container for use while designing that is the width (and height if available) of the embed dimensions. This will ensure your experience is designed for the dimensions properly.
- Use nested responsive grids
Don’ts
- Anything that uses the height of the window to change or move. This includes:
- Sticky navigations
- On scroll animations
- Full page slider
- Fixed background images
- Parallax in background images
Caution
- Be wary of the fact that nested responsive grids break differently than non-nested and viewports need to be checked carefully.



Social Profiles