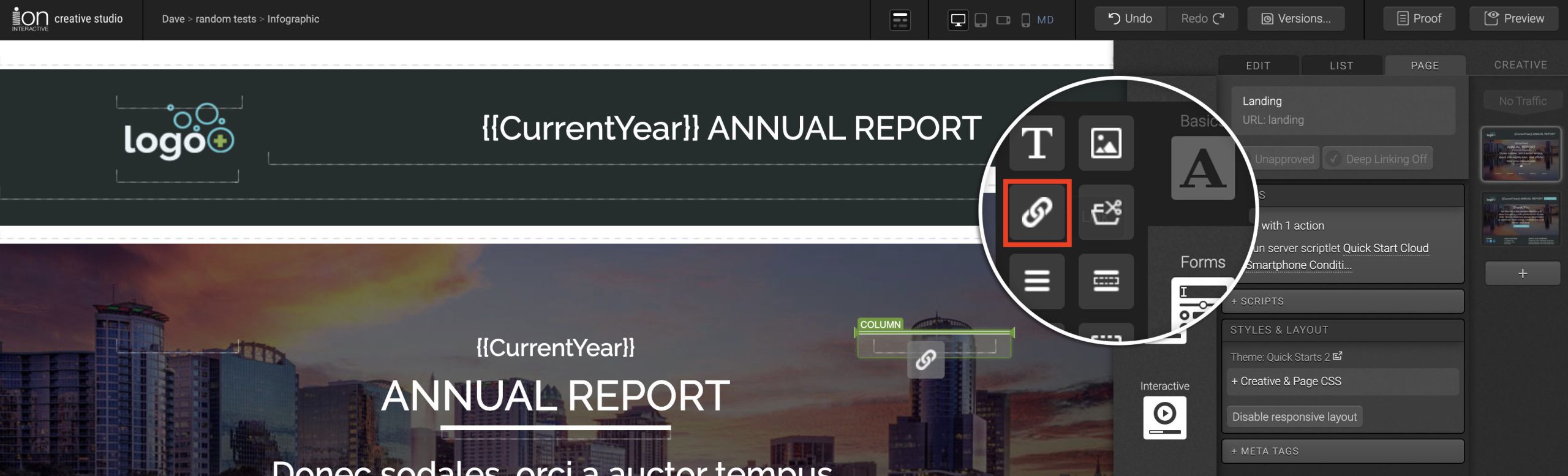
To add a link to your page, simply click and drag the link icon from the Basics category within your Palette tab into any container on your page, and then use the text editor that opens for your link label.

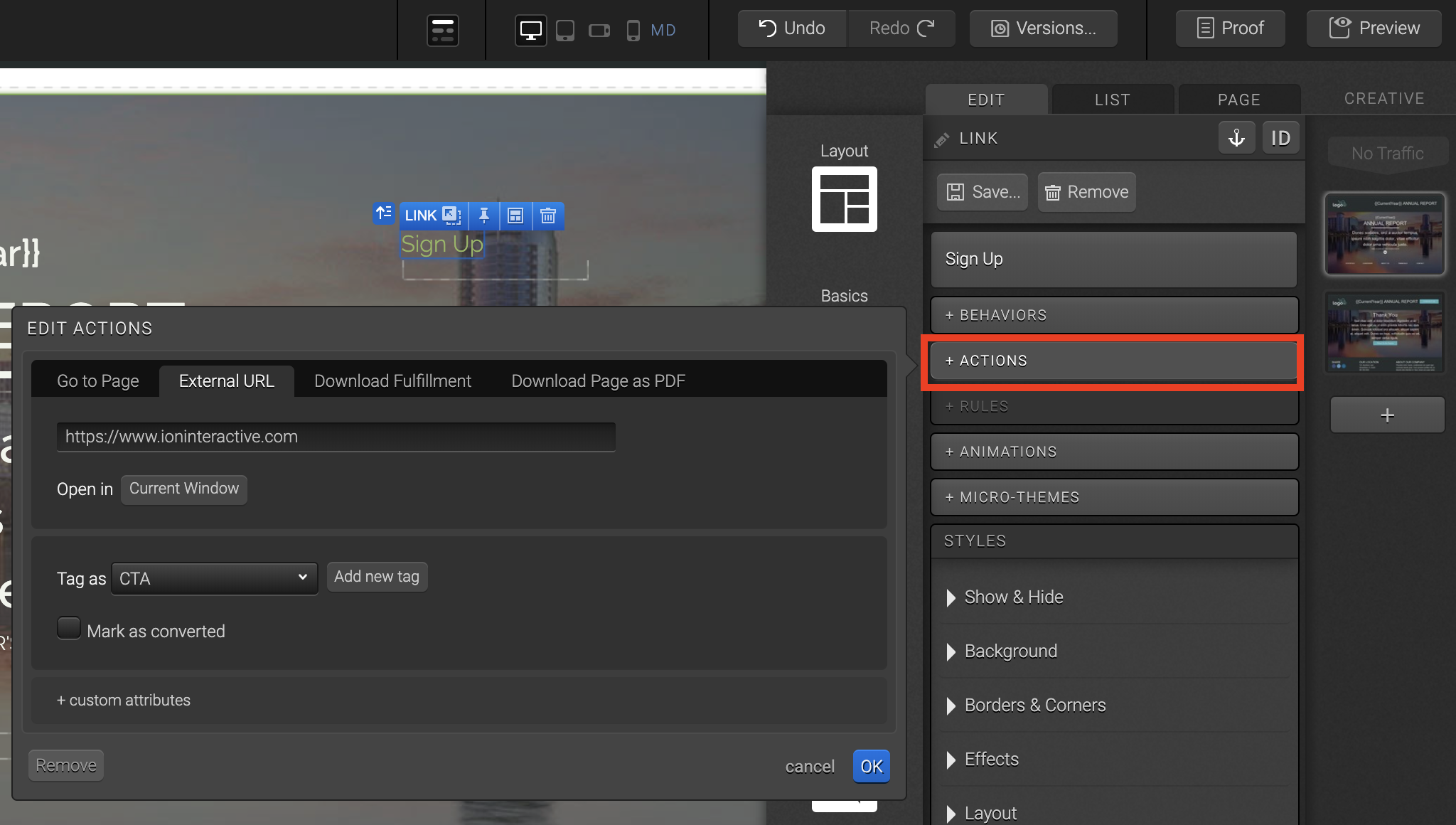
Next, assign an action to your link. You can make your links take the following actions:
- Go to another page within the creative
- Go to an external URL
- Download of an item in your Fulfillment Library
- Download a page as a PDF
When assigning an action, you will also want to assign a tag to your link to gain visibility into how many respondents click the link.

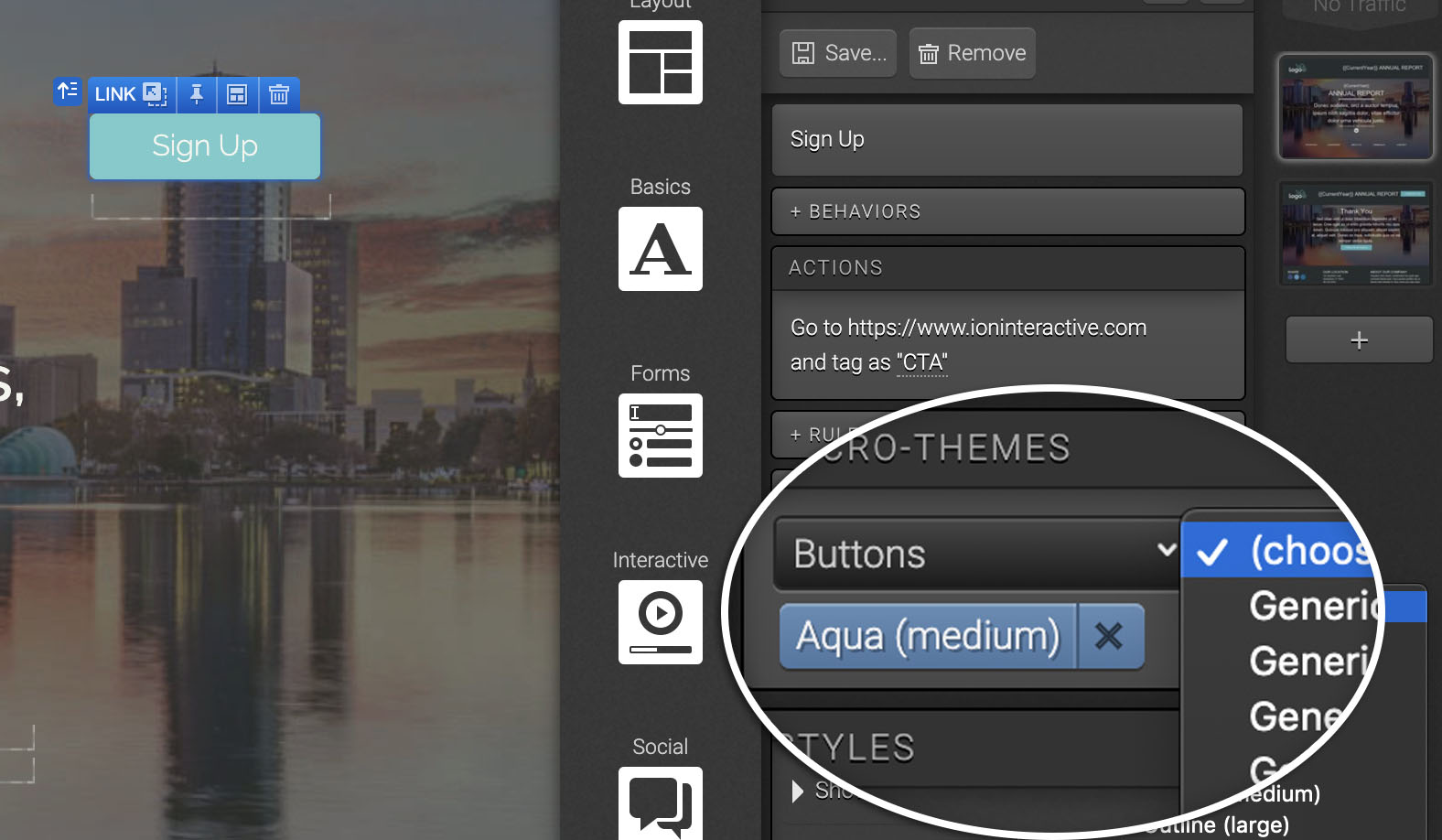
Link as buttons
You can easily turn any text link into a button link by applying a button micro-theme to it.

If you have any questions, please contact us on [email protected].




Social Profiles